AndroidStudio-常用布局
一、线性布局LinearLayout
线性布局内部的各视图有两种排列方式:
1.orientation属性值为horizontal时,内部视图在水平方向从左往右排列。
2.orientation属性值为vertical时,内部视图在垂直方向从上往下排列。
如果不指定orientation属性,则LinearLayout默认水平方向排列。
例如:






二、线性布局的权重
线性布局的权重,指的是线性布局的下级视图各自拥有多大比例的宽高。
权重属性名叫layout_weight,但该属性不在LinearLayout节点设置,而在线性布局的直接下级视图设置,表示该下级视图占据的宽高比例。
layout_width填0dp时,layout_weight表示水平方向的宽度比例。
layout_height填0dp时,layout_weight表示垂直方向的高度比例。
例如:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><!--<LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="横排第一个"android:textSize="17sp"android:textColor="#000000"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="横排第二个"android:textSize="17sp"android:textColor="#000000"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="竖排第一个"android:textSize="17sp"android:textColor="#000000"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="竖排第二个"android:textSize="17sp"android:textColor="#000000"/></LinearLayout>--><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="横排第一个"android:textSize="17sp"android:textColor="#000000"/><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="横排第二个"android:textSize="17sp"android:textColor="#000000"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="0dp"android:layout_weight="1"android:text="竖排第一个"android:textSize="17sp"android:textColor="#000000"/><TextViewandroid:layout_width="wrap_content"android:layout_height="0dp"android:layout_weight="2"android:text="竖排第二个"android:textSize="17sp"android:textColor="#000000"/></LinearLayout></LinearLayout>



二、相对布局RelativeLayout
相对布局的下级视图位置由其他视图决定。用于确定下级视图位置的参照物分两种:
1.与该视图自身平级的视图;
2.该视图的上级视图(也就是它归属的RelativeLayout)
如果不设定下级视图的参照物,那么下级视图默认显示在RelativeLayout内部的左上角。
相对位置的取值:

例如:
1.layout_centerInParent
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#ffffff"android:text="我在中间"android:textSize="11sp"android:textColor="#000000"/></RelativeLayout>

2.layout_centerHorizontal
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#ffffff"android:text="我在中间"android:textSize="11sp"android:textColor="#000000"/><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#ffffff"android:text="水平中间"android:textColor="#000000"android:textSize="11sp"/></RelativeLayout>

3.layout_centerVertical

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#ffffff"android:text="我在中间"android:textSize="11sp"android:textColor="#000000"/><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#ffffff"android:text="水平中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_center_vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:background="#ffffff"android:text="垂直中间"android:textColor="#000000"android:textSize="11sp"/></RelativeLayout>
4.layout_alignParentLeft

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#ffffff"android:text="我在中间"android:textSize="11sp"android:textColor="#000000"/><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#ffffff"android:text="水平中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_center_vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:background="#ffffff"android:text="垂直中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_left"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:background="#ffffff"android:text="和上级左边对齐"android:textColor="#000000"android:textSize="11sp"/></RelativeLayout>
5.layout_alignParentRight

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#ffffff"android:text="我在中间"android:textSize="11sp"android:textColor="#000000"/><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#ffffff"android:text="水平中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_center_vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:background="#ffffff"android:text="垂直中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_left"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:background="#ffffff"android:text="和上级左边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:background="#ffffff"android:text="和上级右边对齐"android:textColor="#000000"android:textSize="11sp"/></RelativeLayout>
6.layout_alignParentTop

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#ffffff"android:text="我在中间"android:textSize="11sp"android:textColor="#000000"/><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#ffffff"android:text="水平中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_center_vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:background="#ffffff"android:text="垂直中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_left"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:background="#ffffff"android:text="和上级左边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:background="#ffffff"android:text="和上级右边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_top"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:background="#ffffff"android:text="和上级顶部对齐"android:textColor="#000000"android:textSize="11sp"/></RelativeLayout>
7.layout_alignParentBottom

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#ffffff"android:text="我在中间"android:textSize="11sp"android:textColor="#000000"/><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#ffffff"android:text="水平中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_center_vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:background="#ffffff"android:text="垂直中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_left"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:background="#ffffff"android:text="和上级左边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:background="#ffffff"android:text="和上级右边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_top"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:background="#ffffff"android:text="和上级顶部对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_bottom"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:background="#ffffff"android:text="和上级底部对齐"android:textColor="#000000"android:textSize="11sp"/></RelativeLayout>
8.layout_toLeftOf

