git本地分支推送到远程和远程pull到本地
文章目录
- 本地分支推送到远程仓库
- git拉取远程分支到本地
本地分支推送到远程仓库
要将本地分支推送到远程仓库的某个分支(可以是同名的分支,也可以是不同名的分支),你可以使用 git push 命令。这里有几种不同的情况:
- 推送到同名的远程分支
如果你的本地分支与远程分支同名,且远程分支已经存在,你可以简单地执行
git push origin 分支名
其中 origin 是远程仓库的默认名称,分支名 是你的本地分支名。
- 推送到不同名的远程分支
如果你想推送本地分支到一个不同名的远程分支(或者远程尚未有这个分支),可以使用以下命令
git push origin 本地分支名:远程分支名
如果远程分支不存在,Git 会创建一个新的远程分支。
- 关联本地分支和远程分支
如果你想在以后的推送中不再每次都指定远程分支名(即设置默认的上游分支),你可以使用 -u(或--set-upstream)标志来设置跟踪关系:
git push -u origin 本地分支名
或者
git push --set-upstream origin 本地分支名:远程分支名
设置跟踪关系之后,下次你只需调用 git push 即可将更改推送到关联的远程分支。
强制推送: 如果你需要覆盖远程分支(这很危险,因为它会丢失远程分支上的更改!),可以使用 -f 或 --force 标志:
git push -f origin 本地分支名:远程分支名
但是,请只在真正必要且明确了解后果的情况下使用强制推送。
- 删除远程分支
要删除远程分支,可以用以下命令:
git push --delete origin 远程分支名
在执行 git push 之前,确保你已经使用 git add . 将你的改动添加到暂存区,并且使用 git commit 提交了你的更改。在推送到远程仓库之前,你也可能想要先执行 git fetch 和 git pull 以确保你的本地分支是最新的。
PS C:\Users\lenovo> cd F:\infinite_waves\doraemon
* master
PS F:\infinite_waves\doraemon> git branch -a
* masterremotes/origin/HEAD -> origin/masterremotes/origin/aws_deployremotes/origin/customer_serviceremotes/origin/developremotes/origin/feature/aws_uploadremotes/origin/feature/develop_backupremotes/origin/feature/image_duplicateremotes/origin/feature/pic_progressremotes/origin/github_actionremotes/origin/masterremotes/origin/pagesremotes/origin/piniaremotes/origin/productremotes/origin/testremotes/origin/toolappremotes/origin/utm_toolremotes/origin/utm_updateremotes/origin/zj_develop
remote:
To github.com:infwavescode/doraemon.git* [new branch] master -> photo_round
PS F:\infinite_waves\doraemon> git status
On branch master
Your branch is up to date with 'origin/master'.
Changes not staged for commit:(use "git add <file>..." to update what will be committed)(use "git restore <file>..." to discard changes in working directory)modified: src/api/archives.jsmodified: src/router/modules/archives.jsmodified: src/views/Archives/ProductAttr/components/editDiaolog.vuemodified: src/views/Archives/ProductAttr/index.vuemodified: src/views/Archives/ProductClassify/components/editProductDialog.vuemodified: src/views/Archives/SupplierArchives/index.vuemodified: src/views/selection/SelectionListNew/components/DecorationDialog.vueUntracked files:(use "git add <file>..." to include in what will be committed)src/views/Archives/PhotoRound/src/views/Archives/PhotoSetting/no changes added to commit (use "git add" and/or "git commit -a")
PS F:\infinite_waves\doraemon> git pull
Already up to date.
PS F:\infinite_waves\doraemon> git add src/views/Archives/PhotoRound/
PS F:\infinite_waves\doraemon> git add src/views/Archives/PhotoSetting/
PS F:\infinite_waves\doraemon> git add src/api/archives.js
PS F:\infinite_waves\doraemon> git add src/router/modules/archives.js
PS F:\infinite_waves\doraemon> git commit -m "新增摄影场次及配置信息"
[master c14a211c] 新增摄影场次及配置信息6 files changed, 799 insertions(+)create mode 100644 src/views/Archives/PhotoRound/components/editPhotoDialog.vuecreate mode 100644 src/views/Archives/PhotoRound/index.vuecreate mode 100644 src/views/Archives/PhotoSetting/components/editPhotoDialog.vuecreate mode 100644 src/views/Archives/PhotoSetting/index.vue
PS F:\infinite_waves\doraemon> git push origin master:photo_round
Enumerating objects: 27, done.
Counting objects: 100% (27/27), done.
Delta compression using up to 8 threads
Compressing objects: 100% (16/16), done.
Writing objects: 100% (18/18), 8.20 KiB | 2.73 MiB/s, done.
Total 18 (delta 10), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (10/10), completed with 9 local objects.
To github.com:infwavescode/doraemon.git3a68c7c7..c14a211c master -> photo_round
git拉取远程分支到本地
- 查看本地修改状态(未
commit的修改)
git status
- 查看本地分支
git branch
- 提交本地修改到本地仓库
git add .
git commit -m "新增修改"
- 推送本地修改到远程仓库
git pull origin photo_round
(python_env) $ git status
On branch photo_round
Your branch is up to date with 'origin/photo_round'.nothing to commit, working tree clean
(python_env) $ git branch
* photo_round
(python_env) $ git pull origin photo_round
remote: Enumerating objects: 27, done.
remote: Counting objects: 100% (27/27), done.
remote: Compressing objects: 100% (6/6), done.
remote: Total 18 (delta 10), reused 18 (delta 10), pack-reused 0 (from 0)
Unpacking objects: 100% (18/18), 8.18 KiB | 1.36 MiB/s, done.
From github.com:infwavescode/doraemon* branch photo_round -> FETCH_HEAD3a68c7c7..c14a211c photo_round -> origin/photo_round
Updating 3a68c7c7..c14a211c
Fast-forwardsrc/api/archives.js | 48 ++++++++++++src/router/modules/archives.js | 10 +++src/views/Archives/PhotoRound/components/editPhotoDialog.vue | 142 +++++++++++++++++++++++++++++++++src/views/Archives/PhotoRound/index.vue | 266 ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++src/views/Archives/PhotoSetting/components/editPhotoDialog.vue | 99 +++++++++++++++++++++++src/views/Archives/PhotoSetting/index.vue | 234 ++++++++++++++++++++++++++++++++++++++++++++++++++++++6 files changed, 799 insertions(+)create mode 100644 src/views/Archives/PhotoRound/components/editPhotoDialog.vuecreate mode 100644 src/views/Archives/PhotoRound/index.vuecreate mode 100644 src/views/Archives/PhotoSetting/components/editPhotoDialog.vuecreate mode 100644 src/views/Archives/PhotoSetting/index.vue
(python_env) [shiwenxin@xcwx01 doraemon]$ npm run dev> doraemon@0.1.0 dev
> vite --mode development --hostsh: line 1: vite: command not found
相关文章:

