vue面试题9|[2024-11-15]
问题1:scoped原理
1.作用:让样式在本组件中生效,不影响其他组件
2.原理:给节点新增自定义属性,然后css根据属性选择器添加样式。
问题2:让css只在当前组件生效
<style scoped>
问题3:scss、stylus
scss:
1.下载 npm install sass-loader node-sass --save
2. <style lang='scss' scoped> (不能修改其他组件的样式)
3.scss 样式穿透 :父元素 /deep/ 子元素
stylus:
1.下载 npm install stylus stylus-loader --save
2. <style lang='stylus' scoped>
3.stylus样式穿透:①父元素 /deep/ 子元素 ② 父元素 >>> 子元素
问题4:vue组件之间如何传值通信
1.父组件 传值 子组件
父组件:<Son :messg='msg'> </Son>
(这里msg是父组件中定义的数据,messg是子组件接受的)
子组件:props:['messg'] or props:{ messg:数据类型 }
2.子组件 传值 父组件
子组件:
this.$emit("自定义事件名称",要传的数据) 自定义事件名称=getVal
父组件:
<Son @childInput='getVal'></Son> (@之后的事件是需要父组件定义的)
methods:{
childInput(msg){
// msg就是子组件传递过来的数据
}
}
3.兄弟组件之间的传值
通过一个中转(bus):
import Vue from 'vue'
export default new Vue;
A兄弟传值:
import bus from '@/common/bus'
bus.$emit('toFooter',this.msg)
B兄弟接受:
import bus from '@/common/bus'
bus.$on('toFooter',(data) => {
//data就是this.msg数据
})
问题5:computed、methods、watch有什么区别?
1.computed vs methods 区别
computed是有缓存的
methods是没有缓存的
2.computed vs watch 区别
watch是监听,数据或者路由发生改变了,才可以响应(执行)
computed计算某一个属性的变化,如果某个值改变了,计算属性会监听到进行返回
watch是当前监听的数据改变了,才会执行内部代码
问题6:props和data优先级谁高?
优先级由源码决定:
props ===> methods ===> data ===> computed ===> watch
相关文章:

vue面试题9|[2024-11-15]
问题1:scoped原理 1.作用:让样式在本组件中生效,不影响其他组件 2.原理:给节点新增自定义属性,然后css根据属性选择器添加样式。 问题2:让css只在当前组件生效 <style scoped> 问题3:scss…...

大数据技术在金融风控中的应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 大数据技术在金融风控中的应用 大数据技术在金融风控中的应用 大数据技术在金融风控中的应用 引言 大数据技术概述 定义与原理 发…...

安装一键式重置密码插件(Linux)-CloudResetPwdAgent
为了保证使用镜像创建的裸金属服务器可以实现一键式密码重置功能,建议您在制作镜像时安装重置密码插件“CloudResetPwdAgent”。 前提条件 需保证虚拟机根目录可写入,且剩余空间大于600MB。 1.下载插件包 华为云已提供下载包连接 在PC机里下载好软件…...

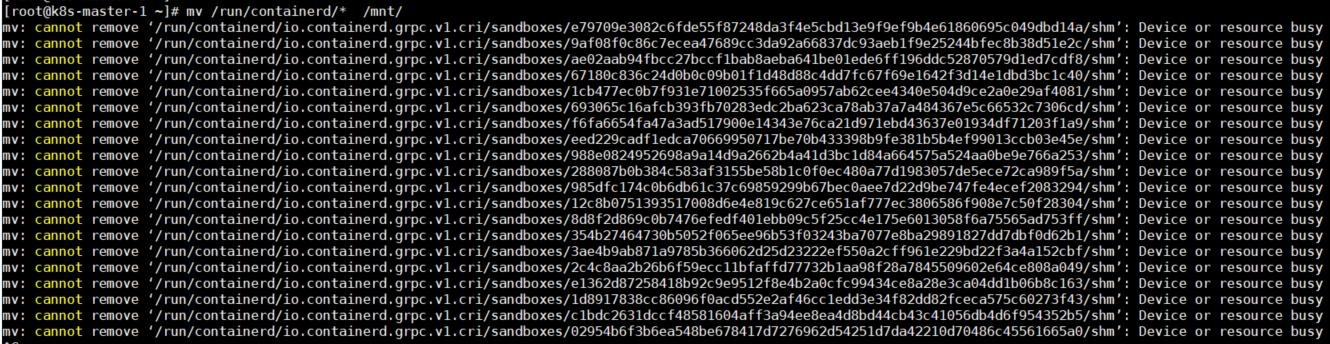
如何平滑切换Containerd数据目录
如何平滑切换Containerd数据目录 大家好,我是秋意零。 这是工作中遇到的一个问题。搭建的服务平台,在使用的过程中频繁出现镜像本地拉取不到问题(在项目群聊中老是被人出来😅)原因是由于/目录空间不足导致࿰…...

