理解和选择Vue的组件风格:组合式API与选项式API详解
目录
- 前言
- 1. Vue 的两种组件风格概述
- 1.1 选项式 API:直观且分块清晰
- 1.2 组合式 API:灵活且逻辑集中
- 2. 深入理解组合式 API 的特点
- 2.1 响应式变量与函数式编程
- 2.2 逻辑组织更清晰
- 2.3 更好的代码复用
- 3. 应用场景分析:如何选择 API 风格
- 3.1 适合选项式 API 的场景
- 3.2 适合组合式 API 的场景
- 4. 从选项式 API 向组合式 API 过渡
- 4.1 理解 `setup` 的核心
- 4.2 常见的迁移方式
- 结语
前言
在前端开发中,Vue.js 是一个备受喜爱的框架,其灵活性和易用性吸引了大量开发者。随着 Vue 3 的发布,组合式 API(Composition API)的引入为开发者提供了新的选择,与传统的选项式 API(Options API)并存。这两种风格各有特点,适用于不同的开发场景。本文将详细探讨这两种 API 风格的异同,并分析为何推荐使用组合式 API,同时通过代码实例加深理解。
1. Vue 的两种组件风格概述
在开发 Vue 组件时,开发者可以根据需要选择选项式 API 或组合式 API。这两种风格各自有独特的特性和适用场景。
1.1 选项式 API:直观且分块清晰
选项式 API 是 Vue 2 和 Vue 3 中支持的传统写法,它通过一个包含多个选项的对象来定义组件逻辑,如 data、methods、computed、watch 和生命周期钩子(如 mounted)等。这种写法将组件的功能块分散到不同的选项中,逻辑上分块清晰,适合简单或中小型项目。
示例代码:
<script>
export default {data() {return {count: 0};},methods: {increment() {this.count++;}},mounted() {console.log("组件已挂载");}
};
</script><template><div><p>{{ count }}</p><button @click="increment">增加</button></div>
</template>
这种风格对于初学者而言,易于理解和上手,因为所有内容都被结构化到特定的选项中。然而,当组件变得复杂时,相同功能的代码可能会分散在不同的选项中,从而导致逻辑分离的问题。

1.2 组合式 API:灵活且逻辑集中
组合式 API 是 Vue 3 新引入的功能,通过 setup 函数定义组件的逻辑。它允许将相关逻辑集中到一个地方,避免了逻辑分散的问题,同时还提供了更大的灵活性和代码可重用性。
示例代码:
<script setup>
import { ref } from "vue";const count = ref(0);
const increment = () => {count.value++;
};
</script><template><div><p>{{ count }}</p><button @click="increment">增加</button></div>
</template>
这种风格通过 Vue 3 的响应式 API(如 ref 和 reactive)来管理状态,减少了上下文切换,使代码逻辑更加紧凑。特别是在复杂组件中,组合式 API 显示出强大的组织能力和模块化优势。
2. 深入理解组合式 API 的特点
组合式 API 并非只是选项式 API 的另一种写法,它更像是一种全新的思维方式。以下是其核心特点与应用场景的详细解析。

