JavaScript字符串常用方法
在JavaScript中,字符串是用来表示文本数据的基本数据类型。字符串可以用单引号(')、双引号(")、或反引号(```````)包裹。JavaScript中的字符串是不可变的,也就是说,字符串的值一旦创建就无法更改,但可以创建新字符串来替换原有字符串。
基本用法
let str1 = "Hello, World!";
let str2 = 'JavaScript String';
let str3 = `Hello, ${str2}!`; // 使用模板字符串
常见的字符串操作
-
字符串长度
使用.length属性获取字符串的长度。let str = "Hello"; console.log(str.length); // 输出: 5 -
字符串拼接
使用+运算符或concat()方法拼接字符串。let str1 = "Hello"; let str2 = "World"; console.log(str1 + " " + str2); // 输出: Hello World console.log(str1.concat(" ", str2)); // 输出: Hello World -
模板字符串
使用反引号(`)创建多行字符串或嵌入表达式。let name = "Alice"; let greeting = `Hello, ${name}!`; // 输出: Hello, Alice! -
字符串切片
可以使用slice()、substring()或substr()截取字符串的子字符串。let str = "JavaScript"; console.log(str.slice(0, 4)); // 输出: Java console.log(str.substring(4, 10)); // 输出: Script -
字符串查找
indexOf():返回子字符串的第一个位置,若不存在则返回 -1。lastIndexOf():从后向前查找子字符串的位置。
let str = "Hello, World!"; console.log(str.indexOf("World")); // 输出: 7 console.log(str.lastIndexOf("o")); // 输出: 8 -
字符串替换
使用replace()或replaceAll()方法替换子字符串。let str = "Hello, World!"; console.log(str.replace("World", "JavaScript")); // 输出: Hello, JavaScript! -
大小写转换
使用toUpperCase()和toLowerCase()将字符串转换为大写或小写。let str = "JavaScript"; console.log(str.toUpperCase()); // 输出: JAVASCRIPT console.log(str.toLowerCase()); // 输出: javascript -
字符串拆分与合并
使用split()方法将字符串转换为数组,使用join()方法将数组元素合并为字符串。let str = "apple,banana,cherry"; let arr = str.split(","); console.log(arr); // 输出: ["apple", "banana", "cherry"] console.log(arr.join(" - ")); // 输出: apple - banana - cherry -
去除空格
使用trim()、trimStart()和trimEnd()去除字符串两端或指定一端的空格。let str = " Hello, World! "; console.log(str.trim()); // 输出: "Hello, World!"
常见的字符串方法总结
| 方法 | 描述 |
|---|---|
charAt(index) | 返回指定位置的字符 |
charCodeAt(index) | 返回指定位置字符的 Unicode 编码 |
includes(substring) | 检查字符串是否包含指定子字符串 |
startsWith(substring) | 检查字符串是否以指定子字符串开头 |
endsWith(substring) | 检查字符串是否以指定子字符串结尾 |
repeat(count) | 返回重复指定次数的字符串 |
示例代码
let text = "JavaScript is great!";
console.log(text.includes("great")); // 输出: true
console.log(text.startsWith("Java")); // 输出: true
console.log(text.endsWith("!")); // 输出: true
console.log(text.repeat(2)); // 输出: JavaScript is great!JavaScript is great!
以上是 JavaScript 中字符串的基本操作和方法。字符串在开发中非常常用,这些方法帮助我们轻松操作和处理文本数据。
相关文章:

JavaScript字符串常用方法
在JavaScript中,字符串是用来表示文本数据的基本数据类型。字符串可以用单引号()、双引号(")、或反引号()包裹。JavaScript中的字符串是不可变的,也就是说,字符串的值一旦创建就无法更改,但可以创建新字符串来替换原有字符串…...

