vue2中使用three.js步骤
1.使用npm 下载依赖这里以0.158.0版本为例
npm install three@0.158.0 --save2.
<template><div id="container"></div> </template><script> import * as THREE from 'three'; import { OBJLoader } from 'three/examples/jsm/loaders/OBJLoader.js'; import { MTLLoader } from 'three/examples/jsm/loaders/MTLLoader.js'; import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'; import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'; import { FBXLoader } from 'three/examples/jsm/loaders/FBXLoader.js'; import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader.js';export default {name: 'ThreeJsModelLoader',mounted() {const container = document.getElementById('container');const scene = new THREE.Scene();const camera = new THREE.PerspectiveCamera(45, container.offsetWidth / container.offsetHeight, 0.1, 1000);camera.position.set(7, 7, 7)const renderer = new THREE.WebGLRenderer({alpha: true,//渲染器透明antialias: true,//抗锯齿precision: 'highp',//着色器开启高精度});//开启HiDPI设置renderer.setPixelRatio(window.devicePixelRatio);renderer.setSize(container.offsetWidth, container.offsetHeight);container.appendChild(renderer.domElement);renderer.setClearColor(0xffffff);// // 光源强度const ambientLight = new THREE.AmbientLight(0xffffff,2);// pointLight.position.set(0, 0, 0);scene.add(ambientLight);// 平行光源const directionalLight = new THREE.DirectionalLight(0xffffff,2);scene.add(directionalLight);// 创建控件const controls = new OrbitControls(camera, renderer.domElement);const objLoader = new OBJLoader();const mtlLoader = new MTLLoader();const loader = new GLTFLoader();const fbxloader = new FBXLoader();const dracoLoader = new DRACOLoader();//压缩模型// 加载材质和OBJ模型// mtlLoader.load('/static/model/objvs.mtl', (materials) => {// materials.preload();// objLoader.setMaterials(materials).load('/static/model/dvg.obj', (object) => {// scene.add(object);// animate();// });// });// 加载材质和glb模型// loader.load('/static/model/glbmodel.glb', function (gltf) {// // 获取模型的尺寸// const box = new THREE.Box3().setFromObject(gltf.scene);// const size = box.getSize(new THREE.Vector3()).length();// // 设置模型到单位球体大小// const scaleFactor = 20 / size;// gltf.scene.scale.set(scaleFactor, scaleFactor, scaleFactor);// scene.add(gltf.scene);// animate();// }, undefined, function (err) {// console.error('失败了啊', err);// });// 配置Draco解码路径dracoLoader.setDecoderPath('three/examples/jsm/libs/draco/');dracoLoader.setDecoderConfig({ type: 'js' });loader.setDRACOLoader(dracoLoader);//加载fbx模型fbxloader.load('/static/model/family.fbx', (object) => {// 获取模型的尺寸const box = new THREE.Box3().setFromObject(object);const size = box.getSize(new THREE.Vector3()).length();// 设置模型到单位球体大小const scaleFactor = 10 / size;object.scale.set(scaleFactor, scaleFactor, scaleFactor);scene.add(object); // 将模型添加到场景中animate();});function animate() {requestAnimationFrame(animate);renderer.render(scene, camera);controls.update(); // 更新控件状态}} } </script><style> #container {width: 100vw;height: 100vh; } </style>
相关文章:

vue2中使用three.js步骤
1.使用npm 下载依赖这里以0.158.0版本为例 npm install three0.158.0 --save 2. <template><div id"container"></div> </template><script> import * as THREE from three; import { OBJLoader } from three/examples/jsm/loaders/O…...

部落商城App开发笔记 2024.11.21 实现进入app就是短视频
初步效果: 基于图鸟UI二次开发, 这里静态资源没有加载, 我在本机上安装了一个nginx, 需要启动一下. PS C:\dev\nginx-1.26.2> start .\nginx.exe重新刷新就有数据了. 先看看目前的页面吧. 首页. 分类: 发现. 消息. 购物车. 我的. 这个项目是有短视频的功能…...

解决.DS_Store 在项目一致无法排除,.gitignore里也不生效
.DS_Store 是 macOS 操作系统创建的隐藏文件,通常用于存储目录的属性,比如视图设置、图标位置等。它通常不应包含在代码仓库中,因此需要排除它。你提到即使将其添加到 .gitignore 文件中,仍然无法排除它,可能是由于以下…...

