【Linux】HTTP协议和HTTPS加密
文章目录
- HTTP
- 1、概念
- 2、认识URL
- 3、协议格式、请求方法和状态码
- 4、HTTP请求和响应报头
- 5、Cookie和Session
- HTTPS
- 1、对称和非对称加密
- 2、对称非对称加密安全分析
- 3、证书
HTTP
1、概念
我们在应用层定制协议时,不建议直接发送结构体对象,因为在不同的环境下,结构体内存对齐规则可能不一样。而自己制定的协议格式,又存在很多问题、不足。对此,我们学习成熟、优秀的HTTP协议来提升自己对协议的理解,提高自己的协议定制能力。
HTTP(Hyper Text Transfer Protocol):全称超文本传输协议,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。同时它是基于客户端-服务器模型:即客户端(如浏览器)发起请求,服务器处理请求并返回响应。
一个典型的HTTP请求-响应周期如下:
- 1、建立TCP连接:客户端首先与服务器建立TCP连接。HTTP协议通常使用80端口(HTTP)或443端口(HTTPS)
- 2、发送HTTP请求:客户端通过TCP连接发送HTTP请求。请求包括请求行、请求头和请求体(可选)
- 3、处理请求:服务器接收到请求后,解析请求,执行相应的操作(如查询数据库、处理文件等),并生成响应
- 4、返回HTTP响应:服务器将响应通过TCP连接发送回客户端。响应包括状态行、响应头和响应体
- 5、关闭连接:请求和响应完成后,TCP连接通常会被关闭。HTTP/1.1引入了持久连接(Keep-Alive),允许在同一连接上进行多次请求和响应
2、认识URL

URL(统一资源定位符)是互联网上资源的地址,也称为网址。它标识并定位网页、图片、视频、文件等资源。一个完整的URL由多个部分组成,每部分有特定作用。以下是URL的组成部分解析:

点分十进制的IP地址给用户使用体验感并不好,对此,域名会被解析成IP地址。现实生活中,我们通信真正用到的是IP地址,用域名标识互联网中的一台唯一主机,协议和端口号标识该主机上唯一的一个服务,资源路径找到唯一的一个资源。
 少量的情况,提交或者获取的数据本身可能包含和URL中特殊的字符冲突的字符,要求BS(浏览器和服务器)双方进行编码(encode)和解码(decode),编码解码浏览器和服务器默认帮我们处理了,通常无需手动干预。
少量的情况,提交或者获取的数据本身可能包含和URL中特殊的字符冲突的字符,要求BS(浏览器和服务器)双方进行编码(encode)和解码(decode),编码解码浏览器和服务器默认帮我们处理了,通常无需手动干预。3、协议格式、请求方法和状态码