2.1 响应式变量与函数式编程
组合式 API 的核心是响应式变量,它通过 Vue 的 ref 和 reactive 提供对状态的响应式追踪。
响应式变量示例:
import { ref } from "vue";const count = ref(0); // 创建一个响应式变量
count.value++; // 更新变量时会触发相关的 UI 更新
此外,响应式变量与函数式编程相结合,可以轻松实现逻辑复用和动态状态管理。例如,一个可以跨组件复用的自定义 Hook:
自定义 Hook 示例:
import { ref } from "vue";export function useCounter() {const count = ref(0);const increment = () => count.value++;return { count, increment };
}
使用时,只需简单引入即可:
import { useCounter } from "./hooks/useCounter";const { count, increment } = useCounter();
2.2 逻辑组织更清晰
在复杂组件中,选项式 API 通常会因为逻辑分散而增加代码的维护难度。组合式 API 通过 setup 函数将相关逻辑集中到一起,使代码结构更加清晰易读。
示例:一个复杂的组件
<script setup>
import { ref, onMounted } from "vue";const count = ref(0);
const double = ref(0);const updateDouble = () => {double.value = count.value * 2;
};onMounted(() => {console.log("组件已挂载");
});
</script>
逻辑上相关的代码放置在一起,避免了上下文切换,从而提高了代码的可读性。
2.3 更好的代码复用
组合式 API 支持通过导出和复用逻辑模块(如自定义 Hook),轻松实现代码的共享和复用。例如:
共享逻辑模块示例:
import { ref } from "vue";export function useMouse() {const x = ref(0);const y = ref(0);const updatePosition = (event) => {x.value = event.pageX;y.value = event.pageY;};window.addEventListener("mousemove", updatePosition);return { x, y };
}
当组件需要使用该功能时,只需引入即可:
<script setup>
import { useMouse } from "./hooks/useMouse";const { x, y } = useMouse();
</script>
3. 应用场景分析:如何选择 API 风格
虽然组合式 API 被广泛推荐,但在不同场景下选择合适的风格尤为重要。
3.1 适合选项式 API 的场景
- 简单组件:逻辑简单的组件,使用选项式 API 可以快速实现功能。
- 新手开发者:初学者更容易通过选项式 API 理解 Vue 的基本概念。
3.2 适合组合式 API 的场景
- 复杂组件:组件中包含多个互相关联的功能块时,组合式 API 更易于组织代码逻辑。
- 团队协作与复用:需要拆分逻辑或创建可复用模块时,组合式 API 的优势更加明显。
- 更高的灵活性需求:比如动态生成响应式变量或按需引入模块时,组合式 API 更为方便。
4. 从选项式 API 向组合式 API 过渡
4.1 理解 setup 的核心
setup 是组合式 API 的入口点,它在组件实例创建之前运行,因此无法访问 this。取而代之的是,所有的逻辑和数据都通过直接引用的方式使用。
4.2 常见的迁移方式
从选项式 API 迁移到组合式 API,可以按照以下步骤:
- 提取逻辑:将选项式 API 中分散的逻辑集中起来。
- 使用响应式 API 替代数据:用
ref或reactive替换data。 - 迁移方法与生命周期钩子:将方法和钩子整合到
setup中。
示例:迁移一个选项式组件
选项式 API:
export default {data() {return { count: 0 };},methods: {increment() {this.count++;}},mounted() {console.log("组件已挂载");}
};
组合式 API:
<script setup>
import { ref, onMounted } from "vue";const count = ref(0);
const increment = () => count.value++;
onMounted(() => {console.log("组件已挂载");
});
</script>
结语
Vue 的组合式 API 和选项式 API 各有优劣,开发者可以根据项目需求和团队习惯灵活选择。然而,从长远看,组合式 API 提供了更强的灵活性和代码组织能力,更适合复杂项目和团队协作场景。掌握并熟练应用组合式 API,不仅能够提升开发效率,还能帮助我们更好地应对复杂的前端需求。
未来,随着 Vue 生态的发展和对组合式 API 的支持不断增强,它将成为开发者手中不可或缺的利器。在日常开发中,不妨多尝试使用组合式 API,将复杂的问题化繁为简,实现更优雅的代码设计。
相关文章:

理解和选择Vue的组件风格:组合式API与选项式API详解
目录 前言1. Vue 的两种组件风格概述1.1 选项式 API:直观且分块清晰1.2 组合式 API:灵活且逻辑集中 2. 深入理解组合式 API 的特点2.1 响应式变量与函数式编程2.2 逻辑组织更清晰2.3 更好的代码复用 3. 应用场景分析:如何选择 API 风格3.1 适…...

Java基础——高级技术
1. 单元测试 就是针对最小的功能单元(方法),编写测试代码对其进行正确性测试。 1.1. Junit单元测试框架 可以用来对方法进行测试,他是第三方公司开源出来的(很多开发工具都已经集成了Junit框架,如IDEA&a…...

什么是SSL VPN?其中的协议结构是怎样的?
定义:SSL VPN是以SSL协议为安全基础的VPN远程接入技术,移动办公人员使用SSL VPN可以安全、方便的接入企业内网,访问企业内网资源,提高工作效率。 SSL(Security Socket Layer)是一个安全协议,为…...

