从零创建vue+elementui+sass+three.js项目
初始化:
vue init webpack projectname
cd projectname
npm install
支持sass:
npm install sass --save-dev
npm install sass-loader@7.1.0 --save-dev
npm install node-sass@4.12.0 --save-dev
build/webpack.base.conf.js添加
rules: [...,{test: /\.scss$/,loaders: ['style', 'css', 'sass']}]
安装three.js:
npm install --save three@0.128.0
安装elementui:
npm i element-ui -S
安装vuex:
npm install vuex@3.1.0 --save
main.js初始化:
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store';Vue.config.productionTip = falseimport ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);/* eslint-disable no-new */
new Vue({el: '#app',router,store,components: { App },template: '<App/>'
})vuex初始化:
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);const state = {position: { x: 0, y: 0, z: 0 },rotation: { x: 0, y: 0, z: 0 },scale: { x: 1,y: 1,z: 1 }
}
const mutations = {SET_POSITION:(state, data) => {// console.log('SET_POSITION', state, data);state.positon = data;},SET_ROTATION:(state, data) => {// console.log('SET_ROTATION', state, data);state.rotation = data;},SET_SCALE:(state, data) => {state.scale = data;}
}
const actions = {}
const store = new Vuex.Store({state,mutations
});
export default store
打包后找不到js,css
全局搜索assetsPublicPath

打包后elementui的icon丢失问题(去掉limit限制):

相关文章:

从零创建vue+elementui+sass+three.js项目
初始化: vue init webpack projectnamecd projectnamenpm install支持sass: npm install sass --save-dev npm install sass-loader7.1.0 --save-dev npm install node-sass4.12.0 --save-devbuild/webpack.base.conf.js添加 rules: [...,{test: /\.scss$/,loade…...

Linux通过使用scp和sftp发送或拉取文件
在通过 telnet 登录到远程服务器之后,你无法直接使用 telnet 发送文件。telnet 是一个纯文本协议,不支持文件传输。要发送文件,你需要使用其他工具,如 scp 或 sftp。以下是使用这两种工具发送文件的方法: 使用 scp 发…...

Jtti:服务器总是自动重启怎么办?
服务器总是自动重启可能是由于多种原因引起的,包括硬件故障、软件问题、配置错误或环境因素。以下是一些常见原因和相应的解决方案: 1. 硬件问题 电源故障:电源供应不稳定或电源模块故障可能导致服务器重启。 解决方案:检查电源供…...

