小程序19-微信小程序的样式和组件介绍
在小程序中不能使用 HTML 标签,也就没有 DOM 和 BOM,CSS 也仅支持部分选择器
小程序提供了 WXML 进行页面结构的编写,WXSS 进行页面的样式编写
WXML 提供了 view、text、image、navigator等标签构建页面结构,小程序中标签称为组件
WXSS 对 CSS 扩充和修改,新增尺寸单位 rpx、提供了全局样式和局部样式
注意:WXSS 仅支持部分 CSS 选择器

相关文章:

小程序19-微信小程序的样式和组件介绍
在小程序中不能使用 HTML 标签,也就没有 DOM 和 BOM,CSS 也仅支持部分选择器 小程序提供了 WXML 进行页面结构的编写,WXSS 进行页面的样式编写 WXML 提供了 view、text、image、navigator等标签构建页面结构,小程序中标签称为组件…...

Chrome 浏览器开启打印模式
打开开发者工具ctrl shift p输入print 找到 Emulate CSS print media type...

Git回到某个分支的某次提交
1.切换到需要操作的分支(<branch-name>是分支名称)。 命令如下: git checkout <branch-name> 2.获取代码的提交记录 。命令如下: git log 按q退出当前命令对话。 获取到某次提交或者合并的hash值(下文…...

[前端面试]javascript
js数据类型 简单数据类型 null undefined string number boolean bigint 任意精度的大整数 symbol 创建唯一且不变的值,常用来表示对象属性的唯一标识 复杂数据类型 object,数组,函数,正则,日期等 区别 存储区别 简单数据类型因为其大小固定…...

对象的初步认识
#对象可组织数据(如统计数据的表格) 下以表格为例 1.设计一个表格:(None为初始值设定,表示无) class a; ##1None ##2None 2.创建一个表格 变量a 3.对对象的属性进行赋值 变量.##1"##" 变量.##2"##" 4.查询对象中…...

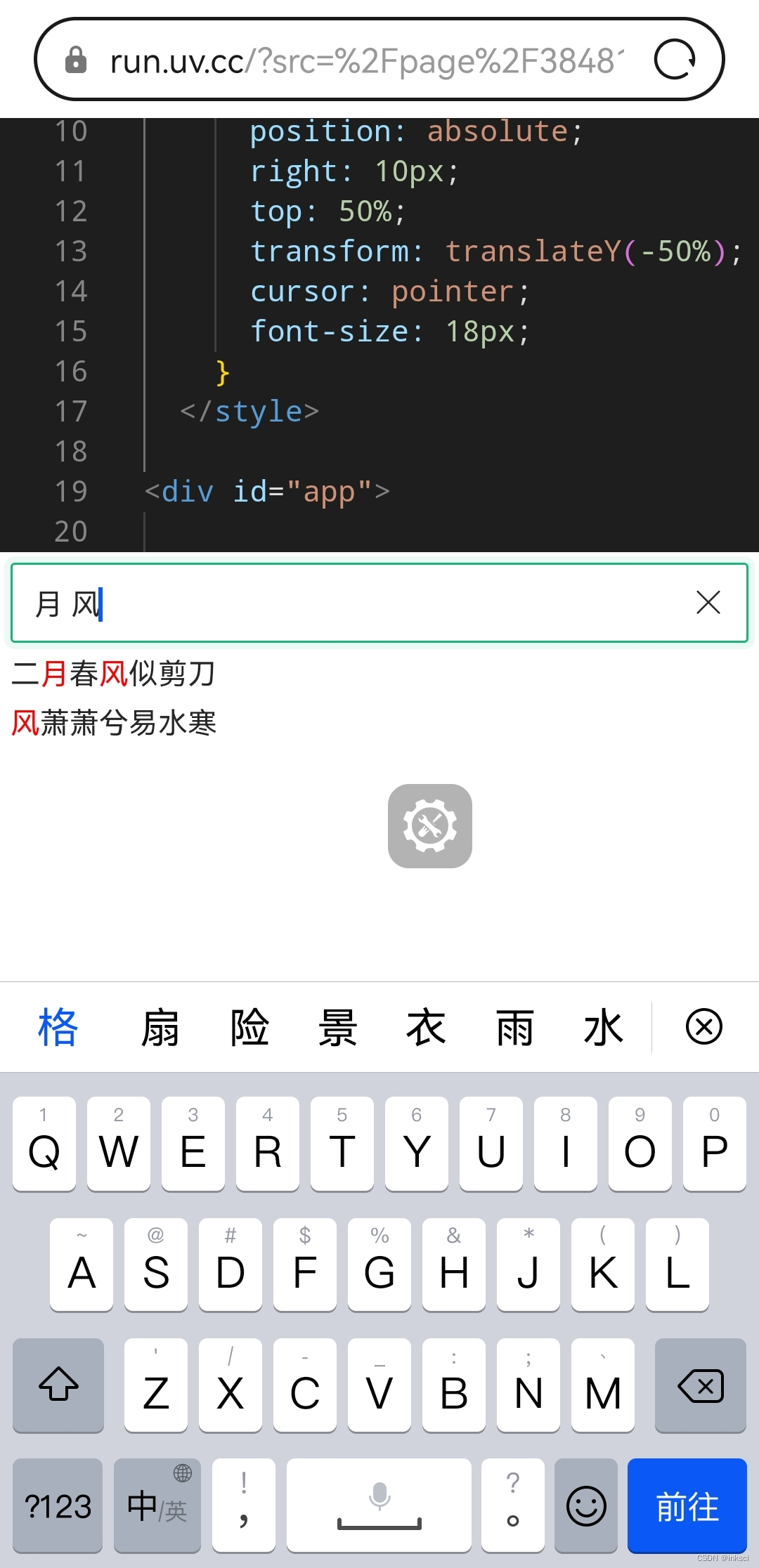
layui 输入框带清空图标、分词搜索、关键词高亮
https://andi.cn/page/621858.html...

