Vue.js 高质量翻页功能的完整开发指南
文章目录
- Vue.js 翻页组件的完整开发与优化指南
- 前言
- 分析分页需求与设计要点
- 基础分页功能的实现
- 分页逻辑
- 优化分页:封装为组件化设计
- 组件化代码
- 提升用户体验与性能
- 动态调整每页显示的条目数
- 优化移动端与桌面端的展示
- 高性能翻页策略:按需加载与懒加载
- 提示与加载状态
- 进阶功能:页面缓存与跳转记忆
- 数据缓存与恢复
- 跳转记忆
- 最佳实践
- 总结
Vue.js 翻页组件的完整开发与优化指南
前言
当我们在网页中展示大量数据时,分页能帮助用户快速浏览内容,提高页面的加载性能和用户体验。本文将从基础翻页功能入手,逐步升级至可复用的分页组件,并提供性能优化和用户体验提升的实用建议。
分析分页需求与设计要点
需求分析
- 基础分页功能:提供上一页、下一页按钮,并显示当前页和总页数。
- 直接跳转:允许用户输入页数跳转到指定页。
- 每页数据条数:支持动态设置每页数据量。
- 远程数据加载:处理数据源在服务器上的场景,每次分页需向服务端请求数据。
- 适应性设计:在移动端与桌面端表现一致,保持响应式设计。
基础分页功能的实现
分页逻辑
在基础分页功能中,确保可以正确显示当前页数据,并允许用户通过按钮翻页。以下是代码实现:
<template><div><ul><li v-for="item in paginatedData" :key="item.id">{{ item.name }}</li></ul><button @click="prevPage" :disabled="currentPage === 1">上一页</button><button @click="nextPage" :disabled="currentPage === totalPages">下一页</button><p>当前第 {{ currentPage }} 页,共 {{ totalPages }} 页</p></div>
</template><script>
export default {data() {return {items: [], // 数据列表currentPage: 1,pageSize: 10};},computed: {totalPages() {return Math.ceil(this.items.length / this.pageSize);},paginatedData() {const start = (this.currentPage - 1) * this.pageSize;return this.items.slice(start, start + this.pageSize);}},methods: {prevPage() {if (this.currentPage > 1) this.currentPage--;},nextPage() {if (this.currentPage < this.totalPages) this.currentPage++;}}
};
</script>
优化分页:封装为组件化设计
为方便多次复用,可以将分页功能封装为组件,支持灵活配置总页数和每页显示的条目数等参数。
组件化代码
<template><div><button @click="goToPage(1)" :disabled="currentPage === 1">首页</button><button @click="prevPage" :disabled="currentPage === 1">上一页</button><span>第 {{ currentPage }} 页 / 共 {{ totalPages }} 页</span><button @click="nextPage" :disabled="currentPage === totalPages">下一页</button><button @click="goToPage(totalPages)" :disabled="currentPage === totalPages">尾页</button><input v-model.number="goToInput" @keyup.enter="jumpToPage" placeholder="跳转到页数"></div>
</template><script>
export default {props: ['totalPages'],data() {return {currentPage: 1,goToInput: ''};},methods: {prevPage() {if (this.currentPage > 1) {this.currentPage--;this.$emit('page-changed', this.currentPage);}},nextPage() {if (this.currentPage < this.totalPages) {this.currentPage++;this.$emit('page-changed', this.currentPage);}},goToPage(page) {this.currentPage = page;this.$emit('page-changed', this.currentPage);},jumpToPage() {if (this.goToInput > 0 && this.goToInput <= this.totalPages) {this.currentPage = this.goToInput;this.$emit('page-changed', this.currentPage);}this.goToInput = ''; // 清空输入框}}
};
</script>
提升用户体验与性能
动态调整每页显示的条目数
在分页组件中加入选择器,让用户可以选择每页展示的条目数,并在用户更改条目数时,自动调整分页内容。
优化移动端与桌面端的展示
使用响应式设计,确保分页组件在移动设备上自动调整布局,例如将分页按钮缩减为符号,或者隐藏部分页码,仅显示首页、尾页、当前页及前后页。
高性能翻页策略:按需加载与懒加载
当数据量非常大时,推荐按需加载或懒加载来提升性能。例如:
- 服务端分页:每次请求当前页数据并在服务端计算分页数据,客户端只渲染接收到的当前页内容。
- 虚拟滚动:使用
vue-virtual-scroll-list等插件来提高页面渲染速度,仅渲染可视区域的条目。
提示与加载状态
为提升用户体验,在翻页过程中提供视觉反馈,比如加载动画和错误提示。可以通过事件捕获 AJAX 请求状态,在加载数据时显示加载中的提示。
进阶功能:页面缓存与跳转记忆
数据缓存与恢复
为提升体验,使用 Vuex 或 localStorage 缓存用户翻页位置和数据。这样即便用户离开页面,再次返回时仍能从上次位置继续浏览。
跳转记忆
在用户从页面导航离开时,将当前页码和数据存入 Vuex 或 localStorage,返回后自动定位至之前的页面,避免重新从第一页浏览。
最佳实践
- 保持组件的灵活性:提供合理的 props 和事件,确保分页组件在不同场景下能轻松适配。
- 分离业务逻辑:将数据获取逻辑与翻页逻辑分离,确保组件独立,便于单元测试与维护。
- 错误处理:确保对无效输#数据异常、网络请求失败等情况都有合理处理。
总结
通过这篇文章,您学会了在 Vue 中实现高质量的分页组件,并进行了从基础到高级的功能优化,涵盖了响应式设计、性能优#用户体验提升等方面。希望这份深#全面的指南能够帮助您在 Vue 项目中构建更高质量的分页组件!
相关文章:

Vue.js 高质量翻页功能的完整开发指南
文章目录 Vue.js 翻页组件的完整开发与优化指南前言分析分页需求与设计要点基础分页功能的实现分页逻辑 优化分页:封装为组件化设计组件化代码 提升用户体验与性能动态调整每页显示的条目数优化移动端与桌面端的展示高性能翻页策略:按需加载与懒加载提示…...

android dvr黑屏
问题现象:dvr拍摄的图片是黑的,没有buffer数据的。 查看相关的log文件发现: video surface 未释放导致 祥见一下报错信息: 38298 2024-10-16 01:02:51.855 4056 32068 W MediaCodecRenderer: java.lang.IllegalStateExcepti…...

css文字间距撑满横向距离
效果: 代码: 、 text-align:justify;text-align-last: justify;...

【Unity基础】对比OnCollisionEnter与OnTriggerEnter
在Unity中,OnCollisionEnter 和 OnTriggerEnter 是两种用于处理碰撞的回调函数,但它们的工作方式和使用场景有所不同: 1. OnCollisionEnter 触发条件:当一个带有 Collider 组件并且**未勾选“Is Trigger”**的物体,与…...
二刷第二十五天 | *134. 加油站、*135. 分发糖果、860. 柠檬水找零、*406. 根据身高重建队列)
算法训练(leetcode)二刷第二十五天 | *134. 加油站、*135. 分发糖果、860. 柠檬水找零、*406. 根据身高重建队列
刷题记录 *134. 加油站*135. 分发糖果860. 柠檬水找零*406. 根据身高重建队列 *134. 加油站 leetcode题目地址 当前站点可以剩余油量gas[i] - cost[i]; 将每站的剩余油量求和计算累计剩余油量,总剩余油量小于0,则无法行驶一周。 若在到达某一站时累计剩…...

Springboot 整合 itext 实现PDF文件合并,识别图片则转成PDF拼接
目录 前言一、引用依赖二、使用步骤1.Controller2.Service接口3.实现类三、请求接口及结果前言 本文实现 Springboot 整合 itext 实现PDF文件合并,图片转PDF拼接。 一、引用依赖 <dependency><groupId>com.itextpdf</groupId><artifactId>itext7-co…...

TypeScript 中的 ! 和 ? 操作符
在 TypeScript 中,! 和 ? 是两个非常重要且常用的操作符,分别用于非空断言和可选链操作。下面简单介绍一下二者。 1. 非空断言操作符 ! 1.1 含义 非空断言操作符 !(Non-null assertion operator)用来告诉 TypeScript 编译器&a…...

开源三代示波器的高速波形刷新方案开源,支持VNC远程桌面,手机,Pad,电脑均可访问(2024-11-11)
说明: 1、本来这段时间是一年一度Hackaday硬件设计开源盛宴,但hackaday电子大赛在去年终结了。所以我开源个我的吧。 2、三代示波器的高速波形刷新方案,前两年就做好了,这两年忙H7-TOOL的更新比较多,三代示波器的更新…...

谷歌推出设备内置人工智能,实时向手机用户发出诈骗电话警报
Google 宣布推出适用于 Android 的新安全功能,可实时防御诈骗和有害应用。 这些功能由先进的设备内置 AI 提供支持,可在不损害隐私的情况下增强用户安全性。 这些新的安全功能首先在 Pixel 上推出,并将很快在更多 Android 设备上推出。 诈…...

AI换人脸facefusion项目口型同步API化改造及部署
一. 简介 FaceFusion是一款强大的AI换脸软件,它支持图片、视频以及直播换脸,官方将其称为“下一代脸部交换器和增强器”。FaceFusion的最新版本为2.6.1,这个版本在原有基础上增加了更多的模型和高清算法,显著提升了图片和视频…...

