git创建远程仓库,以gitee码云为例GitHub同理
git远程Remote服务端仓库构建的视频教程在这
Git建立服务端Remote远程仓库,gitee码云例,Github_哔哩哔哩_bilibili
1、登gitee码云/Github
登录 - Gitee.com
https://github.com/
(没账号的注册一下就行)
点击如下图位置的创建按钮。

2、进入创建仓库界面
2.1 输入仓库名称
2.2 开源还是自己私有的仓库
2.3 点击 创建 按钮

3、进入仓库创建教学界面
重点关注下标红的部分,这是下面我们要操作的,这里给出了,方便后面我们在终端里面操作。
3.1 点击SSH
3.2 复制标红的命令行,进行操作

命令行的解释
# 1. 切换到包含本地Git仓库的目录
cd existing_git_repo# 2. 添加一个名为origin的远程仓库引用,指向Gitee上的acmdxmj/acmdxmj-test2仓库
# git remote add <remote-name> <repository-url>
# 这里,<remote-name>是origin(常用的远程仓库名称),<repository-url>是Gitee仓库的SSH地址
git remote add origin git@gitee.com:acmdxmj/acmdxmj-test2.git# 3. 将本地的master分支推送到远程仓库的master分支,并设置上游(远程)跟踪
# git push [-u | --set-upstream] <remote> <branch>
# -u 或 --set-upstream 选项用于设置本地分支与远程分支的跟踪关系
# 这样,未来在这个分支上执行git pull或git push时,就不需要指定远程分支的名称了
# <remote>是远程仓库的名称(在这里是origin),<branch>是本地分支的名称(在这里是master)
# 注意:在Git 2.28及以后的版本中,新创建的仓库默认的主分支名称是main,而不是master
git push -u origin "master" 我们在执行最后一行命令会报错,这是由于我们没有进行ssh免密配置。
PS F:\gitcase\acmdxmj3> git push -u origin "master"
git@gitee.com: Permission denied (publickey).
fatal: Could not read from remote repository.Please make sure you have the correct access rights
and the repository exists.4、git ssh免密配置
哈哈哈,我们下节课见。
相关文章:

git创建远程仓库,以gitee码云为例GitHub同理
git远程Remote服务端仓库构建的视频教程在这 Git建立服务端Remote远程仓库,gitee码云例,Github_哔哩哔哩_bilibili 1、登gitee码云/Github 登录 - Gitee.com https://github.com/ (没账号的注册一下就行) 点击如下图位置的创…...
详解)
Java爬虫(HttpURLConnection)详解
文章目录 Java爬虫(HttpURLConnection)详解一、引言二、准备工作1、环境配置2、理解HttpURLConnection 三、发送GET请求1、创建URL对象2、打开连接3、设置请求方法4、连接并读取响应5、处理返回的数据 四、发送POST请求1、设置输出2、发送请求体3、读取响…...

基于STM32的智能停车管理系统设计
引言 随着城市汽车保有量的增加,停车难问题日益严重,传统停车管理方式效率低下,无法满足现代化需求。为了解决这一问题,本项目基于STM32微控制器设计了一种智能停车管理系统。系统能够通过传感器实时监测停车位的使用情况&#x…...

【循环神经网络】
循环神经网络(Recurrent Neural Network, RNN)是一类用于处理序列数据的神经网络,擅长处理具有时间依赖或顺序结构的数据。RNN通过循环连接的结构,使得当前时刻的输出可以受之前时刻信息的影响,因此被广泛应用于自然语…...

优选算法 - 4 ( 链表 哈希表 字符串 9000 字详解 )
一:链表 1.1 链表常用技巧和操作总结 1.2 两数相加 题目链接:两数相加 /*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode() {}* ListNode(int val) { this.val val; }* …...
信息来检测调试)
CTF-RE 从0到N: windows反调试-获取Process Environment Block(PEB)信息来检测调试
在Windows操作系统中,Process Environment Block (PEB,进程环境块) 是一个包含特定进程信息的数据结构。它可以被用于反调试中 如何获取PEB指针? 在Windows操作系统中,获取PEB指针的常见方法主要有以下几种。: 1. 使…...

