React中Redux的基本用法
Redux是React中使用较多的状态管理库,这篇文章主要介绍了Redux的基本用法,快来看看吧
首先我们需要新建一个React项目,我使用的React+TS,文件结构如下

Redux的相关使用主要在store文件中
- Store:存储整个应用的状态
- Action:一个描述发生了什么的JS对象
- Reducer:一个纯函数,根据传入的action更新相关的状态
- Dispatch:发送action到reducer的方法
- Selector:从Store中获取函数的函数
接下来,需要安装相关的包
npm install redux react-redux
之后,我们在相关文件中写相关的规范
- types.ts
export const INCREMENT = 'INCREMENT';
export const DECREMENT = 'DECREMENT';
- action.ts
import { INCREMENT, DECREMENT } from './types';export const increment = () => ({type: INCREMENT,
});export const decrement = () => ({type: DECREMENT,
});
- reducers.ts
import { INCREMENT, DECREMENT } from './types';const initialState = {count: 0,
};const counterReducer = (state = initialState, action) => {switch (action.type) {case INCREMENT:return { ...state, count: state.count + 1 };case DECREMENT:return { ...state, count: state.count - 1 };default:return state;}
};export default counterReducer;
- index.js
import { createStore } from 'redux';
import { composeWithDevTools } from 'redux-devtools-extension';
import counterReducer from './reducers';const store = createStore(counterReducer, composeWithDevTools());export default store;
之后,我们需要将store提供给React应用来使用,在main.tsx中,进行如下修改
// import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import App from './App.tsx'
import './index.css'
import store from './store/index.ts'
import { Provider } from 'react-redux'createRoot(document.getElementById('root')!).render(// <StrictMode><Provider store={store}><App /></Provider>// </StrictMode>,
)
这样做的目的是,将 Redux Store 注入到整个 React 应用中,这样子组件都可以通过 useSelector 和 useDispatch 访问 Store
接下来,就是在组件中进行使用了,在我们的App.tsx文件中,将相关的方法进行引用
import './App.css'
import { useSelector, useDispatch } from 'react-redux';
import { increment, decrement } from './store/action';function App() {// 使用 useSelector 从 Redux Store 获取数据const count = useSelector((state) => state.count);// 使用 useDispatch 发送 actionconst dispatch = useDispatch();return (<><div><h2>Count: {count}</h2><button onClick={() => dispatch(increment())}>Increment</button><button onClick={() => dispatch(decrement())}>Decrement</button></div></>)
}export default AppuseSelector() 可以从 Store 中选择数据,然后调用useDispatch() 返回 dispatch 方法,可以触发相关的action,这样就可以成功使用Redux了
但是,在实际开发中,我们大多数情况下都是会处理异步的情况,那么在Redux中如何使用异步呢?由于Redux本身只支持同步数据流,如果处理异步操作,我们需要使用React Thunk中间件
首先需要在store文件夹下边index.ts文件中进行如下修改
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import { composeWithDevTools } from 'redux-devtools-extension';
import counterReducer from './reducers';const store = createStore(counterReducer,composeWithDevTools(applyMiddleware(thunk))
);export default store;
接下来就可以在action.ts文件中封装相关的异步操作,案例如下
export const fetchData = () => {return async (dispatch) => {try {const response = await fetch('www.baidu.com');const res = await response.json();dispatch({ type: 'FETCH_SUCCESS', payload: data });} catch (error) {dispatch({ type: 'FETCH_ERROR', payload: error });}};
};最后在reducers.ts中进行数据返回即可
const initialState = {count: 0,data: null,error: null,
};const counterReducer = (state = initialState, action) => {switch (action.type) {case 'FETCH_SUCCESS':return { ...state, data: action.payload };case 'FETCH_ERROR':return { ...state, error: action.payload };default:return state;}
};export default counterReducer;以上便是Redux的基本操作,希望可以帮助到你
相关文章:

React中Redux的基本用法
Redux是React中使用较多的状态管理库,这篇文章主要介绍了Redux的基本用法,快来看看吧 首先我们需要新建一个React项目,我使用的ReactTS,文件结构如下 Redux的相关使用主要在store文件中 Store:存储整个应用的状态Act…...

unity3d————基础篇小项目(设置界面)
代码示例: 设置界面 using System.Collections; using System.Collections.Generic; using UnityEngine;public class SettingPanel : BasePanel<SettingPanel> {public UIButton btnClose;public UISlider sliderMusic;public UISlider sliderSound;public…...

推荐几个 VSCode 流程图工具
Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。 VSCode 发布于 2015 年,而且很快就成为开发者社区中广受欢迎的开发工具。 VSCode 可用于 Windows、macOS 和 Linux 等操作系统。 VSCode 拥有一个庞大的扩展市…...

