Debug-031-近期功能实现小结
由于时间原因,没办法对每个小的功能点进行比较细致的总结,这里统一去记录一下最近的实现了的功能,算是存档备份,为今后开发带来便利和参考。
一、ACEeditor
ACEeditor使用手册(一)_ace editor-CSDN博客
ACEeditor使用手册(二)_ace editor-CSDN博客
业务:主要是实现不同语言的编辑功能。我们业务和阿里云中的物联网平台相近,因此参考他们,使用了相同的ACEeditor。由于我们是使用vue3开发的前端代码,我参考使用了vue3-ace-editor,个人感觉就是在ACEeditor基础上又封装了一层,在项目中使用的是vue3-ace-editor,但是'ace-builds'还是必须要引入的。如果再来一次,我想我应该会直接使用ACEeditor,不引入vue3-ace-editor会更好一些吧。
这里在当时写代码的时候还是碰见不少问题的,Python校验的问题,编辑器实例上的方法,捕获错误等等。
之后项目中有需要代码编辑的地方,还是优先使用ACEeditor。
这里分享一些链接作为参考:
使用 Vue3-Ace-Editor 在 Vue3 项目中集成代码编辑器-CSDN博客
Ace editor中文文档 - 余以为 - 博客园
二、Emmet语法总结
这个还是挺有意思的,前端的html和css是有简写方式的,我在vscode中实际测试了一下,如果熟练了之后确实很方便,还挺酷的。以前也这么写过,但是没有意识去特意留意这一块。理解之后,在之后的开发中可以留意着去按这种方式去写一下标签和样式。
Emmet语法总结-CSDN博客
Emmet 总结(这真是一个省事的好工具)_emmet工具-CSDN博客
前端开发必备!Emmet使用手册 - 前端开发者学堂 (fedev.cn) - 前端开发社区
Cheat Sheet
三、Modbus RTU报文解析
这个是比较接近业务层面的东西。最近实现了IoT平台的一个新的模块的功能-数据解析。简单讲是两个函数之间的转换,protocolToRawData和rawDataToProtocol,分别表示设备接收和设备上报两种情况。前者是将对象转为报文格式数据下发给设备,后者是设备上报需要将报文转换为对象格式。双方定好Modbus 协议,我们需要做的就是按照协议去下发和上报数据,按照协议去解析即可。


这里还涉及到一些别的东西:
Uint8Array、十进制与16进制转换、遍历对象、CRC-16 (Modbus)校验
四、find
.vue文件中,tsx写法
const detail = row.detail || {}这一步很关键,因为如果是直接在render中的<el-tooltip>标签中的content里写成row.detail.topic是不生效的(是语法吗?我也不知道目前)
<script lang="tsx" setup>const TABLE_COLUMNS = [{label: '操作时间',prop: 'operateTime',
}, {label: 'Trace ID',prop: 'traceId',
}, {label: 'Message ID',prop: 'messageId',// formatter: (row: any) => {// return DEVICE_TYPE.find(item => item.value === row.deviceType)?.label// },
}, {label: 'Device ID',prop: 'deviceName',
}, {label: '业务类型',prop: 'businessType',
}, {label: '操作',prop: 'operation',
}, {label: '内容',prop: 'detail',width: '300',render: (row: any) => {const detail = row.detail || {}return (<><div class="ipBrowser"><el-tooltipeffect="light"show-after={500}class="item"raw-contentcontent={`<form class='tooltip-content'><div><label for='q'>Topic:</label><span>${detail.topic}<span/></div><div><label for='w'>发生时间:</label><span>${detail.time}<span/></div><div><label for='e'>消息:</label><span>${detail.message}<span/></div></form>`}trigger="click"placement="left"><span class="ipButton" onClick={handleClickBrowser} >查看</span></el-tooltip></div></>)},
}, {label: '状态',prop: 'statusCode',aliyunLink: 'https://jybfgs.oss-cn-hangzhou.aliyuncs.com/resource/iot/Error_Code.pdf', // 跳转阿里云规则链接// formatter: (row: any) => {// return RUNTIME.find(item => item.value === row.runtimeEnv)?.label// },
}]</script>
相关文章:

Debug-031-近期功能实现小结
由于时间原因,没办法对每个小的功能点进行比较细致的总结,这里统一去记录一下最近的实现了的功能,算是存档备份,为今后开发带来便利和参考。 一、ACEeditor ACEeditor使用手册(一)_ace editor-CSDN博客 AC…...

Consumer Group
不,kafka-consumer-groups.sh 脚本本身并不用于创建 Consumer Group。它主要用于管理和查看 Consumer Group 的状态和详情,比如列出所有的 Consumer Group、查看特定 Consumer Group 的详情、删除 Consumer Group 等。 Consumer Group 是由 Kafka 消费者…...

.NET架构师学习大纲
目录 微服务 Consul Ocelot Polly Skywalking Exceptionless Apollo Jenkins Docker Kubernetes DDD领域驱动设计 DevOps CDN Nginx 应用服务器集群 数据库高可用 异步化架构 Azure前沿技术 工具排查 O/RM-EFCore IOC&AOP Core WebApi WebServer 数…...

【代码随想录】贪心
455. 分发饼干 题目 随想录 本质: 对于每个孩子,使用可以满足该孩子的最小的饼干。所以对孩子胃口和饼干进行sort排序,依次将大的饼干满足给孩子。 贪心策略: 想一下局部最优,想一下全局最优,如果局部最优…...

