使用PSpice进行第一个电路的仿真
1、单击【开始】菜单,选择【OrCAD Capture CIS Lite】。

2、单击【File】>【New】>【Project】。

3、①填入Name下面的文本框(提示:项目名称不要出现汉字);
②选择【Analog or Mixed A/D】;
③单击【Browse...】,选择合适的路径(提示:路径名称不要出现汉字);
④单击【OK】。

4、选择【Create a blank project】,单击【OK】。

5、这就是我们新建的一个test1工程,我们需要在【PAGE1】里面绘制电路图。

6、首先先放置元件。单击【Place】,选择【Part... P】。

7、单击【Add Library】图标,选择【analog.olb】,单击【打开】。

按照步骤【7】,添加需要的库。
| 库名称 | 说明 | 库文件名 |
| ANALOG | 各种无源元件,如电阻R、电容C、电感L等 | analog.olb |
| SOURCE | 各种信号源,包括各种电压源和电流源等 | source.olb |
| OPAMP | 各种运算放大器的符号库 | opamp.olb |
| DIODE | 各种二极管的符号库 | diode.olb |
8、单击Libraries:【ANALOG】,在Part下面的文本框输入【R】,双击Part List:【R】,单击鼠标左键即可完成在图纸上放置元件。如需放弃继续放置,按一下【esc】键即可。

9、双击元件的阻值【1k】,可以在属性框修改响应的属性,例如Value:【10k】,单击【OK】。

10、选中电阻元件,选择【Rotate】,可以完成元件的旋转。

11、下面放置运算放大器。
单击Libraries:【OPAMP】,在Part下面的文本框输入【uA741】,双击Part List:【uA741】,单击鼠标左键即可完成在图纸上放置元件。如需放弃继续放置,按一下【esc】键即可。

12、下面放置交流信号源。
单击Libraries:【SOURCE】,在Part下面的文本框输入【VSIN】,双击Part List:【VSIN】,单击鼠标左键即可完成在图纸上放置元件。如需放弃继续放置,按一下【esc】键即可。

13、交流信号源的设置比较复杂。
VOFF是直流偏置的大小。
VAMPL是幅度
FREQ是频率
选中交流信号源并右击,选择【Edit Properties...】。

14、AC【100mV】、DC【0】、FREQ【1K】。

15、VAMPL【100mV】、VOFF【0】。

16、然后【关闭】属性设置。

17、下面放置直流电源。
单击Libraries:【SOURCE】,在Part下面的文本框输入【VDC】,双击Part List:【VDC】,单击鼠标左键即可完成在图纸上放置元件。如需放弃继续放置,按一下【esc】键即可。电压值记得修改为【15V】。

18、下面放置地线。
单击【Place】,选择【Ground】。

19、Symbol:【0】,Libraries:【CAPSYM】,单击【OK】。

20、下面进行连线。
单击【Place】,选择【Wire】。

21、电路图链接如下:

22、放置网络标号VCC和VEE。单击【Place】,选择【Net Alias...】。

23、Alias:【VCC】,单击【OK】。

24、Alias:【VEE】,单击【OK】。

25、网络标号VCC和VEE放置位置如图:

26、单击【PSpice】,选择【New Simulation Profile】。

27、Name:【Biaspoint】直流偏置点,单击【Create】。

28、Analysis type:【Bias Point】,单击【应用】。

29、单击【PSpice】,选择【Run】或者【按快捷键F11】。

30、单击【PSpice】,选择【Bias Points】,选择【Enable】。

31、选择单击【V】绿色按钮显示直流偏置电压,单击【i】绿色按钮显示直流偏置电流,单击【w】绿色按钮显示功率。三者可以同时选择,并同时显示。这就是直流偏置点的仿真。

相关文章:

使用PSpice进行第一个电路的仿真
1、单击【开始】菜单,选择【OrCAD Capture CIS Lite】。 2、单击【File】>【New】>【Project】。 3、①填入Name下面的文本框(提示:项目名称不要出现汉字); ②选择【Analog or Mixed A/D】; ③单击【…...

路漫漫其修远兮,吾将上下而求索---第一次使用github的过程记录和个人感受
文章目录 1.仓库位置2.新建仓库3.配置仓库4.克隆和上传5.推荐文章和我的感受 1.仓库位置 这个仓库的位置就是在我们的这个个人主页的右上角;如果是第一次注册账号的话,这个主页里面肯定是不存在仓库的,需要我们自己手动的进行创建࿱…...

【微软:多模态基础模型】(4)统一视觉模型
欢迎关注[【youcans的AGI学习笔记】](https://blog.csdn.net/youcans/category_12244543.html)原创作品 【微软:多模态基础模型】(1)从专家到通用助手 【微软:多模态基础模型】(2)视觉理解 【微…...
)
GRS码(Generalized Reed-Solomon Code)
定义: 令 k ≤ n ≤ q k\le n\le q k≤n≤q, α ∈ F q n \alpha\in\mathbb{F}_q^n α∈Fqn是n元组( α ( α 1 , . . . , α n ) , α i ≠ α j , ∀ i ≠ j ∈ { 1 , . . . , n } \alpha(\alpha_1,...,\alpha_n),\alpha_i\ne \alpha_j,…...

三、谷粒商城- Spring Cloud Alibaba(3)
🌻🌻 目录 🌻🌻 一、SpringCloud Alibaba1.1、SpringCloud Alibaba 简介1.2、SpringCloud Alibaba-Nacos[作为注册中心]1.2.1 将微服务注册到 nacos 中1.2.2 服务注册到 nacos,远程调用 1.3、SpringCloud Alibaba-Naco…...

