面经总结1
文章目录
- 如何保证批量请求失败,只弹出一个toast
- 1使用计数器:
- 2使用标志变量:
- 如何减少项目里的if-else
- 1使用多态
- 2使用策略模式
- 3使用字典映射
- 4使用状态模式
- babel-runtime 作用是啥
- 如何实现 PDF 预览和下载
- 1浏览器内置PDF阅读器
- 2使用PDF.js库
- 3后端服务生成图像预览
- 前端请求中断的方式和原理
- 1 Axios.CancelToken
- **方式一:执行器模式**
- **方式二:令牌模式**
- 2 AbortController
- 令牌中断请求原理
- 执行器模式原理
如何保证批量请求失败,只弹出一个toast
1使用计数器:
初始化一个计数器,记录失败请求的数量。每当请求失败(完成)时,计数器加一。
在所有请求结束后检查计数器的值,如果等于请求总数,则弹出toast。
2使用标志变量:
设置一个标志变量,默认为false。当第一个请求失败时,将标志变量设置为true。
后续的请求失败后,检查这个标志变量,如果是true则不再进行设置,确保toast只弹出一次。
在所有请求结束后,检查标志变量,如果是true则弹出toast。
所有的请求都通过Promise.all来[并行处理] ,最后检查结果数组中是否有失败的情况,并且确保只弹出一个toast。
function batchRequest(urls) {let hasFailed = false;const promises = urls.map(url => {return request(url).catch(error => {if (!hasFailed) {hasFailed = true;}return error; // 返回错误,但不直接处理});});Promise.all(promises).then(results => {// 检查是否有失败的请求if (results.some(result => result === 'Failure')) {if (hasFailed) {showToast('所有请求均失败');}}});
}
如何减少项目里的if-else
1使用多态
将if else语句中的不同分支封装成不同的类,并定义一个共同的接口或基类,通过调用接口或基类的方法来执行相应的逻辑。这样可以将条件判断转移到对象的创建阶段,减少代码中的条件判断语句。
2使用策略模式
将if else语句中的不同分支封装成不同的策略类,每个策略类实现一种特定的逻辑。通过将策略类作为参数传递给一个统一的执行方法,根据不同的情况选择相应的策略类执行逻辑。这样可以将条件判断转移到方法的调用阶段,减少代码中的条件判断语句。
3使用字典映射
将if else语句中的不同分支作为字典的键值对,根据条件选择相应的键,然后通过字典获取对应的值执行相应的逻辑。这样可以将条件判断转移到字典的查找过程,减少代码中的条件判断语句。
4使用状态模式
将if else语句中的不同分支封装成不同的状态类,每个状态类表示一种特定的状态,并定义相应的方法。通过将状态类作为属性保存在一个上下文对象中,根据不同的情况切换状态,并调用相应状态类的方法执行逻辑。这样可以将条件判断转移到状态的切换过程,减少代码中的条件判断语句。
babel-runtime 作用是啥
babel-runtime 的主要作用就是**将在使用 babel 进行代码转换时可能被重用的代码抽取成单独的模块,以避免在每个文件中重复出现相同的代码。**它通过模块导入的方式引入这些功能,从而避免了对全局作用域的修改或污染。
使用 babel-runtime 通常需要配合 babel-plugin-transform-runtime 插件一起使用。babel-plugin-transform-runtime 插件会进行一些处理,例如自动导入 babel-runtime/core-js,并将全局静态方法、全局内置对象映射到对应的模块;将内联的工具函数移除,改成通过 babel-runtime/helpers 模块进行导入;如果使用了 async/generator 函数,则自动导入 babel-runtime/regenerator 模块等。
这样,在代码中如果需要使用特定的功能,只需从 babel-runtime 相应的模块中导入即可,而不是直接使用全局的对象或函数。
如何实现 PDF 预览和下载
1浏览器内置PDF阅读器
浏览器内置PDF阅读器 是实现PDF文件预览的最直接方式。用户只需在HTML中插入<embed>或<iframe>标签,并设定其src属性为PDF文件的URL即可。
<embed src="path/to/your-document.pdf" type="application/pdf" width="100%" height="600px">
<iframe src="path/to/your-document.pdf" width="100%" height="600px"></iframe>
浏览器会自动调用内置的PDF阅读器插件来显示PDF内容,实现预览效果。这种方法的优点是简单快捷、不依赖外部库,但可能在PDF文件较复杂或需要额外交互时遇到限制
2使用PDF.js库
使用JavaScript库PDF.js 是另外一种流行的方式,它是一个通用的、兼容各主流浏览器的PDF阅读器。PDF.js使用HTML5的Canvas API对PDF文件进行渲染,使其能在不支持插件的情况下工作。
要使用PDF.js,你需要首先引入该库:
<script src="https://mozilla.github.io/pdf.js/build/pdf.js"></script>
随后,你可以通过JavaScript代码加载PDF文件,并在指定的Canvas上渲染出来:
pdfjsLib.getDocument('path/to/your-document.pdf').promise.then(function(pdfDoc) {pdfDoc.getPage(1).then(function(page) {var canvas = document.getElementById('pdf-canvas');var context = canvas.getContext('2d');var viewport = page.getViewport({scale: 1});canvas.height = viewport.height;canvas.width = viewport.width;var renderContext = {canvasContext: context,viewport: viewport};page.render(renderContext);});
});
3后端服务生成图像预览
在一些情况下,前端直接处理PDF文件可能不是最佳选择,尤其是涉及到安全性或者性能时。这时你可以选择后端服务生成图像预览
后端服务可以用第三方库,如Python的PyMuPDF或Java的Apache PDFBox,来处理PDF文件,将其转换成图片并发送到前端