程序员高频率面试题-整理篇
Redis 除了做缓存,还能做什么? 分布式锁:通过 Redis 来做分布式锁是一种比较常见的方式。通常情况下,我们都是基于 Redisson 来实现分布式锁。 限流:一般是通过 Redis Lua 脚本的方式来实现限流。 消息队列&#x…...

第二十二章 TCP 客户端 服务器通信 - TCP设备的OPEN和USE命令关键字
文章目录 第二十二章 TCP 客户端 服务器通信 - TCP设备的OPEN和USE命令关键字TCP设备的OPEN和USE命令关键字TCP设备的OPEN和USE命令关键字 第二十二章 TCP 客户端 服务器通信 - TCP设备的OPEN和USE命令关键字 TCP设备的OPEN和USE命令关键字 可以使用位置参数(如上所述)或关键…...

CSS 语法规范
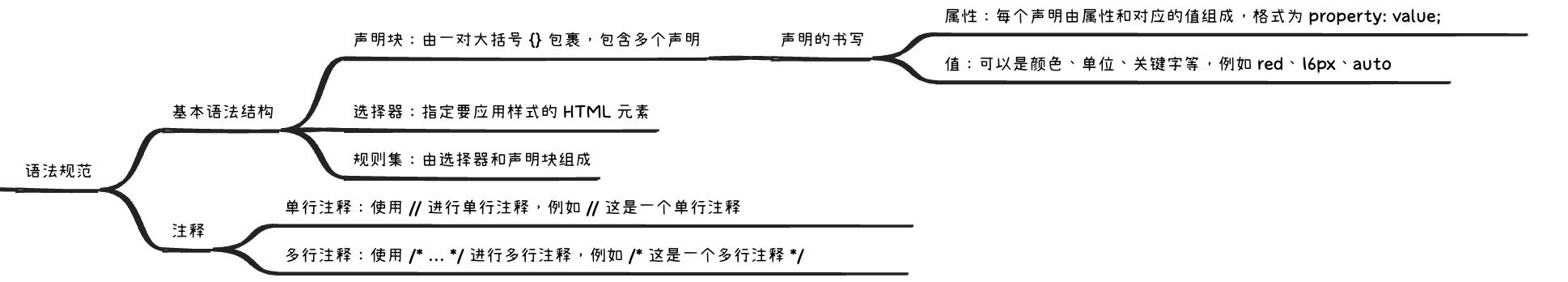
基本语法结构 CSS 的基本语法结构包含 选择器 和 声明块,两者共同组成 规则集。规则集可以为 HTML 元素设置样式,使页面结构和样式实现分离,便于网页的美化和布局调整。 CSS 规则集的结构如下: selector {property: value; }选择器(Selector) 选择器用于指定需要应用…...

Linux开发常用命令
文章目录 开发常用命令包管理 网络操作用户和权限系统监控nohup和screen的区别 开发常用命令 Linux开发中常用的命令非常多,以下是一些基本且重要的命令,这些命令对于日常的开发工作流程至关重要: 文件和目录操作 ls:列出目录内…...