HTTP方法这么多,但是大多对用户是禁用的,我们最常使用的就两个GET和POST:即上传数据和接受数据两种。当我们想提交参数给服务器时,使用GET方法提交的参数是通过URL提交的,参数受限;POST方法也支持提交参数,通过请求的正文部分提交参数,比GET方法私密一点。 GET请求可以被保存为书签和历史记录,而POST请求不可以。
我们平时常见的状态码:比如200(OK),404(Not Found),403(Forbidden 无请求权限),302(Redirect,重定向),504(Bad Gateway)
重定向可分为临时重定向和永久重定向,其中状态码301表示的就是永久重定向,而状态码302和307表示的是临时重定向。当我们想要登陆,点击登陆就会跳转到登陆页面,这是重定向。而当我们登陆成功后又会返回主页面,这也是重定向。重定向要配合报头Location: URL\r\n字段来使用4、HTTP请求和响应报头
属性名 说明 Accept 告知服务器客户端可以接受的MIME类型(如text/html, application/json) Accept-Charset 客户端可以接受的字符集(如UTF-8) Accept-Encoding 客户端支持的内容编码(如gzip, deflate) Accept-Language 客户端优先选择的语言(如en-US, zh-CN) User-Agent 客户端的软件信息(如浏览器类型和版本)
Cache-Control 指定缓存机制如何处理请求和响应(如no-cache, max-age=3600) Connection 控制当前连接的选项(如keep-alive) Content-Length 请求体的长度(字节数) Content-Type 请求体的MIME类型(如application/json) Cookie 客户端发送给服务器的cookie信息 Host 请求的目标主机和端口号(如example.com:8080) Origin 指示请求的发起源,常用于CORS(跨域资源共享) Referer 指示请求的来源URL,即当前页面是从哪个页面跳转过来的 Location 搭配3XX状态码使用,告诉客户端接下来要去哪里访问 长短连接:(HTTP/1.0使用短连接,HTTP/1.1及以后的版本使用长连接)
短连接指的是每个HTTP请求/响应对都使用一个独立的TCP连接。请求完成后,连接立即关闭,客户端和服务器在后续请求时需要重新建立连接。缺点就是会降低性能效率低。
长连接指的是在一个TCP连接上可以发送多个HTTP请求和响应对。连接在一个请求/响应周期后不会立即关闭,而是保持打开状态,允许后续的请求和响应在同一连接上进行。体现在请求报头的Connection:keep-alive字段5、Cookie和Session
Cookie和Session:
HTTP是一个无状态协议,这意味着每个请求都是独立的,服务器不会保留以前的请求信息。为了保持状态(比如登陆状态),Web应用通常使用Cookie和Session等技术。
Cookie 是存储在客户端(浏览器)中的一个小型文本文件,用于存储用户的会话信息。主要用于在客户端和服务器之间传递信息,例如用户身份验证状态、用户偏好设置等。而Session 是服务器端用于存储用户会话信息的机制,用于跟踪用户会话,存储用户身份验证状态、购物车内容等敏感或大型数据。
当客户端首次访问服务器时,服务器通过HTTP响应头的Set-Cookie字段发送Cookie到客户端,客户端将这些Cookie存储在本地。在随后的请求中,客户端通过HTTP请求头的Cookie字段自动发送Cookie回服务器,服务器读取Cookie信息以识别用户并响应请求。同时,服务器为每个用户创建唯一的Session ID,存储在服务器端,并同样通过Set-Cookie发送Session ID给客户端。客户端在后续请求中发送Session ID,服务器使用Session ID检索会话信息,处理请求。这样,Cookie和Session协同工作,使服务器能够识别和跟踪用户的会话状态。
对比与总结:特性 Cookie Session 存储位置 客户端 服务器端 安全性 相对较低,易受客户端攻击 相对较高,不易受客户端攻击 容量限制 每个Cookie 4KB左右,每个域名20-50个Cookie 通常没有容量限制,取决于服务器存储容量 依赖机制 独立存在,用于存储少量数据 依赖Cookie或URL重写传递Session ID 使用场景 存储用户偏好、跟踪会话状态等 存储用户身份验证状态、购物车内容等敏感信息 HTTPS
HTTP协议最初设计用于网页内容的快速传输。然而,由于HTTP传输的数据是明文,存在数据被窃取或篡改的风险。为提升数据传输的安全性,SSL协议被开发出来,其后继者TLS(传输层安全协议)进一步增强了安全性。将SSL/TLS协议应用于HTTP协议之上,即结合体HTTPS。
简单理解就是HTTPS在HTTP的基础上做了加密处理,所谓加密就是让传输的明文数据通过一系列手段加工成密文,解密就是将密文再进行一系列手段加工成明文,在加密解密过程中辅助这个过程完成的数据叫做密钥。1、对称和非对称加密
对称加密是采用单钥密码系统的加密方法,同一个密钥可以同时用作信息数据的加密和解密,这种加密的方式称为对称加密,也称为单密钥加密
- 特征:加密和解密的密钥都是相同的
- 常见的对称加密算法:DES、3DES、AES、TDEA、Blowfish、RC2等
- 特点:算法库开源、计算量小、加密速度快、加密效率高
- 对称加密其实就是通过同一个“密钥”,把明文加密成密文,并且也能用密钥将密文解密成明文
非对称加密是一种加密技术,它使用一对密钥:公钥和私钥。公钥可以公开,任何人都可以使用它来加密信息,但只有持有对应私钥的人才能解密。私钥是保密的,只有拥有者可以使用它来解密信息,或者加密信息。这种加密方式允许安全地交换信息,因为即使公钥被截获,没有私钥也无法解密信息。私钥加密的信息只能由公钥解密,而公钥加密的信息只能由私钥解密
- 常见非对称加密算法:RSA、 DSA、ECDSA等
- 特点:算法强度复杂、安全性依赖于算法与密钥,但是由于其算法复杂,而使得加密解密速度没有对称加密解密的速度快
- 公钥和私钥是配对的,最大的缺点就是运算速度非常慢,比对称加密算法慢得多
2、对称非对称加密安全分析
只使用对称加密,涉及密钥交换问题:在建立安全通信之前,双方需要安全地交换密钥,这本身是一个挑战,特别是在未建立安全通信之前。
只使用非对称加密:只能保证一端通信是安全的。假设公钥和私钥是由服务器生成的,那么客户端到服务器端的通信是安全的,因为只有服务器有私钥。可是服务器到客户端的通信并不是安全的,因为中间人也有服务器生成的公钥,能解密知道明文内容。那如果双方都各自生成公钥和私钥,然后交换公钥的话,可以暂时解决问题,但是这样子双方通信效率太低了。
使用非对称和对称加密:在非对称加密的基础上,让服务器生成公钥S和私钥S'对,保证客户端到服务器单方通信安全。然后客户端生成对称密钥X,用S加密发送给服务器,只有服务器能用私钥S'解密。之后双方的通信使用对称密钥X,来进行加密解密保证效率。

