TypeScript 中的 ! 和 ? 操作符
在 TypeScript 中,! 和 ? 是两个非常重要且常用的操作符,分别用于非空断言和可选链操作。下面简单介绍一下二者。
1. 非空断言操作符 !
1.1 含义
非空断言操作符 !(Non-null assertion operator)用来告诉 TypeScript 编译器,某个值在当前情况下绝对不是 null 或 undefined,即使 TypeScript 的类型系统无法推断这一点。这会绕过 TypeScript 的类型检查,直接断言该值不是 null 或 undefined。
🌰
let user = {name: 'Alice',age: 25
};// TypeScript 会认为 user.address 可能是 undefined,因为它没有在 user 对象中定义// 使用非空断言,告诉 TypeScript 我确信 user.address 存在,可以强制将其视为有效的对象。
console.log(user.address!.length);这里,user.address! 告诉 TS user.address 一定有值,因此可以安全地调用 .length。 如果 user.address 真的为 undefined,就会抛出运行时错误。
const singleRef = ref();const open = () => {singleRef.value!.openDialog();
};这里 ! 告诉 TS,尽管 singleRef.value 可能是 null 或 undefined,但确定在调用 openDialog 时一定是有值的,因此跳过类型检查。
1.2 适用场景
- 当确信某个值不会是 null 或 undefined,并且 TypeScript 编译器无法推断出这一点时,可以使用 ! 告知 TS 该值运行时肯定存在。
- 在某些情况下,可能是外部库的 API 或代码中的某些逻辑导致 TS 无法推断出某个值的类型,可以使用 ! 强制该值不是 null 或 undefined。
1.3 注意事项
1)过度使用 ! 会让 TypeScript 类型系统失去意义,这可能会在运行时导致错误。因为强行告诉 TypeScript 这个值不会是 null 或 undefined,但实际上可能是,这会导致潜在的运行时错误。
2)谨慎使用,只有在非常确定值不会为 null 或 undefined 的情况下使用。
2. 可选链操作符 ?
2.1 含义
可选链操作符 ?(Optional chaining operator)允许我们安全地访问一个对象的属性或方法,而不必担心中间某一环节为 null 或 undefined。如果对象的某个部分为 null 或 undefined,则表达式会短路并返回 undefined,而不会抛出错误。
🌰
const user = {name: 'Alice',address: {city: 'New York'}
};// 使用可选链操作符安全访问
console.log(user.address?.city); // "New York"// 连续链式调用
const length = user.address?.street?.length; // undefined,而不是抛出错误
console.log(length); // undefined
这里,user.address?.city 可以安全地访问 address 属性,即使 user.address 为 undefined,也不会抛出错误,而是返回 undefined。
const singleRef = ref();const open = () => {singleRef.value?.openDialog();
};这里 ? 表示如果 singleRef.value 是 null 或 undefined,则不调用 openDialog 方法,而是返回 undefined,避免抛出错误。
2.2 适用场景
- 当访问对象的深层嵌套属性时, 不确定某个中间属性是否存在,使用 ? 可以防止因访问 null 或 undefined 的属性而导致的错误。
- 当调用一个方法或访问一个属性时,可能该对象本身或某些属性可能为 null 或 undefined,可选链操作符帮助我们避免报错。
2.3 注意事项
1)可选链操作符可以防止错误,但它不会提供默认值,如果需要返回一个默认值,可以结合 ??(空值合并操作符)使用。
2)如果属性链中的任何一部分为 null 或 undefined,则后续的属性访问停止,结果为 undefined,而不会抛出异常。如果该属性存在,继续访问链式属性。这能避免代码中因访问未定义属性而导致的运行时错误,尤其是在处理不确定或动态结构的数据时非常有用。
3. 总结 ! 和 ?
3.1 作用不同
- ! 是非空断言,告诉 TypeScript 确定某个值不为空,可以绕过类型检查,但其本身不处理 null 或 undefined 的问题。
- ? 是可选链操作符,用于安全地访问对象属性或方法,避免抛出错误,自动处理 null 或 undefined 的情况。
3.2 使用场景
- ! 适用于非常确定某个值不为 null 或 undefined 的场景,是一种强制断言,要求开发者对代码有明确的信心保证。
- ? 适用于不确定某个值是否存在,想要安全访问嵌套属性或方法的场景。
3.3 性能考虑
- 使用 ! 时,TypeScript 会跳过类型检查,但在运行时仍然可能抛出异常,因此它不提供运行时安全性。
- 使用 ? 时,TypeScript 会在运行时检查值是否为 null 或 undefined,并返回 undefined,避免报错。
这两个操作符在书写 TypeScript 代码时都非常有用,可以帮助我们写出更健壮的代码。
相关文章:

TypeScript 中的 ! 和 ? 操作符
在 TypeScript 中,! 和 ? 是两个非常重要且常用的操作符,分别用于非空断言和可选链操作。下面简单介绍一下二者。 1. 非空断言操作符 ! 1.1 含义 非空断言操作符 !(Non-null assertion operator)用来告诉 TypeScript 编译器&a…...

开源三代示波器的高速波形刷新方案开源,支持VNC远程桌面,手机,Pad,电脑均可访问(2024-11-11)
说明: 1、本来这段时间是一年一度Hackaday硬件设计开源盛宴,但hackaday电子大赛在去年终结了。所以我开源个我的吧。 2、三代示波器的高速波形刷新方案,前两年就做好了,这两年忙H7-TOOL的更新比较多,三代示波器的更新…...

谷歌推出设备内置人工智能,实时向手机用户发出诈骗电话警报
Google 宣布推出适用于 Android 的新安全功能,可实时防御诈骗和有害应用。 这些功能由先进的设备内置 AI 提供支持,可在不损害隐私的情况下增强用户安全性。 这些新的安全功能首先在 Pixel 上推出,并将很快在更多 Android 设备上推出。 诈…...

AI换人脸facefusion项目口型同步API化改造及部署
一. 简介 FaceFusion是一款强大的AI换脸软件,它支持图片、视频以及直播换脸,官方将其称为“下一代脸部交换器和增强器”。FaceFusion的最新版本为2.6.1,这个版本在原有基础上增加了更多的模型和高清算法,显著提升了图片和视频…...

移动端问题
这里只是做一个记录,不一定大家都会有问题,参考就行 一、页面回弹 苹果有,安卓没有 解决:pages.json下 app-plus { bounce: none} 关闭回弹效果 二、onreachBottom触底生命周期,ios无法触发 修改触底数值:…...

Linux网络——网络初识
目录 1. 认识协议 2. 协议的分层 3. OSI 七层模型 && TCP/IP 五层(四层)模型 4. 网络传输的基本流程 5. 以太网的通信原理 6. 数据的跨网络传播 7. 认识 IP 地址 ① IP 是什么 ② IP 与 MAC 的关系 ③ 为什么需要 IP 在谈及网络之前,我们要先对学…...

从华为到创业公司
我有一个朋友,在华为工作了很长一段时间,一年多前,他从华为出来到了一家创业公司。 周末趁着有时间,我跟他聊了下关于从华为到创业公司的一些问题,总结给大伙看看。 ▎1 在华为工作和在创业公司工作最大的差别是什么呢…...

Vue 组件通信及进阶语法
文章目录 一、scoped 样式冲突二、data 是一个函数三、组件通信1. 父子通信1.1 props 校验1.2 props 比较 data 2. 非父子通信2.1 event bus2.2 provide-inject 四、进阶语法1. v-model 详解2. sync 修饰符3. ref 和 $refs4. $nextTick 一、scoped 样式冲突 注意点:…...

vue文本高亮处理
在vue的v-for循环中处理搜索关键字高亮问题,通过截取文字判断,分成三段拼接起来 <div class"check-list" v-if"shopList.length >0"><a-checkbox change"onChangeShop($event,item)" :checked"checkedL…...

androidstudio入门到放弃配置
b站视频讲解传送门 android_studio安装包:https://developer.android.google.cn/studio?hlzh-cn 下载安装 开始创建hello-world 1.删除缓存 文件 下载gradle文件压缩:gradle-8.9用自己创建项目时自动生成的版本即可,不用和我一样 https://…...

