HTTP 1.0、HTTP 1.1 和 HTTP 2.0 区别
HTTP 1.0、HTTP 1.1 和 HTTP 2.0 是超文本传输协议(HTTP)不同版本的规范,各自进行了多项更新和改进:
1. HTTP/1.0
- 单一请求-响应:每次请求都需要建立一个新的 TCP 连接,完成后立即断开。
- 无状态连接:服务器无法保存客户端的状态信息。
- 缺少持久连接:无法复用连接,每次请求都要重新建立 TCP 连接。
- 缓存控制:采用
Expires头字段指定缓存到期时间,但不够灵活。
2. HTTP/1.1
- 持久连接:默认启用持久连接(Connection: keep-alive),允许一个 TCP 连接复用多次请求,降低了连接建立和关闭的开销。
- 分块传输编码:支持分块传输(Transfer-Encoding: chunked),可以在不确定消息长度时逐块传输数据,提高了实时性。
- 带宽优化:支持内容协商(Content Negotiation),根据客户端的能力动态返回合适的资源版本。
- 新增缓存机制:引入了
Cache-Control头,提供更灵活的缓存控制。 - Host 头:允许在同一 IP 上部署多个域名,不同请求通过
Host头区分。
3. HTTP/2.0
- 多路复用:在一个连接上支持多个请求和响应的并发,解决了 HTTP/1.x 的“队头阻塞”问题,提升了资源加载效率。
- 二进制分帧:使用二进制格式传输请求和响应,代替了 HTTP/1.x 的纯文本,便于解析。
- 头部压缩:通过 HPACK 算法压缩 HTTP 头部,减少了带宽消耗。
- 服务端推送:允许服务器在客户端请求之前主动推送资源(如 JS、CSS),加速页面加载。
总结
- HTTP/1.0:每次请求建立新连接,效率低,基本已淘汰。
- HTTP/1.1:增加持久连接和缓存机制,优化了传输效率,至今仍在广泛使用。
- HTTP/2.0:支持多路复用和服务端推送,提升了加载性能,逐渐普及中。
为什么http1.0 Expires 头字段指定缓存到期时间,不够灵活
Expires 头字段在 HTTP/1.0 中用于缓存控制,其值是一个绝对时间(即 GMT 时间),用于指定资源的过期时间。例如:
Expires: Wed, 21 Oct 2023 07:28:00 GMT
之所以说它“不够灵活”,主要原因在于以下几点:
1. 依赖客户端的时间设置
Expires依赖客户端的本地时间来判断资源是否过期。如果客户端的时间设置不准确或者时区不同步,可能导致缓存行为不一致,比如资源过早过期或误认为未过期。
2. 无法实现相对时间控制
Expires只能指定一个固定的绝对过期时间,而无法表示“从请求时间开始,缓存多长时间”。如果服务端更新了资源,必须同步更新所有的Expires时间,不然客户端可能会继续使用已过期的缓存。
3. 不支持更复杂的缓存策略
Expires缺乏灵活性,无法表达一些更细化的缓存需求,比如短期缓存、重新验证缓存等。在动态内容较多的场景中,绝对时间很难满足需求,容易导致缓存失效过多或过期缓存被误用。
Cache-Control 作为替代方案
- 在 HTTP/1.1 中,引入了
Cache-Control头,允许使用相对时间(如max-age=3600表示缓存 3600 秒),解决了Expires的不足。 Cache-Control还提供了更多控制选项(如no-cache、no-store、must-revalidate),使缓存策略更加灵活和细化。
因此,Expires 因为绝对时间的限制不够灵活,而 Cache-Control 则通过支持相对时间和更多选项,增强了缓存控制的灵活性和精确度。
http2.0 在http1 上有哪些优化点
1. 多路复用
