前端面试笔试(二)
目录
一、数据结构算法等综合篇
1.HTTP/2、ETag有关
二、代码输出篇
1.new URL,url中的hostname,pathname,href
扩展说一下url的组成部分和属性
URL的组成部分
urlInfo 对象的属性
2.一个递归的输出例子
3.数组去重的不普通方法1
4.数组去重的不普通方法2
5.对象引用,函数参数传递,对象属性修改
扩展说下
三、css、html,JavaScript篇
1.在自定义组件上实现类似原生表单元素的v-model功能,使用?
2.项目在主轴上的对齐方式?
3.JavaScript可能出现内存泄漏的情况有哪些?
可能存在内存泄漏的情况详细版:
4.position中绝对定位是相对于最近的定位父级来定位
扩展:css中position的值有哪些?分别的定位原点?
一、数据结构算法等综合篇
1.HTTP/2、ETag有关
- HTTP/2的多路复用允许多个请求和响应通过单个TCP连接同时进行
- HTTP/2通过头部压缩减少了每次请求和响应中头部的冗余数据
- Etag头部用于缓存验证,帮助判断资源是否发生变化
- 使用cache-control:max-age可以指定资源的最大缓存时间
在HTTP/1.1中,每个请求通常都需要一个单独的TCP连接,这会导致多个问题。首先,TCP连接的建立和关闭都需要时间,这会增加网络延迟和资源消耗。其次,HTTP/1.1需要按照顺序处理请求,如果前面的请求比较慢,后面的请求就会被阻塞,这会导致队头阻塞问题。最后,每个请求都需要携带完整的HTTP头部信息,这会占用大量的网络带宽。
而在HTTP/2中,多路复用技术解决了这些问题。它允许多个请求和响应在同一个TCP连接上并行处理,每个请求都有一个唯一的ID,这使得多个请求可以同时进行,而不必等待前一个请求完成。这种方式减少了连接建立和关闭的开销,提高了网络性能,降低了延迟,并节省了网络带宽。
此外,HTTP/2还引入了头部压缩技术,通过压缩HTTP头部信息来进一步减少传输的数据量。这些改进使得HTTP/2在现代Web应用中具有更好的性能和用户体验。
ETag(Entity Tag)是HTTP协议中用于标识资源状态的一种机制,主要用于缓存管理和资源更新判断。当浏览器请求服务器资源时,服务器会返回该资源的ETag值。在后续的请求中,如果客户端想要验证该资源是否发生变化,它会将之前收到的ETag值通过If-None-Match请求头发送给服务器。服务器会检查当前资源的ETag值是否与客户端发送的值相匹配。如果匹配,说明资源自上次请求后未发生变化,服务器会返回304 Not Modified状态码,客户端可以继续使用缓存中的资源。如果不匹配,说明资源已经发生变化,服务器会返回新的资源内容和新的ETag值。
通过这种方式,ETag头部有效地减少了不必要的网络传输,提高了页面加载速度,并确保了客户端能够获取到最新的资源。
cache-control是HTTP协议中用于控制资源缓存行为的头部字段,而max-age则是cache-control头部字段中的一个指令,用于指定资源在客户端缓存中的最大有效时间,单位是秒。当客户端接收到服务器返回的包含cache-control: max-age=N的响应头部时,它会将资源缓存起来,并在接下来的N秒内直接使用缓存中的资源,而不是向服务器发送新的请求。
这种机制有助于减少不必要的网络请求,提高页面加载速度,并减轻服务器的负担。
二、代码输出篇
1.new URL,url中的hostname,pathname,href
const urlInfo=new URL('https://reolink.com/product/argus/?id=123#comments');console.log(urlInfo.hostname)console.log(urlInfo.pathname)console.log(urlInfo.href);输出为:

urlInfo.hostname- 这个属性返回URL的主机名部分,即域名。
- 输出:
reolink.com
urlInfo.pathname- 这个属性返回URL的路径部分,即
/后面的部分,但不包括查询字符串和片段标识符(hash)。 - 输出:
/product/argus/
- 这个属性返回URL的路径部分,即
urlInfo.href- 这个属性返回整个URL的字符串表示,包括协议、主机名、路径、查询字符串和片段标识符。
- 输出:
https://reolink.com/product/argus/?id=123#comments
扩展说一下url的组成部分和属性
这个URL https://reolink.com/product/argus/?id=123#comments 是一个指向特定网页地址的字符串,它包含了多个部分,这些部分可以被解析和访问通过JavaScript中的 URL 对象。基于提供的URL创建的 URL 实例可能拥有的一些属性。
URL的组成部分
-
协议 (
protocol):https://- 这指明了用于访问资源的协议类型,这里是HTTPS(超文本传输安全协议)。 -
主机名 (
hostname):reolink.com- 这是服务器的域名或IP地址。 -
路径 (
pathname):/product/argus/- 这指定了服务器上资源的具体位置。 -
搜索参数 (
search):?id=123- 这部分包含了用于查询的键值对,这里的键是id,值是123。 -
哈希 (
hash):#comments- 这部分通常用于指示网页内的某个位置或用于客户端处理(如显示特定的内容部分)。
urlInfo 对象的属性
当你使用 const urlInfo = new URL('https://reolink.com/product/argus/?id=123#comments'); 创建一个 URL 对象时,urlInfo 将拥有以下属性(以及其他一些可能不直接相关的属性):
-
href:
'https://reolink.com/product/argus/?id=123#comments'- 完整的URL字符串。 -
protocol:
'https:'- 协议部分,注意不包括//。 -
host:
'reolink.com'- 主机名部分,不包括端口号(如果有的话)。 -
hostname:
'reolink.com'- 同上,只是更明确地指出这是主机名。 -
port:
''- 端口号,如果URL中没有指定,则为空字符串。 -
pathname:
'/product/argus/'- 路径部分。 -
search:
'?id=123'- 查询字符串部分,包括前面的?。 -
searchParams:
URLSearchParams对象 - 一个包含了所有查询参数的对象,允许你以更便捷的方式访问和操作这些参数(例如,urlInfo.searchParams.get('id')会返回'123')。 -
hash:
'#comments'- 哈希部分,包括前面的#。 -
origin:
'https://reolink.com'- URL的起源,即协议、主机名和端口(如果指定了)。
这些属性提供了对URL不同部分的访问,使得解析、修改和使用URL变得更加容易和直观。
2.一个递归的输出例子
function calc(a){return a>=2?calc(a-1)+a:a;}console.log(calc(5))输出结果为:15
-
函数定义:
function calc(a) { ... }定义了一个名为calc的函数,它有一个参数a。 -
递归条件:函数体内使用了三元运算符
? :来决定函数的返回值。这个运算符根据条件a >= 2的真假来选择两个值中的一个。-
如果
a >= 2为真(即a大于或等于 2),则函数返回calc(a-1) + a。这里发生了递归调用,函数calc被再次调用,但这次是用a-1作为参数。递归调用的结果加上当前的a值,构成了这个递归步骤的返回值。 -
如果
a >= 2为假(即a小于 2),则函数直接返回a。这是递归的基本情况,它停止了递归调用。
-
-
递归终止:当
a减到 1 时,a >= 2的条件为假,函数返回 1。因为没有更多的递归调用发生(因为已经达到了基本情况),所以递归终止。
现在,让我们计算 calc(5) 的结果:
-
