TypeScript知识点总结和案例使用
TypeScript 是一种由微软开发的开源编程语言,它是 JavaScript 的超集,提供了静态类型检查和其他一些增强功能。以下是一些 TypeScript 的重要知识点总结:
1. 基本类型
TypeScript 支持多种基本数据类型,包括:
number:数字类型。string:字符串类型。boolean:布尔类型。any:任意类型,可以存储任何类型的值。void:表示没有任何类型,通常用于函数没有返回值的情况。null和undefined:分别表示空值和未定义值。
2. 类型注解
通过类型注解,可以在变量声明时指定变量的类型:
let age: number = 25;
let name: string = 'Alice';
3. 接口 (Interfaces)
接口用于定义对象的结构,可以指定对象的属性和方法:
interface Person {name: string;age: number;
}const person: Person = {name: 'Bob',age: 30,
};
4. 类 (Classes)
TypeScript 支持面向对象编程,提供了类的概念:
class Animal {constructor(public name: string) {}speak() {console.log(`${this.name} makes a noise.`);}
}const dog = new Animal('Dog');
dog.speak();
5. 泛型 (Generics)
泛型允许在定义函数、类或接口时使用类型参数,以提高代码的灵活性和可重用性:
function identity<T>(arg: T): T {return arg;
}let output = identity<string>('Hello');
6. 联合类型 (Union Types)
可以使用联合类型来表示一个值可以是多种类型之一:
function printId(id: number | string) {console.log(`ID: ${id}`);
}
7. 类型别名 (Type Aliases)
可以使用 type 关键字定义类型别名:
type StringOrNumber = string | number;
8. 类型推断
TypeScript 会根据赋值自动推断类型:
let message = 'Hello, World!'; // message 被推断为 string 类型
9. 枚举 (Enums)
枚举用于定义一组命名常量:
enum Direction {Up,Down,Left,Right,
}
10. 装饰器 (Decorators)
TypeScript 支持装饰器,可以用于类、方法、属性等的元编程:
function log(target: any, propertyKey: string, descriptor: PropertyDescriptor) {console.log(`${propertyKey} was called`);
}class Example {@logmethod() {console.log('Method executed');}
}
11. 模块 (Modules)
TypeScript 支持 ES6 模块,可以使用 import 和 export 来组织代码:
// module.ts
export const PI = 3.14;// main.ts
import { PI } from './module';
12. 类型守卫 (Type Guards)
类型守卫用于在运行时检查变量的类型,以提供更精确的类型推断:
function isString(value: any): value is string {return typeof value === 'string';
}
13. 声明文件 (Declaration Files)
声明文件用于为 JavaScript 库提供类型定义,通常以 .d.ts 结尾。
14. 配置文件 (tsconfig.json)
tsconfig.json 文件用于配置 TypeScript 编译器的选项。
15. 类型系统的灵活性
TypeScript 的类型系统非常灵活,可以通过交叉类型、映射类型等高级特性来构建复杂的类型。
总结
TypeScript 通过引入类型系统和其他现代特性,增强了 JavaScript 的可维护性和开发体验。掌握这些知识点可以帮助开发者更好地使用 TypeScript 开发高质量的应用程序。
相关文章:

TypeScript知识点总结和案例使用
TypeScript 是一种由微软开发的开源编程语言,它是 JavaScript 的超集,提供了静态类型检查和其他一些增强功能。以下是一些 TypeScript 的重要知识点总结: 1. 基本类型 TypeScript 支持多种基本数据类型,包括: numbe…...

解决BUG: Since 17.0, the “attrs“ and “states“ attributes are no longer used.
从Odoo 17.0开始,attrs和states属性不再使用,取而代之的是使用depends和domain属性来控制字段的可见性和其他行为。如果您想要在选择国家之后继续选择州,并且希望在选择了国家之后才显示州字段,您可以使用depends属性来实现这一点…...