STM32开发基础阶段复习
1.使用寄存器方式点亮LED灯的三个步骤是什么? 首先使能RCC_APB2ENR(外设时钟使能寄存器)对应的GPIO端口时钟,即给LED这个外设使能时钟。 配置对应GPIO端口,配置为通用推挽输出,输出速度可以选择最大。 将GPIO端口输…...

搜维尔科技:SenseGlove触觉反馈手套开箱+场景测试
搜维尔科技:SenseGlove触觉反馈手套开箱场景测试 SenseGlove触觉反馈手套开箱场景测试...

在k8s上部署Crunchy Postgres for Kubernetes
目录 一、前言二、安装Crunchy Postgres for Kubernetes三、部署一个简单的postgres集群四、增加pgbouncer五、数据备份六、备份恢复七、postgres配置参数七、数据导入 一、前言 Crunchy Postgres可以帮助我们在k8s上快速部署一个高可用、具有自动备份和恢复功能的postgres集群…...
进阶篇)
大模型(LLMs)进阶篇
大模型(LLMs)进阶篇 一、什么是生成式大模型? 生成式大模型(一般简称大模型LLMs)是指能用于创作新内容,例如文本、图片、音频以及视频的一类深度学习模型。相比普通深度学习模型,主要有两点不…...

近几年新笔记本重装系统方法及一些注意事项
新笔记本怎么重装系统? 近几年的新笔记本默认开启了raid on模式或vmd选项,安装过程中会遇到问题,新笔记本电脑重装自带的系统建议采用u盘方式安装,默认新笔记本有bitlocker加密机制,如果采用一键重装系统或硬盘方式安装…...

小程序19-微信小程序的样式和组件介绍
在小程序中不能使用 HTML 标签,也就没有 DOM 和 BOM,CSS 也仅支持部分选择器 小程序提供了 WXML 进行页面结构的编写,WXSS 进行页面的样式编写 WXML 提供了 view、text、image、navigator等标签构建页面结构,小程序中标签称为组件…...

Chrome 浏览器开启打印模式
打开开发者工具ctrl shift p输入print 找到 Emulate CSS print media type...

Git回到某个分支的某次提交
1.切换到需要操作的分支(<branch-name>是分支名称)。 命令如下: git checkout <branch-name> 2.获取代码的提交记录 。命令如下: git log 按q退出当前命令对话。 获取到某次提交或者合并的hash值(下文…...

[前端面试]javascript
js数据类型 简单数据类型 null undefined string number boolean bigint 任意精度的大整数 symbol 创建唯一且不变的值,常用来表示对象属性的唯一标识 复杂数据类型 object,数组,函数,正则,日期等 区别 存储区别 简单数据类型因为其大小固定…...

对象的初步认识
#对象可组织数据(如统计数据的表格) 下以表格为例 1.设计一个表格:(None为初始值设定,表示无) class a; ##1None ##2None 2.创建一个表格 变量a 3.对对象的属性进行赋值 变量.##1"##" 变量.##2"##" 4.查询对象中…...