calc(5):因为 5 >= 2,所以返回calc(4) + 5。 -
calc(4):因为 4 >= 2,所以返回calc(3) + 4。 -
calc(3):因为 3 >= 2,所以返回calc(2) + 3。 -
calc(2):因为 2 >= 2,所以返回calc(1) + 2。 -
calc(1):因为 1 < 2,所以直接返回 1(这是递归的基本情况)。
现在,我们将这些值加起来,以逆序的方式(因为递归是从内向外计算的):
-
calc(1)返回 1 -
calc(2)返回1 + 2 = 3 -
calc(3)返回3 + 3 = 6 -
calc(4)返回6 + 4 = 10 -
calc(5)返回10 + 5 = 15
3.数组去重的不普通方法1
console.log([1,2,2,4,4,5,5,6].reduce((p,q)=>p.includes(q)?p:[...p,q],[]))输出结果为[1,2,4,5,6]
上面的代码使用了JavaScript数组的reduce方法来对一个数组进行遍历和归约(或聚合),目的是去除数组中的重复元素。这里,reduce方法接收一个回调函数和一个初始值(空数组[])作为参数。
回调函数接收四个参数,但在这种情况下,只用到了前两个:
-
p(累加器):上一次调用回调函数时返回的数组(或初始值)。 -
q(当前值):数组中当前正在处理的元素。
回调函数逻辑
-
p.includes(q):检查累加器数组p是否包含当前元素q。 -
如果
p包含q(即p.includes(q)为true),则回调函数返回p(不变),这样q就不会被添加到结果数组中。 -
如果
p不包含q(即p.includes(q)为false),则使用扩展运算符...将p的所有元素复制到一个新数组中,并将q添加到这个新数组的末尾。然后,这个新数组被返回作为下一次迭代的累加器值。
初始值
初始值是一个空数组[],它作为第一次迭代时的累加器值。
代码执行流程
-
初始累加器值:
[] -
处理第一个元素
1:[]不包含1,所以返回[1]。 -
处理第二个元素
2:[1]不包含2,所以返回[1, 2]。 -
处理第三个元素
2:[1, 2]包含2,所以返回[1, 2](不变)。 -
处理第四个元素
4:[1, 2]不包含4,所以返回[1, 2, 4]。 -
处理第五个元素
4:[1, 2, 4]包含4,所以返回[1, 2, 4](不变)。 -
处理第六个元素
5:[1, 2, 4]不包含5,所以返回[1, 2, 4, 5]。 -
处理第七个元素
5:[1, 2, 4, 5]包含5,所以返回[1, 2, 4, 5](不变)。 -
处理第八个元素
6:[1, 2, 4, 5]不包含6,所以返回[1, 2, 4, 5, 6]。
最终输出
最终,reduce方法返回的是去除重复元素后的数组[1, 2, 4, 5, 6],这个值被console.log输出到控制台。
4.数组去重的不普通方法2
console.log(Object.values([1,2,2,4,4,5,5,6].reduce((p,q)=>(p[q]=q,p),{})))输出结果也是[1,2,4,5,6]
使用了JavaScript数组的reduce方法来处理一个数组,并结合Object.values方法来获取最终结果的数组形式。这里,reduce方法被用来构建一个对象,该对象的键是数组中的元素(去重后),值也是这些元素本身。然后,Object.values方法被用来从这个对象中提取出所有的值,形成一个新的数组。
回调函数接收四个参数,但在这个例子中,只使用了前两个:
-
p(累加器):上一次调用回调函数时返回的对象(或初始值,一个空对象{})。 -
q(当前值):数组中当前正在处理的元素。
回调函数逻辑
-
p[q] = q:在累加器对象p上设置一个属性,其键和值都是当前元素q。如果q已经是一个存在的键,则这个操作会覆盖之前的值(但在这个例子中,由于我们关心的是键的唯一性,所以值被设置为相同的q并不会影响结果)。 -
返回
p:无论是否设置了新属性,都返回累加器对象p作为下一次迭代的累加器值。
初始值
初始值是一个空对象{},它作为第一次迭代时的累加器值。
代码执行流程
-
初始累加器值:
{} -
处理第一个元素
1:在对象上设置属性{1: 1},返回这个对象。 -
处理第二个元素
2:在对象上设置属性{1: 1, 2: 2},返回这个对象。 -
处理第三个元素