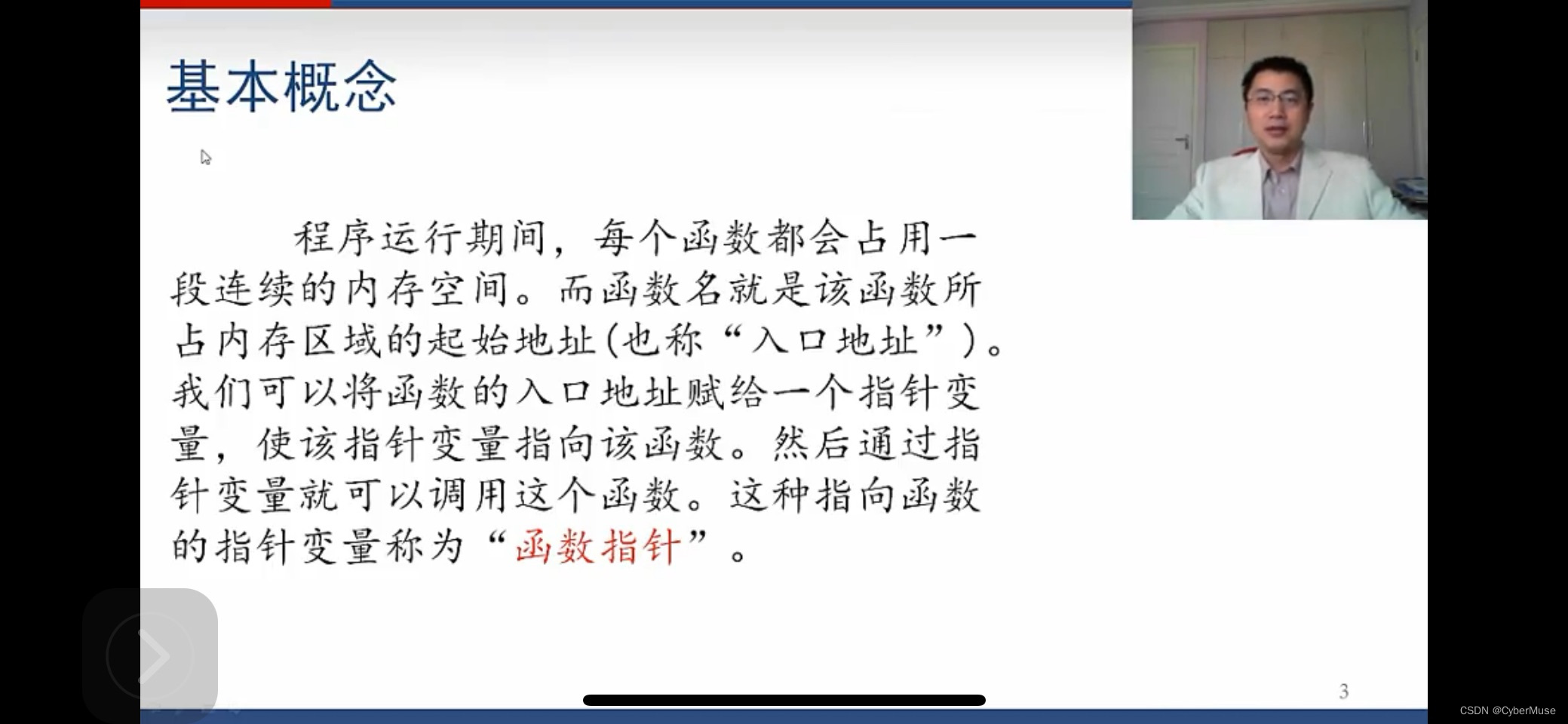
北京大学c++程序设计听课笔记101
基本概念 程序运行期间,每个函数都会占用一段连续的内存空间。而函数名就是该函数所占内存区域的起始地址(也称“入口地址”)。我们可以将函数的入口地址赋给一个指针变量,使该指针变量指向该函数。然后通过指针变量就可以调用这个…...

一键生成本地SSL证书:打造HTTPS安全环境
一键生成本地SSL证书:打造HTTPS安全环境 日光下的寒林没有一丝杂质,空气里的冰冷仿佛来自故乡遥远的北国,带着一些相思,还有细微几至不可辨认的骆驼的铃声。–《心美,一切皆美》 在本地开发环境中启用 HTTPS 一直是许多…...

