react 中 useRef Hook 作用
`useRef`是一个非常实用的钩子函数
一、访问和操作 DOM 元素
1. 获取 DOM 元素引用
1.1 基本原理
通过 `useRef` 我们可以直接操作 DOM 元素
1.2 代码示例
import React, { useRef, useEffect } from "react";const InputFocusComponent = () => {const inputRef = useRef(null);useEffect(() => {// 组件挂载后,使输入框获得焦点if (inputRef.current) {inputRef.current.focus();}}, []);return (<div><input type="text" ref={inputRef} /></div>);};export default InputFocusComponent;2. 跨渲染周期保持引用
2.1 渲染周期中的稳定性
例如:在一个定时器的场景中,需要在组件挂载时启动定时器,并在组件卸载时清除定时器,`useRef`可以帮助我们保持对定时器 ID 的引用。
2.2 代码示例
import React, { useRef, useEffect, useState } from "react";const TimerComponent = () => {const timerRef = useRef(null);const [count, setCount] = useState(0);useEffect(() => {// 组件挂载时启动定时器timerRef.current = setInterval(() => {setCount((prevCount) => prevCount + 1);}, 1000);return () => {// 组件卸载时清除定时器if (timerRef.current) {clearInterval(timerRef.current);}};}, []);return (<div><p>Seconds passed: {count}</p></div>);};export default TimerComponent;二、保存可变值
1. 避免重新渲染触发的问题
1.2 与 state 的区别
例如:在一个数据获取的场景中,获取数据时不需要触发组件渲染。
1.3 代码示例
import React, { useRef, useState, useEffect } from "react";const DataFetchingComponent = () => {const isFetchingRef = useRef(false);const [data, setData] = useState(null);useEffect(() => {if (!isFetchingRef.current) {isFetchingRef.current = true;fetch("https://example.com/api/data").then((response) => response.json()).then((jsonData) => {setData(jsonData);isFetchingRef.current = false;});}}, []);return (<div>{data ? (<pre>{JSON.stringify(data)}</pre>) : (<p>{isFetchingRef.current ? "Fetching data..." : "No data available"}</p>)}</div>);};export default DataFetchingComponent;相关文章:

react 中 useRef Hook 作用
useRef是一个非常实用的钩子函数 一、访问和操作 DOM 元素 1. 获取 DOM 元素引用 1.1 基本原理 通过 useRef 我们可以直接操作 DOM 元素 1.2 代码示例 import React, { useRef, useEffect } from "react";const InputFocusComponent () > {const inputRef …...

Scala-键盘输入(StdIn)-用法详解
Scala 在 Scala 中,进行 键盘输入 主要通过 scala.io.StdIn 包来实现。 StdIn 提供了几个方法,用于从用户的键盘输入中读取不同类型的数据,如字符串、整数、浮点数等。 常用的输入方法有 readLine()、readInt()、readDouble()、readShort(…...

力扣(LeetCode)283. 移动零(Java)
White graces:个人主页 🙉专栏推荐:Java入门知识🙉 🐹今日诗词:雾失楼台,月迷津渡🐹 ⛳️点赞 ☀️收藏⭐️关注💬卑微小博主🙏 ⛳️点赞 ☀️收藏⭐️关注💬卑微小博主…...

ESP32C3单片机使用笔记---烧录MicroPython
使用MicroPython在ESP32C3单片机上编程,首先需要将MicroPython运行环境烧录到ESP32C3的Flash中去,步骤如下: 1.下载esptool烧录工具,下载地址: https://github.com/espressif/esptool 直接使用git clone git clone…...

Matter1.4重磅来袭,智能家居进入“互联”新纪元
近日,连接标准联盟(CSA)正式宣布推出最新的Matter1.4标准版本,并更新了一系列“史诗级”的增强功能,旨在提升现有智能家居之间的互操作性与兼容性,为智能家居用户带来更流畅的使用体验。 华普微,…...

tdengine学习笔记
官方文档:用 Docker 快速体验 TDengine | TDengine 文档 | 涛思数据 整体架构 TDENGINE是分布式,高可靠,支持水平扩展的架构设计 TDengine分布式架构的逻辑结构图如下 一个完整的 TDengine 系统是运行在一到多个物理节点上的,包含…...