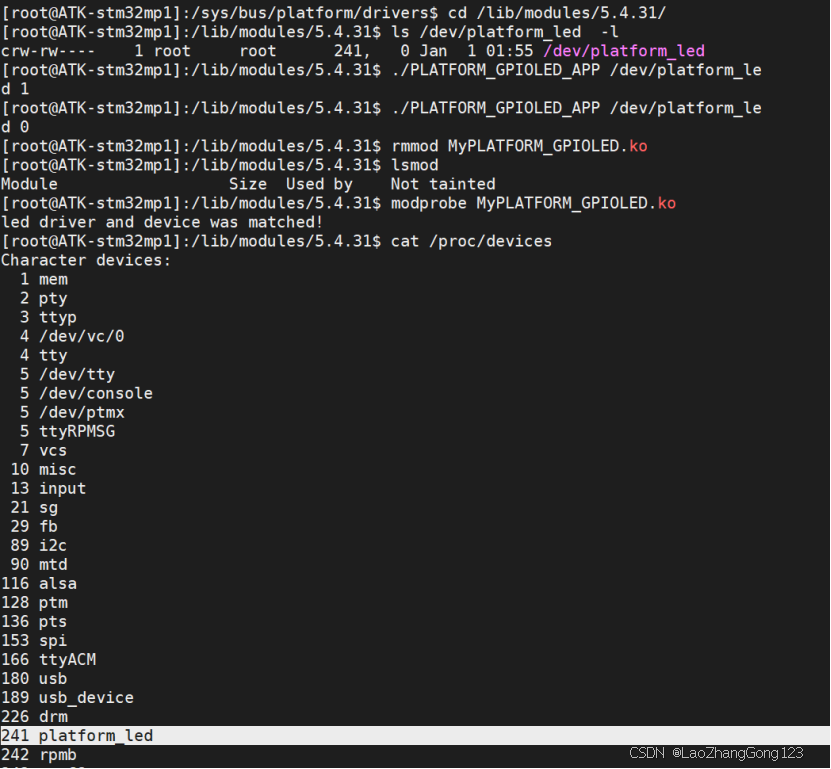
Linux第92步_如何编写“设备树”下的platform设备驱动
Linux字符设备驱动,新字符设备驱动和设备树下的GPIO驱动,都是配置IO引脚所使用的GPIO寄存器,驱动开发方式和裸机没啥区别。Limux内核提供了pinctrl和gpio子系统用于GPIO驱动,借助它可简化GPIO驱动开发。 对GPIO进行读写操作&#…...

从零开始学习 sg200x 多核开发之 eth0 MAC 地址修改
在 sophpi 中,默认网卡 eth0 的 MAC 地址未配置,是随机生成的。这样就会导致每次重启之后,MAC 地址会改变,从而导致通过 DHCP 获取 IP 地址每次也都在变化。 查看 MAC 地址 前文提到 eth0 自动使能并通过 DHCP 获取 IP 地址&…...

JMeter与大模型融合应用之JMeter日志分析服务化实战应用
JMeter与大模型融合应用之JMeter日志分析服务化 引言 在当今的互联网时代,网站和应用程序的性能直接影响到用户的体验和业务的成功。为了保证系统的稳定性和高效性,性能测试成为了软件开发过程中的一个重要环节。在这其中,Apache JMeter作为一款开源的性能测试工具,凭借其…...
)
AtCoder Beginner Contest 380(A-F)
比赛链接:AtCoder Beginner Contest 380(A-F) A - 123233 题意 给出一个数字 N N N,问这个数字中是否 1 1 1 恰好出现了 1 1 1 次, 2 2 2 恰好出现了 2 2 2 次, 3 3 3 恰好出现了 3 3 3 次。 数据范围 100000 ≤ N ≤ 99…...