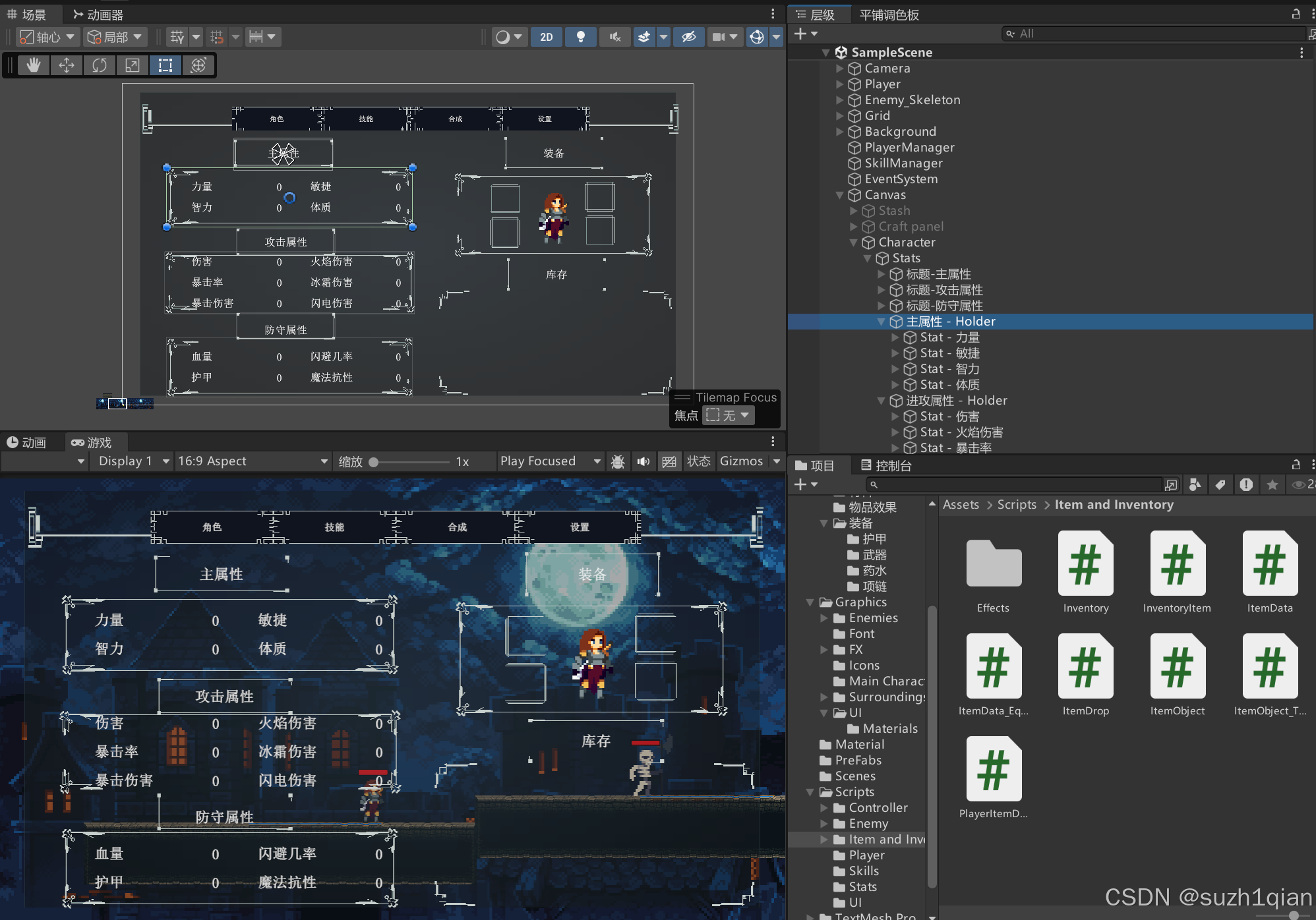
Unity类银河战士恶魔城学习总结(P124 CharacterStats UI玩家的UI)
【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili 教程源地址:https://www.udemy.com/course/2d-rpg-alexdev/ 本章节实现了玩家属性栏,仓库,物品栏UI的制作 UI_StatSlot.cs 这个脚本是用来在Unity的UI上显示玩家属性…...

速盾:cdn 支持 php 吗?
在网络开发中,PHP 是一种广泛使用的服务器端脚本语言,用于创建动态网页和 web 应用程序。CDN(Content Delivery Network,内容分发网络)在内容分发方面具有强大的功能,那么它是否支持 PHP 呢? C…...

在linux中使用nload实时查看网卡流量
在Linux系统中,可以使用多种工具来查看网卡流量。以下是一些常用的命令行工具: ifconfig:这是最基本的网络接口查看命令,但在最新的Linux发行版中,ifconfig命令已经被ip命令替代。 ip:用来查看和操作路由…...

【JavaEE进阶】Spring 事务和事务传播机制
目录 1.事务回顾 1.1 什么是事务 1.2 为什么需要事务 1.3 事务的操作 2. Spring 中事务的实现 2.1 Spring 编程式事务(了解) 2.2 Spring声明式事务 Transactional 对比事务提交和回滚的日志 3. Transactional详解 3.1 rollbackFor 3.2 Transactional 注解什么时候会…...