git本地分支推送到远程和远程pull到本地
文章目录 本地分支推送到远程仓库git拉取远程分支到本地 本地分支推送到远程仓库 要将本地分支推送到远程仓库的某个分支(可以是同名的分支,也可以是不同名的分支),你可以使用 git push 命令。这里有几种不同的情况: …...

Python_爬虫1_Requests库入门
目录 Requests库 7个主要方法 Requests库的get()方法 Response对象的属性 爬取网页的通用代码框架 理解requests库的异常 HTTP协议及Requests库方法 HTTP协议 HTTP协议采用URL作为定位网络资源的标识。 HTTP协议对资源的操作 理解PATCH和PUT的区别 HTTP协议与Requse…...

安全见闻1-5
涵盖了编程语言、软件程序类型、操作系统、网络通讯、硬件设备、web前后端、脚本语言、病毒种类、服务器程序、人工智能等基本知识,有助于全面了解计算机科学和网络技术的各个方面。 安全见闻1 1.编程语言简要概述 C语言:面向过程,适用于系统…...

STM32 学习笔记-----STM32 的启动过程
STM32 的启动过程是一个精细而系统的流程,它涉及从芯片复位开始,到初始化系统、设置时钟、运行主程序等一系列步骤。下面详细介绍 STM32 启动过程的主要步骤。 1. Boot引脚设定 STM32 系列芯片有多个启动模式,这些模式是通过引脚࿰…...