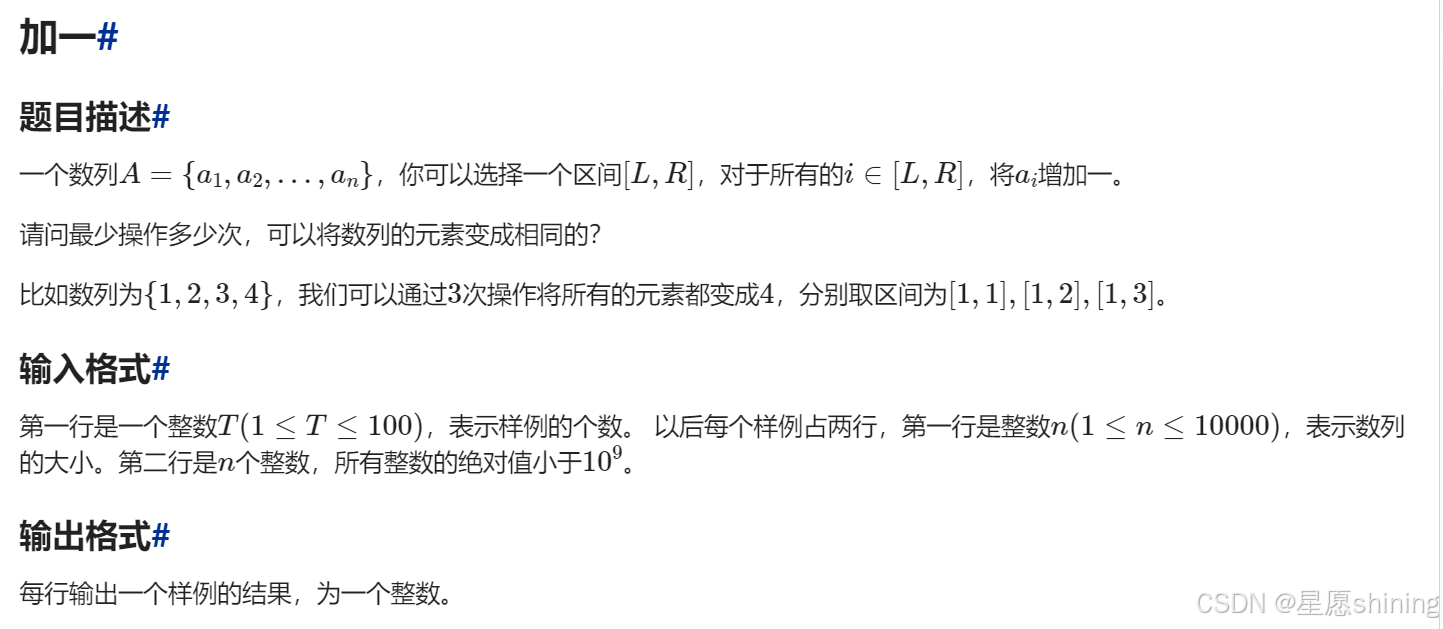
xtu oj 加一
样例输入# 2 4 1 2 3 4 4 3 2 4 1样例输出# 3 5 解题思路:最小操作次数一定是把所有数变成数组中最大值max。 1、找最大值,一开始我把max初始值设为0,如果a[i]>max,maxa[i],WA了。又看了一遍题目,发现所有整数的绝对值小于…...

QTcpSocket 服务端和客户端
前提: pro文件中添加 QT network 服务端主要采用信号槽机制,代码如如下 核心代码头文件#ifndef TCPSERVER_H #define TCPSERVER_H#include <QObject>#include <QTcpServer> #include <QTcpSocket> #include <QDebug> #inclu…...

Isaac Sim+SKRL机器人并行强化学习
目录 Isaac Sim介绍 OmniIssacGymEnvs安装 SKRL安装与测试 基于UR5的机械臂Reach强化学习测评 机器人控制 OMNI GYM环境编写 SKRL运行文件 训练结果与速度对比 结果分析 运行体验与建议 Isaac Sim介绍 Isaac Sim是英伟达出的一款机器人仿真平台,适用于做机…...

项目中用户数据获取遇到bug
项目跟练的时候 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘code’) at Proxy.userInfo (user.ts:57:17) 因此我想要用result接受信息的时候会出错,报错显示为result.code没有该值 导致我无法获取到相应的数据 解决如下 给…...

SpringSecurity+jwt+captcha登录认证授权总结
SpringSecurityjwtcaptcha登录认证授权总结 版本信息: springboot 3.2.0、springSecurity 6.2.0、mybatis-plus 3.5.5 认证授权思路和流程: 未携带token,访问登录接口: 1、用户登录携带账号密码 2、请求到达自定义Filter&am…...