MATLAB和Python激发光谱
激发光谱是一种用于研究物质发光特性的分析方法。当样品吸收特定波长的光时,电子从基态跃迁至激发态。随后,当电子返回基态时,会发射出光子,产生荧光或磷光。激发光谱通过测量不同波长的入射光激发下的发光强度来获取数据。该技术…...

学习笔记024——Ubuntu 安装 Redis遇到相关问题
目录 1、更新APT存储库缓存: 2、apt安装Redis: 3、如何查看检查 Redis版本: 4、配置文件相关设置: 5、重启服务,配置生效: 6、查看服务状态: 1、更新APT存储库缓存: sudo apt…...

UE5 腿部IK 解决方案 footplacement
UE5系列文章目录 文章目录 UE5系列文章目录前言一、FootPlacement 是什么?二、具体实现 前言 在Unreal Engine 5 (UE5) 中,腿部IK(Inverse Kinematics,逆向运动学)是一个重要的动画技术,用于实现角色脚部准…...

北航软件算法C4--图部分
C4上级图部分 TOPO!步骤代码段TOPO排序部分 完整代码 简单的图图题目描述输入输出样例步骤代码段开辟vector容器作为dist二维数组初始化调用Floyd算法查询 完整代码 负环题目描述输入输出样例步骤代码段全局变量定义spfa1函数用于判断是否有负环spfa2用于记录每个点到1号点的距…...

PCL点云开发-解决在Qt中嵌入点云窗口出现的一闪而过的黑窗口
PCL点云开发-解决在Qt中嵌入点云窗口出现的一闪而过的黑窗口 众所周知,在windows下开发PCL点云最快的方式就是到官网下载其预编译好的库,比如: PCL-1.14.0-AllInOne-msvc2022-win64.exe 这时候你到网络上搜索,大概率会有两种方案…...

本地音乐服务器(二)
4. 上传音乐模块设计 4.1 上传音乐的接口设计 请求和响应设计: 新建music实体类: Data public class Music {private int id;private String title;private String singer;private String time;private String url;private int userid; } 4.2 创建Mu…...

第三十六篇——伯努利试验:到底如何理解随机性?
目录 一、背景介绍二、思路&方案三、过程1.思维导图2.文章中经典的句子理解3.学习之后对于投资市场的理解4.通过这篇文章结合我知道的东西我能想到什么? 四、总结五、升华 一、背景介绍 概率论指导着我们对于直觉不靠谱的事情,以及为我们如何更高效…...

【Android、IOS、Flutter、鸿蒙、ReactNative 】屏幕适配
Android Java 屏幕适配 参考 今日头条适配依赖配置 添加设计屏幕尺寸 设置字体大小 通过切换不同屏幕尺寸查看字体大小 设置文本宽高 通过切换不同屏幕尺寸查看文本宽高 Android Compose 屏幕适配 <...

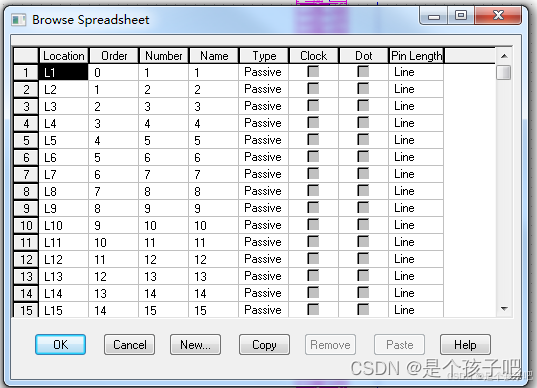
candence : 如何利用EXCEL 绘制复杂、多管脚元件
如何利用EXCEL 绘制复杂、多管脚元件 前面的步骤直接略过 我们以STM32F407VEXX 系列 100pin 芯片为例讲解: 1、新建好一个空元件 2、使用阵列,放置管脚 点击 “ ok ” 3、选中所有管脚 右键 “edit properites” 出现如下页面 4、点击 左上角&…...
)
项目配置文件选择(Json,xml,Yaml, INI)
选择使用哪种类型的配置文件(如 JSON、XML 或其他格式)取决于多个因素,包括项目的需求、团队的熟悉程度、数据结构的复杂性以及可读性和可维护性等。以下是对常见配置文件格式的比较,以及在不同情况下的推荐: 1. JSON&…...

Android 使用Retrofit 以纯二进制文件流上传文件
一、背景 一般上传文件都是以表单形式上传文件,最近项目中涉及到非表单形式上传文件流,分为单个文件流上传、大文件分段上传,此种情景资料较少,这里记录下。 二、方案介绍 2.1 需求协议 1. 上传文件 API 端点:/serv…...

Vue3踩坑记录
目录 一、定义常变量 1.1、ref和reactive到底用谁? 二、双向绑定 2.1、直接改变表格该行数据 2.1、在弹窗改变表格该行数据 一、定义常变量 1.1、ref和reactive到底用谁? 已知:使用ref定义基础类型数据;使用reactive定义复…...

大数据-227 离线数仓 - Flume 自定义拦截器(续接上节) 采集启动日志和事件日志
点一下关注吧!!!非常感谢!!持续更新!!! Java篇开始了! 目前开始更新 MyBatis,一起深入浅出! 目前已经更新到了: Hadoop࿰…...

【热门主题】000054 ECMAScript:现代 Web 开发的核心语言
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 目录 【热…...
【Pytorch】torch.nn.functional模块中的非线性激活函数
在使用torch.nn.functional模块时,需要导入包: from torch.nn import functional 以下是常见激活函数的介绍以及对应的代码示例: tanh (双曲正切) 输出范围:(-1, 1) 特点:中心对称,适合处理归一化后的数据…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