MySQL-关键字执行顺序
💖简介 在MySQL中,SQL查询语句的执行遵循一定的逻辑顺序,即使这些关键字在SQL语句中的物理排列可能有所不同。 🌟语句顺序 (8) SELECT (9) DISTINCT<select_list> (1) FROM <left_table> (3) <join_type> JO…...

极客时间《Redis核心技术与实战》开篇词 知识点总结
Redis 主要的数据持久化方式 RDB(Redis Database Backup file) RDB 是 Redis 提供的一种数据快照持久化方式,它会在指定的时间间隔内生成数据集的时间点快照,并将这些快照保存到磁盘上的一个 RDB 文件中。RDB 文件是一个压缩的二…...

TCP并发服务器
端口号快速复用函数 通过getsockopt和setsockopt函数,管理套接字的端口号复用设置。具体操作如下: getsockopt函数 int getsockopt(int sockfd, int level, int optname, void *optval, socklen_t *optlen);功能:获取套接字的某些选项的属性。…...

Debug-031-近期功能实现小结
由于时间原因,没办法对每个小的功能点进行比较细致的总结,这里统一去记录一下最近的实现了的功能,算是存档备份,为今后开发带来便利和参考。 一、ACEeditor ACEeditor使用手册(一)_ace editor-CSDN博客 AC…...

Consumer Group
不,kafka-consumer-groups.sh 脚本本身并不用于创建 Consumer Group。它主要用于管理和查看 Consumer Group 的状态和详情,比如列出所有的 Consumer Group、查看特定 Consumer Group 的详情、删除 Consumer Group 等。 Consumer Group 是由 Kafka 消费者…...

.NET架构师学习大纲
目录 微服务 Consul Ocelot Polly Skywalking Exceptionless Apollo Jenkins Docker Kubernetes DDD领域驱动设计 DevOps CDN Nginx 应用服务器集群 数据库高可用 异步化架构 Azure前沿技术 工具排查 O/RM-EFCore IOC&AOP Core WebApi WebServer 数…...

【代码随想录】贪心
455. 分发饼干 题目 随想录 本质: 对于每个孩子,使用可以满足该孩子的最小的饼干。所以对孩子胃口和饼干进行sort排序,依次将大的饼干满足给孩子。 贪心策略: 想一下局部最优,想一下全局最优,如果局部最优…...

Harmony鸿蒙类似与Android中broadcast广播的api使用及释义
EventHub模块提供了事件中心,提供订阅、取消订阅、触发事件的能力。 这里需要注意,该模块接口仅可在Stage模型下使用。且Api>9 EventHub.on on(event: string, callback: Function): void; 订阅指定事件。(接收广播) 参…...
)
openGauss 6.0.0主备部署(企业版)
openGauss 6.0.0主备部署(企业版) 文章目录 openGauss 6.0.0主备部署(企业版)一、环境准备1.操作系统环境2.修改主机名3.设置字符集编码4.修改openEuler默认yum源5.安装所需工具6.同步网络时间7.关闭防火墙 二、安装openGauss数据…...

【机器学习】聚类算法原理详解
聚类算法 性能度量: 外部指标 jaccard系数(简称JC)FM指数(简称FMI)Rand指数(简称RI) 内部指标 DB指数(简称DBI)Dunn指数(简称DI) 距离计算&am…...