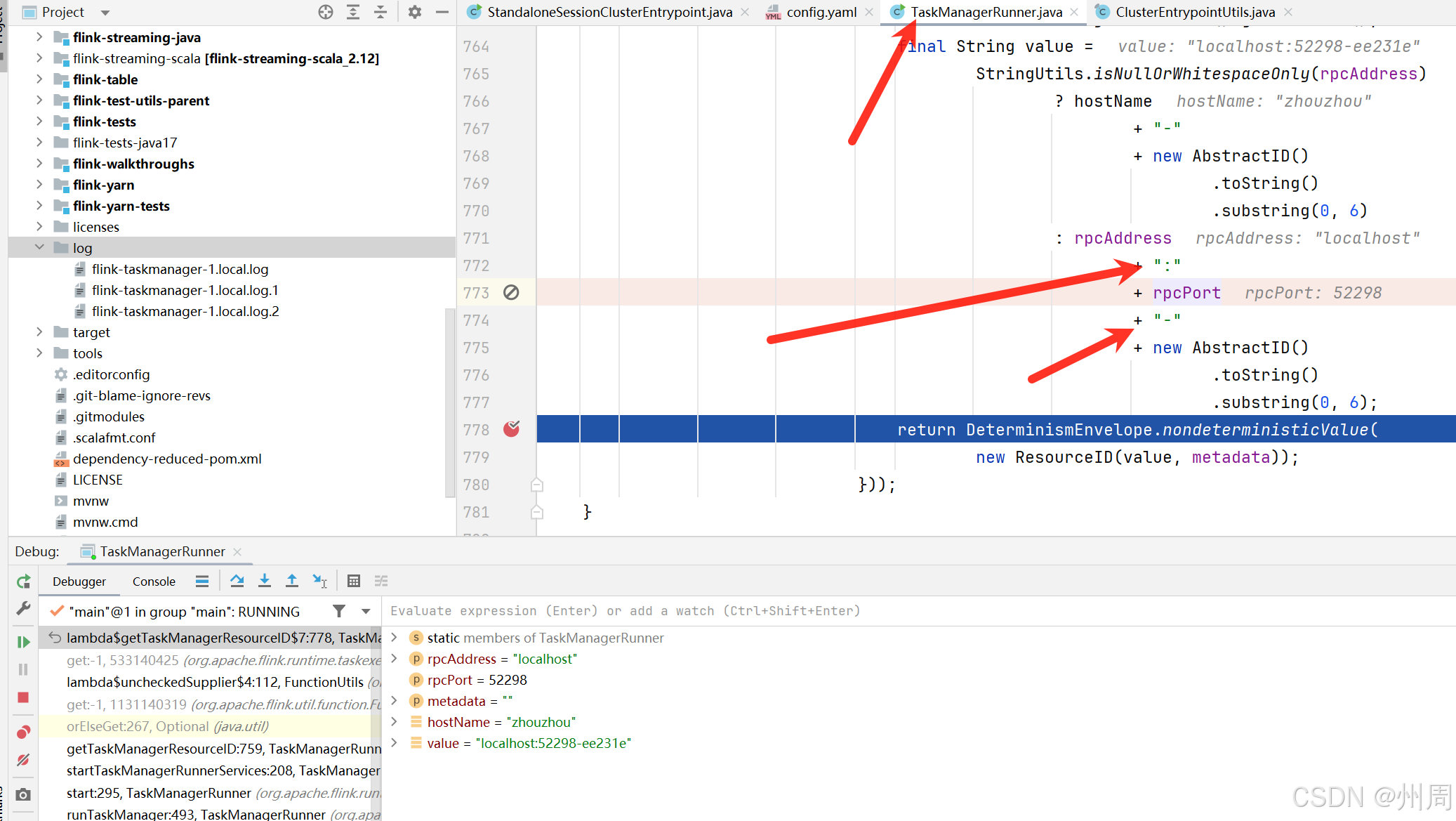
Flink1.19编译并Standalone模式本地运行
1.首先下载源码 2.本地运行 新建local_conf和local_lib文件夹,并且将编译后的文件放入对应的目录 2.1 启动前参数配置 2.1.2 StandaloneSessionClusterEntrypoint启动参数修改 2.1.3 TaskManagerRunner启动参数修改 和StandaloneSessionClusterEntrypoint一样修改…...

gitlab-development-kit部署gitlab《二》
gitlab-development-kit部署gitlab《一》 环境 mac 12.7.4 xcode 14.2 gdk 0.2.16 gitlab-foss 13.7 QA xcode源码安装 # https://crifan.github.io/xcode_dev_summary/website/xcode_dev/install_xcode/ # https://xcodereleases.comopenssl1.1 源码安装 # https://open…...
)
Java面试之多线程并发篇(3)
前言 本来想着给自己放松一下,刷刷博客,突然被几道面试题难倒!SynchronizedMap和ConcurrentHashMap有什么区别?什么是线程安全?Thread类中的yield方法有什么作用?Java线程池中submit() 和 execute()方法有…...

任何使用 Keras 进行迁移学习
在前面的文章中,我们介绍了如何使用 Keras 构建和训练全连接神经网络(MLP)、卷积神经网络(CNN)和循环神经网络(RNN)。本文将带你深入学习如何使用 迁移学习(Transfer Learning&#…...