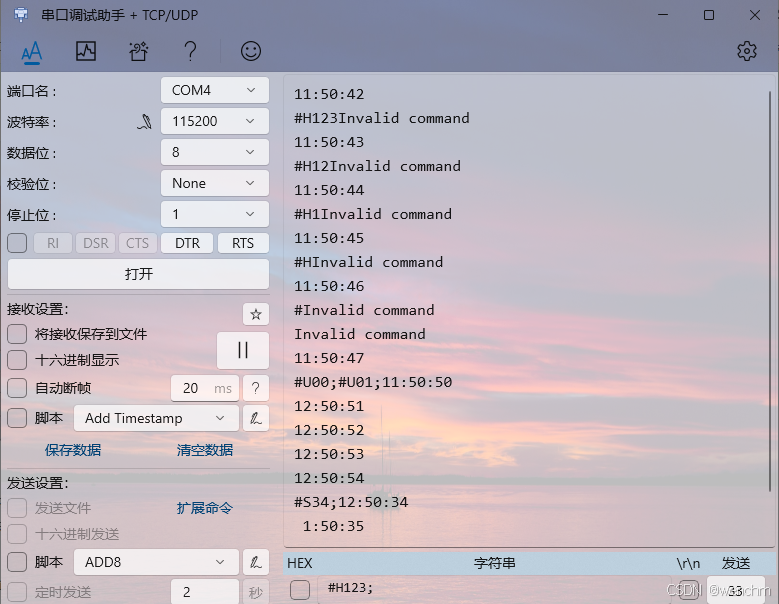
单片机GPIO中断+定时器 实现模拟串口接收
单片机GPIO中断定时器 实现模拟串口接收 解决思路代码示例 解决思路 串口波特率9600bps,每个bit约为1000000us/9600104.16us; 定时器第一次定时时间设为52us即半个bit的时间,其目的是偏移半个bit时间,之后的每104us采样并读取1bit数据。使得…...

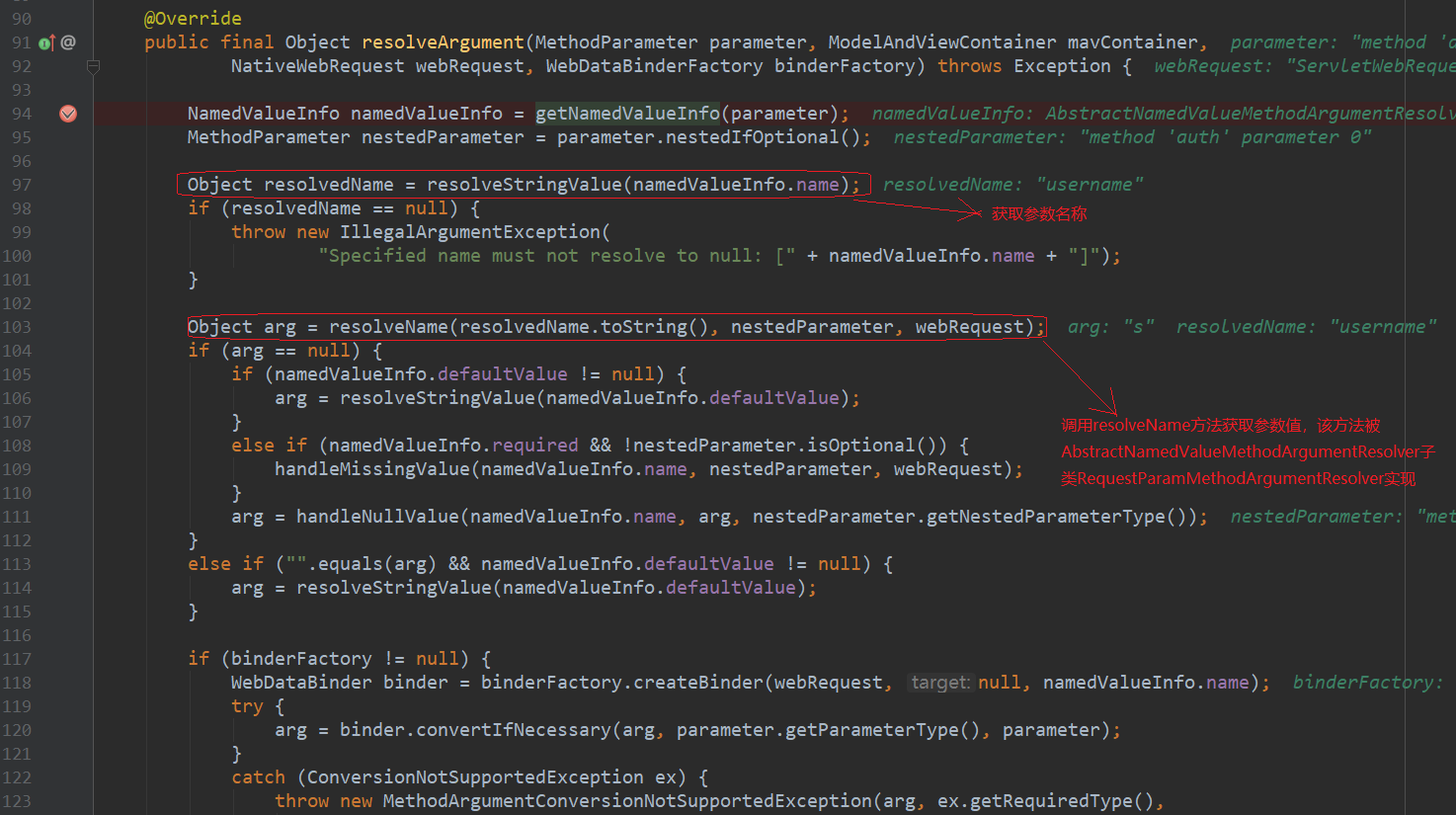
《深入理解 Spring MVC 工作流程》
一、Spring MVC 架构概述 Spring MVC 是一个基于 Java 的轻量级 Web 应用框架,它遵循了经典的 MVC(Model-View-Controller)设计模式,将请求、响应和业务逻辑分离,从而构建出灵活可维护的 Web 应用程序。 在 Spring MV…...

