STM32开发基础阶段复习
1.使用寄存器方式点亮LED灯的三个步骤是什么?
首先使能RCC_APB2ENR(外设时钟使能寄存器)对应的GPIO端口时钟,即给LED这个外设使能时钟。
配置对应GPIO端口,配置为通用推挽输出,输出速度可以选择最大。
将GPIO端口输出电平改为低电平,即点亮LED为低电平有效。
2.GPIO有哪些工作模式?
输出模式:通用推挽输出,通用开漏输出,复用推挽输出,复用开漏输出。
输入模式:浮空输入,上拉输入,下拉输入,模拟输入。
3.说明在GPIO中常用的寄存器?
ODR:输出数据寄存器,负责输出高低电平。
IDR:输入数据寄存器,负责接收外部传入的数据。
CRL:端口配置低寄存器,负责配置每组GPIO的前八个端口的工作模式。
CRH:端口配置高寄存器,负责配置每组GPIO的后八个端口的工作模式。
4.STM32有哪些时钟源?
HSI振荡器时钟:芯片内部RC振荡器产生的时钟,但是缺陷是不够稳定,所以主要是在内核启动时使用。
HSE振荡器时钟:外部晶体振荡器产生8Mhz的高速时钟,经过PLL(锁相环倍频器)倍频最多能达到72Mhz的时钟。
LSI:内部低速时钟。
LSE:外部晶体振荡器产生32khz的低速时钟,作为RTC实时时钟。
5.STM32总体上有哪些中断源?
内核中的其他控件:比如系统定时器,复位等。
片上外设:串口,I2C,SPI,定时器等。
外部中断。
6.STM32有哪两种中断优先级,它们俩的关系是什么?
有抢占优先级和响应优先级,两者都是值越小则优先级越高。
在NVIC管理多个中断时,更高的抢占优先级中断会打断低抢占优先级的中断。
同时,在相同抢占优先级的中断中,高响应并不会打断有低响应,但在等待结束时可以优先响应。
7.请简单描述使用外部中断功能时,使用寄存器方式进行初始化的步骤(5步)?
开启GPIO和AFIO的时钟。
配置PIN:的工作模式:上拉输入或下拉输入。
配置AFIO:引脚为外部输入。
配置EXTI:边缘触发,和中断屏蔽位
配置NVIC:中断优先级组,中断优先级,使能中断。
相关文章:

STM32开发基础阶段复习
1.使用寄存器方式点亮LED灯的三个步骤是什么? 首先使能RCC_APB2ENR(外设时钟使能寄存器)对应的GPIO端口时钟,即给LED这个外设使能时钟。 配置对应GPIO端口,配置为通用推挽输出,输出速度可以选择最大。 将GPIO端口输…...

搜维尔科技:SenseGlove触觉反馈手套开箱+场景测试
搜维尔科技:SenseGlove触觉反馈手套开箱场景测试 SenseGlove触觉反馈手套开箱场景测试...

在k8s上部署Crunchy Postgres for Kubernetes
目录 一、前言二、安装Crunchy Postgres for Kubernetes三、部署一个简单的postgres集群四、增加pgbouncer五、数据备份六、备份恢复七、postgres配置参数七、数据导入 一、前言 Crunchy Postgres可以帮助我们在k8s上快速部署一个高可用、具有自动备份和恢复功能的postgres集群…...
进阶篇)
大模型(LLMs)进阶篇
大模型(LLMs)进阶篇 一、什么是生成式大模型? 生成式大模型(一般简称大模型LLMs)是指能用于创作新内容,例如文本、图片、音频以及视频的一类深度学习模型。相比普通深度学习模型,主要有两点不…...

近几年新笔记本重装系统方法及一些注意事项
新笔记本怎么重装系统? 近几年的新笔记本默认开启了raid on模式或vmd选项,安装过程中会遇到问题,新笔记本电脑重装自带的系统建议采用u盘方式安装,默认新笔记本有bitlocker加密机制,如果采用一键重装系统或硬盘方式安装…...

小程序19-微信小程序的样式和组件介绍
在小程序中不能使用 HTML 标签,也就没有 DOM 和 BOM,CSS 也仅支持部分选择器 小程序提供了 WXML 进行页面结构的编写,WXSS 进行页面的样式编写 WXML 提供了 view、text、image、navigator等标签构建页面结构,小程序中标签称为组件…...