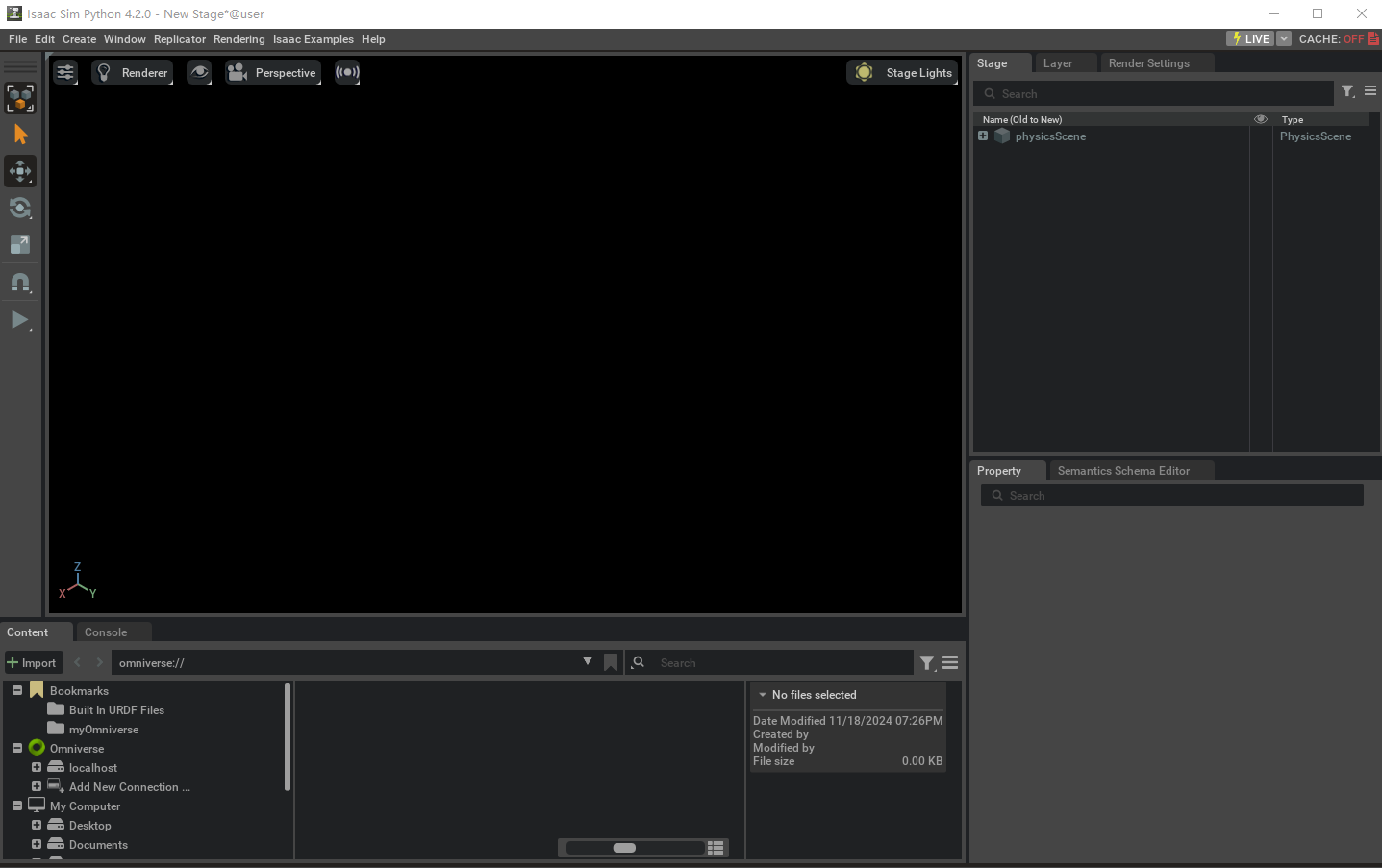
Ubuntu20.04从零安装IsaacSim/IsaacLab
Ubuntu20.04从零安装IsaacSim/IsaacLab 电脑硬件配置:安装Isaac sim方案一:pip安装方案二:预构建二进制文件安装1、安装ominiverse2、在ominiverse中安装isaac sim,下载最新的4.2版本 安装Isaac Lab1、IsaacLab环境克隆2、创建con…...

基于Java Springboot大学校园旧物捐赠网站
一、作品包含 源码数据库设计文档万字PPT全套环境和工具资源部署教程 二、项目技术 前端技术:Html、Css、Js、Vue、Element-ui 数据库:MySQL 后端技术:Java、Spring Boot、MyBatis 三、运行环境 开发工具:IDEA/eclipse 数据…...

【Java 集合】Collections 空列表细节处理
问题 如下代码,虽然定义为非空 NonNull,但依然会返回空对象,导致调用侧被检测为空引用。 实际上不是Collections的问题是三目运算符返回了null对象。 import java.util.Collections;NonNullprivate List<String> getInfo() {IccReco…...