Mac 使用mac 原生工具将mp4视频文件提取其中的 mp3 音频文件
简介 Hello! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~ ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专业,获得过国家奖学金,有幸在竞赛中拿过一些国奖、省奖…已保研 学习经验:扎实基础 + 多做笔…...

【SQL】一文速通SQL
SQL知识概念介绍 1. Relation Schema vs Relation Instance 简单而言,Relation Schema 是一个表,有变量还有数据类型 R (A1, A2, … , An) e.g. Student (sid: integer, name: string, login: string, addr: string, gender: char) Relation insta…...

【学习】【HTML】块级元素,行内元素,行内块级元素
块级元素 块级元素是 HTML 中一类重要的元素,它们在页面布局中占据整行空间,通常用于创建页面的主要结构组件。 常见的块级元素有哪些? <div>: 通用的容器元素,常用于创建布局块。<p>:段落元素…...

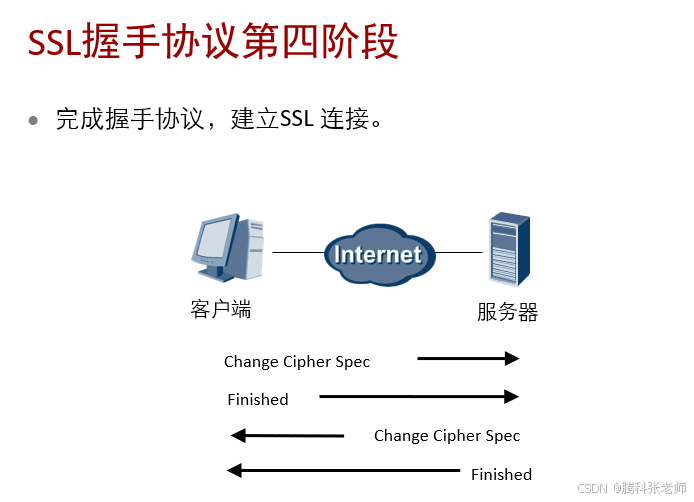
握手协议是如何在SSL VPN中发挥作用的?
SSL握手协议:客户端和服务器通过握手协议建立一个会话。会话包含一组参数,主要有会话ID、对方的证书、加密算法列表(包括密钥交换算法、数据加密算法和MAC算法)、压缩算法以及主密钥。SSL会话可以被多个连接共享,以减少…...

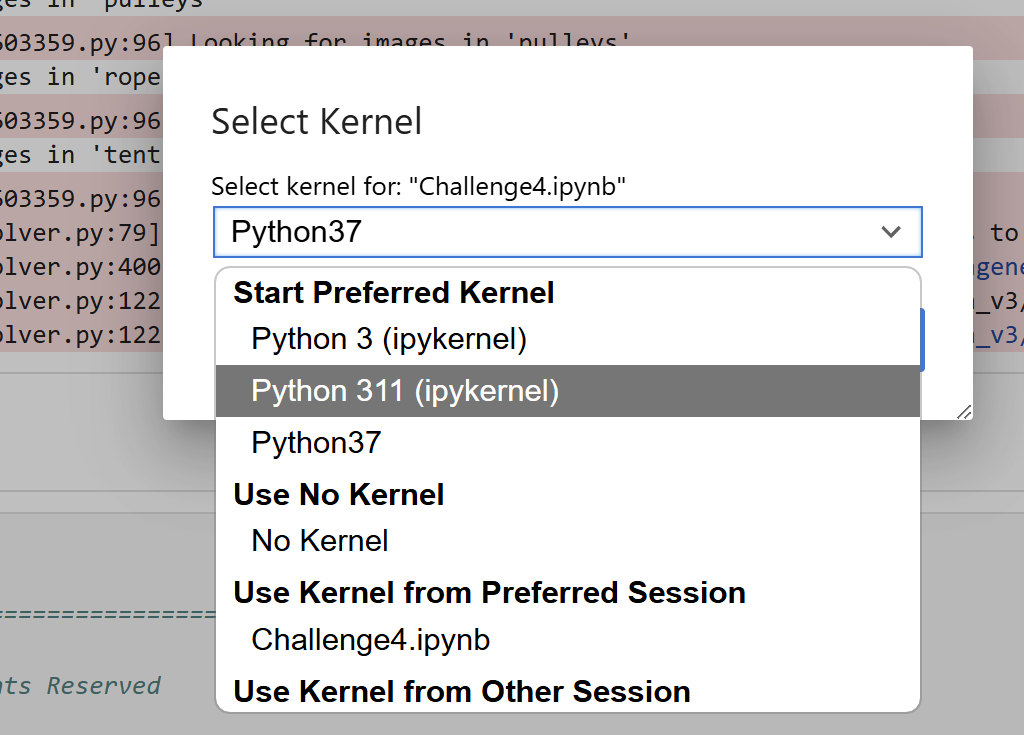
机器学习 - 为 Jupyter Notebook 安装新的 Kernel
https://ipython.readthedocs.io/en/latest/install/kernel_install.html 当使用jupyter-notebook --no-browser 启动一个 notebook 时,默认使用了该 jupyter module 所在的 Python 环境作为 kernel,比如 C:\devel\Python\Python311。 如果,…...