这种方法的优点是前端不需要处理复杂的文件渲染,降低了前端的计算和渲染压力。不过,这也意味着增加了后端的处理负载,并需要处理前后端之间的文件传输。
前端请求中断的方式和原理
1 Axios.CancelToken
axios对象有一个属性叫CancelToken,该属性提供了中断已经发出去的请求的方式。具体使用方式有两种:
方式一:执行器模式
const CancelTokenFunc = axios.CancelToken;
let cancel;
// 发送请求
axios.get("https://jsonplaceholder.typicode.com/todos/1", {cancelToken: new CancelTokenFunc(function executor(c) {// 将 cancel 函数赋值给外部变量cancel = c;}),
}).catch((error) => {console.log(error.message);});
// 取消请求
setTimeout(() => {cancel("Operation canceled by the user.");}, 1000);
先获取一个中断构造函数CancelTokenFunc,用这个构造函数new出一个实例赋值给get请求的参数cancelToken字段。
在调用CancelTokenFunc构造函数new出一个实例的时候,我们传入了一个执行器函数,该执行器会接受一个参数,这个参数就是用来控制中断请求的取消函数,接着我们把该参数函数赋值给外部变量,这样就可以在外部需要的时候执行中断请求的操作。
方式二:令牌模式
// 创建一个 CancelToken 源
const CancelTokenFunc = axios.CancelToken;
const { token, cancel } = CancelTokenFunc.source();
// 发送请求
axios.get("https://jsonplaceholder.typicode.com/todos/1", {cancelToken: token,}).catch((error) => {console.log(error.message);});
// 取消请求
setTimeout(() => {cancel("Operation canceled by the user.")}, 1000);
用CancelTokenFunc的source方法生成一个取消令牌源,并从取消令牌源中解构出token和cancel字段,然后在GET请求中将取消令牌源的token传递给cancelToken,接着在外部调用请求令牌源的cancel方法来取消请求。
2 AbortController
AbortController是一个Web API,用于控制和管理可中止的异步操作,例如 fetch 请求、DOM 操作。接下来我们看看怎么用AbortController来中止请求。
// 创建一个 AbortController 信号源
const controller = new AbortController();
const { signal } = controller;// 发送请求
fetch("https://jsonplaceholder.typicode.com/todos/1", {signal,
}).catch((error) => {console.log(error);
});
// 取消请求
setTimeout(() => {controller.abort("Operation canceled by the user.");
}, 1000);
创建一个AbortController信号源,在fetch请求的时候传递一个信号给请求的signal参数,之后便可以在请求的外部通过调用信号源的abort方法来取消请求。
令牌中断请求原理
将token声明为对象,并在第5行中给token添加一个promise属性,该属性是一个Promise实例,并且将Promise实例的resolve方法传递给了cancel变量,这样,当调用执行cancel()的时候,就是在执行resolve(),token的promise属性就能触发then回调函数。
cancelToken需要携带一个回调属性,在外界执行cancel方法时触发回调。
给cancelToken挂载一个Promise实例的属性,然后将这个Promise属性的resolved方法传递给cancel,当执行cancel函数的时候,其实就是执行resolve(),从而改变Promise实例的状态,我们就能在Promise实例的then方法中执行需要的操作。
function fetchData(url, options = {}) {const { cancelToken } = options;return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest();xhr.open('GET', url);// 监听请求状态变化,处理请求的常规逻辑// 其他代码// 监听取消请求if (cancelToken) { // 需要在外界调用cancel请求的时候,调用xhr.abort()方法中止请求 // 并调用reject函数将Promise对象的状态改成rejected cancelToken.promise.then((msg) => { xhr.abort(); reject(new Error(msg)); }) }xhr.send();});
}
将token声明为对象,并给token添加一个promise属性,该属性是一个Promise实例,并且将Promise实例的resolve方法传递给了cancel变量,当调用执行cancel()的时候,就是在执行resolve(),token的promise属性就能触发then回调函数.
function CancelToken() {}
CancelToken.source = function () {let cancel;const token = {promise: new Promise((resolve) => {cancel = resolve})};return {cancel,token,};
};
执行器模式原理
- 在
this上挂载了promise属性,该属性是一个Promise对象,同时,为了达到在外部触发该Promise对象的状态变更,我们将其resolve方法保存给了外部变量resolvePromise。 - 声明构造函数的时候声明了
executor入参。 - 在执行器调用的时候传入一个函数作为入参,同时在函数内部执行
resolvePromise()触发this.promise状态变更。
function CancelToken(executor) {let resolvePromise;this.promise = new Promise((resolve) => { resolvePromise = resolve;});executor(function c() {resolvePromise();})
}
相关文章:

面经总结1
文章目录 如何保证批量请求失败,只弹出一个toast1使用计数器:2使用标志变量: 如何减少项目里的if-else1使用多态2使用策略模式3使用字典映射4使用状态模式 babel-runtime 作用是啥如何实现 PDF 预览和下载1浏览器内置PDF阅读器2使用PDF.js库3…...

Oracle19C AWR报告分析之Instance Efficiency Percentages (Target 100%)
Oracle19C AWR报告分析之Instance Efficiency Percentages 一、分析数据二、详细分析2.1 Instance Efficiency Percentages (Target 100%)各项指标及其解释2.2 分析和总结 一、分析数据 二、详细分析 在 Oracle AWR (Automatic Workload Repository) 报告中,每个性能…...

数据结构--数组
一.线性和非线性 线性:除首尾外只有一个唯一的前驱和后继。eg:数组,链表等。 非线性:不是线性的就是非线性。 二.数组是什么? 数组是一个固定长度的存储相同数据类型的数据结构,数组中的元素被存储在一…...

nrm的安装及使用
nrm的安装及使用 NRM(NPM Registry Manager)是一个用于快速切换npm(Node Package Manager)源的工具。npm是Node.js的包管理工具,用于安装、发布、管理Node.js包。由于网络原因,直接使用npm官方源ÿ…...

【MatLab手记】 --从0到了解超超超详过程!!!
文章目录 MatLab笔记一、命令行窗口二、变量命名规则三、数据类型1. 数字2. 字符与字符串3. 矩阵3.1 矩阵创建3.2 矩阵的修改和删除3.3 矩阵的拼接与重构重排3.4 矩阵的运算方法3.5 矩阵的下标 4. 元胞数组(类似数据容器)5. 结构体 四、逻辑与流程控制五…...

从零创建vue+elementui+sass+three.js项目
初始化: vue init webpack projectnamecd projectnamenpm install支持sass: npm install sass --save-dev npm install sass-loader7.1.0 --save-dev npm install node-sass4.12.0 --save-devbuild/webpack.base.conf.js添加 rules: [...,{test: /\.scss$/,loade…...