机器学习-36-对ML的思考之机器学习研究的初衷及科学研究的期望
文章目录 1 机器学习最初的样子1.1 知识工程诞生(专家系统)1.2 知识工程高潮期1.3 专家系统的瓶颈(知识获取)1.4 机器学习研究的初衷2 科学研究对机器学习的期望2.1 面向科学研究的机器学习轮廓2.2 机器学习及其应用研讨会2.3 智能信息处理系列研讨会2.4 机器学习对科学研究的重…...

Linux 进程信号的产生
目录 0.前言 1. 通过终端按键产生信号 1.1 CtrlC:发送 SIGINT 信号 1.2 Ctrl\:发送 SIGQUIT 信号 1.3 CtrlZ:发送 SIGTSTP 信号 2.调用系统命令向进程发信号 3.使用函数产生信号 3.1 kill 函数 3.2 raise 函数 3.3 abort 函数 4.由软件条件产…...

CentOS8 在MySQL8.0 实现半同步复制
#原理 MySQL默认是异步的,不要求必须全部同步到从节点才返回成功结果; 同步复制: 用户发请求到代理, 代理收到请求后写/更新数据库写入到二进制日志bin_log, 然后必须等数据发到所有的从节点, 从节点全部收到数据后, 主节点才返回给客户端的成功结果。 弊端: 客…...

数据分析——Python绘制实时的动态折线图
最近在做视觉应用开发,有个需求需要实时获取当前识别到的位姿点位是否有突变,从而确认是否是视觉算法的问题,发现Python的Matplotlib进行绘制比较方便。 目录 1.数据绘制2.绘制实时的动态折线图3.保存实时数据到CSV文件中 import matplotlib.…...

【Redis】Redis的一些应用场景及使用策略
应用的场景 Redis 是一个高性能的内存数据库,广泛用于各种应用场景,以下是一些常见的应用场景: 缓存:Redis 的高读写性能使其非常适合作为缓存层,存储频繁访问的数据以减少数据库负载和加快响应时间。例如,…...

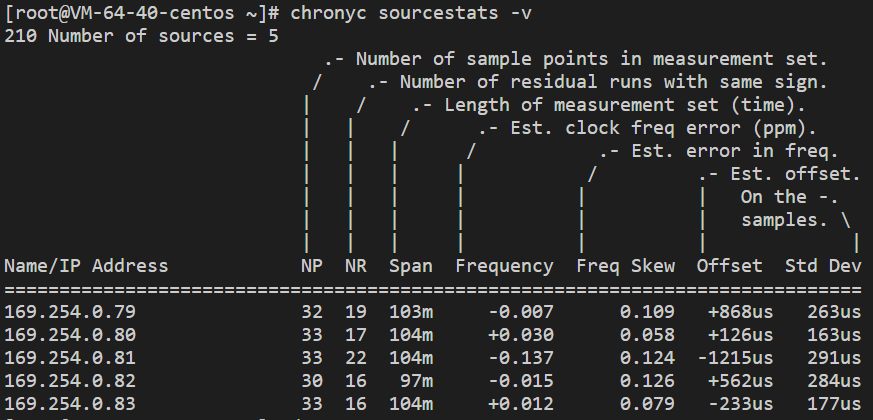
CentOS 8 安装 chronyd 服务
操作场景 目前原生 CentOS 8 不支持安装 ntp 服务,因此会发生时间不准的问题,需使用 chronyd 来调整时间服务。CentOS 8以及 TencentOS 3.1及以上版本的实例都使用 chronyd 服务实现时钟同步。本文介绍了如何在 CentOS 8 操作系统的腾讯云服务器上安装并…...

HarmonyOS ArkUI(基于ArkTS) 常用组件
一 Button 按钮 Button是按钮组件,通常用于响应用户的点击操作,可以加子组件 Button(我是button)Button(){Text(我是button)}type 按钮类型 Button有三种可选类型,分别为胶囊类型(Capsule)、圆形按钮(Circle…...