可是这样子仍然是不安全的,有一种中间人攻击(MITM)方案:一开始就把服务器发来的公钥
S替换掉,客户端也是毫不知情的,它并不知道发来公钥是否合法。MIMT攻击过程如下:
- 服务器拥有公钥
S、私钥S';中间人拥有公钥M、私钥M';客户端拥有对称密钥X - 客户端向服务器发起请求连接,服务器将公钥
S以报文的形式发送客户端 - 中间人劫持报文,将服务器公钥
S并且保存起来,重新伪造报文将自己的公钥M发送给客户端 - 客户端获取到公钥
M,通过这个公钥M加密X,形成报文发送给服务器 - 中间人再次劫持,通过自己的私钥
M'解密,获取到密钥X。将上次-保存的服务器公钥S对密钥X加密处理,形成报文后发送给服务器,服务器通过私钥S'解密,还原出客⼾端发送的对称密钥X - 此后的服务器客户端之间进行的对称加密通信,在中间人看来是毫无作用。密钥X中间人也有,当前面两者进行通信时,中间人直接解密获取对应的数据,甚至修改数据都可以

3、证书
现在我们找到了通信安全的核心问题:即如何验证服务器发来公钥的合法性?对此我们引入证书来解决这个问题。
证书组成部分:
- 公钥:证书中包含服务器的公钥,用于加密数据或验证数字签名
- 数字签名:由CA使用其私钥对证书内容进行签名,确保证书未被篡改
- 所有者信息:包括服务器的域名、组织名称等信息,用于识别服务器的身份
- 证书颁发机构(CA)的信息:指明颁发该证书的CA,以及CA的数字签名,保证证书的可信度
- 有效期:证书的有效时间范围。过期的证书需要更新,否则浏览器会提示用户连接不安全
数据摘要和数据指纹和数字签字补充:
数据摘要,也称为数字指纹:利用单向散列函数(如Hash函数)对信息进行处理,生成固定长度的数字摘要的技术。这种摘要用于验证数据的完整性,因为即使是微小的数据变化也会导致完全不同的摘要结果。常见的摘要算法包括MD5、SHA1、SHA256和SHA512等,它们将无限长的输入映射到有限长度的输出,尽管存在理论上的碰撞(两个不同输入产生相同输出)风险,但实际上非常低
数据摘要不是加密,因为没有解密过程。它主要用于确保数据未被篡改,通过比较数据的原始摘要和传输或存储后的摘要来检测变化。如果两者一致,数据未被篡改;如果不一致,数据可能已被篡改。这种方法常用于验证文件完整性、数字签名等场景。对数据摘要进行加密,就能得到数字签名了为什么签名不直接加密,而是要先hash形成摘要?
签名不直接加密整个数据而是先做哈希哈摘要,主要是因为效率。直接加密大量数据会很慢,而且对比解密后的数据也很耗时。用哈希摘要,数据量小得多,验证起来快得多。

验证服务器发来公钥的合法性,变成验证证书的合法性。先对数据进行散列算法,得到数据指纹,用CA机构的私钥对数据指纹加密得到签名。(浏览器内置了很多CA机构的公钥,客户端只认CA的公钥)
中间人如果只篡改了证书的明文:由于他没有CA机构的私钥,所以无法Hash之后使用私钥形成数字签名,那么也没有办法对篡改后的证书形成匹配的签名
中间人如果篡改了证书的签名:这时候,无论是否篡改证书的明文,客户端收到证书后都会发现明文hash后的散列值,和签名解密后的值不一致。因为hash过程是不可逆的,同时客户端只认CA的公钥进行解密,所以中间人再怎么修改,也没资格进行证书的全新形成!
如果对证书的整体掉包:但是别忘记,证书明⽂中包含了域名等服务端认证信息,如果整体掉包,客户端依旧能够识别出来证书有问题。所以安全高效的通信就是使用:非对称加密+对称加密+证书认证

- 服务器拥有公钥
相关文章:

【Linux】HTTP协议和HTTPS加密
文章目录 HTTP1、概念2、认识URL3、协议格式、请求方法和状态码4、HTTP请求和响应报头5、Cookie和Session HTTPS1、对称和非对称加密2、对称非对称加密安全分析3、证书 HTTP 1、概念 我们在应用层定制协议时,不建议直接发送结构体对象,因为在不同的环境…...