Linux通过使用scp和sftp发送或拉取文件
在通过 telnet 登录到远程服务器之后,你无法直接使用 telnet 发送文件。telnet 是一个纯文本协议,不支持文件传输。要发送文件,你需要使用其他工具,如 scp 或 sftp。以下是使用这两种工具发送文件的方法: 使用 scp 发…...

Jtti:服务器总是自动重启怎么办?
服务器总是自动重启可能是由于多种原因引起的,包括硬件故障、软件问题、配置错误或环境因素。以下是一些常见原因和相应的解决方案: 1. 硬件问题 电源故障:电源供应不稳定或电源模块故障可能导致服务器重启。 解决方案:检查电源供…...

北京大学c++程序设计听课笔记101
基本概念 程序运行期间,每个函数都会占用一段连续的内存空间。而函数名就是该函数所占内存区域的起始地址(也称“入口地址”)。我们可以将函数的入口地址赋给一个指针变量,使该指针变量指向该函数。然后通过指针变量就可以调用这个…...

一键生成本地SSL证书:打造HTTPS安全环境
一键生成本地SSL证书:打造HTTPS安全环境 日光下的寒林没有一丝杂质,空气里的冰冷仿佛来自故乡遥远的北国,带着一些相思,还有细微几至不可辨认的骆驼的铃声。–《心美,一切皆美》 在本地开发环境中启用 HTTPS 一直是许多…...

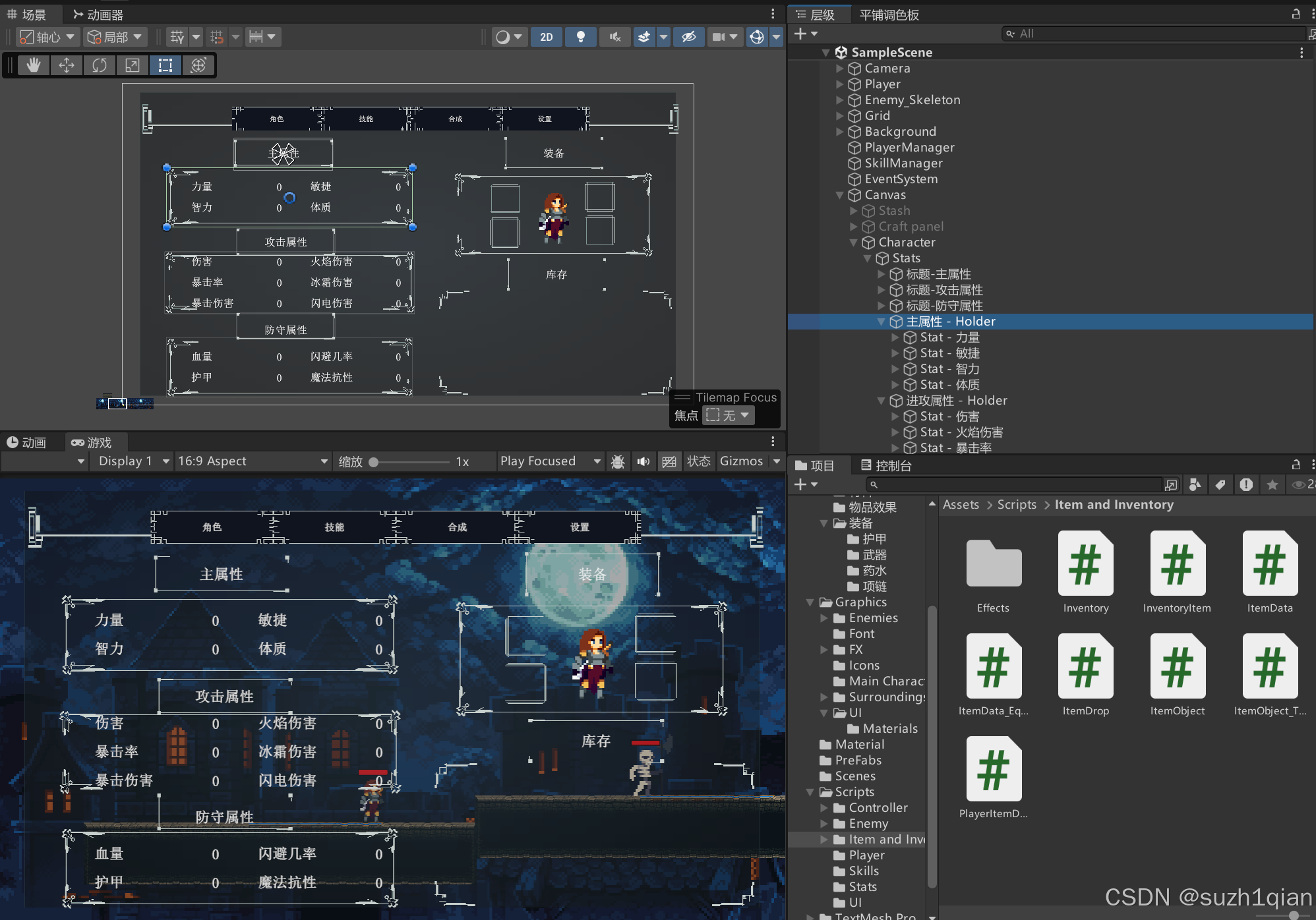
Unity类银河战士恶魔城学习总结(P124 CharacterStats UI玩家的UI)
【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili 教程源地址:https://www.udemy.com/course/2d-rpg-alexdev/ 本章节实现了玩家属性栏,仓库,物品栏UI的制作 UI_StatSlot.cs 这个脚本是用来在Unity的UI上显示玩家属性…...