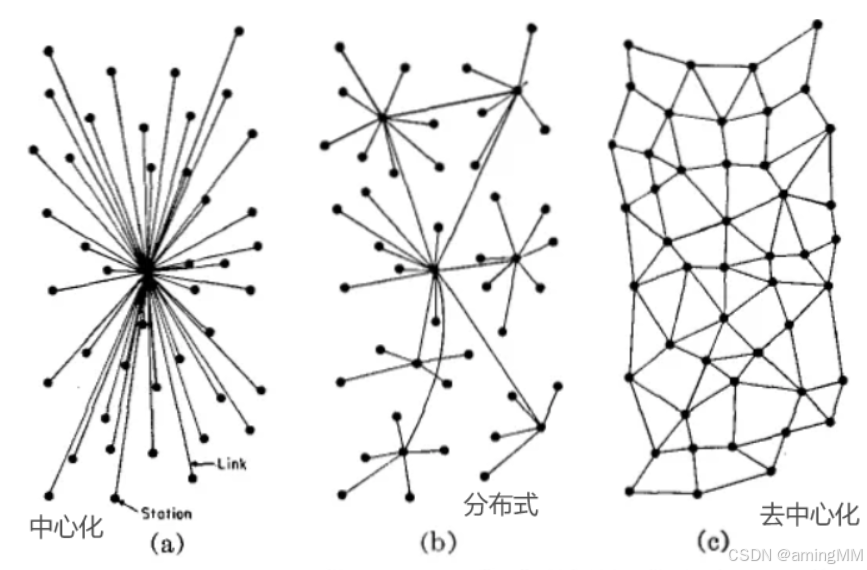
项目技术栈-解决方案-web3去中心化
web3去中心化 Web3 DApp区块链:钱包:智能合约:UI:ETH系开发技能树DeFi应用 去中心化金融P2P 去中心化网络参考Web3 DApp 区块链: 以以太坊(Ethereum)为主流,也包括Solana、Aptos等其他非EVM链。 区块链本身是软件,需要运行在一系列节点上,这些节点组成P2P网络或者半…...