用java和redis实现考试成绩排行榜
一、引言 在各类考试场景中,无论是学校里的学业测试,还是线上培训课程的考核,亦或是各类竞赛的选拔,成绩排行榜都是大家颇为关注的一个元素。它不仅能直观地展示考生之间的成绩差异,激发大家的竞争意识,还能…...

hhdb数据库介绍(9-24)
计算节点参数说明 failoverAutoresetslave 参数说明: PropertyValue参数值failoverAutoresetslave是否可见是参数说明故障切换时,是否自动重置主从复制关系默认值falseReload是否生效否 参数设置: <property name"failoverAutor…...

HDMI数据传输三种使用场景
视频和音频的传输 在HDMI传输音频中有3种方式进行传输,第一种将音频和视频信号被嵌入到同一数据流中,通过一个TMDS(Transition Minimized Differential Signaling)通道传输。第二种ARC。第三张种eARC。这三种音频的传输在HDMI线中…...

unigui 登陆界面
新建项目,因为我的Main页面做了其他的东西,所以我在这里新建一个form File -> New -> From(Unigui) -> 登录窗体 添加组件:FDConnection,FDQuery,DataSource,Unipanel和几个uniedit,…...

无人机 PX4飞控 | CUAV 7-Nano 飞行控制器介绍与使用
无人机 PX4飞控 | CUAV 7-Nano 飞行控制器介绍与使用 7-Nano简介硬件参数接口定义模块连接供电部分遥控器电机 固件安装 7-Nano简介 7-Nano是一款针对小型化无人系统设备研发的微型自动驾驶仪。它由雷迅创新自主研发和生产,其创新性的采用叠层设计,在极…...

安装spark
spark依赖java和scale。所以先安装java,再安装scale,再是spark。 总体教程跟着这个链接 我跟着这个教程走安装java链接,但是有一些不同,原教程有一些错误,在环境变量设置的地方。 java 首先下载jdk。 先看自己的环境…...

佛山三水戴尔R740服务器黄灯故障处理
1:佛山三水某某大型商场用户反馈一台DELL PowerEdge R740服务器近期出现了黄灯警告故障,需要冠峰工程师协助检查故障灯原因。 2:工程师协助该用户通过笔记本网线直连到服务器尾部的IDRAC管理端口,默认ip 192.168.0.120 密码一般在…...

大学课程项目中的记忆深刻 Bug —— 一次意外的数组越界
开头 在编程的世界里,每一行代码都像是一个小小的宇宙,承载着开发者的心血与智慧。然而,即便是最精心编写的代码,也难免会遇到那些突如其来的 bug,它们就像是潜伏在暗处的小怪兽,时不时跳出来捣乱。 在我…...

html数据类型
数据类型是字面含义,表示各种数据的类型。在任何语言中都存在数据类型,因为数据是各式各样。 1.数值类型 number let a 1; let num 1.1; // 整数小数都是数字值 // 数字肯定有个范围 正无穷大和负无穷大 // Infinity 正无穷大 // -Infinity 负…...

Kotlin Multiplatform 未来将采用基于 JetBrains Fleet 定制的独立 IDE
近期 Jetbrains 可以说是动作不断,我们刚介绍了 IntelliJ IDEA 2024.3 K2 模式发布了稳定版支持 ,而在官方最近刚调整过的 Kotlin Multiplatform Roadmap 优先关键事项里,可以看到其中就包含了「独立的 Kotlin Multiplatform IDE,…...