速盾:cdn 支持 php 吗?
在网络开发中,PHP 是一种广泛使用的服务器端脚本语言,用于创建动态网页和 web 应用程序。CDN(Content Delivery Network,内容分发网络)在内容分发方面具有强大的功能,那么它是否支持 PHP 呢? C…...

在linux中使用nload实时查看网卡流量
在Linux系统中,可以使用多种工具来查看网卡流量。以下是一些常用的命令行工具: ifconfig:这是最基本的网络接口查看命令,但在最新的Linux发行版中,ifconfig命令已经被ip命令替代。 ip:用来查看和操作路由…...

【JavaEE进阶】Spring 事务和事务传播机制
目录 1.事务回顾 1.1 什么是事务 1.2 为什么需要事务 1.3 事务的操作 2. Spring 中事务的实现 2.1 Spring 编程式事务(了解) 2.2 Spring声明式事务 Transactional 对比事务提交和回滚的日志 3. Transactional详解 3.1 rollbackFor 3.2 Transactional 注解什么时候会…...

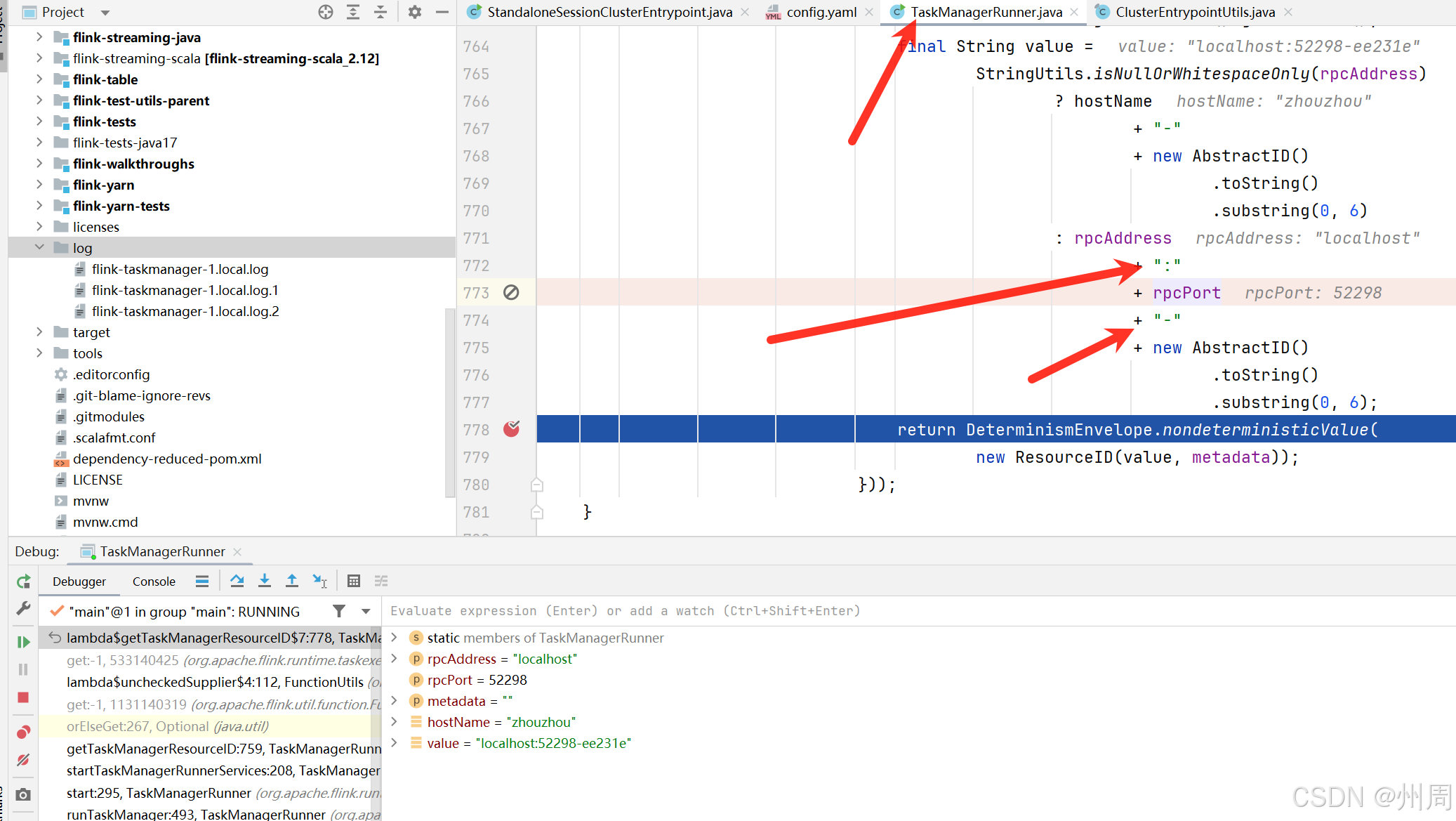
Flink1.19编译并Standalone模式本地运行
1.首先下载源码 2.本地运行 新建local_conf和local_lib文件夹,并且将编译后的文件放入对应的目录 2.1 启动前参数配置 2.1.2 StandaloneSessionClusterEntrypoint启动参数修改 2.1.3 TaskManagerRunner启动参数修改 和StandaloneSessionClusterEntrypoint一样修改…...

gitlab-development-kit部署gitlab《二》