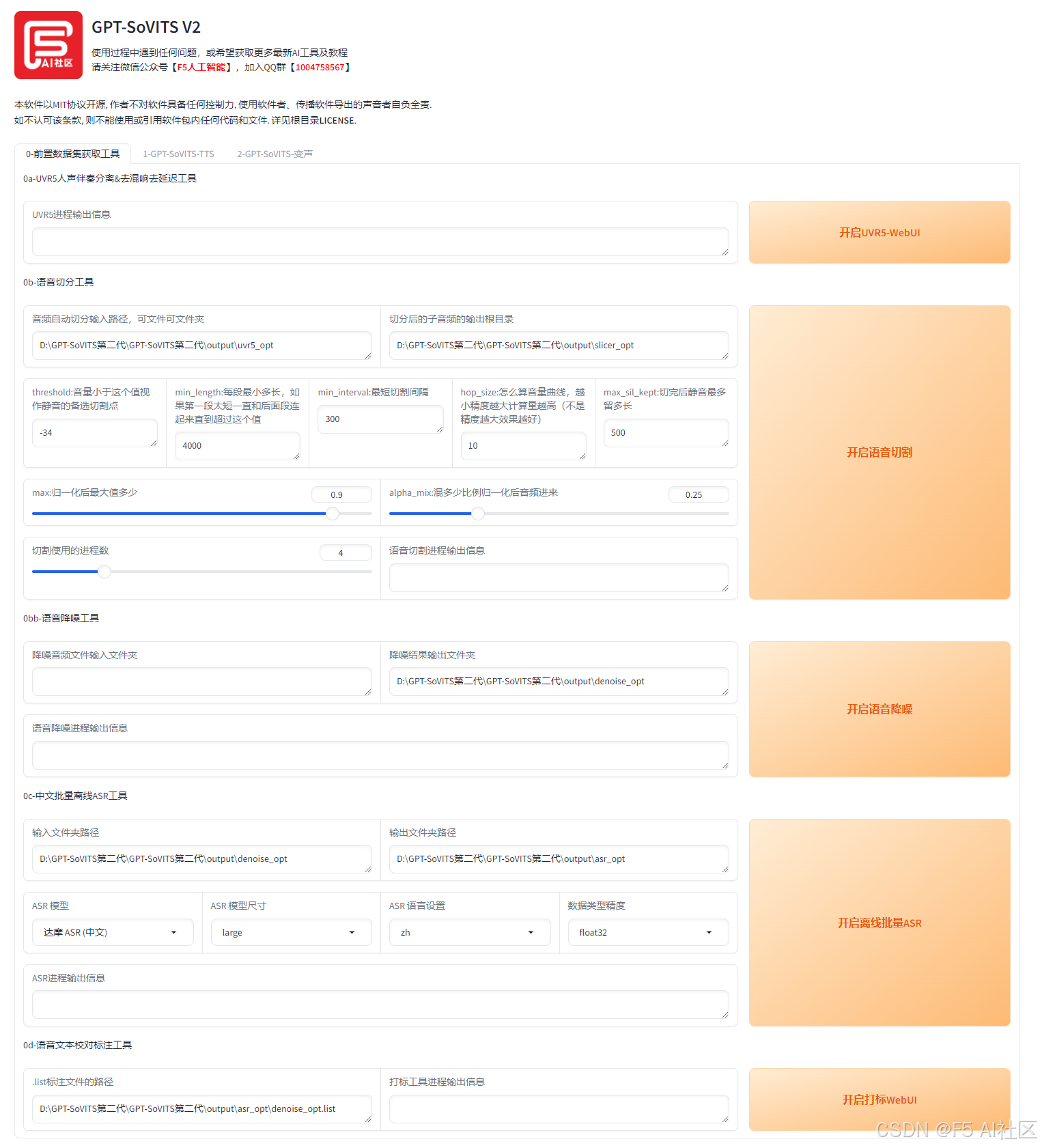
【AI声音克隆整合包及教程】第二代GPT-SoVITS V2:创新与应用
一、引言 随着科技的迅猛发展,声音克隆技术已经成为一个炙手可热的研究领域。SoVITS(Sound Voice Intelligent Transfer System),作为该领域的先锋,凭借其卓越的性能和广泛的适用性,正在为多个行业带来前所…...

分清数据链路层、网络层、传输层的区别,以及这些层面的代表协议
目录 数据链路层 网络层 传输层 数据链路层 OSI模型的第二层,负责在相邻节点之间传输帧,处理帧的封装、地址、差错控制和流量控制等。确保数据在物理介质上可靠地传输,并为上层协议提供服务。 以太网(Ethernet)&…...

git没有识别出大写字母改成小写重命名的文件目录
Git 默认不会跟踪大写字母和小写字母的区别,因为在大多数文件系统中,大写字母和小写字母被认为是相同的文件,只有在区分大小写的文件系统中(如 macOS 的 HFS 或 Windows 的 NTFS),这才是一个问题。 如果重命…...