Chrome 浏览器开启打印模式
打开开发者工具ctrl shift p输入print 找到 Emulate CSS print media type...

Git回到某个分支的某次提交
1.切换到需要操作的分支(<branch-name>是分支名称)。 命令如下: git checkout <branch-name> 2.获取代码的提交记录 。命令如下: git log 按q退出当前命令对话。 获取到某次提交或者合并的hash值(下文…...

[前端面试]javascript
js数据类型 简单数据类型 null undefined string number boolean bigint 任意精度的大整数 symbol 创建唯一且不变的值,常用来表示对象属性的唯一标识 复杂数据类型 object,数组,函数,正则,日期等 区别 存储区别 简单数据类型因为其大小固定…...

对象的初步认识
#对象可组织数据(如统计数据的表格) 下以表格为例 1.设计一个表格:(None为初始值设定,表示无) class a; ##1None ##2None 2.创建一个表格 变量a 3.对对象的属性进行赋值 变量.##1"##" 变量.##2"##" 4.查询对象中…...

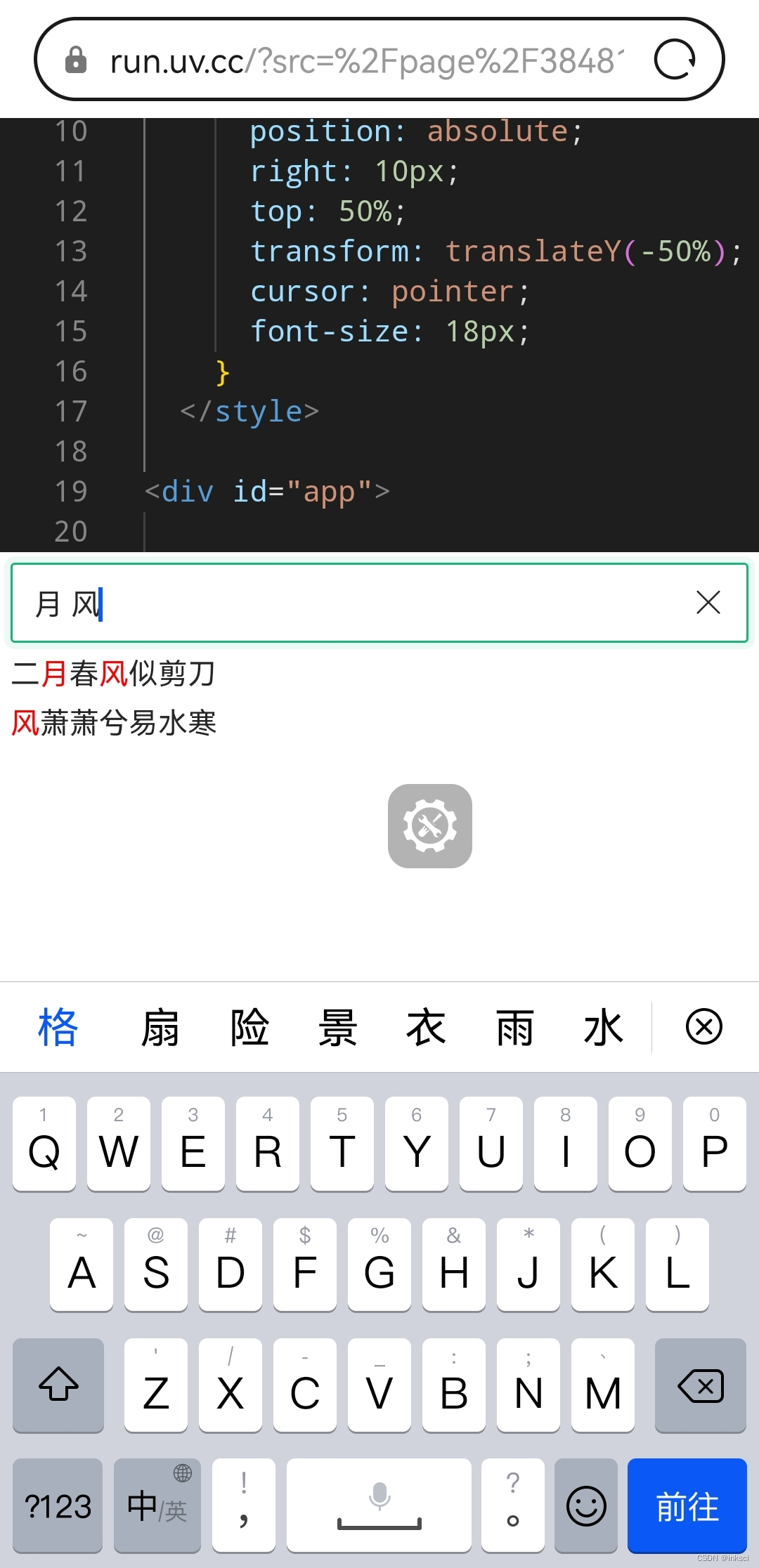
layui 输入框带清空图标、分词搜索、关键词高亮
https://andi.cn/page/621858.html...

