element ui table 每行不同状态
table 每行定义值
tableData: [ { name: '',type:'',location:'', ziduan:'',createtype:'',ziduanvalue:'',checkAll:true,checkedCities: ['空', 'null', 'str随机', 'int随机'],isIndeterminate: 'true',table_id:'single',downloaddisabled:'true',deldisabled:'true'}
],
table column
v-model="scope.row.checkedCities
本来一个入参改成两个入参,需要传入index
@change="(val) => handleCheckAllChange(val,scope.$index)"
设置table某行值
this.tableData[id].ziduanvalue = " "
列某时只显示一个,v-show table内不起作用,用v-if 可以
v-if="tableisDisabled"
<template><div><el-container style="height:100%;"><el-container><el-main ><br><div style="width:40%"><template><el-table :data="tableData" border style="width: 100%"><el-table-column prop="ziduanvalue" label="字段值" width="300" v-if="tableisDisabled"><template slot="header" slot-scope="scope" ><el-tooltip class="item" effect="dark" placement="top"><div slot="content">多个字段值用英文;隔开,字段多个数值用英文逗号,隔开</div><span>字段值<i class="el-icon-info"></i></span></el-tooltip></template><template slot-scope="scope" ><el-input v-model="scope.row.ziduanvalue" placeholder="请输入内容"></el-input></template></el-table-column><el-table-column prop="ziduanvalue" label="字段值" width="300" v-if="tableisDisabled2"><template slot="header" slot-scope="scope" ><el-tooltip class="item" effect="dark" placement="top"><div slot="content">多个字段值用英文;隔开,字段多个数值用英文逗号,隔开</div><span>字段值<i class="el-icon-info"></i></span></el-tooltip></template><template slot-scope="scope" ><el-checkbox :indeterminate="isIndeterminate" v-model="scope.row.checkAll" @change="(val) => handleCheckAllChange(val,scope.$index)">全选</el-checkbox><div style="margin: 15px 0;"></div><el-checkbox-group v-model="scope.row.checkedCities" @change="(value) => handleCheckedCitiesChange(value,scope.$index)"><el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox></el-checkbox-group></template></el-table-column></el-table></template></el-main></el-container></el-container></div>
</template><script>const cityOptions = ['空', 'null', 'str随机', 'int随机'];import axios from 'axios'const instance = axios.create({timeout: 1000*60*10 // 设置超时时间为10分钟});export default{name:"CreatJmx",data() {return {//dialogcreateVisible:false,//isDisabled:false,downloaddisabled:true,deldisabled:true,tableData: [{ name: '',type:'',location:'', ziduan:'',createtype:'',ziduanvalue:'',checkAll:true,checkedCities: ['空', 'null', 'str随机', 'int随机'],isIndeterminate: 'true',table_id:'single',downloaddisabled:'true',deldisabled:'true'}],form: {filename:'',},fileList: [] ,// 绑定的文件列表tableidall:'all',//checkAll: true,// checkedCities: ['空', 'null', 'str随机', 'int随机'],cities: cityOptions,// isIndeterminate: true,tableisDisabled:true,tableisDisabled2:false}},components:{},mounted:function(){// mounted关闭},methods: {handleCheckAllChange(val,id) {console.log(val,id)this.tableData[id].checkedCities = val ? cityOptions : [];this.tableData[id].isIndeterminate = false;this.tableData[id].ziduanvalue = this.tableData[id].checkedCities.join(',')console.log(this.tableData[id].checkedCities.join(','))},handleCheckedCitiesChange(value,id) {console.log(value,id)let checkedCount = value.length;this.tableData[id].checkAll = checkedCount === this.cities.length;this.tableData[id].isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;this.tableData[id].ziduanvalue = this.tableData[id].checkedCities.join(',')console.log(this.tableData[id].checkedCities.join(','))},selectchange(value,id) {console.log('生成类型',value)if(value === "yichang"){console.log('异常')console.log(this.tableData[id].checkedCities.join(','))this.tableData[id].ziduanvalue = this.tableData[id].checkedCities.join(',')//this.tableData[id].isDisabled = true//console.log(this.tableData[id].isDisabled)this.tableisDisabled2 = truethis.tableisDisabled = falseconsole.log(this.tableisDisabled,this.tableisDisabled2)}else{this.tableData[id].ziduanvalue = " "//this.tableData[id].isDisabled = false//console.log(this.tableData[id].isDisabled)this.tableisDisabled = truethis.tableisDisabled2 = falseconsole.log(this.tableisDisabled,this.tableisDisabled2)}}//methods结束}}
</script>相关文章:

element ui table 每行不同状态
table 每行定义值 tableData: [ { name: ,type:,location:, ziduan:,createtype:,ziduanvalue:,checkAll:true,checkedCities: [空, null, str随机, int随机],isIndeterminate: true,table_id:single,downloaddisabled:true,deldisabled:true} ], table c…...

力扣--LRC 142.训练计划IV
题目 给定两个以 有序链表 形式记录的训练计划 l1、l2,分别记录了两套核心肌群训练项目编号,请合并这两个训练计划,按训练项目编号 升序 记录于链表并返回。 注意:新链表是通过拼接给定的两个链表的所有节点组成的。 示例 1&am…...

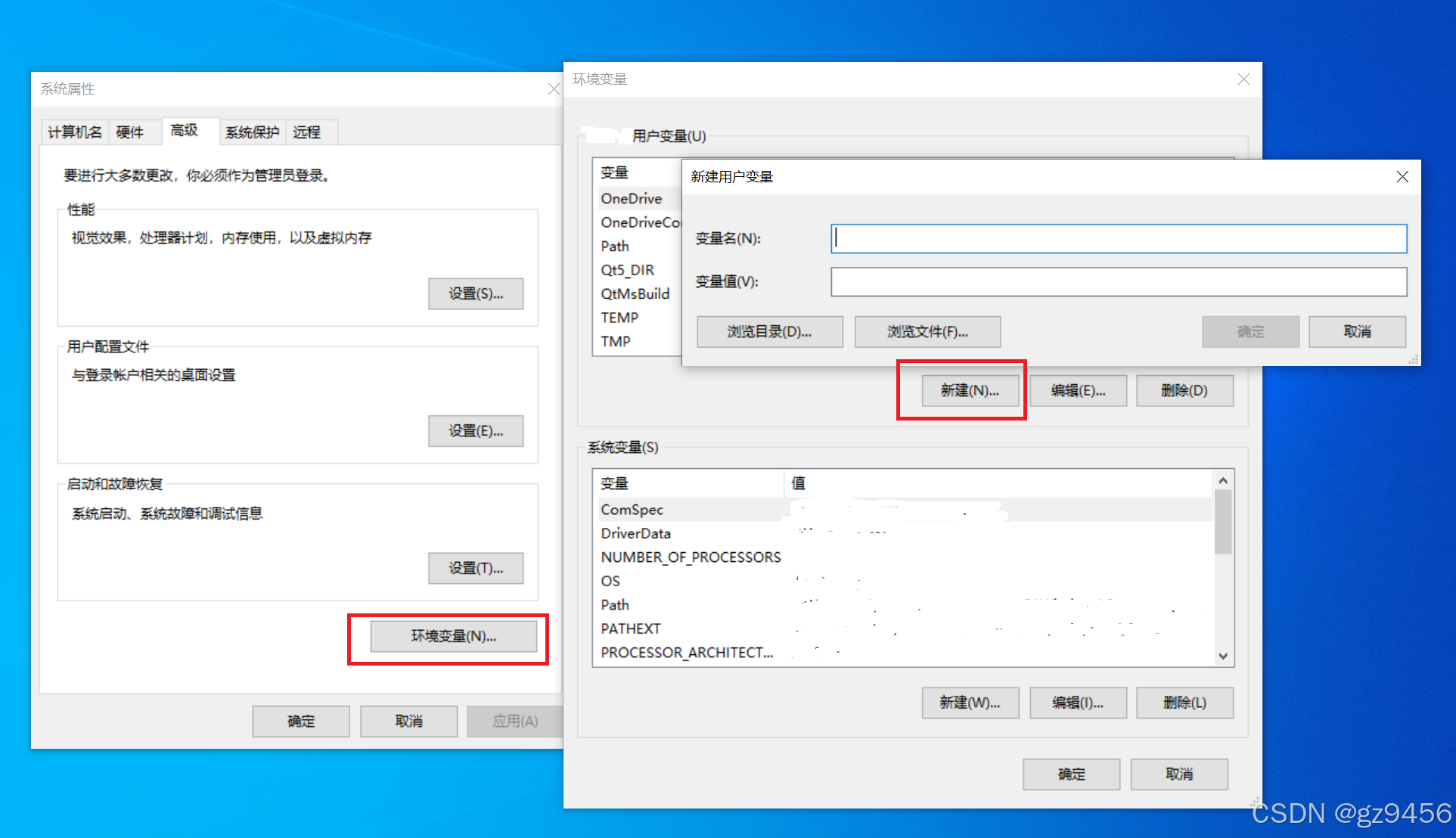
windows下,用CMake编译qt项目,出现错误By not providing “FindQt5.cmake“...
开发环境:windows10 qt5.14, 编译器msvc2017x64,CMake3.30; 现象: CMakeList文件里,如有find_package(Qt5 COMPONENTS Widgets REQUIRED) target_link_libraries(dis_lib PRIVATE Qt5::Widgets) 用CMak…...