gitlab-development-kit部署gitlab《一》 环境 mac 12.7.4 xcode 14.2 gdk 0.2.16 gitlab-foss 13.7 QA xcode源码安装 # https://crifan.github.io/xcode_dev_summary/website/xcode_dev/install_xcode/ # https://xcodereleases.comopenssl1.1 源码安装 # https://open…...
)
Java面试之多线程并发篇(3)
前言 本来想着给自己放松一下,刷刷博客,突然被几道面试题难倒!SynchronizedMap和ConcurrentHashMap有什么区别?什么是线程安全?Thread类中的yield方法有什么作用?Java线程池中submit() 和 execute()方法有…...

任何使用 Keras 进行迁移学习
在前面的文章中,我们介绍了如何使用 Keras 构建和训练全连接神经网络(MLP)、卷积神经网络(CNN)和循环神经网络(RNN)。本文将带你深入学习如何使用 迁移学习(Transfer Learning&#…...

Mac 使用mac 原生工具将mp4视频文件提取其中的 mp3 音频文件
简介 Hello! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~ ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专业,获得过国家奖学金,有幸在竞赛中拿过一些国奖、省奖…已保研 学习经验:扎实基础 + 多做笔…...

【SQL】一文速通SQL
SQL知识概念介绍 1. Relation Schema vs Relation Instance 简单而言,Relation Schema 是一个表,有变量还有数据类型 R (A1, A2, … , An) e.g. Student (sid: integer, name: string, login: string, addr: string, gender: char) Relation insta…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