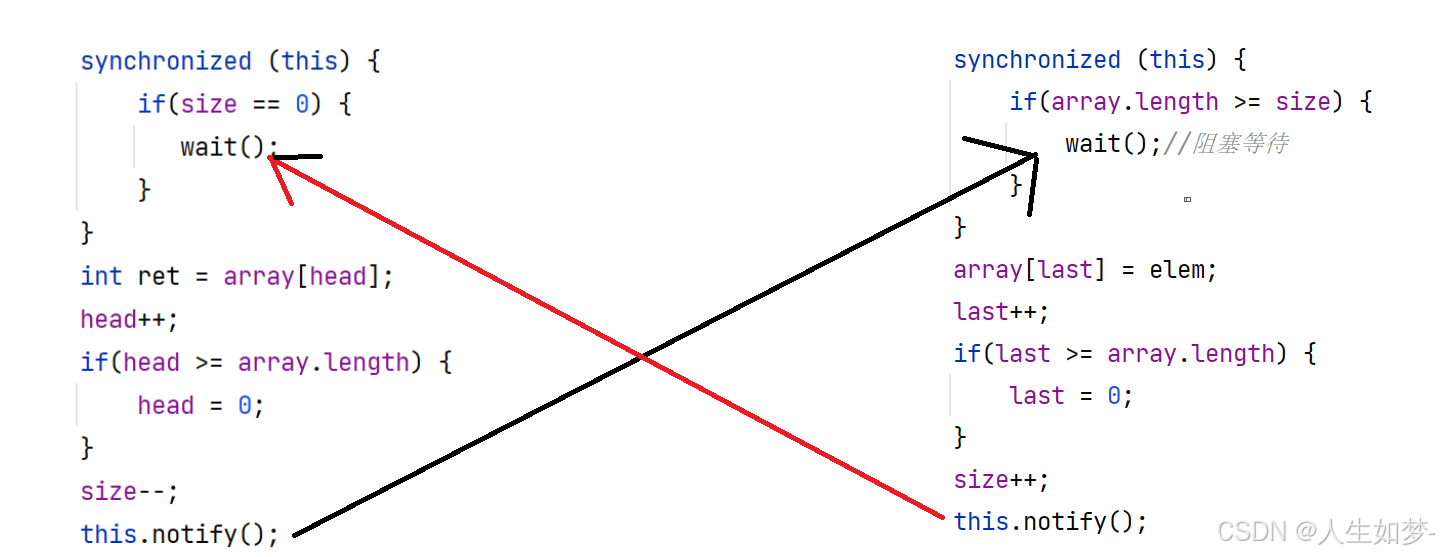
多线程-阻塞队列
目录 阻塞队列 消息队列 阻塞队列用于生产者消费者模型 概念 实现原理 生产者消费者主要优势 缺陷 阻塞队列的实现 1.写一个普通队列 2.加上线程安全和阻塞等待 3.解决代码中的问题 阻塞队列 阻塞队列,是带有线程安全功能的队列,拥有队列先进…...

el-table合并单元格之后,再进行隔行换色的且覆盖表格行鼠标移入的背景色的实现
el-table 中有现成的隔行换色功能,只要增加 stripe 属性即可。但是如果有单元格合并的话,这个属性就不可用了。这时候我们就需要动点小心思了。 基于相同字段进行合并 单元格合并:基于表头中的某一列,具有相同值的个数相加进行合…...

java模拟键盘实现selenium上下左右键 table中的左右滚动条实现滚动
在这篇文章中,我们将学习如何使用Java编程语言模拟键盘输入,特别是模拟上下左右方向键的操作。这是一个很有趣的项目,尤其适合刚入行的开发者。我们将分步进行,接下来,我们会通过表格展示整个实现过程,然后…...
SDF,一个从1978年运行至今的公共Unix Shell
关于SDF 最近发现了一个很古老的公共Unix Shell服务器,这个项目从1978年运行至今,如果对操作系统,对Unix感兴趣,可以进去玩一玩体验一下 SDF Public Access UNIX System - Free Shell Account and Shell Access 注册方式 我一…...

前馈神经网络 (Feedforward Neural Network, FNN)
代码功能 网络定义: 使用 torch.nn 构建了一个简单的前馈神经网络。 隐藏层使用 ReLU 激活函数,输出层使用 Sigmoid 函数(适用于二分类问题)。 数据生成: 使用经典的 XOR 问题作为数据集。 数据点为二维输入ÿ…...

【Python进阶】Python中的数据库交互:使用SQLite进行本地数据存储
1、数据持久化与访问效率 数据持久化是指程序运行过程中产生的数据能够长期保存,即使程序关闭或系统重启后仍可读取和修改。通过数据库,我们可以确保数据持久化的同时,实现数据的快速访问。例如,银行系统需要实时更新账户余额&am…...

ZooKeeper单机、集群模式搭建教程
单点配置 ZooKeeper在启动的时候,默认会读取/conf/zoo.cfg配置文件,该文件缺失会报错。因此,我们需要在将容器/conf/挂载出来,在制定的目录下,添加zoo.cfg文件。 zoo.cfg logback.xml 配置文件的信息可以从二进制包…...

函数指针示例
目录: 代码: main.c #include <stdio.h> #include <stdlib.h>int Max(int x, int y); int Min(int x, int y);int main(int argc, char**argv) {int x,y;scanf("%d",&x);scanf("%d",&y);int select;printf(&q…...

vue如何实现组件切换
一、使用条件渲染 (v-if) <template><div><button click"currentView ComponentA">Show Component A</button><button click"currentView ComponentB">Show Component B</button><component-a v-if"curren…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