CTF攻防世界小白刷题自学笔记13
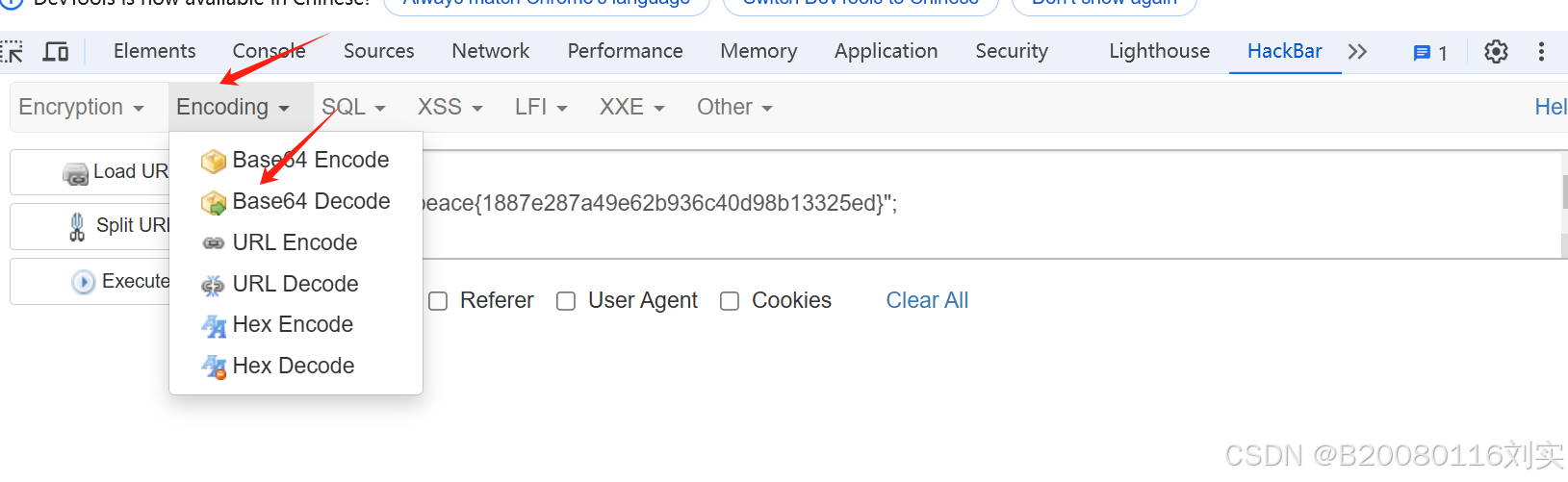
1.fileinclude,难度:1,方向:Web 题目来源:宜兴网信办 题目描述:无 给一下题目链接:攻防世界Web方向新手模式第16题。 打开一看给了很多提示,什么language在index.php的第九行,flag在flag.php中,但事情显…...
)
Rust 模板匹配——根据指定图片查找处于大图中的位置(支持GPU加速)
Rust 模板匹配——根据指定图片查找处于大图中的位置(支持GPU加速) 01 前言 在手搓RPA工具的时候,总会碰到不好定位的情况,那么,就需要根据小图来找到对应屏幕上的位置(以图识图),这个需求也比较简单。想到市面上也有不少RPA工具都有这个功能,那么人家有的,俺也可以…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
