uni-app 界面TabBar中间大图标设置的两种方法
一、前言
最近写基于uni-app 写app项目的时候,底部导航栏 中间有一个固定的大图标,并且没有激活状态。这里记录下实现方案。效果如下(党组织这个图标):

方法一:midButton的使用
官方文档:tabber配置

注意: midButton没有pagePath,需监听点击事件,自行处理点击后的行为逻辑。监听点击事件为调用API:uni.onTabBarMidButtonTap;
配置方法
1. page.json
{
// ...其他配置
"tabBar": {"color": "#808080","selectedColor": "#F0222C","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/index/index","iconPath": "static/images/tabbar/home.png","selectedIconPath": "static/images/tabbar/home_active.png","text": "我的"},{"pagePath": "pages/study/index","iconPath": "static/images/tabbar/study.png","selectedIconPath": "static/images/tabbar/study_active.png","text": "学习"},{"pagePath": "pages/dangwu/index","iconPath": "static/images/tabbar/dangwu.png","selectedIconPath": "static/images/tabbar/dangwu_active.png","text": "党务"},{"pagePath": "pages/mine/index","iconPath": "static/images/tabbar/mine_active.png","selectedIconPath": "static/images/tabbar/mine.png","text": "我的"}],"midButton": {// 调整这里面的width、height、iconWidth 就可以实现图标位置、大小的调整"width": "60px","height": "72px","iconWidth": "50px","iconPath": "static/images/tabbar/dangzuzhi.png","text": "党组织"}}
}
2. 监听事件病自定义导航 App.vue
onLaunch: function() {console.log('App Launch')// 监听底部tabbar 中间按钮“党组织”,跳转对应的页面uni.onTabBarMidButtonTap(() => {uni.navigateTo({url: '/pages/dangzuzhi/index',});})
}
注意: 该方法跳转后是进入二级页面,底部导航栏会消失,顶部会有返回按钮。适应于新增类型的页面。
方法二:iconfont 的使用

使用方法:在
tabbar里面配置iconfontSrc属性(字体文件),然后在list数组里面,在想要的tab使用iconfont代替iconPath。如下:
"tabBar": {"color": "#808080","selectedColor": "#F0222C","borderStyle": "black","backgroundColor": "#ffffff","iconfontSrc": "static/font/iconfont.ttf","list": [{"pagePath": "pages/index/index","iconPath": "static/images/tabbar/home.png","selectedIconPath": "static/images/tabbar/home_active.png","text": "我的"},{"pagePath": "pages/study/index","iconPath": "static/images/tabbar/study.png","selectedIconPath": "static/images/tabbar/study_active.png","text": "学习"},{"pagePath": "pages/dangzuzhi/index","text": "党组织","iconfont": { // 优先级高于 iconPath,该属性依赖 tabbar 根节点的 iconfontSrc// 此处需要注意,从阿里巴巴图标库中复制下来的图标代码是,需要将转换为\ue"text": "\ue750","selectedText": "\ue750","fontSize": "22px","color": "#808080","selectedColor": "#F0222C"}},{"pagePath": "pages/dangwu/index","iconPath": "static/images/tabbar/dangwu.png","selectedIconPath": "static/images/tabbar/dangwu_active.png","text": "党务"},{"pagePath": "pages/mine/index","iconPath": "static/images/tabbar/mine_active.png","selectedIconPath": "static/images/tabbar/mine.png","text": "我的"}]}
此时,icon 能显示出来了,但可能样式还有点不符合我们的需求,我们可以在全局样式问题 uni.scss 进行调整:
.uni-tabbar-bottom .uni-tabbar .uni-tabbar__item:nth-child(4) .uni-tabbar__icon {width: 46px !important;height: 46px !important;color: #fff;background: linear-gradient(45deg, #F0222C, #FF8F2C);border-radius: 50%;position: relative;top: -20px;left: 0px;margin-bottom: -20px;.uni-tabbar__iconfont {width: 46px;height: 46px;position: relative;top: 10px;}
}
注意:这样调整了样式,在H5端显示是正常的,但 App 端 表现可能不尽人意,修改的样式不生效(因为有兼容性的问题)。