移动端问题
这里只是做一个记录,不一定大家都会有问题,参考就行 一、页面回弹 苹果有,安卓没有 解决:pages.json下 app-plus { bounce: none} 关闭回弹效果 二、onreachBottom触底生命周期,ios无法触发 修改触底数值:…...

Linux网络——网络初识
目录 1. 认识协议 2. 协议的分层 3. OSI 七层模型 && TCP/IP 五层(四层)模型 4. 网络传输的基本流程 5. 以太网的通信原理 6. 数据的跨网络传播 7. 认识 IP 地址 ① IP 是什么 ② IP 与 MAC 的关系 ③ 为什么需要 IP 在谈及网络之前,我们要先对学…...

从华为到创业公司
我有一个朋友,在华为工作了很长一段时间,一年多前,他从华为出来到了一家创业公司。 周末趁着有时间,我跟他聊了下关于从华为到创业公司的一些问题,总结给大伙看看。 ▎1 在华为工作和在创业公司工作最大的差别是什么呢…...

Vue 组件通信及进阶语法
文章目录 一、scoped 样式冲突二、data 是一个函数三、组件通信1. 父子通信1.1 props 校验1.2 props 比较 data 2. 非父子通信2.1 event bus2.2 provide-inject 四、进阶语法1. v-model 详解2. sync 修饰符3. ref 和 $refs4. $nextTick 一、scoped 样式冲突 注意点:…...

vue文本高亮处理
在vue的v-for循环中处理搜索关键字高亮问题,通过截取文字判断,分成三段拼接起来 <div class"check-list" v-if"shopList.length >0"><a-checkbox change"onChangeShop($event,item)" :checked"checkedL…...

androidstudio入门到放弃配置
b站视频讲解传送门 android_studio安装包:https://developer.android.google.cn/studio?hlzh-cn 下载安装 开始创建hello-world 1.删除缓存 文件 下载gradle文件压缩:gradle-8.9用自己创建项目时自动生成的版本即可,不用和我一样 https://…...

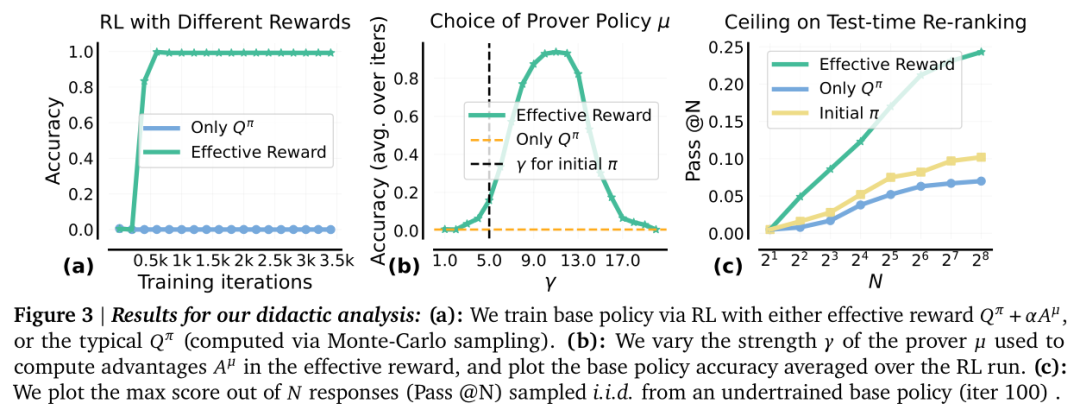
NLP论文速读(谷歌出品)|缩放LLM推理的自动化过程验证器
论文速读|Rewarding Progress: Scaling Automated Process Verifiers for LLM Reasoning 论文信息: 简介: 这篇论文探讨了如何提升大型语言模型(LLM)在多步推理任务中的性能。具体来说,它试图解决的问题是现有的基于结…...

【Linux学习】【Ubuntu入门】1-4 ubuntu终端操作与shell命令1
1.使用快捷键CtrlAltT打开命令终端,或者单击右键点击… 2.常用shell命令 目录信息查看命令:ls ls -a:显示目录所有文件及文件夹,包括隐藏文件,比如以.开头的 ls -l:显示文件的详细信息 ls -al࿱…...

【Qt】Qt在窗口中加载Web界面的方法汇总
1、Qt WebEngine 1)Qt版本:Qt5.4以上; 2)平台要求(https://doc.qt.io/archives/qt-5.9/qtwebengine-platform-notes.html): 例如:Windows下只能使用 MSVC 编译器,不支持MinGW编译器,会报错(: error: Unknown module(s) in QT: webenginewidgets) 并且不能用在Qt编…...

Java集合框架之Collection集合遍历
引言 在Java编程中,集合(Collection)框架是处理对象集合的核心工具。它提供了一套统一的接口和类来存储和操作对象集合。遍历集合是日常开发中的一项基本任务,本文将深入探讨Java Collection集合的遍历方法,并提供实际…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