2:对象已经有一个2的键,所以只是更新值为2(实际上没有改变),返回对象{1: 1, 2: 2}。 -
处理第四个元素
4:在对象上设置属性{1: 1, 2: 2, 4: 4},返回这个对象。 -
处理第五个元素
4:对象已经有一个4的键,所以只是更新值为4(实际上没有改变),返回对象{1: 1, 2: 2, 4: 4}。 -
处理第六个元素
5:在对象上设置属性{1: 1, 2: 2, 4: 4, 5: 5},返回这个对象。 -
处理第七个元素
5:对象已经有一个5的键,所以只是更新值为5(实际上没有改变),返回对象{1: 1, 2: 2, 4: 4, 5: 5}。 -
处理第八个元素
6:在对象上设置属性{1: 1, 2: 2, 4: 4, 5: 5, 6: 6},返回这个对象。
5.对象引用,函数参数传递,对象属性修改
let objA={name: 'A'}let objB={name: 'B'}function main(oa,ob){oa={};ob.name='C'}main(objA,objB);console.log(objA.name,objB.name);输出结果为:A C
oa = {}; // 这里重新赋值了oa,让它引用了一个新的空对象。这个修改不会影响到objA。
ob.name = 'C'; // 这里修改了ob引用的对象的name属性。由于ob和objB引用的是同一个对象,所以这个修改会影响到objB。- 在调用
main(objA, objB)时,oa和objA引用同一个对象{name: 'A'},ob和objB引用同一个对象{name: 'B'}。 - 在
main函数内部,oa = {}重新赋值了oa,让它引用了一个新的空对象。这个修改不会影响到objA,因为objA仍然引用着原来的对象{name: 'A'}。 - 另一方面,
ob.name = 'C'修改了ob引用的对象的name属性。由于ob和objB引用的是同一个对象,因此objB.name也被修改为'C'。 - 最后,
console.log(objA.name, objB.name)输出"A C"
扩展说下
- 对象引用:
- 在JavaScript中,对象是通过引用来传递的。当你将一个对象赋值给另一个变量时,你实际上是在复制对该对象的引用,而不是对象本身。
- 例如,
let objA = {name: 'A'}创建了一个对象,并且objA是对这个对象的引用。
- 函数参数传递:
- 当你将对象作为参数传递给函数时,你实际上是在传递对象的引用。
- 在函数内部,你可以修改这个引用所指向的对象的内容(即对象的属性),但这种修改会影响到函数外部的对象,因为它们引用的是同一个对象。
- 然而,如果你尝试在函数内部重新赋值给这个参数(即让它引用一个新的对象),那么这个修改不会影响到函数外部的对象。
- 对象属性的修改:
- 你可以通过点(
.)或方括号([])语法来访问和修改对象的属性。 - 修改对象的属性会影响到所有引用该对象的变量。
- 你可以通过点(
三、css、html,JavaScript篇
1.在自定义组件上实现类似原生表单元素的v-model功能,使用?
用value和input
- 接收一个
value属性。 - 在值改变时触发一个
input事件。
首先,创建一个自定义组件,比如 MyInput.vue:
<template><input:value="value"@input="$emit('input', $event.target.value)":placeholder="placeholder"/>
</template><script>
export default {name: 'MyInput',props: {value: {type: String,default: ''},placeholder: {type: String,default: ''}}
}
</script>在这个组件中:
:value="value":绑定value属性到输入元素的值。@input="$emit('input', $event.target.value)":监听input事件,并在事件发生时通过$emit触发一个名为input的自定义事件,传递新的值。
在你的父组件中使用这个自定义组件,并使用 v-model 绑定数据:
<template><div><h1>自定义输入组件示例</h1><MyInput v-model="message" placeholder="请输入一些文字" /><p>你输入的是: {{ message }}</p></div>