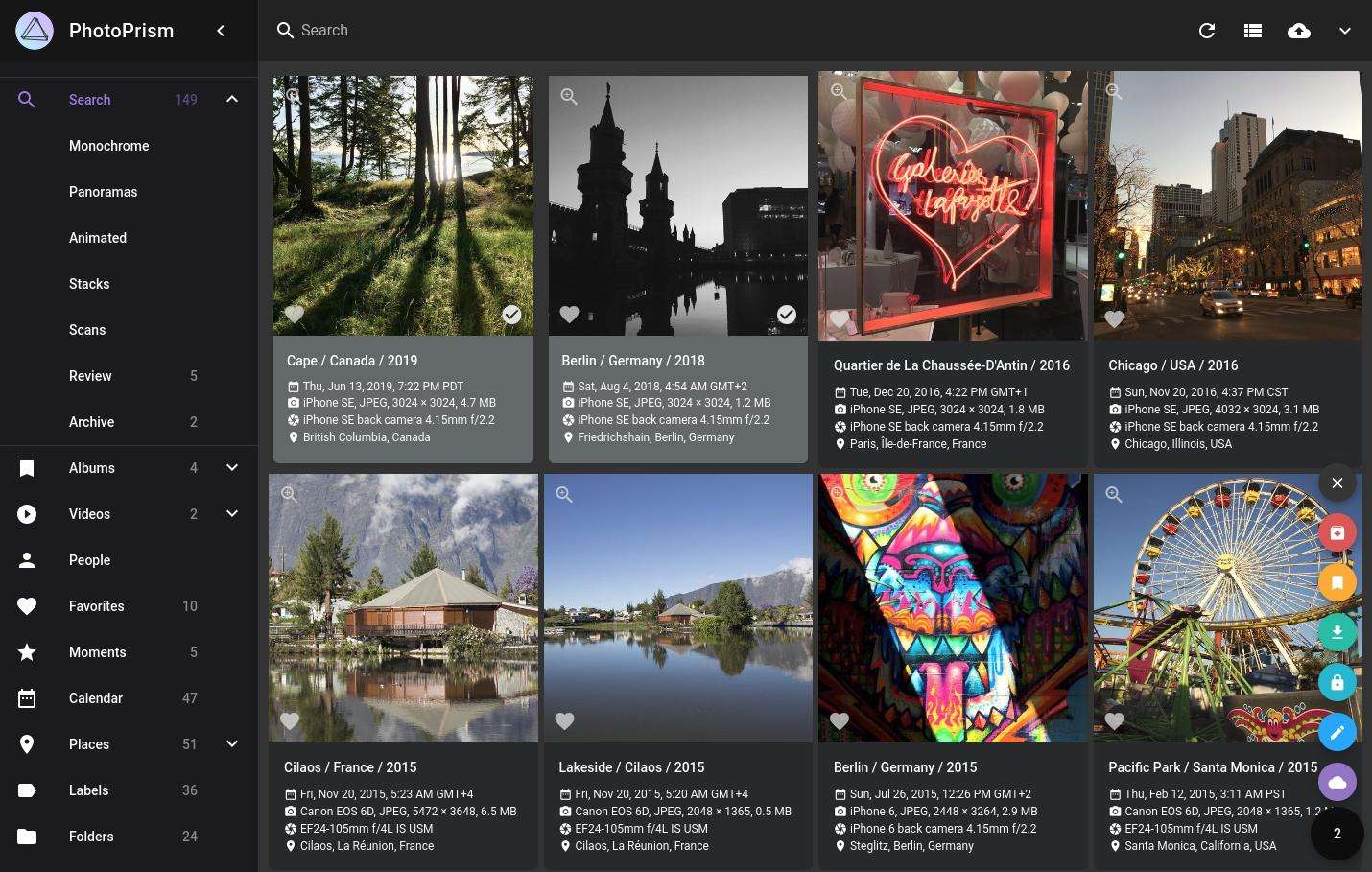
35.3K+ Star!PhotoPrism:一款基于AI的开源照片管理工具
PhotoPrism 简介 PhotoPrism[1] 是一个为去中心化网络设计的AI照片应用,它利用最新技术自动标记和查找图片,实现自动图像分类与本地化部署,你可以在家中、私有服务器或云端运行它。 项目特点 主要特点 浏览所有照片和视频,无需担心RAW转换、重复项或视频格式。 使用强大的…...