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:id="@+id/tv_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#ffffff"android:text="我在中间"android:textSize="11sp"android:textColor="#000000"/><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#ffffff"android:text="水平中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_center_vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:background="#ffffff"android:text="垂直中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_left"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:background="#ffffff"android:text="和上级左边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:background="#ffffff"android:text="和上级右边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_top"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:background="#ffffff"android:text="和上级顶部对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_bottom"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:background="#ffffff"android:text="和上级底部对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_left_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toLeftOf="@+id/tv_center"android:background="#ffffff"android:text="在中间的左边"android:textColor="#000000"android:textSize="11sp"/></RelativeLayout>
9.layout_toRightOf

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:id="@+id/tv_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#ffffff"android:text="我在中间"android:textSize="11sp"android:textColor="#000000"/><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#ffffff"android:text="水平中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_center_vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:background="#ffffff"android:text="垂直中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_left"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:background="#ffffff"android:text="和上级左边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:background="#ffffff"android:text="和上级右边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_top"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:background="#ffffff"android:text="和上级顶部对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_bottom"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:background="#ffffff"android:text="和上级底部对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_left_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toLeftOf="@+id/tv_center"android:background="#ffffff"android:text="在中间的左边"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_right_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toRightOf="@+id/tv_center"android:layout_alignBottom="@+id/tv_center"android:background="#ffffff"android:text="在中间的右边"android:textColor="#000000"android:textSize="11sp"/></RelativeLayout>
10.layout_above

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:id="@+id/tv_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#ffffff"android:text="我在中间"android:textSize="11sp"android:textColor="#000000"/><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#ffffff"android:text="水平中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_center_vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:background="#ffffff"android:text="垂直中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_left"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:background="#ffffff"android:text="和上级左边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:background="#ffffff"android:text="和上级右边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_top"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:background="#ffffff"android:text="和上级顶部对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_bottom"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:background="#ffffff"android:text="和上级底部对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_left_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toLeftOf="@+id/tv_center"android:background="#ffffff"android:text="在中间的左边"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_right_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toRightOf="@+id/tv_center"android:layout_alignBottom="@+id/tv_center"android:background="#ffffff"android:text="在中间的右边"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_above_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_above="@+id/tv_center"android:layout_alignLeft="@+id/tv_center"android:background="#ffffff"android:text="在中间的上面"android:textColor="#000000"android:textSize="11sp"/></RelativeLayout>
11.layout_below

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:id="@+id/tv_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#ffffff"android:text="我在中间"android:textSize="11sp"android:textColor="#000000"/><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#ffffff"android:text="水平中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_center_vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:background="#ffffff"android:text="垂直中间"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_left"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:background="#ffffff"android:text="和上级左边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:background="#ffffff"android:text="和上级右边对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_top"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:background="#ffffff"android:text="和上级顶部对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_parent_bottom"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:background="#ffffff"android:text="和上级底部对齐"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_left_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toLeftOf="@+id/tv_center"android:background="#ffffff"android:text="在中间的左边"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_right_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toRightOf="@+id/tv_center"android:layout_alignBottom="@+id/tv_center"android:background="#ffffff"android:text="在中间的右边"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_above_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_above="@+id/tv_center"android:layout_alignLeft="@+id/tv_center"android:background="#ffffff"android:text="在中间的上面"android:textColor="#000000"android:textSize="11sp"/><TextViewandroid:id="@+id/tv_below_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/tv_center"android:layout_alignRight="@+id/tv_center"android:background="#ffffff"android:text="在中间的下面"android:textColor="#000000"android:textSize="11sp"/></RelativeLayout>
三、网格布局GridLayout
网格布局支持多行多列的表格排列。
网格布局默认从左往右、从上到下排列,它新增了两个属性:
1.columnCount属性,它指定了网格的列数,即每行能放多少个视图;
2.rowCount属性,它指定了网格的行数,即每列能放多少个视图;
设置以下视图:

代码如下:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:columnCount="2"android:rowCount="2"><TextViewandroid:layout_width="0dp"android:layout_height="60dp"android:background="#ffcccc"android:text="浅红色"android:gravity="center"android:layout_columnWeight="1"android:textColor="#000000"android:textSize="17sp"/><TextViewandroid:layout_width="0dp"android:layout_height="60dp"android:background="#ffaa00"android:text="橙色"android:layout_columnWeight="1"android:gravity="center"android:textColor="#000000"android:textSize="17sp"/><TextViewandroid:layout_width="0dp"android:layout_height="60dp"android:background="#00ff00"android:text="绿色"android:layout_columnWeight="1"android:gravity="center"android:textColor="#000000"android:textSize="17sp"/><TextViewandroid:layout_width="0dp"android:layout_height="60dp"android:background="#660066"android:text="深紫色"android:layout_columnWeight="1"android:gravity="center"android:textColor="#000000"android:textSize="17sp"/></GridLayout>
相关文章:

AndroidStudio-常用布局
一、线性布局LinearLayout 线性布局内部的各视图有两种排列方式: 1.orientation属性值为horizontal时,内部视图在水平方向从左往右排列。 2.orientation属性值为vertical时,内部视图在垂直方向从上往下排列。 如果不指定orientation属性,…...

Vue全栈开发旅游网项目(10)-用户管理后端接口开发
1.异步用户登录\登出接口开发 1.设计公共响应数据类型 文件地址:utils/response404.py from django.http import JsonResponseclass BadRequestJsonResponse(JsonResponse):status_code 400def __init__(self, err_list, *args, **kwargs):data {"error_c…...

[Android]查找java类中声明为native方法的具体实现方法
在android代码中,经常可以看到native方法,需要查看其对应的C方法,这些方法是一一对应的,对应关系是在jni注册里关联起来的。 比较直观的是这样的例子, Parcel.java //Java层的方法里调用了native方法nativeWriteInt…...

Exploring Defeasible Reasoning in Large Language Models: A Chain-of-Thought A
文章目录 题目摘要简介准备工作数据集生成方法实验结论 题目 探索大型语言模型中的可废止推理:思路链 论文地址:http://collegepublications.co.uk/downloads/LNGAI00004.pdf#page136 摘要 许多大型语言模型 (LLM) 经过大量高质量数据语料库的训练&…...

uniapp在app模式下组件传值
在 UniApp 编译成 App 后,传递参数可以通过多种方式实现,常见的方式有以下几种: 1. 通过 URL 参数传递(适用于 WebView) 如果你的 App 页面通过 WebView 渲染,可以像在 Web 端一样通过 URL 传递参数。例如…...

Docker解决暴露2375端口引发的安全漏洞
docker的暴露api端口2375,没有任何安全防护,我们通过linux系统防火墙(iptables)来进行ip访问限制 # 查看iptables所有规则 iptables -L -nv # 只允许某个ip访问2375端口 iptables -I INPUT -s 127.0.0.1 -p tcp --dport 2375 -j A…...

HTML5+CSS前端开发【保姆级教学】+新闻文章初体验
Hello,各位编程猿们!上一篇文章介绍了前端以及软件的安装,这一篇我们要继续讲解页面更多知识点,教大家做一篇新闻题材的文章 新闻文章 当我们点开浏览器经常看到各种各样的文章,今天我们就来看看大家最喜欢关注的体育…...

『VUE』26. props实现子组件传递数据给父组件(详细图文注释)
目录 本节内容示例代码总结 欢迎关注 『VUE』 专栏,持续更新中 欢迎关注 『VUE』 专栏,持续更新中 本节内容 父组件传子组件–props 子组件传父组件–自定义事件 本节讲子组件传父组件–通过props里的方法传递,就是父亲写了一个函数,给子组件调用,然后…...

RHCE-DNS域名解析服务器
一、DNS简介 DNS ( Domain Name System )是互联网上的一项服务,它作为将域名和 IP 地址相互映射的一个分布式 数据库,能够使人更方便的访问互联网。 DNS 系统使用的是网络的查询,那么自然需要有监听的 port 。 DNS 使…...

移民统计年鉴(1996-2021年)
年鉴中包含了以下几个方面的数据: 移民数量:记录了每年全球移民的总数,以及不同国家和地区的移民流入和流出情况。 移民类型:区分了经济移民、难民、家庭团聚等不同类型的移民。 移民原因:分析了推动移民的各种因素&…...