</template><script>
import MyInput from './MyInput.vue';export default {name: 'App',components: {MyInput},data() {return {message: ''};}
}
</script>在这个父组件中:
v-model="message":使用v-model将message变量绑定到MyInput组件。<p>你输入的是: {{ message }}</p>:显示message变量的值,以验证双向数据绑定是否工作。
注意事项
- 命名:确保你触发的自定义事件名称为
input,因为v-model默认监听这个事件。 - 类型匹配:确保
value属性和input事件传递的值类型一致。在上面的例子中,value和input事件的值都是字符串类型。 - 默认值和可选属性:为
props提供默认值,并在需要时添加其他可选属性(如placeholder)。
2.项目在主轴上的对齐方式?
justify-content
在交叉轴是align-items
3.JavaScript可能出现内存泄漏的情况有哪些?
DOM 清空时还存在引用,定时器未清除,全局变量未清理,闭包使用不当,事件监听器未解绑,循环引用,缓存未清理,第三方库或框架存在内存泄漏
注意:箭头函数本身不会导致内存泄漏
可能存在内存泄漏的情况详细版:
-
全局变量未清理:
-
如果在全局作用域中创建了过多的变量且未及时释放,它们会一直占用内存,导致内存泄漏。全局变量会一直存在于内存中,直到页面关闭或手动释放。过多创建并保留全局变量,尤其是大型的数据结构或对象,容易引发内存泄漏问题。
-
-
闭包使用不当:
-
闭包可以让函数访问其定义时的作用域。但如果闭包中引用了一些较大的对象或数据结构,且这些对象或数据结构在闭包不再被需要时没有被及时清理,也可能导致内存泄漏。
-
-
DOM 元素未正确删除:
-
在使用 JavaScript 操作 DOM 元素时,必须确保在不需要它们时正确删除它们。如果保留了对不再需要的 DOM 元素的引用,那么这些元素及其相关的 JavaScript 对象将无法被垃圾回收器清理,从而导致内存泄漏。
-
-
事件监听器未解绑:
-
如果注册了事件监听器却没有在合适的时候移除它们,那么即使相关的 DOM 元素已经被删除,事件监听器仍然会保留对它们的引用,导致内存无法被回收。
-
-
定时器或回调函数未清除:
-
使用
setInterval或setTimeout创建的定时器,如果在不再需要时没有及时清除,它们会持续占用内存。即使定时器的回调函数已经执行完毕,定时器本身仍然可能存在于内存中。
-
-
循环引用:
-
当两个或多个对象之间存在相互引用,并且这些对象没有其他外部引用可以打破这种循环时,它们将无法被垃圾回收机制正确处理,从而占用内存。
-
-
第三方库或框架存在内存泄漏:
-
如果使用了存在内存泄漏问题的第三方库或框架,就可能导致整个应用程序出现内存泄漏问题。因此,在选择和使用第三方库或框架时,需要谨慎评估其内存管理性能。
-
-
缓存未清理:
-
缓存可以提高性能,但如果使用不当,也会带来内存管理的问题。过度使用缓存且未及时清理过期或不再需要的缓存数据,也可能导致内存泄漏。
-
4.position中绝对定位是相对于最近的定位父级来定位
扩展:css中position的值有哪些?分别的定位原点?
static:元素默认值,按正常的文档流进行定位,从上到下,从左到右,没有特定的原点
relative:相对定位。元素相对于其正常位置进行定位,相对于原本位置进行偏移,定位原点即元素原本在文档流中的位置
absolute:绝对定位。元素相对于最近的已定位祖先(即设置了position属性为absolute,relative,fixed,sticky的元素)进行定位。定位原点是最近的已定位祖先元素的左上角,相对于初始包含块的左上角
fixed:固定定位。元素相对于浏览器窗口进行定位,即使页面滚动,也会始终位于同一位置。定位原点为浏览器窗口的左上角
sticky:粘性定位。根据正常文档流进行定位,然后相对于用户的滚动位置在视口内粘性定位,会黏在父元素身上直到某个阈值被跨越。定位原点是元素原本在文档流中的位置,滚动到某个阈值后,相对于视口进行定位。
加油加油^_^
相关文章:

前端面试笔试(二)
目录 一、数据结构算法等综合篇 1.HTTP/2、ETag有关 二、代码输出篇 1.new URL,url中的hostname,pathname,href 扩展说一下url的组成部分和属性 URL的组成部分 urlInfo 对象的属性 2.一个递归的输出例子 3.数组去重的不普通方法1 4.数…...

基于Python 和 pyecharts 制作招聘数据可视化分析大屏
在本教程中,我们将展示如何使用 Python 和 pyecharts 库,通过对招聘数据的分析,制作一个交互式的招聘数据分析大屏。此大屏将通过不同类型的图表(如柱状图、饼图、词云图等)展示招聘行业、职位要求、薪资分布等信息。 …...

探索光耦:晶体管光耦——智能家居的隐形桥梁,让未来生活更智能
在这个日新月异的科技时代,智能家居正以前所未有的速度融入我们的日常生活,从智能灯光到温控系统,从安防监控到语音助手,每一处细节都透露着科技的温度与智慧。而在这场智能化浪潮中,一个看似不起眼却至关重要的组件—…...

三、模板与配置(上)
三、模板与配置 1、WXML模板语法-数据、属性绑定 讲解: 1-1、数据绑定的基本原则 在data中定义数据 Page({data: {//这里是你需要定义的数据} })在WXML中使用数据 {{ 你定义的数据 }}1-2、在data中定义页面的数据 在页面对应的.js文件中,把数据定…...

基于SpringBoot和Vue的公司文档管理系统设计与开发(源码+定制+开发)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...

Java21 Switch最全使用说明
Java21 Switch最全使用说明 Java 21 对 switch 语句进行了重大的改进和增强,使其变得更加灵活和强大。本文将详细介绍 Java 21 中 switch 语句的各种用法,包括基本语法、新特性、高级用法和最佳实践。 1. 基本语法 1.1 传统的 switch 语句 传统的 sw…...

普通电脑上安装属于自己的Llama 3 大模型和对话客户端
#大模型下载地址:# Llama3 因为Hugging Face官网正常无法访问,因此推荐国内镜像进行下载: 官网地址:https://huggingface.co 国内镜像:https://hf-mirror.com GGUF 模型文件名称接受,如上述列表中&…...

微信小程序原生 canvas画布截取视频帧保存为图片并进行裁剪
html页面: 视频尺寸过大会画布会撑开屏幕,要下滑 尺寸和视频链接是从上个页面点击传过来的,可自行定义 <canvas id"cvs1" type"2d" style"width: {{videoWidth}}px;height: {{videoHeight}}px;"><…...

社交网络图中结点的“重要性”计算
题目描述 输入 输出 输入样例1 9 14 1 2 1 3 1 4 2 3 3 4 4 5 4 6 5 6 5 7 5 8 6 7 6 8 7 8 7 9 3 3 4 9 输出样例1 Cc(3)0.47 Cc(4)0.62 Cc(9)0.35 AC代码 #include <iostream> #include <vector> #include <queue> #include <iomanip>using na…...

前端(1)——快速入门HTML
参考: W3school 1. HTML 我使用的是vs code,在使用之前,先安装以下几个插件: Auto Rename TageHTML CSS SupportLive Server 1.1 HTML标签 HTML全称是 Hypertext Markup Language(超文本标记语言) HTML通过一系列的标签(也称为…...

gitlab角色、权限
GitLab是一个基于Web的Git仓库管理工具,它提供了一套完整的角色和权限管理机制,以控制用户对项目和仓库的访问和操作权限。以下是GitLab中不同角色的基本权限概述: 访客(Guest): 可以查看项目中的公开信息。…...

Python办公——批量eml文件提取附件
目录 专栏导读背景1、库的介绍2、库的安装3、核心代码4、完整代码总结专栏导读 🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手 🏳️🌈 博客主页:请点击——> 一晌小贪欢的博客主页求关注 👍 该系列文章专栏:请点击——>Python办公自动…...

Spring Boot 中 Druid 连接池与多数据源切换的方法
Spring Boot 中 Druid 连接池与多数据源切换的方法 在Spring Boot项目中,使用Druid连接池和进行多数据源切换是常见的需求,尤其是在需要读写分离、数据库分片等复杂场景下。本文将详细介绍如何在Spring Boot中配置Druid连接池并实现多数据源切换。 一、…...

JavaScrip中私有方法的创建
在 JavaScript 中,私有方法是指只能在类的内部使用,外部无法访问的函数。为了实现这一点,JavaScript 提供了几种方法,主要通过以下几种方式来创建私有方法: 1. 使用 #(私有字段和方法) 从 ECM…...

.Net Core根据文件名称自动注入服务
.Net Core根据文件名称自动注入服务 说明分析逻辑所有代码一键注入 说明 这个适用于.Net Core 的Web项目,且需要在服务中注入接口的需求.因为之前些Java Web习惯了,所以会有Dao层,Serivce层和Controller层.但是如果一个项目里面对于不同的数据库会有多个Dao,如果一个一个引入会…...