Vue 3 + TypeScript: 类型安全的前端开发实践
引言 在现代前端开发中,TypeScript 已经成为提升代码质量和开发效率的重要工具。将 Vue 3 与 TypeScript 结合使用,能够为我们的项目带来更好的类型安全性和开发体验。 1. 项目配置 1.1 创建项目 使用 Vue CLI 创建支持 TypeScript 的 Vue 3 项目&am…...

Python爬虫知识体系-----requests-----持续更新
数据科学、数据分析、人工智能必备知识汇总-----Python爬虫-----持续更新:https://blog.csdn.net/grd_java/article/details/140574349 文章目录 一、安装和基本使用1. 安装2. 基本使用3. response常用属性 二、get请求三、post请求四、代理 一、安装和基本使用 1.…...
)
Swift的可选绑定(Optional binding)
在Swift中,有一种变量称为可选变量(Optional),具体说明见Swift初步入门。这种变量的值可以存在也可以为空(nil)。在Swift中,可以通过将if语句和赋值语句结合,有条件地展开࿰…...

硬石电机学习2024116
F4 概况 共模抑制线圈作用是滤波 LD3.3是将5v转为芯片用的3.3V CH340用于板子和电脑通讯 光耦隔离保护主控 16M的外部flash 1M的芯片内部的flash 10kHZ高速的光耦隔离,1M的低俗光耦隔离 F4 stm32概况 stm8和51都是一次可以运算处理8位的 32表示一次处理32位…...

行业类别-金融科技-子类别区块链技术-细分类别智能合约-应用场景供应链金融课题
1.大纲分析 针对题目“行业类别-金融科技-子类别区块链技术-细分类别智能合约-应用场景供应链金融课题”的大纲分析,以下是一个详细的结构: 一、引言 简述金融科技的发展背景与重要性引出区块链技术在金融科技中的应用强调智能合约作为区块链技术的重要细分类别提出供应链金…...

ElementPlus el-upload上传组件on-change只触发一次
ElementPlus el-upload上传组件on-change只触发一次 主要运用了:on-exceed方法 废话不多说,直接上代码 <el-uploadclass"avatar-uploader"action"":on-change"getFilesj":limit"1":auto-upload"false"accep…...

论文阅读:Uni-ISP Unifying the Learning of ISPs from Multiple Cameras
这是 ECCV 2024 的一篇文章,文章作者想建立一个统一的 ISP 模型,以实现在不同手机之间的自由切换。文章作者是香港中文大学的 xue tianfan 和 Gu jinwei 老师。 Abstract 现代端到端图像信号处理器(ISPs)能够学习从 RAW/XYZ 数据…...

AntD表单自定义组件
前言 表单可以说是前端最常见的一种组件,特别是在进行搜索的时候使用的最频繁,自定义表单组件,丰富了搜索框的类型,使数据展现的更灵活 内容讲解 1、官方介绍 AntD-Formhttps://ant.design/components/form-cn#form-demo-cust…...

19-简单理解JavaScript中的Promise:手写Promise实现
笔记分享 在现代JavaScript开发中,异步编程是不可避免的一部分。为了更好地处理异步操作,ES6引入了Promise。Promise使得异步代码更具可读性和可维护性。通过手写一个完整的Promise实现,可以帮助你更深入地理解其工作原理。本文将详细介绍Pr…...

elementUI input 禁止内容两端存在空格,或者是自动去除两端空格
需求 项目中有需求:输入框中禁止内容两端存在空格,或者是自动去除两端空格。 解决方法 vue的api文档中有过介绍,使用.trim可以去掉用户输入内容中两端的空格,如下图 代码 <el-input v-model.trim"name" cleara…...
基础语法)
Go语言24小时极速学习教程(一)基础语法
Go语言(也称为Golang)是一种由Google开发的编程语言,以其简洁、高效和并发支持而闻名。从本文开始,将带你快速完成Go语言的学习,如果你之前有过Java或者C语言的基础,学习它将很容易,本教程忽略环…...

LLMs之Code:Qwen2.5-Coder的简介、安装和使用方法、案例应用之详细攻略
LLMs之Code:Qwen2.5-Coder的简介、安装和使用方法、案例应用之详细攻略 导读:这篇论文介绍了Qwen2.5-Coder系列模型,这是一个针对代码生成的强大开源大型语言模型。 >> 背景痛点:现有代码大型语言模型的不足:虽然…...

pytest结合allure做接口自动化
这是一个采用pytest框架,结合allure完成接口自动化测试的项目,最后采用allure生成直观美观的测试报告,由于添加了allure的特性,使得测试报告覆盖的内容更全面和阅读起来更方便。 1. 使用pytest构建测试框架,首先配置好…...

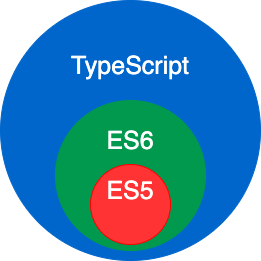
TypeScript简介:TypeScript是JavaScript的一个超集
官方描述:TypeScript 是 JavaScript 的一个超集 GitHub官网:https://github.com/Microsoft/TypeScript TypeScript is a superset of JavaScript that compiles to clean JavaScript output. TypeScript 是 JavaScript 的一个超集,支持 EC…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