【element-tiptap】Tiptap编辑器核心概念----结构篇
core-concepts 前言:这篇文章来介绍一下 Tiptap 编辑器的一些核心概念 (一)结构 1、 Schemas 定义文档组成方式。一个文档就是标题、段落以及其他的节点组成的一棵树。 每一个 ProseMirror 的文档都有一个与之相关联的 schema,…...

半导体工艺与制造篇3 离子注入
离子注入工艺 一般掺杂的杂质类别,包括:提供载流子的施主杂质和受主杂质;产生复合中心的重金属杂质 离子注入往往需要生成井well,其中井的定义:晶圆与杂质之间形成的扩散层或杂质与杂质之间形成的扩散层 离子注入的目的:用掺杂改…...

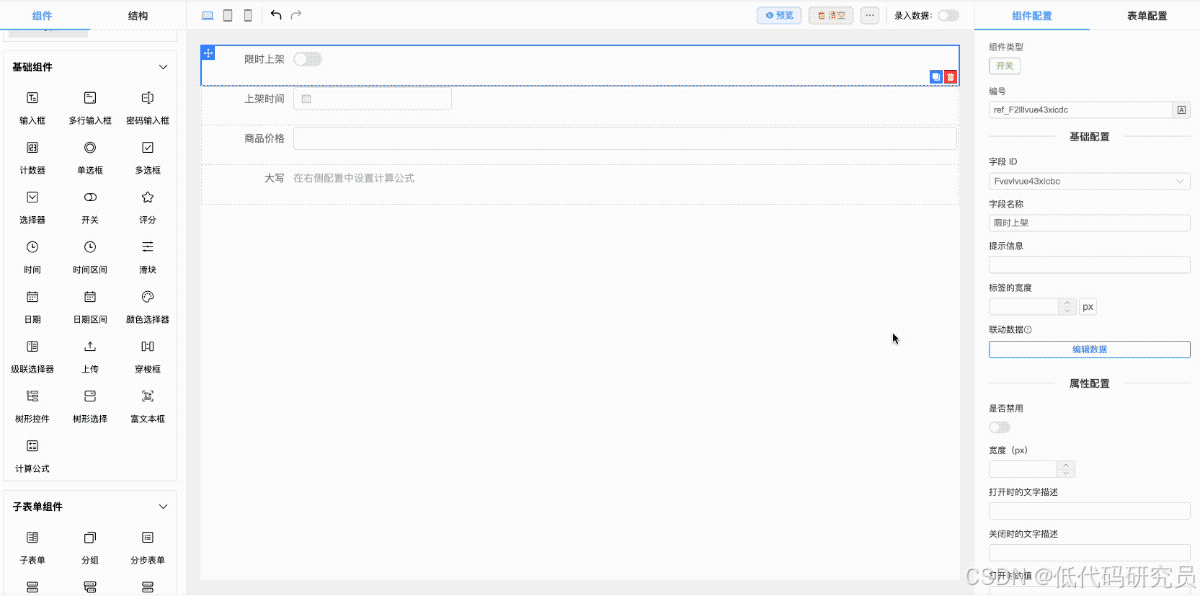
利用开源的低代码表单设计器FcDesigner高效管理和渲染复杂表单结构
FcDesigner 是一个强大的开源低代码表单设计器组件,支持快速拖拽生成表单。提供丰富的自定义及扩展功能,FcDesigner支持多语言环境,并允许开发者进行二次开发。通过将表单设计输出为JSON格式,再通过渲染器进行加载,实现…...