Linux编辑/etc/fstab文件不当,不使用快照;进入救援模式
目录 红帽镜像9救援模式 现象 解决 第一步:修改启动参数以进入救援模式 第二步:进入救援模式、获取root权限、编辑/etc/fstab文件 第三步:编辑好后在重启 下面是ai给的模板 红帽镜像9救援模式 编辑/etc/fstab不当时 17 /dev/nvme0n3p1…...

ubuntu升级postgres
已经有了postgres12,记录一下升级从postgres12升级到15的过程及遇到的一些问题,我没有备份,单纯升级 1、升级过程 深色版本 sudo systemctl stop postgresql 升级PostgreSQL 停止PostgreSQL服务: 停止当前版本的PostgreSQL服务…...

vue2在el-dialog打开的时候使该el-dialog中的某个输入框获得焦点方法总结
在 Vue 2 中,如果你想通过 ref 调用一个方法(如 inputFocus)来聚焦一个输入框,确保以下几点: 确保 ref 的设置正确:你需要确保在模板中正确设置了 ref,并且它指向了你想要操作的组件或 DOM 元素…...

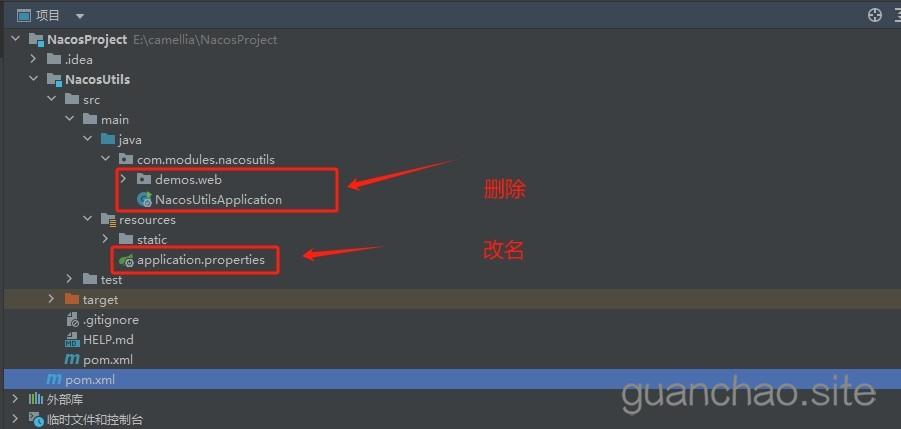
SpringBoot(十七)创建多模块Springboot项目
在gitee上查找资料的时候,发现有不少Springboot项目里边都是嵌套了多个Springboot项目的。这个玩意好,在协作开发的时候,将项目分成多个模块,有多个团队协作开发,模块间定义标准化通信接口进行数据交互即可。 这个好这个。我之前创建的博客项目是单模块的SpringBoot项目,…...

Vue.js 高质量翻页功能的完整开发指南
文章目录 Vue.js 翻页组件的完整开发与优化指南前言分析分页需求与设计要点基础分页功能的实现分页逻辑 优化分页:封装为组件化设计组件化代码 提升用户体验与性能动态调整每页显示的条目数优化移动端与桌面端的展示高性能翻页策略:按需加载与懒加载提示…...

android dvr黑屏
问题现象:dvr拍摄的图片是黑的,没有buffer数据的。 查看相关的log文件发现: video surface 未释放导致 祥见一下报错信息: 38298 2024-10-16 01:02:51.855 4056 32068 W MediaCodecRenderer: java.lang.IllegalStateExcepti…...

css文字间距撑满横向距离
效果: 代码: 、 text-align:justify;text-align-last: justify;...