方法三、折中方案(解决)
折中方案还是基于
midButton,官方问题有这么一句话:midButton 中间按钮 仅在 list 项为偶数时有效。而 list 数组里面有这个一个属性visible:该项是否显示,默认显示。
所以,我添加了两个不显示的tabbar (设置visible为false);然后设置midButton配置大图标即可。
但是:请注意,tab 的列表,详见 list 属性说明,最少2个、最多5个 tab;添加了两个不可见的tab后,就有6个了。但目前看来还是没啥问题!!
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!
相关文章:

uni-app 界面TabBar中间大图标设置的两种方法
一、前言 最近写基于uni-app 写app项目的时候,底部导航栏 中间有一个固定的大图标,并且没有激活状态。这里记录下实现方案。效果如下(党组织这个图标): 方法一:midButton的使用 官方文档:ta…...

什么是Sass,有什么特点
Sass 概述 什么是 Sass? Sass(Syntactically Awesome Style Sheets)是一种 CSS 预处理器,它扩展了 CSS 的功能,使其更加强大和灵活。Sass 允许开发者使用变量、嵌套规则、混合宏、继承等高级特性,从而编写…...

服务器端渲染 (SSR) 与客户端渲染 (CSR)
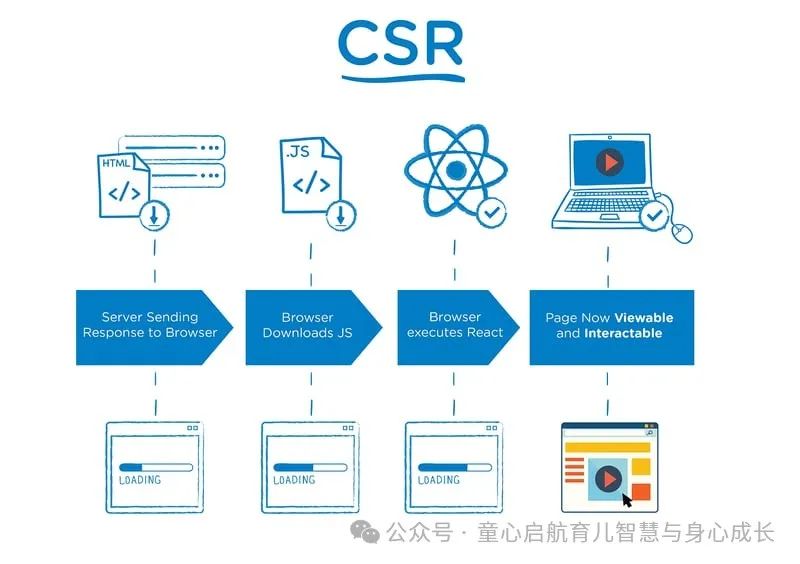
嘿程序员!我们都知道,新时代的 Javascript 已经彻底改变了现代网站的结构和用户体验。如今,网站的构建更像是一个应用程序,伪装成一个能够发送电子邮件、通知、聊天、购物、支付等的网站。今天的网站是如此先进、互动,…...
数据结构(Java版)第一期:时间复杂度和空间复杂度
目录 一、数据结构的概念 1.1. 什么是数据结构 1.2. 算法与数据结构的关系 二、算法效率 三、时间复杂度 3.1. 大O的渐进表⽰法 3.2. 计算冒泡排序的时间复杂度 3.3. 计算二分查找的时间复杂度 四、空间复杂度 4.1. 空间复杂度 4.2. 冒泡排序的空间复杂度 4.3.…...

基于web的音乐网站(Java+SpringBoot+Mysql)
目录 1系统概述 1.1 研究背景 1.2研究目的 1.3系统设计思想 2相关技术 2.1 MYSQL数据库 2.2 B/S结构 2.3 Spring Boot框架简介 3系统分析 3.1可行性分析 3.1.1技术可行性 3.1.2经济可行性 3.1.3操作可行性 3.2系统性能分析 3.2.1 系统安全性 3.2.2 数据完整性 …...

用go语言后端开发速查
文章目录 一、发送请求和接收请求示例1.1 发送请求1.2 接收请求 二、发送form-data格式的数据示例 用go语言发送请求和接收请求的快速参考 一、发送请求和接收请求示例 1.1 发送请求 package mainimport ("bytes""encoding/json""fmt""ne…...