HTML简介
知识点一 HTML 什么是HTML? 超文本标记语言(HyperTextMarkup Language,简称HTML) 怎么学HTML? HTML 是一门标记语言,标记语言由一套标记标签组成,学习 HTML,其实就是学习标签 开发工具 编辑器: Pycha…...

Linux系统Centos设置开机默认root用户
目录 一. 教程 二. 部分第三方工具配置也无效 一. 教程 使用 Linux 安装Centos系统的小伙伴大概都知道,我们进入系统后,通常都是自己设置的普通用户身份,而不是 root 超级管理员用户,导致我们在操作文件夹时往往爆出没有权限&am…...

【网络安全 | 甲方建设】双/多因素认证、TOTP原理及实现
未经许可,不得转载。 文章目录 背景双因素、多因素认证双因素认证(2FA)多因素认证(MFA)TOTP实现TOTP生成流程TOTP算法TOTP代码示例(JS)Google Authenticator总结背景 在传统的在线银行系统中,用户通常只需输入用户名和密码就可以访问自己的账户。然而,如果密码不慎泄…...

Nuxt3 动态路由URL不更改的前提下参数更新,NuxtLink不刷新不跳转,生命周期无响应解决方案
Nuxt3 动态路由URL不更改的前提下参数更新,NuxtLink不刷新不跳转,生命周期无响应解决方案 首先说明一点,Nuxt3 的动态路由响应机制是根据 URL 是否更改,参数的更改并不会触发 Router 去更新页面,这在 Vue3 上同样存在…...

2024华为java面经
华为2024年Java招聘面试题目可能会涵盖Java基础知识、核心技术、框架与工具、项目经验以及算法与数据结构等多个方面。以下是考的内容。 一、Java基础知识 Java中有哪些基本数据类型? Java为什么能够跨平台运行? String是基本数据类型吗?能…...

2021 年 9 月青少年软编等考 C 语言三级真题解析
目录 T1. 课程冲突思路分析T2. 余数相同问题思路分析T3. 生成括号思路分析T4. 广义格雷码思路分析T5. 菲波那契数列思路分析T1. 课程冲突 小 A 修了 n n n 门课程,第 i i i 门课程是从第 a i a_i ai 天一直上到第 b i b_i bi 天。 定义两门课程的冲突程度为:有几天…...

深度解析FastDFS:构建高效分布式文件存储的实战指南(下)
接上篇:《深度解析FastDFS:构建高效分布式文件存储的实战指南(上)》 传送门: link 文章目录 六、常用命令七、FastDFS配置详解7.1 tracker配置文件7.2 tracker目录及文件结构7.3 storage配置文件7.4 storage服务器的目录结构和文件…...

Python学习29天
二分查找 # 定义函数冒泡排序法从大到小排列 def bbble_sort(list):# i控制排序次数for i in range(len(list) - 1):# j控制每次排序比较次数for j in range(len(list) - 1 - i):if list[j] < list[j 1]:list[j], list[j 1] list[j 1], list[j] # 定义二分查找函数 def…...

Soul App创始人张璐团队携多模态大模型参加GITEX GLOBAL,展现未来社交趋势
作为中东地区规模最大、最成功的计算机通讯及消费性电子产品展,GITEX GLOBAL一直颇受全球关注,于今年迎来了第44届盛会。自诞生以来,GITEX GLOBAL始终聚焦技术驱动的创新,吸引了许多科技巨头、创新企业及投资者的参与。Soul App作为中国较早将AI技术引入社交的企业,今年首次亮相…...

简单工厂模式、方法工厂模式
简单工厂模式(Simple Factory Pattern) 简单工厂模式的核心思想是通过一个工厂类,根据提供的参数来决定创建哪一个具体的产品类实例。 这个模式通常用于产品种类较少,且不经常变化的场景。 interface Product {void create(); }…...