Redis中常见的数据类型及其应用场景
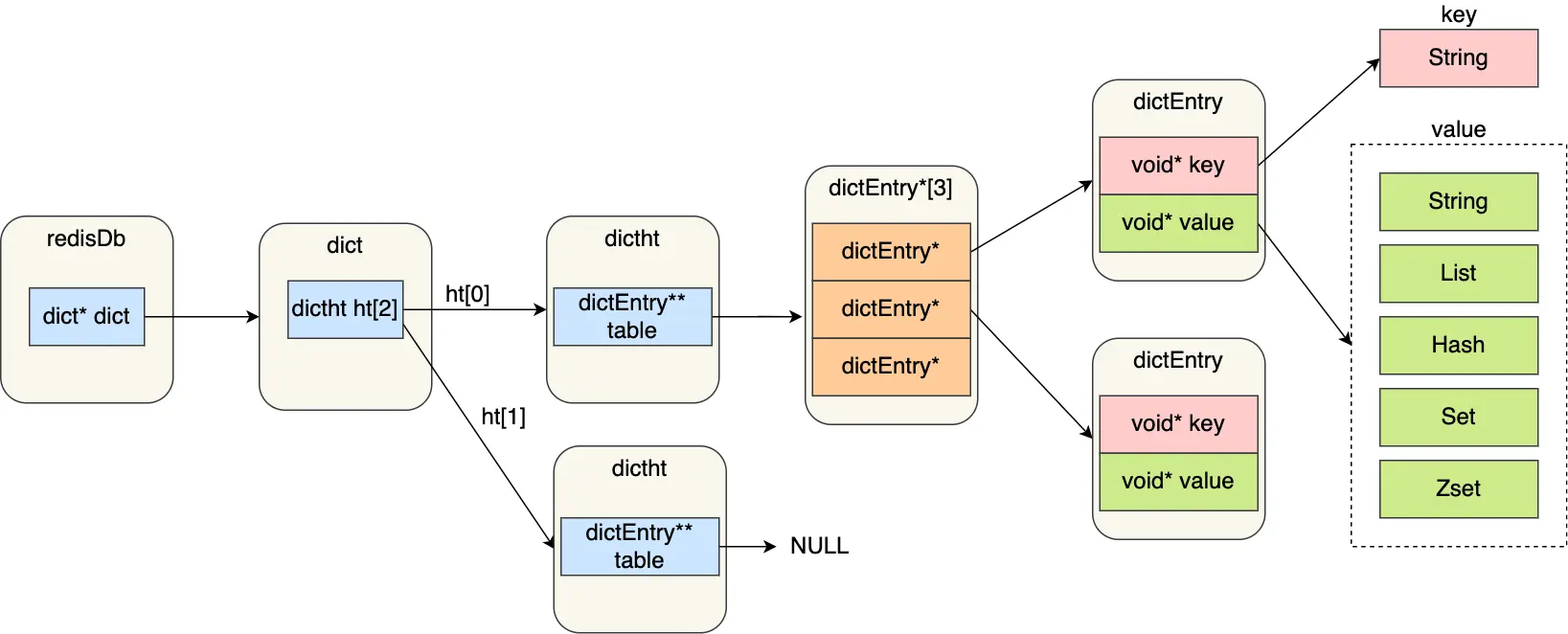
五种常见数据类型 Redis中的数据类型指的是 value存储的数据类型,key都是以String类型存储的,value根据场景需要,可以以String、List等类型进行存储。 各数据类型介绍: Redis数据类型对应的底层数据结构 String 类型的应用场景 常…...

代理IP在后端开发中的应用与后端工程师的角色
目录 引言 代理IP的基本概念和工作原理 代理IP在后端开发中的应用 网络爬虫与数据采集 负载均衡与性能优化 安全防护与隐私保护 后端工程师在使用代理IP时面临的挑战 结论 引言 在数字化时代,网络技术的飞速发展极大地推动了各行各业的发展。其中ÿ…...

工作流和流程引擎有什么区别?
在企业的数字化转型中,如何提升效率、优化业务流程是每个管理者都在思考的问题。而在这个过程中,工作流(Workflow)和流程引擎(Process Engine)这两个术语频频出现,成为企业流程自动化和智能化的…...

【SpringBoot】27 拦截器
Gitee仓库 https://gitee.com/Lin_DH/system 介绍 拦截器:拦截器是 Spring 框架提供的核心功能之一,主要用来拦截用户请求,在指定方法前后,根据业务需要执行预先设定的代码。 拦截器允许开发人员提前预定义一些逻辑,…...

AI对开发者的影响,以及传统软件开发 与 AI参与的软件开发区别
AI 大模型,尤其是像 GPT-4、BERT 这样的语言模型,正以深远的影响改变着软件开发流程。传统的软件开发流程通常依赖开发人员进行代码编写、测试、调试等工作,但随着 AI 技术的进步,AI 可以承担越来越多的任务,自动化和优…...

HBase Java基础操作
Apache HBase 是一个开源的、分布式的、可扩展的大数据存储系统,它基于 Google 的 Bigtable 模型。使用 Java 操作 HBase 通常需要借助 HBase 提供的 Java API。以下是一个基本的示例,展示了如何在 Java 中连接到 HBase 并执行一些基本的操作,…...

关于一次开源java spring快速开发平台项目RuoYi部署的记录
关于一次开源java spring快速开发平台项目RuoYi部署的记录 本次因为需要一些练习环境,想要快速搭建一个javaweb 项目作为练习环境,经过查询和实验找到一个文档详细,搭建简单,架构也相对比较新的开源项目RuoYi。 项目介绍…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