【Unity基础】对比OnCollisionEnter与OnTriggerEnter
在Unity中,OnCollisionEnter 和 OnTriggerEnter 是两种用于处理碰撞的回调函数,但它们的工作方式和使用场景有所不同: 1. OnCollisionEnter 触发条件:当一个带有 Collider 组件并且**未勾选“Is Trigger”**的物体,与…...
二刷第二十五天 | *134. 加油站、*135. 分发糖果、860. 柠檬水找零、*406. 根据身高重建队列)
算法训练(leetcode)二刷第二十五天 | *134. 加油站、*135. 分发糖果、860. 柠檬水找零、*406. 根据身高重建队列
刷题记录 *134. 加油站*135. 分发糖果860. 柠檬水找零*406. 根据身高重建队列 *134. 加油站 leetcode题目地址 当前站点可以剩余油量gas[i] - cost[i]; 将每站的剩余油量求和计算累计剩余油量,总剩余油量小于0,则无法行驶一周。 若在到达某一站时累计剩…...

Springboot 整合 itext 实现PDF文件合并,识别图片则转成PDF拼接
目录 前言一、引用依赖二、使用步骤1.Controller2.Service接口3.实现类三、请求接口及结果前言 本文实现 Springboot 整合 itext 实现PDF文件合并,图片转PDF拼接。 一、引用依赖 <dependency><groupId>com.itextpdf</groupId><artifactId>itext7-co…...

TypeScript 中的 ! 和 ? 操作符
在 TypeScript 中,! 和 ? 是两个非常重要且常用的操作符,分别用于非空断言和可选链操作。下面简单介绍一下二者。 1. 非空断言操作符 ! 1.1 含义 非空断言操作符 !(Non-null assertion operator)用来告诉 TypeScript 编译器&a…...

开源三代示波器的高速波形刷新方案开源,支持VNC远程桌面,手机,Pad,电脑均可访问(2024-11-11)
说明: 1、本来这段时间是一年一度Hackaday硬件设计开源盛宴,但hackaday电子大赛在去年终结了。所以我开源个我的吧。 2、三代示波器的高速波形刷新方案,前两年就做好了,这两年忙H7-TOOL的更新比较多,三代示波器的更新…...

谷歌推出设备内置人工智能,实时向手机用户发出诈骗电话警报
Google 宣布推出适用于 Android 的新安全功能,可实时防御诈骗和有害应用。 这些功能由先进的设备内置 AI 提供支持,可在不损害隐私的情况下增强用户安全性。 这些新的安全功能首先在 Pixel 上推出,并将很快在更多 Android 设备上推出。 诈…...

AI换人脸facefusion项目口型同步API化改造及部署
一. 简介 FaceFusion是一款强大的AI换脸软件,它支持图片、视频以及直播换脸,官方将其称为“下一代脸部交换器和增强器”。FaceFusion的最新版本为2.6.1,这个版本在原有基础上增加了更多的模型和高清算法,显著提升了图片和视频…...

移动端问题
这里只是做一个记录,不一定大家都会有问题,参考就行 一、页面回弹 苹果有,安卓没有 解决:pages.json下 app-plus { bounce: none} 关闭回弹效果 二、onreachBottom触底生命周期,ios无法触发 修改触底数值:…...

Linux网络——网络初识
目录 1. 认识协议 2. 协议的分层 3. OSI 七层模型 && TCP/IP 五层(四层)模型 4. 网络传输的基本流程 5. 以太网的通信原理 6. 数据的跨网络传播 7. 认识 IP 地址 ① IP 是什么 ② IP 与 MAC 的关系 ③ 为什么需要 IP 在谈及网络之前,我们要先对学…...

从华为到创业公司
我有一个朋友,在华为工作了很长一段时间,一年多前,他从华为出来到了一家创业公司。 周末趁着有时间,我跟他聊了下关于从华为到创业公司的一些问题,总结给大伙看看。 ▎1 在华为工作和在创业公司工作最大的差别是什么呢…...

Vue 组件通信及进阶语法
文章目录 一、scoped 样式冲突二、data 是一个函数三、组件通信1. 父子通信1.1 props 校验1.2 props 比较 data 2. 非父子通信2.1 event bus2.2 provide-inject 四、进阶语法1. v-model 详解2. sync 修饰符3. ref 和 $refs4. $nextTick 一、scoped 样式冲突 注意点:…...

vue文本高亮处理
在vue的v-for循环中处理搜索关键字高亮问题,通过截取文字判断,分成三段拼接起来 <div class"check-list" v-if"shopList.length >0"><a-checkbox change"onChangeShop($event,item)" :checked"checkedL…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