MFC1(note)
引言 在学习SDK后我们发现,写消息好麻烦,处理消息更麻烦 处理消息效率低发送消息效率低 所以把SDK中这些消息全部封装好 MFC封装了windows 的大部分API 这里说一下QT架构跨平台 MFC用得如何取决于你SDK的水平 创建 如果打开没有MFC 一般勾选以下…...

1.1 关于游戏编程
1.1.1、游戏中客户端和服务器的交互 游戏通常采用客户端-服务器模式。在这种模式下,服务器负责处理游戏的核心逻辑、数据存储和玩家间的交互,而客户端则负责呈现游戏画面、接收玩家输入并与服务器通信。 客户端和服务器的作用和功能 客户端&a…...

光流法与直接法在SLAM中的应用
本文总结视觉SLAM中常用的光流法与直接法 1、Lucas-Kanade光流法 相机所拍摄到的图像随相机视角的变化而变化,这种变化也可以理解为图像中像素的反向移动。“光流”(Optical Flow)是指通过分析连续图像帧来估计场景中像素或特征点的运动的技…...

C++模板特化实战:在使用开源库boost::geometry::index::rtree时,用特化来让其支持自己的数据类型
用自己定义的数据结构作为rtree的key。 // rTree的key struct OverlapKey {using BDPoint boost::geometry::model::point<double, 3, boost::geometry::cs::cartesian>; //双精度的点using MyRTree boost::geometry::index::rtree<OverlapKey, boost::geometry::in…...

让空间计算触手可及,VR手套何以点石成金?
引言 如何让一位母亲与她去世的小女儿“重逢”?韩国MBC电视台《I Met You》节目实现了一个“不可能”心愿。 在空旷的绿幕中,母亲Jang Ji-sung透过VR头显,看到了三年前因白血病去世的女儿Nayeon。当她伸出双手,居然能摸到女儿的…...

穿越数据迷宫:C++哈希表的奇幻旅程
文章目录 前言📔一、unordered系列关联式容器📕1.1 unordered 容器概述📕1.2 哈希表在 unordered 容器中的实现原理📕1.3 unordered 容器的特点 📔二、unordered_set 和 unordered_map 的基本操作📕2.1 un…...