GeekChallenge 2024 第十五届极客大挑战 pwn AK
GeekChallenge 2024 第十五届极客大挑战 pwn AK 🍀前言☘️ez_shellcode(shellcode,栈溢出)🌿分析🌿解题🌿exp ☘️买黑吗喽了吗(整数溢出,栈溢出)dz…...

禅道是什么,nas是什么,ssh是什么,finalshell是什么,git命令feat 、fix分别什么意思
禅道(Zentao)是一款开源的项目管理软件,专为软件开发团队设计。它集成了项目管理、产品管理、质量管理、文档管理和事务管理等多种功能,旨在帮助团队提高工作效率和项目交付质量。禅道支持敏捷开发方法,同时也适用于传…...

点云-半径搜索法-Radius Search
核心作用 在于通过设定一个空间范围(半径)寻找点的邻域点集合,从而支持对局部区域的分析和操作。 因为空间半径不会随着密度变化而改变点云输出的结果,处理密度变化大的点云时很重要。 应用场景 稀疏点检测:当点云密度…...
P11290 【MX-S6-T2】「KDOI-11」飞船
题目大意:有i种加油站,最开始速度为1,每次加油可以使速度*v,每次加油有一个时间代价,求到达终点所需最小时间。 思路:不妨考虑dp,贪心是错误的。 对于速度而言,,所以速…...

WebGIS地图框架有哪些?
地理信息系统(GIS)已经成为现代应用开发中不可或缺的一部分,尤其在前端开发中。随着Web技术的快速发展,许多强大而灵活的GIS框架涌现出来,为开发人员提供了丰富的工具和功能,使他们能够创建交互式、高性能的…...
)
量化加速知识点(整理中。。。)
量化的基本概念 通过减少模型中计算精度,从而减少模型计算所需要的访存量。 参考...

BLIP-2模型的详解与思考
大模型学习笔记------BLIP-2模型的详解与思考 1、BLIP-2框架概述2、BLIP-2网络结构详解3、BLIP-2的几点思考 上一篇文章上文中讲解了 BLIP(Bootstrapping Language-Image Pretraining)模型的一些思考,本文将讲述一个BLIP的升级版 BLIP-2&am…...

2024年11月22日 十二生肖 今日运势
小运播报:2024年11月22日,星期五,农历十月廿二 (甲辰年乙亥月庚寅日),法定工作日。 红榜生肖:马、猪、狗 需要注意:牛、蛇、猴 喜神方位:西北方 财神方位:…...

小米C++ 面试题及参考答案上(120道面试题覆盖各种类型八股文)
进程和线程的联系和区别 进程是资源分配的基本单位,它拥有自己独立的地址空间、代码段、数据段和堆栈等。线程是进程中的一个执行单元,是 CPU 调度的基本单位。 联系方面,线程是进程的一部分,一个进程可以包含多个线程。它们都用于…...

SQL SELECT 语句:基础与进阶应用
SQL SELECT 语句:基础与进阶应用 SQL(Structured Query Language)是一种用于管理关系数据库的编程语言。在SQL中,SELECT语句是最常用的命令之一,用于从数据库表中检索数据。本文将详细介绍SELECT语句的基础用法&#…...

微服务即时通讯系统的实现(服务端)----(1)
目录 1. 项目介绍和服务器功能设计2. 基础工具安装3. gflags的安装与使用3.1 gflags的介绍3.2 gflags的安装3.3 gflags的认识3.4 gflags的使用 4. gtest的安装与使用4.1 gtest的介绍4.2 gtest的安装4.3 gtest的使用 5 Spdlog日志组件的安装与使用5.1 Spdlog的介绍5.2 Spdlog的安…...

《Spring 依赖注入方式全解析》
一、Spring 依赖注入概述 Spring 依赖注入(Dependency Injection,DI)是一种重要的设计模式,它在 Spring 框架中扮演着关键角色。依赖注入的核心概念是将对象所需的依赖关系由外部容器(通常是 Spring 容器)进…...

【C++动态规划】1411. 给 N x 3 网格图涂色的方案数|1844
本文涉及知识点 C动态规划 LeetCode1411. 给 N x 3 网格图涂色的方案数 提示 你有一个 n x 3 的网格图 grid ,你需要用 红,黄,绿 三种颜色之一给每一个格子上色,且确保相邻格子颜色不同(也就是有相同水平边或者垂直…...

外包干了3年,技术退步明显...
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