【面试】前端vue项目架构详细描述
基于您提供的技术栈和要求,以下是前端项目的架构设计描述: 项目结构 • 入口文件: main.js 作为项目的入口文件,负责初始化 Vue 实例,并挂载到 DOM 上。 • 组件目录: components 目录包含项目的所有 Vue 组…...

BERT的中文问答系统32
我们需要在现有的代码基础上增加网络搜索功能,并在大模型无法提供满意答案时调用网络搜索。以下是完整的代码和文件结构说明,我们创建一个完整的项目结构,包括多个文件和目录。这个项目将包含以下部分: 主文件 (main.py)…...

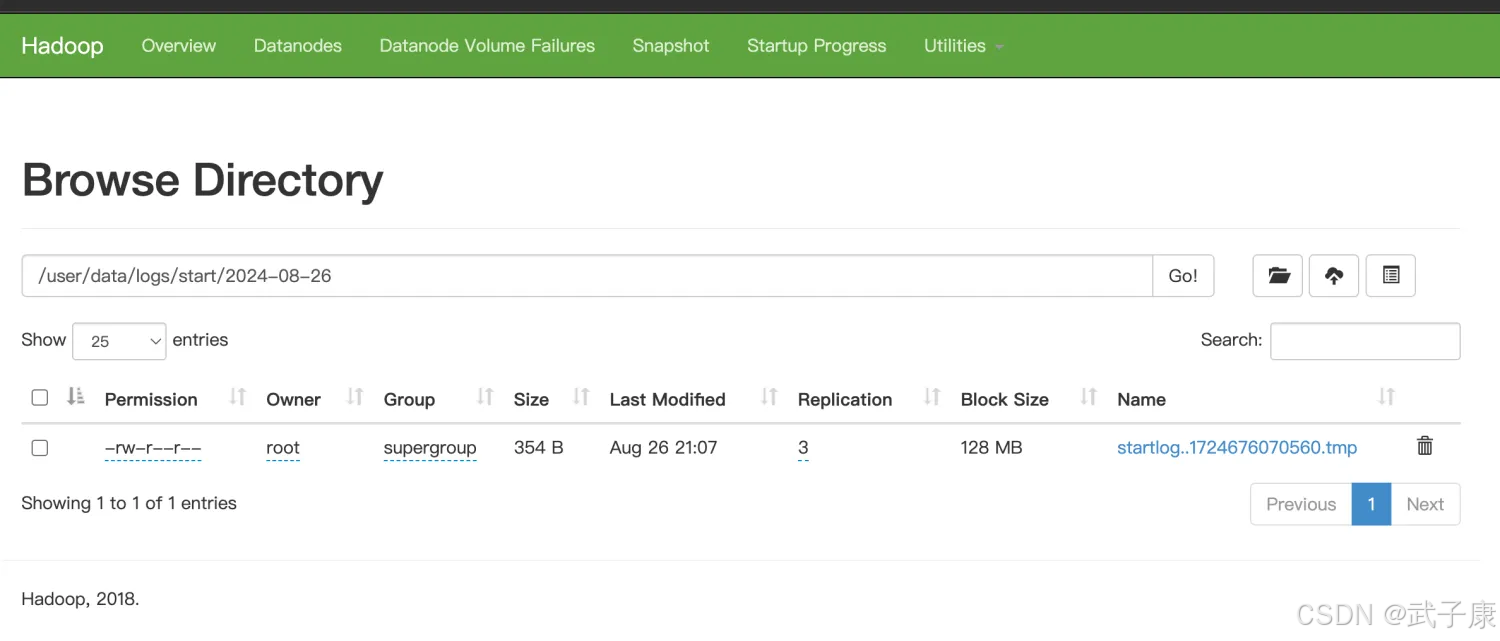
大数据-226 离线数仓 - Flume 优化配置 自定义拦截器 拦截原理 拦截器实现 Java
点一下关注吧!!!非常感谢!!持续更新!!! Java篇开始了! 目前开始更新 MyBatis,一起深入浅出! 目前已经更新到了: Hadoop࿰…...