月影和米家大路灯哪个好?书客、月影、米家谁会更胜一筹!
月影和米家大路灯哪个好?近两年以来,护眼大路灯以良好的品质走进大众的视线,成为许多用眼人群的刚需品,不少用户说可以改善光线质量,视觉疲劳感夜可以减少,但又有人说护眼大路灯是“幌子、智商税”…...

instanceof 的模式匹配(二)
在经过了JEP305(jdk14)和JEP375(jdk15)的两轮预览之后,模式匹配终于迎来了他的交付日期,在2022年发布的JDK16中,伴随着JEP 394的发布,预览结束了,我们来看一下这个特性的结束点到底说了什么。 在这次预览之中ÿ…...

【Spring】Bean的作用域和Spring的执行流程
目录 1.Bean的作用域 1.1 Singleton(单例) 1.2 Prototype(原型) 1.3 适用于SpringMVC的作用域 2.Spring的执行流程 2.1 Spring容器的初始化 2.2 Bean的创建和装配 2.3 Bean的生命周期管理 2.4 其他重要概念 3. Spring的执行流程简洁版 1.Bean的作用域 Spring Bean的…...

自动驾驶系列—从数据采集到存储:解密自动驾驶传感器数据采集盒子的关键技术
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中…...

QtWebServer
QtWebServer 是创建基于 Qt 的高性能 Web 应用程序服务器的尝试,即。运行本机 C/Qt 代码以交付网站的 Web 服务器。 一个完美的用例是为较小的服务提供 REST API。 在 Qt 应用程序中,您可以设置资源并将其绑定到物理提供程序,例如文件或数据…...

网络基础概念与应用:深入理解计算机网络
引言 计算机网络作为现代信息技术的重要支柱,是连接世界各地的重要纽带。它使得计算机能够相互通信、协同工作,从而极大地提高了我们的工作效率和生活质量。本篇文章将深入探讨计算机网络的基础概念,覆盖网络的分层模型、协议、数据传输原理…...

<el-select> :remote-method用法
el-select :remote-method用法 说明代码实现单选多选 说明 在 Vue.js 中, 是 Element UI 库提供的一个下拉选择框组件。:remote-method 是 组件的一个属性,用于指定一个远程方法,该方法将在用户输入时被调用,以获取下拉列表的选项…...

CKA认证 | Day3 K8s管理应用生命周期(上)
第四章 应用程序生命周期管理(上) 1、在Kubernetes中部署应用流程 1.1 使用Deployment部署Java应用 在 Kubernetes 中,Deployment 是一种控制器,用于管理 Pod 的部署和更新。以下是使用 Deployment 部署 Java 应用的步骤&#x…...

JavaWeb——HTML、CSS
目录 1.概述 2.HTML a.HTML结构标签 b.图片标签 c.标题标签 d.水平线标签 e.布局标签 f.超链接标签 e.视频标签 f.音频标签 e.换行标签 f.段落标签 g.加粗标签 h.表格 1.声明表格 2.表行 3.普通表格 4.加粗表格 i.表单标签 1.声明表单 2. 表单 3.下拉列表…...

springboot如何获取控制层get和Post入参
一、在 Spring 配置中创建一个过滤器,将 HttpServletRequest 包装为 ContentCachingRequestWrapper import org.springframework.stereotype.Component; import org.springframework.web.filter.OncePerRequestFilter; import javax.servlet.FilterChain; import j…...