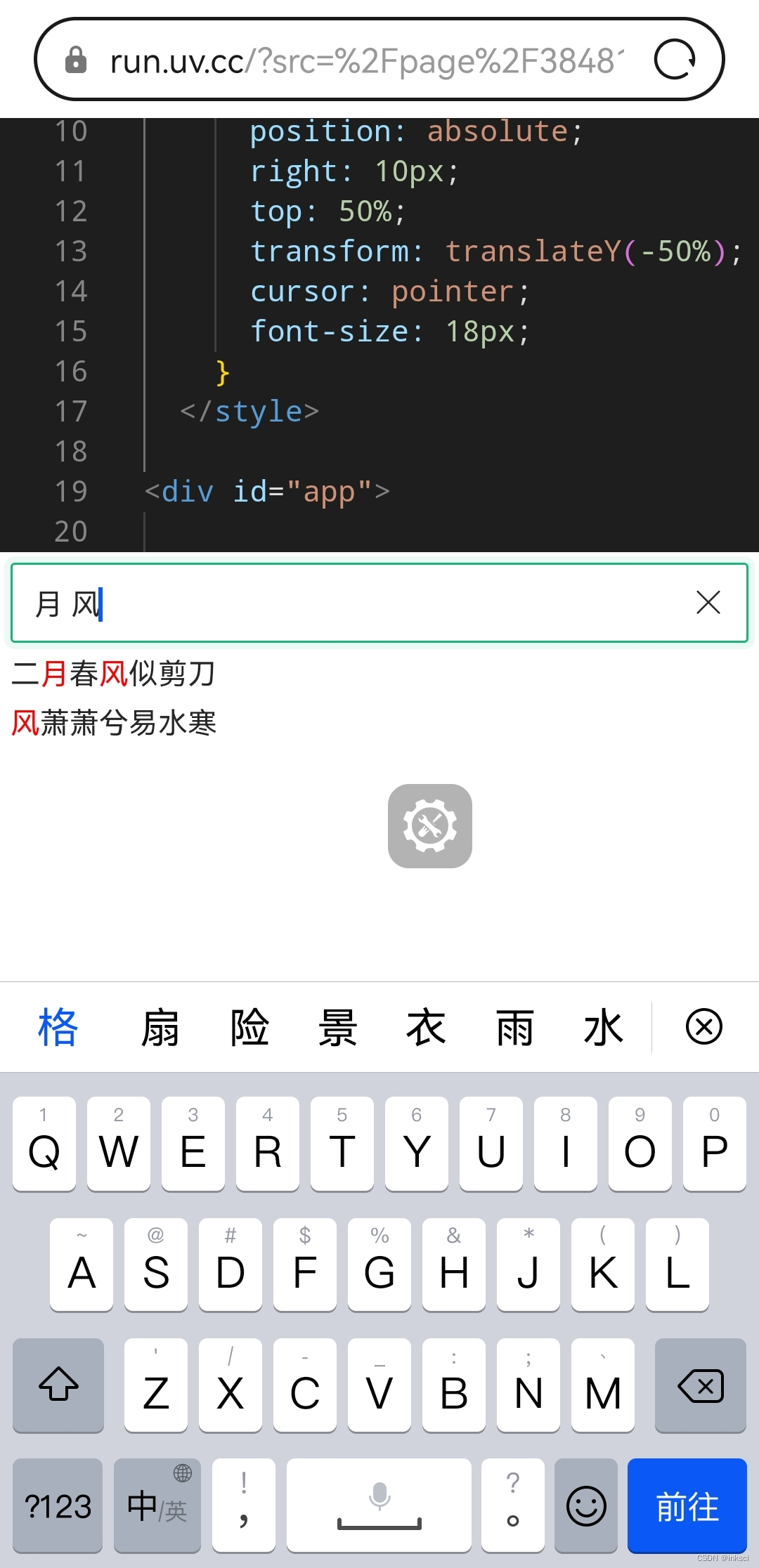
layui 输入框带清空图标、分词搜索、关键词高亮
https://andi.cn/page/621858.html...

Vue 3 + TypeScript: 类型安全的前端开发实践
引言 在现代前端开发中,TypeScript 已经成为提升代码质量和开发效率的重要工具。将 Vue 3 与 TypeScript 结合使用,能够为我们的项目带来更好的类型安全性和开发体验。 1. 项目配置 1.1 创建项目 使用 Vue CLI 创建支持 TypeScript 的 Vue 3 项目&am…...

Python爬虫知识体系-----requests-----持续更新
数据科学、数据分析、人工智能必备知识汇总-----Python爬虫-----持续更新:https://blog.csdn.net/grd_java/article/details/140574349 文章目录 一、安装和基本使用1. 安装2. 基本使用3. response常用属性 二、get请求三、post请求四、代理 一、安装和基本使用 1.…...
)
Swift的可选绑定(Optional binding)
在Swift中,有一种变量称为可选变量(Optional),具体说明见Swift初步入门。这种变量的值可以存在也可以为空(nil)。在Swift中,可以通过将if语句和赋值语句结合,有条件地展开࿰…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...