淘宝 NPM 镜像源
npm i vant/weapp -S --production npm config set registry https://registry.npmmirror.com 要在淘宝 NPM 镜像站下载项目或依赖,你可以按照以下步骤操作: 1. 设置淘宝 NPM 镜像源 首先,你需要设置淘宝 NPM 镜像源以加速下载。可以通过…...

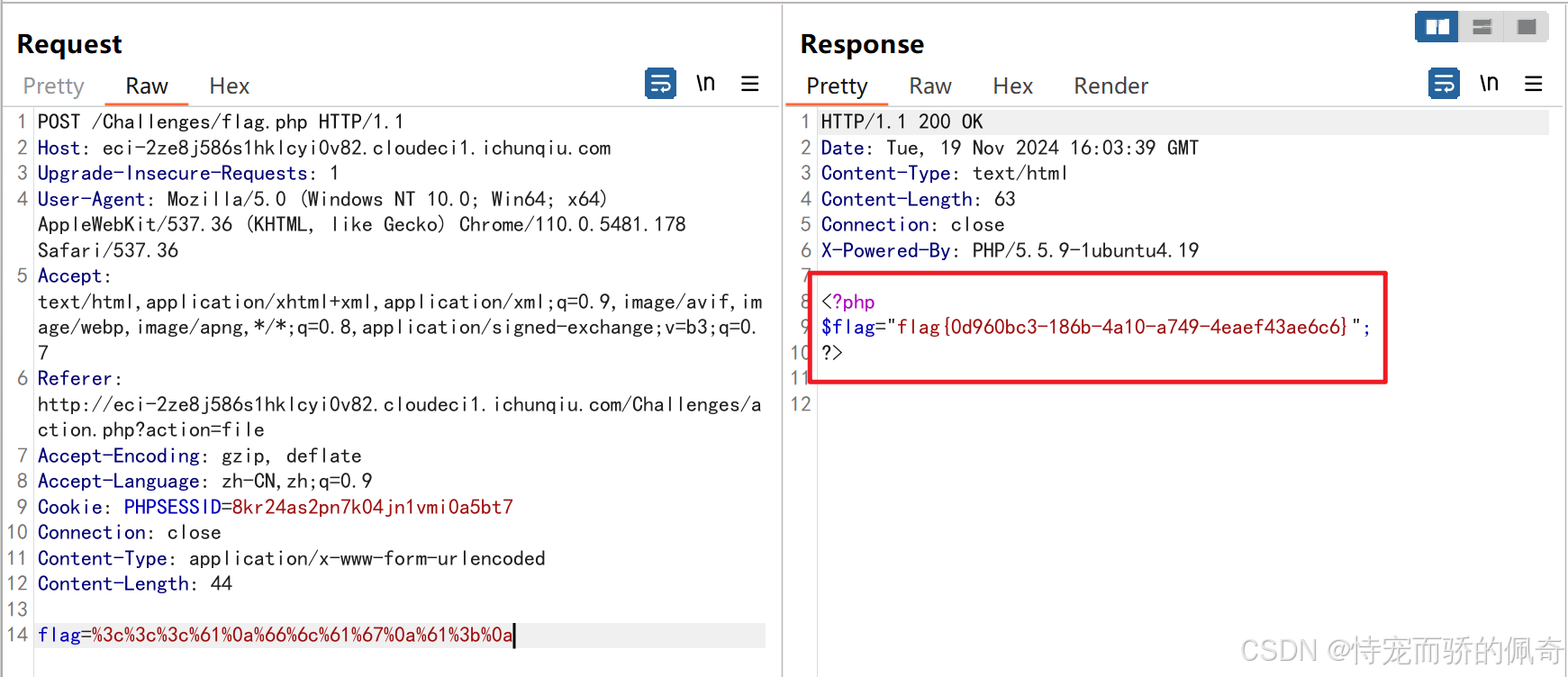
i春秋-GetFlag(md5加密,字符串比较绕过)
练习平台地址 竞赛中心 题目描述 题目内容 你好,单身狗,这是一个迷你文件管理器,你可以登录和下载文件,甚至得到旗帜 点击登录 发现capture需要满足条件substr(md5(captcha), 0, 6)xxxxxx 编写python脚本破解验证码 import has…...