网络安全:数字时代的守护盾
在21世纪的今天,互联网已经渗透到我们生活的方方面面,从社交互动、在线购物、远程办公到智能家居,无一不彰显着数字技术的便捷与高效。然而,随着网络空间的日益扩大,网络安全问题也日益凸显,成为了一个不容…...

vue 中监听页面尺寸变化就调用函数
方法一:使用 window.onresize 结合 Vue 实例的生命周期钩子(不推荐,存在覆盖风险) 虽然可以直接使用原生的 window.onresize 事件来监听窗口大小变化,但这种方式在 Vue 项目中有一些局限性,因为如果在多个…...

全面解读 USB Key:定义、使用场景、加密技术及 Java 实现
文章目录 **什么是 USB Key?****USB Key 的使用场景**1. **身份认证**2. **数字签名**3. **数据加密与解密**4. **证书管理** **USB Key 解决的问题****USB Key 使用的加密技术**1. **对称加密**2. **非对称加密**3. **哈希算法**4. **数字签名**5. **PKI࿰…...

❤React-React 组件基础(类组件)
❤React-React 组件基础 1、组件化开发介绍 组件化开发思想:分而治之 React的组件按照不同的方式可以分成类组件: 划分方式一(按照组件的定义方式) 函数组件(Functional Component )和类组件(Class Component); …...

8 软件项目管理
软件项目管理 1、软件项目管理概念1.1 软件项目管理内容1.2 软件项目管理的4P要素人员产品过程项目 2、软件项目度量2.1 软件项目度量定义及度量方法2.2 面对规模的度量2.3 面对功能的度量UFC相关的五类组件14个复杂性调节因素 F i F_i Fi一个功能点开发代码行数 2.4 软件估算…...

【移除bpmn-js流程图中的logo图标】
在node_modules文件中查找 bpmn-js\dist\bpmn-modeler.development.js bpmn-js\lib\BaseViewer.js在文件中搜索linkMarkup var linkMarkup <a href"http://bpmn.io" target"_blank" class"bjs-powered-by" title"Powered by bpmn.i…...

Springboot集成ElasticSearch实现minio文件内容全文检索
一、docker安装Elasticsearch (1)springboot和Elasticsearch的版本对应关系如下,请看版本对应: 注意安装对应版本,否则可能会出现一些未知的错误。 (2)拉取镜像 docker pull elasticsearch:7…...

ISAAC SIM踩坑记录--ROS2相机影像发布
其实这个例子官方和大佬NVIDIA Omniverse和Isaac Sim笔记5:Isaac Sim的ROS接口与相机影像、位姿真值发布/保存都已经有详细介绍了,但是都是基于ROS的,现在最新的已经是ROS2,这里把不同的地方简单记录一下。 搭建一个简单的场景&a…...

CSS Module:告别类名冲突,拥抱模块化样式(5)
CSS Module 是一种解决 CSS 类名冲突的全新思路。它通过构建工具(如 webpack)将 CSS 样式切分为更加精细的模块,并在编译时将类名转换为唯一的标识符,从而避免类名冲突。本文将详细介绍 CSS Module 的实现原理和使用方法。 1. 思…...

JavaSE常用API-日期(计算两个日期时间差-高考倒计时)
计算两个日期时间差(高考倒计时) JDK8之前日期、时间 Date SimpleDateFormat Calender JDK8开始日期、时间 LocalDate/LocalTime/LocalDateTime ZoneId/ZoneDateTIme Instant-时间毫秒值 DateTimeFormatter Duration/Period...

AutoDL上进行tensorboard可视化
1.下载SSH隧道工具 输入ssh指令、ssh密码、代理到本地端口、代理到远程端口 2.在实例中执行:export https_proxyhttp://127.0.0.1:1080 3.在实例中执行:tensorboard --port 6006 --logdir work_dirs 4.打开 http://localhost:6006/ 即可...