APT 参与者将恶意软件嵌入 macOS Flutter 应用程序中
发现了一些恶意软件样本,这些样本据信与朝鲜民主主义人民共和国 (DPRK)(又称北朝鲜)有关,这些样本使用 Flutter 构建,Flutter 的设计可以对恶意代码进行混淆。JTL 深入研究了恶意代码的工作原理,以帮助保护…...

第 3 章 -GO语言 基本语法
1. 注释 在编程中,注释是帮助理解代码的重要工具。Go语言支持两种类型的注释: 单行注释:以 // 开头,直到行尾都是注释。多行注释:以 /* 开始,以 */ 结束,可以跨越多行。 示例 package maini…...

【qt】控件
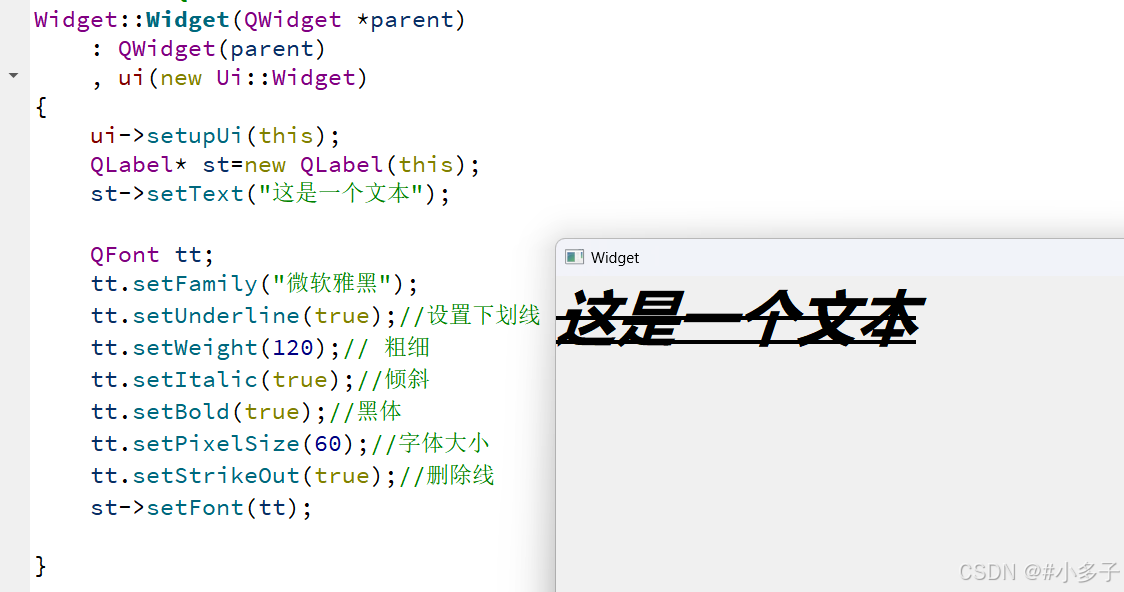
1.frameGeometry和Geometry区别 frameGeometry是开始从红圈开始算,Geometry从黑圈算 程序证明:使用一个按键,当按键按下,qdebug打印各自左上角的坐标(相当于屏幕左上角),以及窗口大小 Widget::Widget(QWid…...

入侵检测算法平台部署LiteAIServer视频智能分析平台行人入侵检测算法:科技守护安全的新篇章
在现代化城市快速发展的背景下,安全防范已成为城市管理与社会生活中不可或缺的一环。随着人工智能、大数据、物联网等技术的飞速发展,智能化安防系统正逐步改变着传统的安全防护模式,特别是在行人入侵检测领域,视频智能分析平台Li…...

【AiPPT-注册/登录安全分析报告-无验证方式导致安全隐患】
前言 由于网站注册入口容易被机器执行自动化程序攻击,存在如下风险: 暴力破解密码,造成用户信息泄露,不符合国家等级保护的要求。短信盗刷带来的拒绝服务风险 ,造成用户无法登陆、注册,大量收到垃圾短信的…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