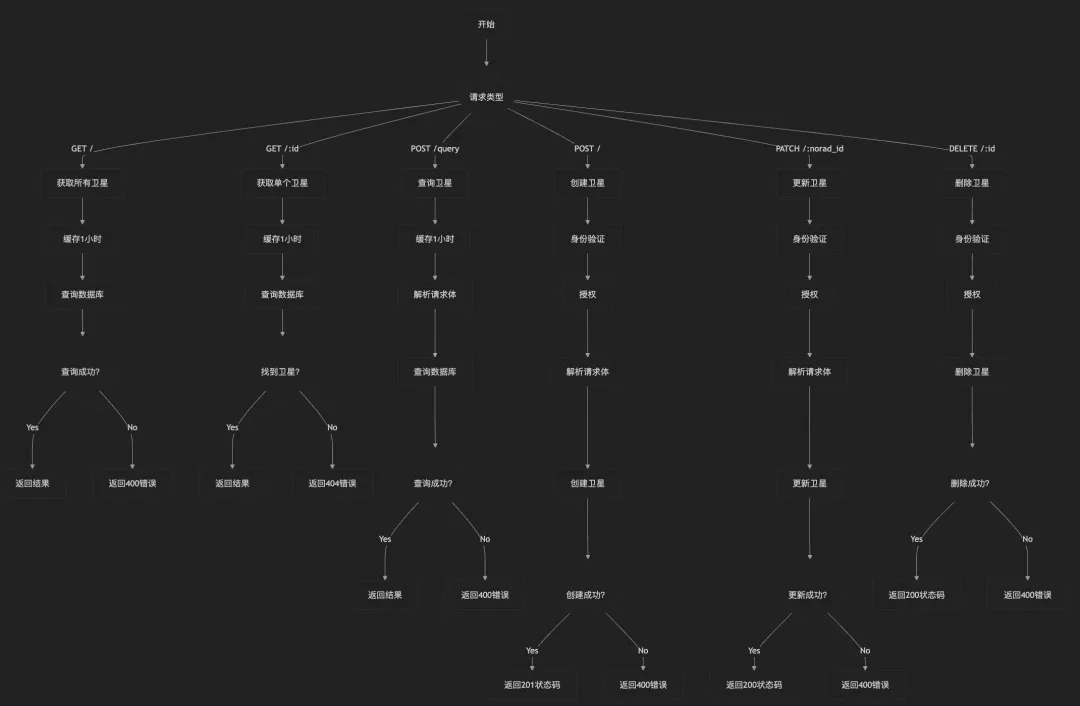
30 秒!用通义灵码画 SpaceX 星链发射流程图
不想读前人“骨灰级”代码, 不想当“牛马”程序员, 想像看图片一样快速读复杂代码和架构? 来了,灵码又加新 buff!! 通义灵码支持代码逻辑可视化, 可以把你的每段代码画成流程图。 你可以把…...

设计模式之组合模式(营销差异化人群发券,决策树引擎搭建场景)
前言: 往往很多大需求都是通过增删改查堆出来的,今天要一个需求if一下,明天加个内容else扩展一下。日积月累需求也就越来越大,扩展和维护的成本也就越来越高。往往大部分研发是不具备产品思维和整体业务需求导向的,总以…...

关于做完 C# 项目的问题总结
1. .Any()方法使用 可以与其他LINQ方法结合使用,以构建更复杂的查询。例如,你可以首先过滤集合,然后检查过滤后的集合是否包含任何元素: List<string> fruits new List<string> { "Apple", "Banana&q…...

CSS响应式布局实现1920屏幕1rem等于100px
代码解析与实现 设置根元素的 font-size 为 5.208333vw 假设你想让根元素的 font-size 基于视口宽度来动态调整。我们可以通过设置 font-size 为 5.208333vw 来让 1rem 相当于视口宽度的 5.208333%。 计算 5.208333vw: 当屏幕宽度为 1920px 时,5.208333vw 等于 5…...

根据当前浏览器版本,下载或更新驱动文件为对应的版本
以前通过ChromeDriverManager().install()的方式自动下载驱动的方式,现在行不通了,访问不通下载网址,会报错:requests.exceptions.ConnectionError: Could not reach host. Are you offline? 所以想着换一个下载地址和方式&…...

【轻量化】YOLOv10 更换骨干网络之 MobileNetv4 | 模块化加法!非 timm 包!
之前咱们在这个文章中讲了timm包的加法,不少同学反馈要模块化的加法,那么这篇就讲解下模块化的加法,值得注意的是,这样改加载不了mobilebnetv4官方开源的权重了~ 论文地址:https://arxiv.org/pdf/2404.10518 代码地址:https://github.com/tensorflow/models/blob/master…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