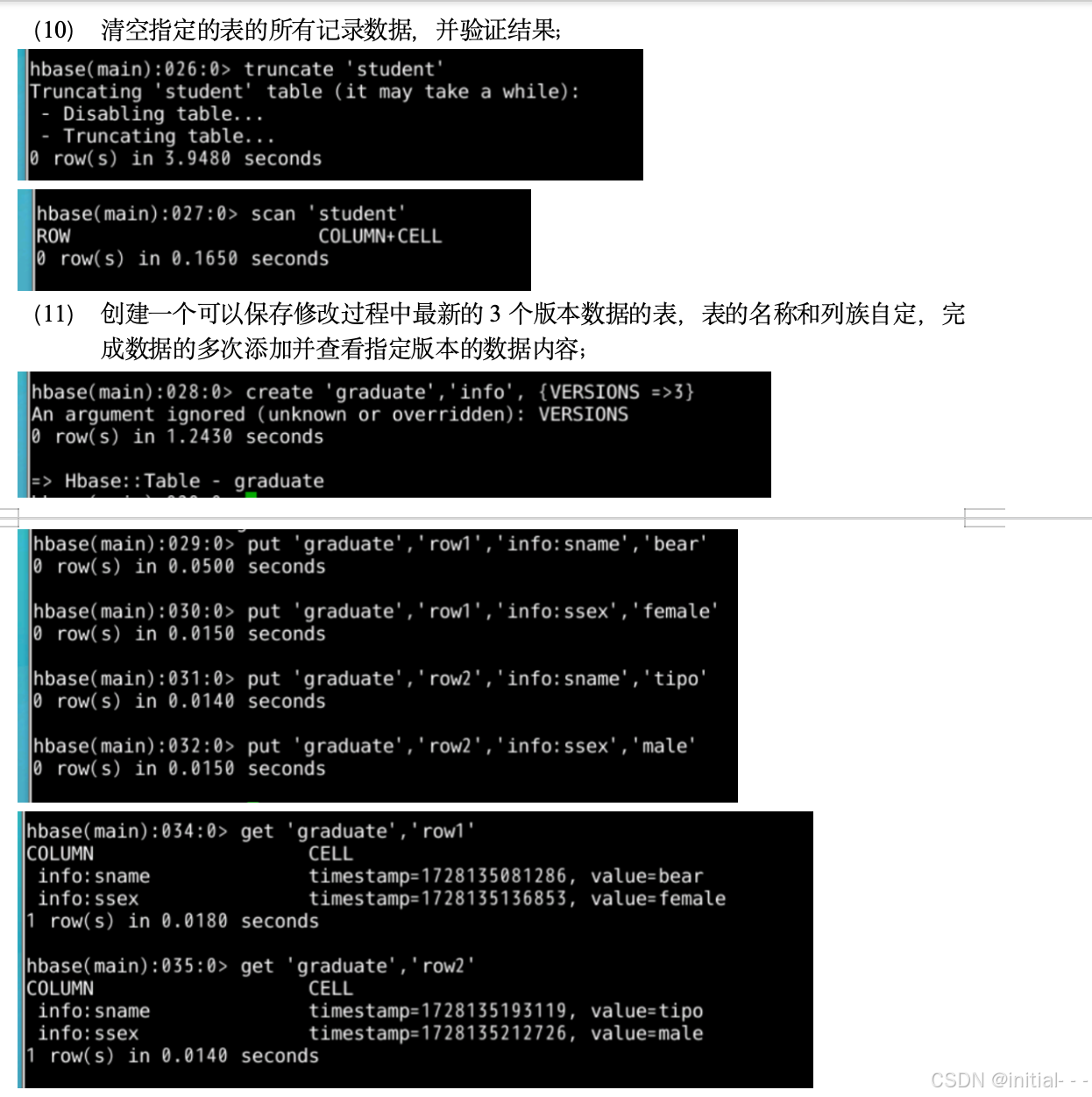
大数据实验4-HBase
一、实验目的 阐述HBase在Hadoop体系结构中的角色;能够掌握HBase的安装和配置方法熟练使用HBase操作常用的Shell命令; 二、实验要求 学习HBase的安装步骤,并掌握HBase的基本操作命令的使用; 三、实验平台 操作系统࿱…...

deepin系统下载pnpm cnpm等报错
deepin系统下载pnpm cnpm等报错 npm ERR! request to https://registry.npm.taobao.org/pnpm failed, reason: certificate has expired 报错提示证书过期,执行以下命令 npm config set registry https://registry.npmmirror.com下载pnpm npm install pnpm -g查…...

#Js篇:JSON.stringify 和 JSON.parse用法和传参
JSON.stringify 和 JSON.parse 1. JSON.stringify JSON.stringify 方法将一个 JavaScript 对象或数组转换为 JSON 字符串。 基本用法 const obj { name: "Alice", age: 25 }; const jsonString JSON.stringify(obj); console.log(jsonString); // 输出: {"…...

c#通过网上AI大模型实现对话功能
目录 基础使用给大模型额外提供函数能力用Microsoft.Extensions.AI库实现用json格式回答 基础使用 https://siliconflow.cn/网站有些免费的大模型可以使用,去注册个账户,拿到apikey 引用 nuget Microsoft.Extensions.AI.OpenAI using Microsoft.Extensi…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