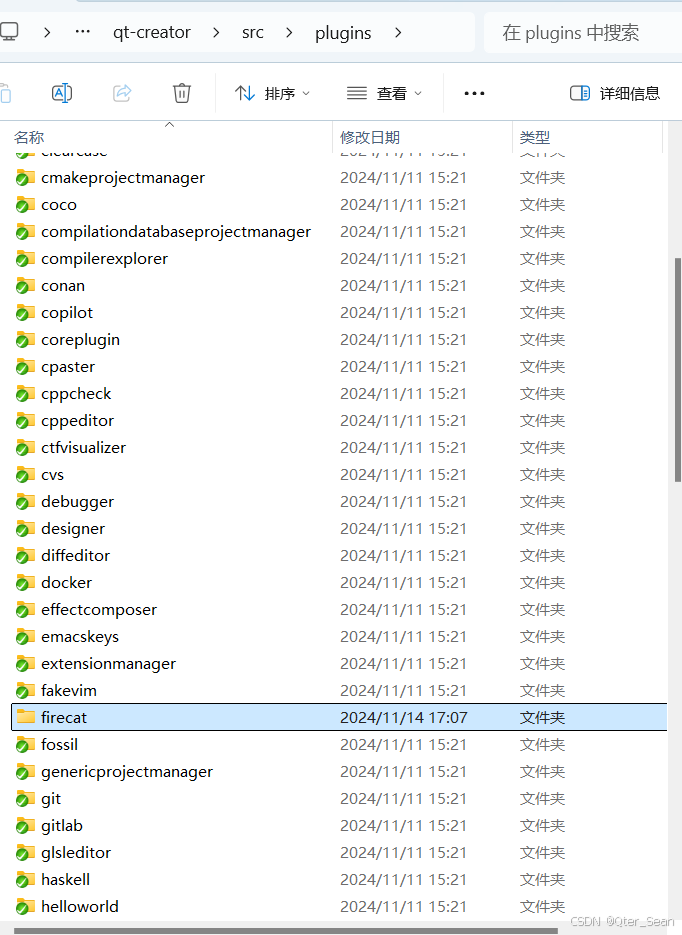
自己动手写Qt Creator插件
文章目录 前言一、环境准备1.先看自己的Qt Creator IDE的版本2.下载源码 二、使用步骤1.参考原本的插件2.编写自定义插件1.cmakelist增加一个模块2.同理,qbs文件也增加一个3.插件源码 三、效果总结 前言 就目前而言,Qt Creator这个IDE,插件比…...

数据重塑:长宽数据转换【基于tidyr】
在数据分析和可视化过程中,数据的组织形式直接影响着我们能够进行的分析类型和可视化效果。这里简单介绍两种常见的数据格式:长格式(Long Format)和宽格式(Wide Format),以及如何使用tidyr包进行…...

多模态大模型开启AI社交新纪元,Soul App创始人张璐团队亮相2024 GITEX GLOBAL
随着AI在全球范围内的加速发展和广泛应用,各行业纷纷在此领域发力。作为全球最大的科技盛会之一,2024年的GITEX GLOBAL将目光再次聚焦于人工智能的飞速发展,吸引了超过6700家来自各个领域的企业参与。在这样的背景下,Soul App作为国内较早将AI技术应用于社交领域的平台,首次亮相…...