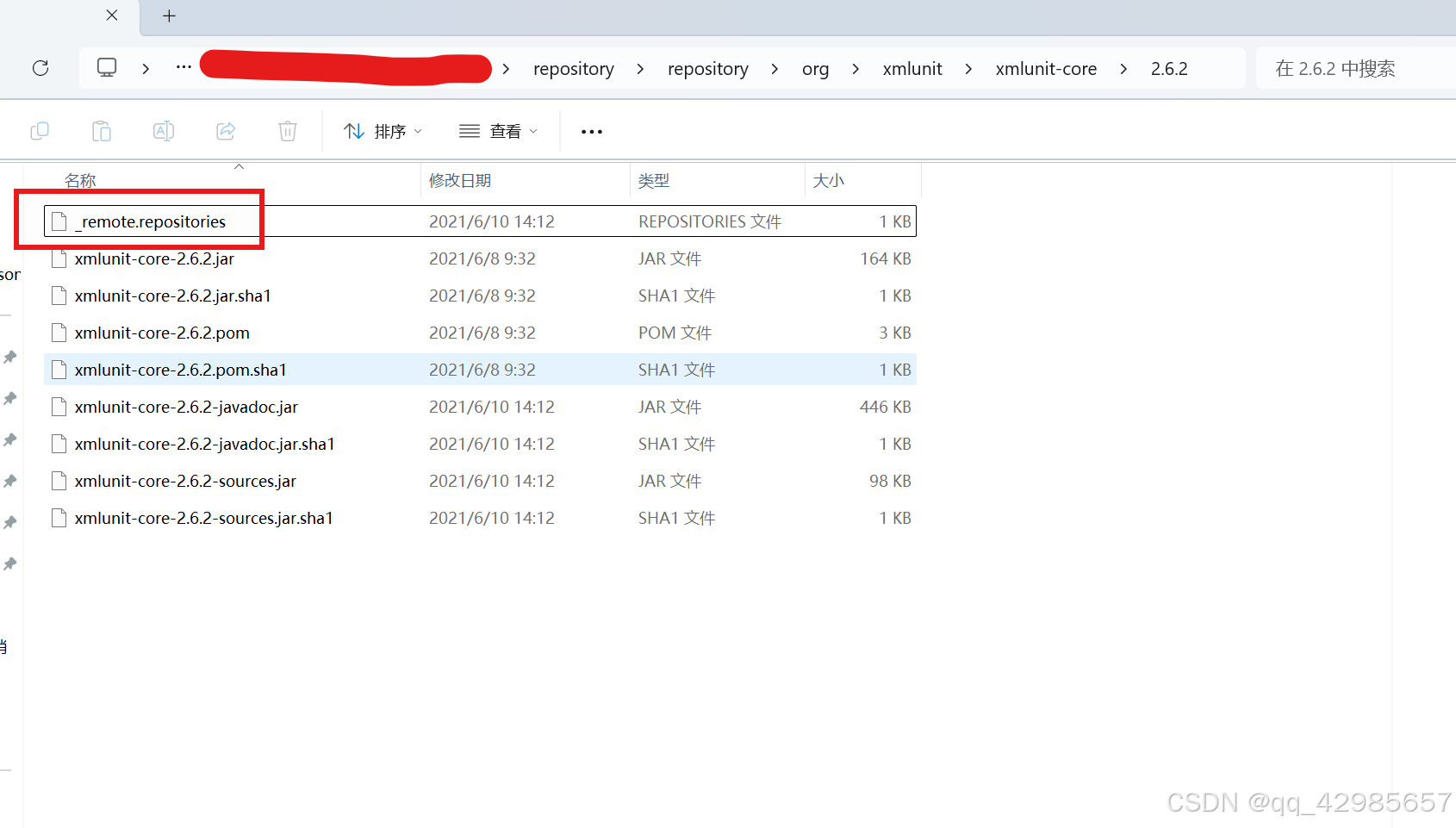
idea maven 重新构建索引
当设置maven仓库为离线模式的时候,会出现一些问题。 比如本地的仓库被各种方式手动更新之后, 举例:我需要一个spring的包,在pmo文件中写好了引入包的代码 但是由于是离线模式没有办法触发自动下载,那么这个时候我可以…...

C#桌面应用制作计算器
C#桌面应用制作简易计算器,可实现数字之间的加减乘除、AC按键清屏、Del按键清除末尾数字、/-按键取数字相反数、%按键使数字缩小100倍、按键显示运算结果等...... 页面实现效果 功能实现 布局 计算器主体使用Panel容器,然后将button控件排列放置Pane…...

细说STM32单片机DMA中断收发RTC实时时间并改善其鲁棒性的方法
目录 一、DMA基础知识 1、DMA简介 (1)DMA控制器 (2)DMA流 (3)DMA请求 (4)仲裁器 (5)DMA传输属性 2、源地址和目标地址 3、DMA传输模式 4、传输数据量的大小 5、数据宽度 6、地址指针递增 7、DMA工作模式 8、DMA流的优先级别 9、FIFO或直接模式 10、单次传输或突…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