Vue 3 + TypeScript: 类型安全的前端开发实践
引言 在现代前端开发中,TypeScript 已经成为提升代码质量和开发效率的重要工具。将 Vue 3 与 TypeScript 结合使用,能够为我们的项目带来更好的类型安全性和开发体验。 1. 项目配置 1.1 创建项目 使用 Vue CLI 创建支持 TypeScript 的 Vue 3 项目&am…...

Python爬虫知识体系-----requests-----持续更新
数据科学、数据分析、人工智能必备知识汇总-----Python爬虫-----持续更新:https://blog.csdn.net/grd_java/article/details/140574349 文章目录 一、安装和基本使用1. 安装2. 基本使用3. response常用属性 二、get请求三、post请求四、代理 一、安装和基本使用 1.…...
)
Swift的可选绑定(Optional binding)
在Swift中,有一种变量称为可选变量(Optional),具体说明见Swift初步入门。这种变量的值可以存在也可以为空(nil)。在Swift中,可以通过将if语句和赋值语句结合,有条件地展开࿰…...

硬石电机学习2024116
F4 概况 共模抑制线圈作用是滤波 LD3.3是将5v转为芯片用的3.3V CH340用于板子和电脑通讯 光耦隔离保护主控 16M的外部flash 1M的芯片内部的flash 10kHZ高速的光耦隔离,1M的低俗光耦隔离 F4 stm32概况 stm8和51都是一次可以运算处理8位的 32表示一次处理32位…...

行业类别-金融科技-子类别区块链技术-细分类别智能合约-应用场景供应链金融课题
1.大纲分析 针对题目“行业类别-金融科技-子类别区块链技术-细分类别智能合约-应用场景供应链金融课题”的大纲分析,以下是一个详细的结构: 一、引言 简述金融科技的发展背景与重要性引出区块链技术在金融科技中的应用强调智能合约作为区块链技术的重要细分类别提出供应链金…...

ElementPlus el-upload上传组件on-change只触发一次
ElementPlus el-upload上传组件on-change只触发一次 主要运用了:on-exceed方法 废话不多说,直接上代码 <el-uploadclass"avatar-uploader"action"":on-change"getFilesj":limit"1":auto-upload"false"accep…...

论文阅读:Uni-ISP Unifying the Learning of ISPs from Multiple Cameras
这是 ECCV 2024 的一篇文章,文章作者想建立一个统一的 ISP 模型,以实现在不同手机之间的自由切换。文章作者是香港中文大学的 xue tianfan 和 Gu jinwei 老师。 Abstract 现代端到端图像信号处理器(ISPs)能够学习从 RAW/XYZ 数据…...

AntD表单自定义组件
前言 表单可以说是前端最常见的一种组件,特别是在进行搜索的时候使用的最频繁,自定义表单组件,丰富了搜索框的类型,使数据展现的更灵活 内容讲解 1、官方介绍 AntD-Formhttps://ant.design/components/form-cn#form-demo-cust…...

19-简单理解JavaScript中的Promise:手写Promise实现
笔记分享 在现代JavaScript开发中,异步编程是不可避免的一部分。为了更好地处理异步操作,ES6引入了Promise。Promise使得异步代码更具可读性和可维护性。通过手写一个完整的Promise实现,可以帮助你更深入地理解其工作原理。本文将详细介绍Pr…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