- HTTP/1.1:每个 TCP 连接只能处理一个请求,必须等待当前请求完成才能发送下一个请求(容易造成队头阻塞)。
- HTTP/2:支持在一个连接上同时发送多个请求和响应,不再受限于“一个连接一个请求”的限制,这大大减少了连接开销,解决了 HTTP/1.1 中的队头阻塞问题。
- 优势:提升了页面加载速度,特别是对多个静态资源并发请求时,显著减少了延迟。
2. 二进制分帧
- HTTP/1.1:使用纯文本协议传输数据,存在较多的解析开销。
- HTTP/2:采用二进制分帧层,将数据分成更小的帧,并以二进制格式传输。请求和响应被分成独立帧,可以乱序发送,最后在客户端重新组装。
- 优势:提高了传输效率,并降低了协议解析的复杂性。
3. 头部压缩
- HTTP/1.1:每个请求和响应都携带完整的头部,尤其在较多资源请求时,带来重复的数据传输开销。
- HTTP/2:采用 HPACK 算法对头部进行压缩,并引入头部表(Header Table)来存储重复的头字段,仅传输增量更新。
- 优势:减少了带宽消耗和网络延迟,特别是在包含大量相同头部的请求中效果显著。
4. 服务器推送
- HTTP/1.1:浏览器只能请求页面中引用的资源,不能预先获取相关资源。
- HTTP/2:允许服务器在客户端请求之前主动推送资源,如 CSS、JS、图片等,不必等待客户端发起请求。
- 优势:提前将关键资源推送给客户端,减少等待时间,提高页面首次加载速度。
5. 连接共享
- HTTP/1.1:为了避免队头阻塞,通常会打开多个 TCP 连接,但这增加了服务器和客户端的资源开销。
- HTTP/2:一个连接上可以处理多个流,减少了打开多个连接的必要,从而降低了资源消耗。
- 优势:提高了网络资源利用率,更适合高并发场景。
总结
HTTP/2 的这些改进,使得其在数据传输的效率、加载速度、延迟和带宽占用等方面都有了显著优化,在加载复杂页面和处理大量资源时,HTTP/2 相比 HTTP/1.1 有明显的性能优势。
如何开启HTTP/2.0
1. 使用支持 HTTP/2 的服务器
- Apache:需要开启 HTTP/2 模块。
- Nginx:版本需在 1.9.5 或以上。
- Node.js:通过 HTTP/2 模块支持。
- 其他服务器:例如 IIS 10 及以上版本也支持 HTTP/2。
2. 启用 HTTPS(TLS)
- 虽然 HTTP/2 协议并未强制要求 HTTPS,但主流浏览器(如 Chrome、Firefox)只在 HTTPS 下支持 HTTP/2。
- 确保网站已配置 SSL/TLS 证书,并且能够通过
https://访问。
3. 配置服务器以支持 HTTP/2
根据服务器类型进行相应配置:
-
Nginx 示例 在 Nginx 配置文件中,将
listen指令配置为支持 HTTP/2:复制代码
server {listen 443 ssl http2;ssl_certificate /path/to/your/certificate.crt;ssl_certificate_key /path/to/your/private.key;... } -
Apache 示例 在 Apache 配置文件中,启用 HTTP/2 模块并更新 SSL 配置:apache
LoadModule http2_module modules/mod_http2.so Protocols h2 http/1.1
4. 前端验证
- 部署后,通过浏览器的 开发者工具 进行验证。打开 Network(网络) 面板,查看请求的
Protocol列,确认是否为h2。 - 可以使用命令行工具
curl验证协议。例如:curl -I -k --http2 https://your-domain.com
通过上述配置,前端资源将自动通过 HTTP/2 进行传输,提升加载速度。
相关文章:

HTTP 1.0、HTTP 1.1 和 HTTP 2.0 区别
HTTP 1.0、HTTP 1.1 和 HTTP 2.0 是超文本传输协议(HTTP)不同版本的规范,各自进行了多项更新和改进: 1. HTTP/1.0 单一请求-响应:每次请求都需要建立一个新的 TCP 连接,完成后立即断开。无状态连接&#…...

解决 ElSelect 数据量大导致加载速度慢
遇到一个性能相关的问题,使用 Element Plus 的 <ElSelect> 组件在数据量很大时,加载速度变慢。 下面简单分析下原因,并提供了一些解决方法。 1. 问题分析 1、大量 DOM 节点渲染 问题:当数据量非常大时,每一个…...

在 CentOS 系统中,您可以使用多种工具来查看网络速度和流量
在 CentOS 系统中,您可以使用多种工具来查看网络速度和流量 在 CentOS 系统中,您可以使用多种工具来查看网络速度和流量1. 使用 iftop安装 iftop使用 iftop 2. 使用 nload安装 nload使用 nload 3. 使用 vnstat安装 vnstat初始化 vnstat查看流量 4. 使用 …...

分布式----Ceph部署
目录 一、存储基础 1.1 单机存储设备 1.2 单机存储的问题 1.3 商业存储解决方案 1.4 分布式存储(软件定义的存储 SDS) 1.5 分布式存储的类型 二、Ceph 简介 三、Ceph 优势 四、Ceph 架构 五、Ceph 核心组件 #Pool中数据保存方式支持两种类型&…...
使用 PyTorch 实现 AlexNet 进行 MNIST 图像分类
AlexNet 是一种经典的深度学习模型,它在 2012 年的 ImageNet 图像分类比赛中大放异彩,彻底改变了计算机视觉领域的格局。AlexNet 的核心创新包括使用深度卷积神经网络(CNN)来处理图像,并采用了多个先进的技术如 ReLU 激…...

Python爬虫项目 | 一、网易云音乐热歌榜歌曲
文章目录 1.文章概要1.1 实现方法1.2 实现代码1.3 最终效果 2.具体讲解2.1 使用的Python库2.2 代码说明2.2.1 创建目录保存文件2.2.2 爬取网易云音乐热歌榜单歌曲 2.3 过程展示 3 总结 1.文章概要 学习Python爬虫知识,实现简单的一个小案例,网易云音乐热…...

【Linux】HTTP协议和HTTPS加密
文章目录 HTTP1、概念2、认识URL3、协议格式、请求方法和状态码4、HTTP请求和响应报头5、Cookie和Session HTTPS1、对称和非对称加密2、对称非对称加密安全分析3、证书 HTTP 1、概念 我们在应用层定制协议时,不建议直接发送结构体对象,因为在不同的环境…...

Linux编辑/etc/fstab文件不当,不使用快照;进入救援模式
目录 红帽镜像9救援模式 现象 解决 第一步:修改启动参数以进入救援模式 第二步:进入救援模式、获取root权限、编辑/etc/fstab文件 第三步:编辑好后在重启 下面是ai给的模板 红帽镜像9救援模式 编辑/etc/fstab不当时 17 /dev/nvme0n3p1…...

ubuntu升级postgres
已经有了postgres12,记录一下升级从postgres12升级到15的过程及遇到的一些问题,我没有备份,单纯升级 1、升级过程 深色版本 sudo systemctl stop postgresql 升级PostgreSQL 停止PostgreSQL服务: 停止当前版本的PostgreSQL服务…...

vue2在el-dialog打开的时候使该el-dialog中的某个输入框获得焦点方法总结
在 Vue 2 中,如果你想通过 ref 调用一个方法(如 inputFocus)来聚焦一个输入框,确保以下几点: 确保 ref 的设置正确:你需要确保在模板中正确设置了 ref,并且它指向了你想要操作的组件或 DOM 元素…...

SpringBoot(十七)创建多模块Springboot项目
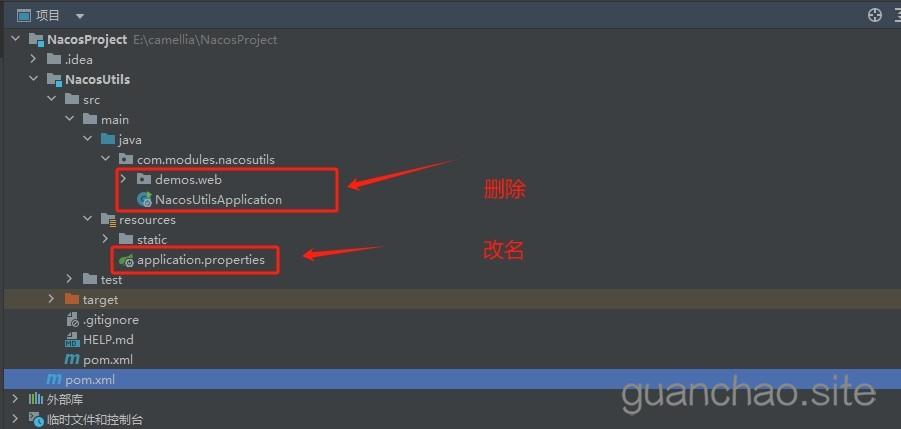
在gitee上查找资料的时候,发现有不少Springboot项目里边都是嵌套了多个Springboot项目的。这个玩意好,在协作开发的时候,将项目分成多个模块,有多个团队协作开发,模块间定义标准化通信接口进行数据交互即可。 这个好这个。我之前创建的博客项目是单模块的SpringBoot项目,…...