SMT32 智能环境监测系统 嵌入式初学者课堂小组作业
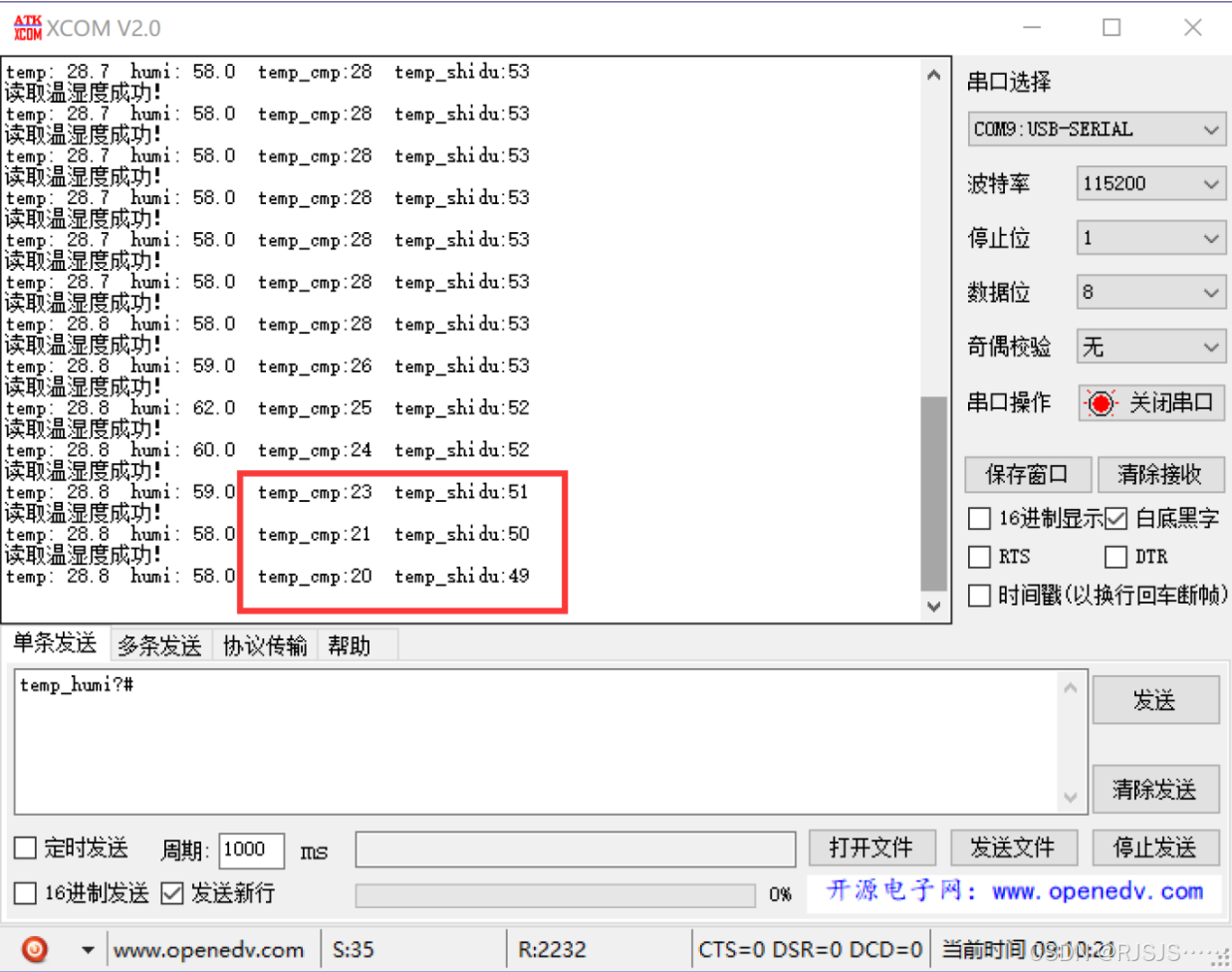
一、应用知识 1,开发语言:C语言 2,开发工具:Keil uVision5、Setup_JLinkARM_V415e 3,开发平台:XCOM V2.0 4,开发知识:温湿度传感DHT11、STM32F4xx中文参考手册 5,文…...

20241114给荣品PRO-RK3566开发板刷Rockchip原厂的Android13下适配RJ45以太网卡
20241114给荣品PRO-RK3566开发板刷Rockchip原厂的Android13下适配RJ45以太网卡 2024/11/14 15:44 缘起:使用EVB2的方案,RJ45加进去怎么也不通。 实在没有办法,只能将荣品的SDK:rk-android13-20240713.tgz 解压缩,编译之…...

JVM这个工具的使用方法
JVM(Java虚拟机)是Java程序运行的基础环境,它提供了内存管理、线程管理和性能监控等功能。吃透JVM诊断方法,可以帮助开发者更有效地解决Java应用在运行时遇到的问题。以下是一些常见的JVM诊断方法: 使用JConsole: JCon…...

创建型设计模式与面向接口编程
创建型设计模式(Creational Patterns)的主要目的之一就是帮助实现面向接口编程,避免直接创建实现类的实例。通过这些模式,可以将对象的创建过程封装起来,使得客户端代码不需要知道具体的实现类,从而提高代码…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

LINUX编译vlc
下载 VideoLAN / VLC GitLab 选择最新的发布版本 准备 sudo apt install -y xcb bison sudo apt install -y autopoint sudo apt install -y autoconf automake libtool编译ffmpeg LINUX FFMPEG编译汇总(最简化)_底部的附件列表中】: ffmpeg - lzip…...

VASP软件在第一性原理计算中的应用-测试GO
VASP软件在第一性原理计算中的应用 VASP是由维也纳大学Hafner小组开发的一款功能强大的第一性原理计算软件,广泛应用于材料科学、凝聚态物理、化学和纳米技术等领域。 VASP的核心功能与应用 1. 电子结构计算 VASP最突出的功能是进行高精度的电子结构计算ÿ…...

idea 启动jar程序并调试
添加一个JAR 应用程序,填写以下内容: JAR路径:填写你要启动的jar程序的绝对路径 虚拟机选项:-Xmx1G -Xms1G -agentlib:jdwptransportdt_socket,servery,suspendn,address*:5005 程序实参(可选,minecraft专用…...