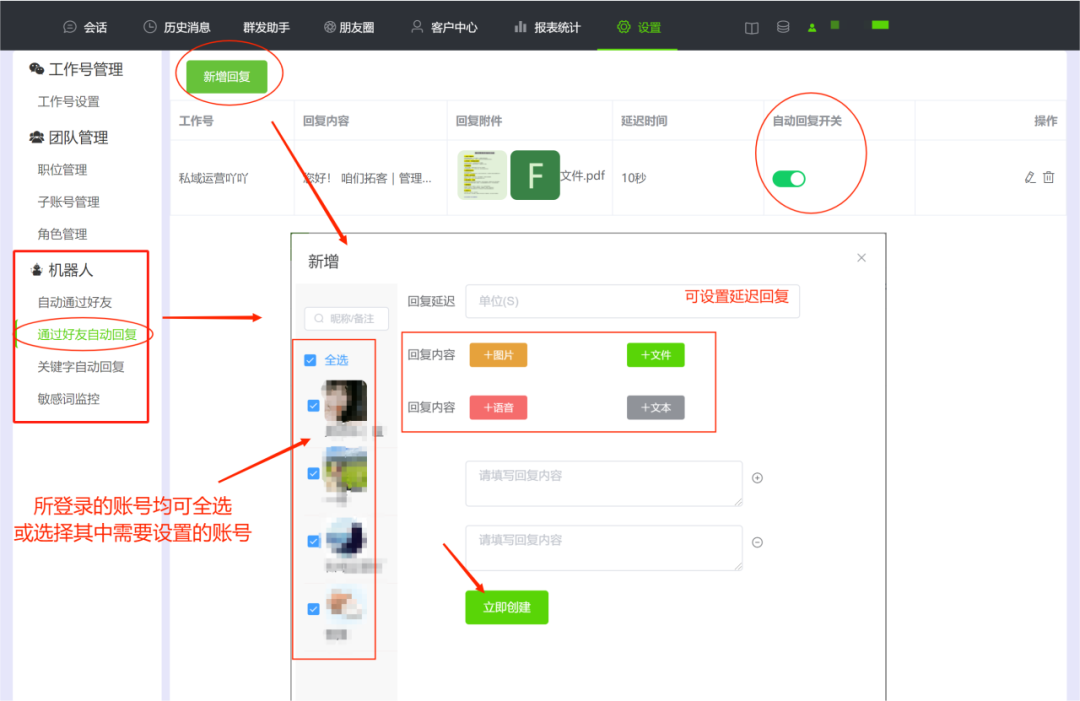
不用来回切换,一个界面管理多个微信
你是不是也有多个微信号需要管理? 是不是也觉得频繁切换账号很麻烦? 是不是也想提升多账号管理的效率? 在工作中,好的辅助工具,能让我们的效率加倍增长! 今天, 就给大家分享一个多微管理工具…...

MySQL系统优化
文章目录 MySQL系统优化第一章:引言第二章:MySQL服务架构优化1. 读写分离2. 水平分区与垂直分区3. 缓存策略 第三章:MySQL配置优化1. 内存分配优化Buffer Pool 的优化查询缓存与表缓存Key Buffer 2. 连接优化最大连接数会话超时连接池 3. 日志…...
:芋道的Docker容器化部署)
若依笔记(八):芋道的Docker容器化部署
目录 增加环境变量 DockerFile与镜像制作 nginx配置 vue3前端工程 首先搞个ECS阿里主机,1核4g足够,最大程度保证是docker运行来减少主机资源占用,同时因为是公有云,端口策略安全很重要,每个对外服务的端口要通过安全组放开; mysql的docker使用8版本,启动时候给my.cn…...

前端隐藏元素的方式有哪些?HTML 和 CSS 中隐藏元素的多种方法
当面试官突然问你:“前端隐藏元素的方式有哪些?”你还是只知道 display: none 吗? 其实,在前端开发的世界里,隐藏元素的方法非常多。每种方法都有自己的小技巧和使用场景,了解它们不仅能让你应对自如&…...

sqli—labs靶场 5-8关 (每日4关练习)持续更新!!!
Less-5 上来先进行查看是否有注入点,判断闭合方式,查询数据列数,用union联合注入查看回显位,发现到这一步的时候,和前四道题不太一样了,竟然没有回显位??? 我们看一下源…...

【Java】异常处理实例解析
文章目录 Java异常处理实例解析Example01_2023yang:未处理的异常Example02_2023yang:捕获并处理异常Example03_2023yang:finally块的使用Example04_2023yang:自定义异常Example05_2023yang:忽略异常信息Example06_2023…...

flutter调试
上面的调试The following FormatException was thrown while handling a gesture: Invalid double -Infinity874When the exception was thrown, this was the stack: #0 double.parse (dart:core-patch/double_patch.dart:113:28) #1 _CalculatorScreenState._butt…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