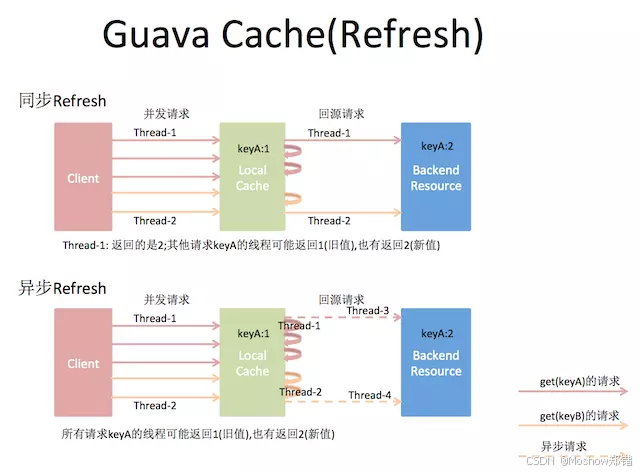
SpringBoot中设置超时30分钟自动删除元素的List和Map
简介 在 Spring Boot 中,你可以使用多种方法来实现自动删除超时元素的 List 或 Map。以下是两种常见的方式: 如果你需要简单的功能并且不介意引入外部依赖,可以选择 Guava Cache。如果你想要更灵活的控制,使用 Spring 的调度功能…...

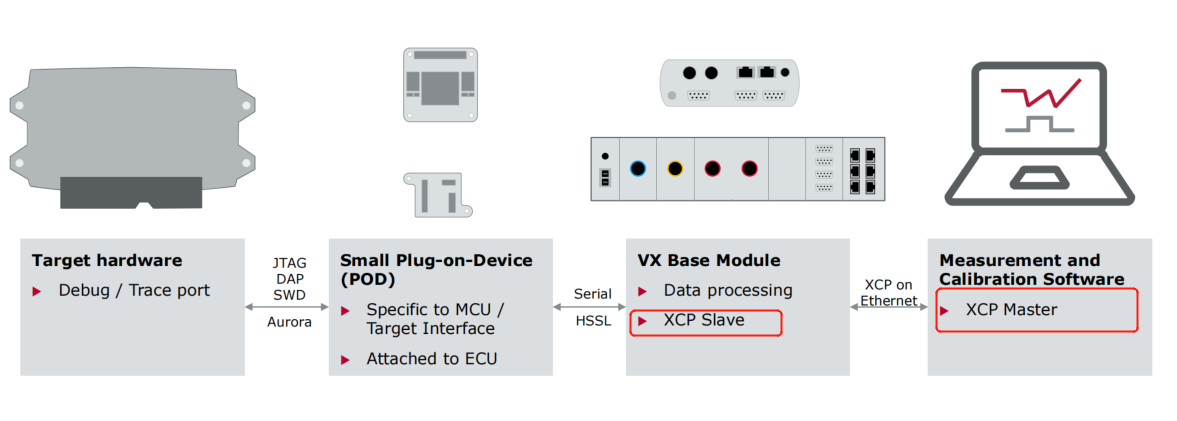
入门车载以太网(6) -- XCP on Ethernet
目录 1.寻址方式 2.数据帧格式 3.特殊指令 4.使用实例 了解了SOME/IP之后,继续来看看车载以太网在汽车标定领域的应用。 在汽车标定领域XCP是非常重要的协议,咱们先来回顾下基础概念。 XCP全称Universal Measurement and Calibration Protocol&a…...