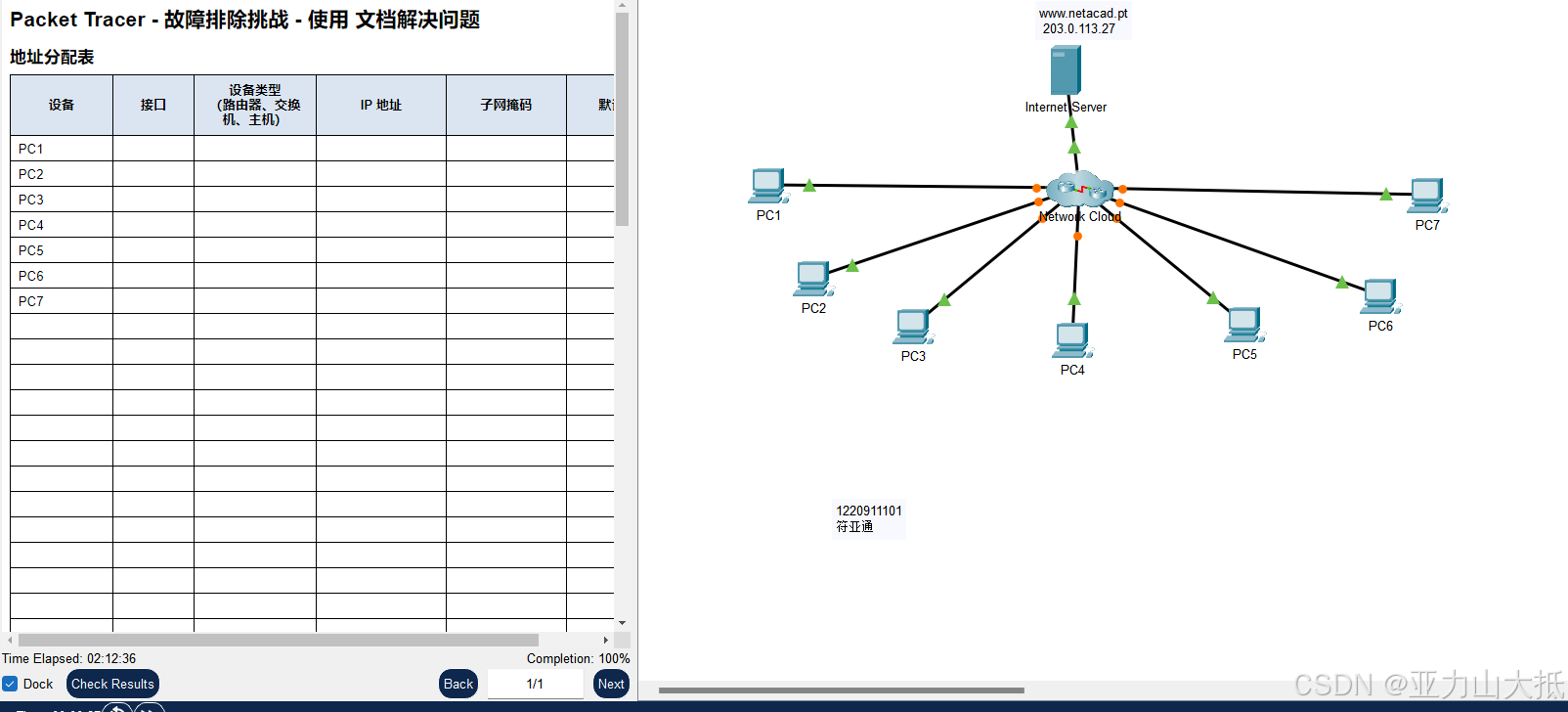
实验6记录网络与故障排除
实验6记录网络与故障排除 实验目的及要求: 通过实验,掌握如何利用文档记录网络设备相关信息并完成网络拓扑结构的绘制。能够使用各种技术和工具来找出连通性问题,使用文档来指导故障排除工作,确定具体的网络问题,实施…...

QEMU 模拟器中运行的 Linux 系统
这两个文件通常用于在 QEMU 模拟器中运行的 Linux 系统,具体作用如下: 1. linux-aarch64-qemu.ext4: - **文件类型**:这是一个文件系统镜像文件,通常是 ext4 文件系统格式。 - **作用**:它包含了 Li…...
的状态说明)
Ceph PG(归置组)的状态说明
Ceph PG(Placement Group)的状态反映了Ceph集群中数据的健康状况和分布情况。以下是Ceph PG的一些常见状态: Creating:创建状态。在创建存储池时,会创建指定数量的归置组(PG)。Ceph在创建一或多…...

Docker使用docker-compose一键部署nacos、Mysql、redis
下面是一个简单的例子,展示如何通过Docker Compose文件部署Nacos、MySQL和Redis。请确保您的机器上已经安装了Docker和Docker Compose。 1,准备好mysql、redis、nacos镜像 sudo docker pull mysql:8 && sudo docker pull redis:7.2 &&…...

HTTP常见的状态码有哪些,都代表什么意思
HTTP 协议定义了一系列的状态码,用于描述服务器对客户端请求的处理结果。这些状态码分为五个类别,每个类别都有特定的用途。 常见状态码 1开头 信息性状态码 这些状态码表示请求已被接收,继续处理。 100 Continue:客户端应继续…...
)
WebKit的Windows接口(适用2024年11月份版)
WebKit的Windows接口 使用cairo作为图形后端,libcurl作为网络后端。并且它只支持64位的Windows。 安装开发工具 安装带有“使用c进行桌面开发”工作负载的最新Visual Studio。 Activate Developer Mode.激活开发者模式。Build-webkit脚本创建一个指向生成的comp…...

Android 最新的AndroidStudio引入依赖失败如何解决?如:Failed to resolve:xxxx
错误信息: 在引入依赖时报错:Failed to resolve: xxx.xxxx:1.1.0 解决方案: 需要修改maven库的代理,否则就需要翻墙编译 新的AndroidStudio版本比较坑,修改代理的位置发生了变化: 最新变化:…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