NLP论文速读(谷歌出品)|缩放LLM推理的自动化过程验证器
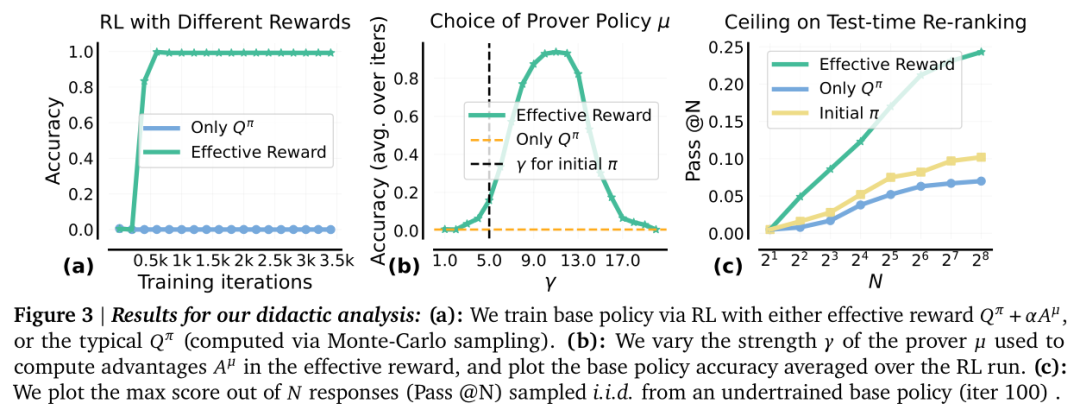
论文速读|Rewarding Progress: Scaling Automated Process Verifiers for LLM Reasoning 论文信息: 简介: 这篇论文探讨了如何提升大型语言模型(LLM)在多步推理任务中的性能。具体来说,它试图解决的问题是现有的基于结…...

【Linux学习】【Ubuntu入门】1-4 ubuntu终端操作与shell命令1
1.使用快捷键CtrlAltT打开命令终端,或者单击右键点击… 2.常用shell命令 目录信息查看命令:ls ls -a:显示目录所有文件及文件夹,包括隐藏文件,比如以.开头的 ls -l:显示文件的详细信息 ls -al࿱…...

【Qt】Qt在窗口中加载Web界面的方法汇总
1、Qt WebEngine 1)Qt版本:Qt5.4以上; 2)平台要求(https://doc.qt.io/archives/qt-5.9/qtwebengine-platform-notes.html): 例如:Windows下只能使用 MSVC 编译器,不支持MinGW编译器,会报错(: error: Unknown module(s) in QT: webenginewidgets) 并且不能用在Qt编…...

Java集合框架之Collection集合遍历
引言 在Java编程中,集合(Collection)框架是处理对象集合的核心工具。它提供了一套统一的接口和类来存储和操作对象集合。遍历集合是日常开发中的一项基本任务,本文将深入探讨Java Collection集合的遍历方法,并提供实际…...

基于STM32的智能充电桩:集成RTOS、MQTT与SQLite的先进管理系统设计思路
一、项目概述 随着电动车的普及,充电桩作为关键基础设施,其智能化、网络化管理显得尤为重要。本项目旨在基于STM32微控制器开发一款智能充电桩,能够实现高效的充电监控与管理。项目通过物联网技术,提供实时数据监测、远程管理、用…...

windows 查看yolo11 是否安装了cuda
一、通过python查看 import torch print(torch.cuda.is_available()) 二、通过 pip list 查看 在conda环境 可以看出torch 后面是2.1.4 cu124 说明GPU环境安装成功。 如果是cpu环境,则是:...

机器学习【激活函数】
笔记内容侵权联系删 激活函数的概念神经网络中的每个神经元节点接受上一层神经元的输出值作为本神经元的输入值,并将输入值传递给下一层,输入层神经元节点会将输入属性值直接传递给下一层(隐层或输出层)。在多层神经网络中,上层节点的输入在加…...

【OpenEuler】配置虚拟ip
OpenEuler系统手动配置虚ip 介绍操作方法临时生效永久生效 验证 介绍 我们知道通过keepalived服务可以为linux服务器设置虚拟ip,但是有些特殊场景下若无法安装部署keepalived服务,则需要通过手动设置的方式,配置服务器的虚拟ip。 本方案提供…...

数据分析师证书怎么考
在信息技术飞速发展的今天,数据分析已成为推动各行业进步的核心引擎。CDA(Certified Data Analyst)数据分析师证书以其权威性和实用性,成为许多数据分析从业者的职业加速器。本文将深入探讨如何考取CDA数据分析师证书,…...

【人工智能】text2vec-large-chinese模型搭建本地知识库
本demo使用 text2vec-large-chinese 模型进行文本处理,然后再过 bge-reranker-v2-m3进行增强 1. 对文本进行向量处理,并保存只至本地 from sentence_transformers import SentenceTransformer import torch import numpy as np import faiss import os …...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