DAY4 网络编程(广播和多线程并发)
作业1: 1、将广播发送和接收端实现一遍,完成一个发送端发送信息,对应多个接收端接收信息实验。 send.c代码: #include <myhead.h> #define IP "192.168.61.255"//广播IP #define PORT 7777 int main(int argc, …...
)
C++个人复习(4)
C中为什么要引入make_shared,它有什么优点 1. 减少内存分配次数 使用 make_shared 时,内存分配只发生一次,它同时分配了对象和控制块(用于管理引用计数等信息)。而如果直接使用 new 创建对象并传递给 shared_ptr,则会…...

Dockerhub镜像加速
一、背景 dockerhub由于被封锁和站点处于国外的原因,docker pull拉取镜像非常慢,有时候直接都无法拉取。严重妨碍了我们的学习进度以及日常使用。 总结了一些proxy代理的镜像站点,配置之后速度会有明显提升,大家可以参考使用。 二…...

11.20讲座笔记
信息门户 -------- 人才培养方案(重要) 结构化矛盾------需求方(企业) ------供给方(高校) 电子方向职业 -------- 基建、基础算力 -------中国 1st (已经相对完善饱和) 网…...

网络协议之UDP
一、UDP协议定义 UDP(User Datagram Protocol,用户数据报协议)是一种面向无连接的、不可靠的、基于数据报的传输层通信协议。UDP在传输数据时不需要建立连接,直接将数据包发送出去。这种特性使得UDP在实时性要求较高的应用场景中…...

Elasticsearch面试内容整理-常见问题和解决方案
在使用 Elasticsearch 的过程中,可能会遇到各种常见问题,如集群状态异常、分片未分配、查询性能低下等。这些问题往往影响系统的可用性和性能,因此理解这些问题的成因和解决方案非常重要。以下是 Elasticsearch 常见问题及其解决方案的整理。 集群状态问题 Elasticsearch 集…...

React 表单Form 中的 useForm
1、介绍 useForm 是 React Hook Form 中的核心 Hook,用于管理表单的状态和行为。它提供了处理表单验证、数据收集、状态管理等功能的简便方法。useForm 本质上是用于创建和配置表单,并允许你在组件中与表单字段交互。 2、基本用法 useForm 是一个函数…...

用指针函数寻找数组中的最大值与次大值
#include <stdio.h>// 函数用于找出数组中的最大值和次大值 void LargestTow(int a[], int n, int *pfirst, int *psecond) {*pfirst a[0];*psecond a[1];if (*psecond > *pfirst) {// 如果初始的次大值大于最大值,交换它们int temp *pfirst;*pfirst *…...

人工智能在金融领域的创新与应用
引言:AI如何重塑金融行业? 金融行业是人工智能(AI)技术的最佳应用场景之一。通过数据分析、模式识别和自动化处理,AI正为金融行业提供高效、安全和智能化的解决方案。从反欺诈到投资决策,AI正逐步改变金融服…...
一文解决比较运算符用户交互)
shell脚本(4)一文解决比较运算符用户交互
免责声明 学习视频来自B 站up主泷羽sec,如涉及侵权马上删除文章。 笔记的只是方便各位师傅学习知识,以下代码、网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。 比较运算符 在Shell脚本中…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