Vue.js 高质量翻页功能的完整开发指南
文章目录 Vue.js 翻页组件的完整开发与优化指南前言分析分页需求与设计要点基础分页功能的实现分页逻辑 优化分页:封装为组件化设计组件化代码 提升用户体验与性能动态调整每页显示的条目数优化移动端与桌面端的展示高性能翻页策略:按需加载与懒加载提示…...

android dvr黑屏
问题现象:dvr拍摄的图片是黑的,没有buffer数据的。 查看相关的log文件发现: video surface 未释放导致 祥见一下报错信息: 38298 2024-10-16 01:02:51.855 4056 32068 W MediaCodecRenderer: java.lang.IllegalStateExcepti…...

css文字间距撑满横向距离
效果: 代码: 、 text-align:justify;text-align-last: justify;...

【Unity基础】对比OnCollisionEnter与OnTriggerEnter
在Unity中,OnCollisionEnter 和 OnTriggerEnter 是两种用于处理碰撞的回调函数,但它们的工作方式和使用场景有所不同: 1. OnCollisionEnter 触发条件:当一个带有 Collider 组件并且**未勾选“Is Trigger”**的物体,与…...
二刷第二十五天 | *134. 加油站、*135. 分发糖果、860. 柠檬水找零、*406. 根据身高重建队列)
算法训练(leetcode)二刷第二十五天 | *134. 加油站、*135. 分发糖果、860. 柠檬水找零、*406. 根据身高重建队列
刷题记录 *134. 加油站*135. 分发糖果860. 柠檬水找零*406. 根据身高重建队列 *134. 加油站 leetcode题目地址 当前站点可以剩余油量gas[i] - cost[i]; 将每站的剩余油量求和计算累计剩余油量,总剩余油量小于0,则无法行驶一周。 若在到达某一站时累计剩…...

Springboot 整合 itext 实现PDF文件合并,识别图片则转成PDF拼接
目录 前言一、引用依赖二、使用步骤1.Controller2.Service接口3.实现类三、请求接口及结果前言 本文实现 Springboot 整合 itext 实现PDF文件合并,图片转PDF拼接。 一、引用依赖 <dependency><groupId>com.itextpdf</groupId><artifactId>itext7-co…...

TypeScript 中的 ! 和 ? 操作符
在 TypeScript 中,! 和 ? 是两个非常重要且常用的操作符,分别用于非空断言和可选链操作。下面简单介绍一下二者。 1. 非空断言操作符 ! 1.1 含义 非空断言操作符 !(Non-null assertion operator)用来告诉 TypeScript 编译器&a…...

开源三代示波器的高速波形刷新方案开源,支持VNC远程桌面,手机,Pad,电脑均可访问(2024-11-11)
说明: 1、本来这段时间是一年一度Hackaday硬件设计开源盛宴,但hackaday电子大赛在去年终结了。所以我开源个我的吧。 2、三代示波器的高速波形刷新方案,前两年就做好了,这两年忙H7-TOOL的更新比较多,三代示波器的更新…...

谷歌推出设备内置人工智能,实时向手机用户发出诈骗电话警报
Google 宣布推出适用于 Android 的新安全功能,可实时防御诈骗和有害应用。 这些功能由先进的设备内置 AI 提供支持,可在不损害隐私的情况下增强用户安全性。 这些新的安全功能首先在 Pixel 上推出,并将很快在更多 Android 设备上推出。 诈…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