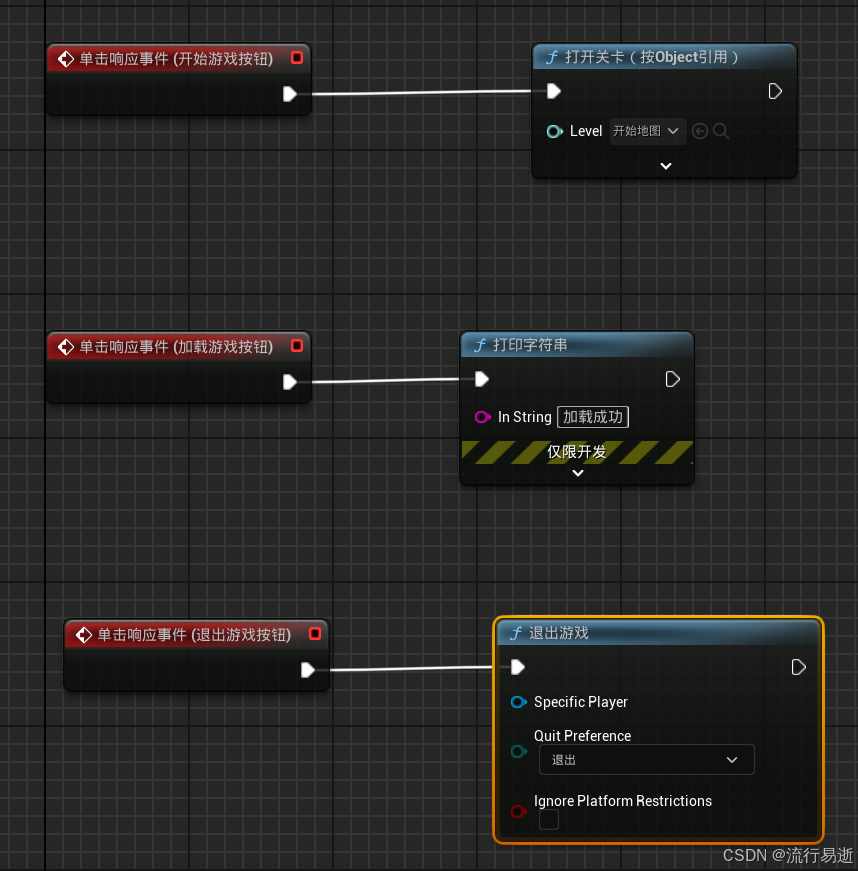
20.UE5UI预构造,开始菜单,事件分发器
2-22 开始菜单、事件分发器、UI预构造_哔哩哔哩_bilibili 目录 1.UI预构造 2.开始菜单和开始关卡 2.1开始菜单 2.2开始关卡 2.3将开始菜单展示到开始关卡 3.事件分发器 1.UI预构造 如果我们直接再画布上设计我们的按钮,我们需要为每一个按钮进行编辑&#x…...

【C语言指南】C语言内存管理 深度解析
💓 博客主页:倔强的石头的CSDN主页 📝Gitee主页:倔强的石头的gitee主页 ⏩ 文章专栏:《C语言指南》 期待您的关注 引言 C语言是一种强大而灵活的编程语言,为程序员提供了对内存的直接控制能力。这种对内存…...

前海华海金融创新中心的工地餐点探寻
前海的工地餐大部分都是13元一份的哈。我在前海华海金融创新中心的工地餐点吃过一份猪杂饭,现做13元一份。我一般打包后回公司吃或直接桂湾公园找个环境优美的地方吃饭。 我点的这份猪杂汤粉主要是瘦肉、猪肝、肉饼片、豆芽和生菜,老板依旧贴心问需要…...

索引及练习
1.索引 📖什么是索引? 1. 索引是对数据库一列或者多列的值进行排序的一种结构。 2. 索引的建立会大大提高 mysql 的检索速度。 3. 如果想高效的使用 mysql, 而且数据量大时,需要花费事件去设计索引,建立优秀的索引规 则&a…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