Harmony鸿蒙类似与Android中broadcast广播的api使用及释义
EventHub模块提供了事件中心,提供订阅、取消订阅、触发事件的能力。 这里需要注意,该模块接口仅可在Stage模型下使用。且Api>9 EventHub.on on(event: string, callback: Function): void; 订阅指定事件。(接收广播) 参…...
)
openGauss 6.0.0主备部署(企业版)
openGauss 6.0.0主备部署(企业版) 文章目录 openGauss 6.0.0主备部署(企业版)一、环境准备1.操作系统环境2.修改主机名3.设置字符集编码4.修改openEuler默认yum源5.安装所需工具6.同步网络时间7.关闭防火墙 二、安装openGauss数据…...

【机器学习】聚类算法原理详解
聚类算法 性能度量: 外部指标 jaccard系数(简称JC)FM指数(简称FMI)Rand指数(简称RI) 内部指标 DB指数(简称DBI)Dunn指数(简称DI) 距离计算&am…...

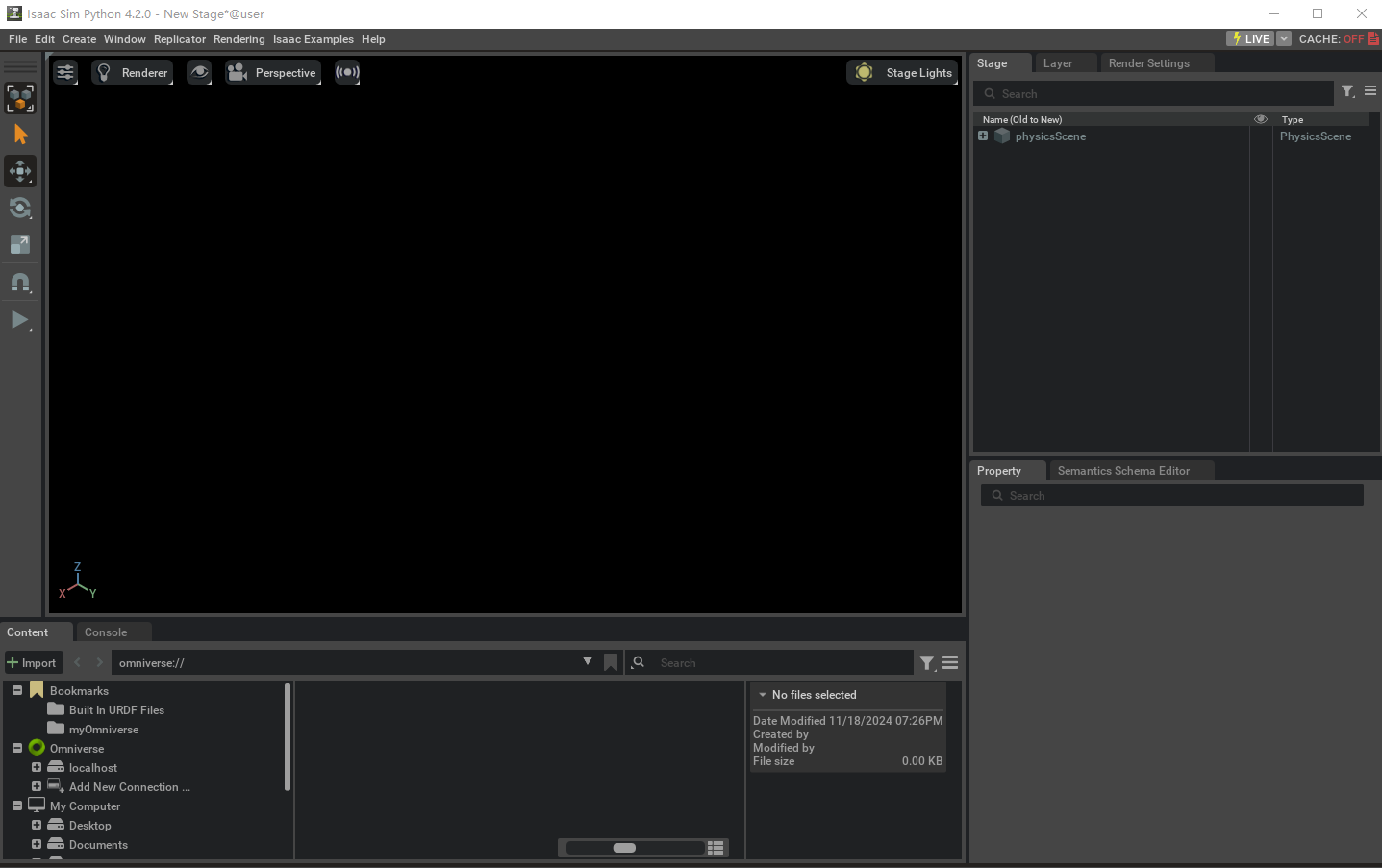
Ubuntu20.04从零安装IsaacSim/IsaacLab
Ubuntu20.04从零安装IsaacSim/IsaacLab 电脑硬件配置:安装Isaac sim方案一:pip安装方案二:预构建二进制文件安装1、安装ominiverse2、在ominiverse中安装isaac sim,下载最新的4.2版本 安装Isaac Lab1、IsaacLab环境克隆2、创建con…...

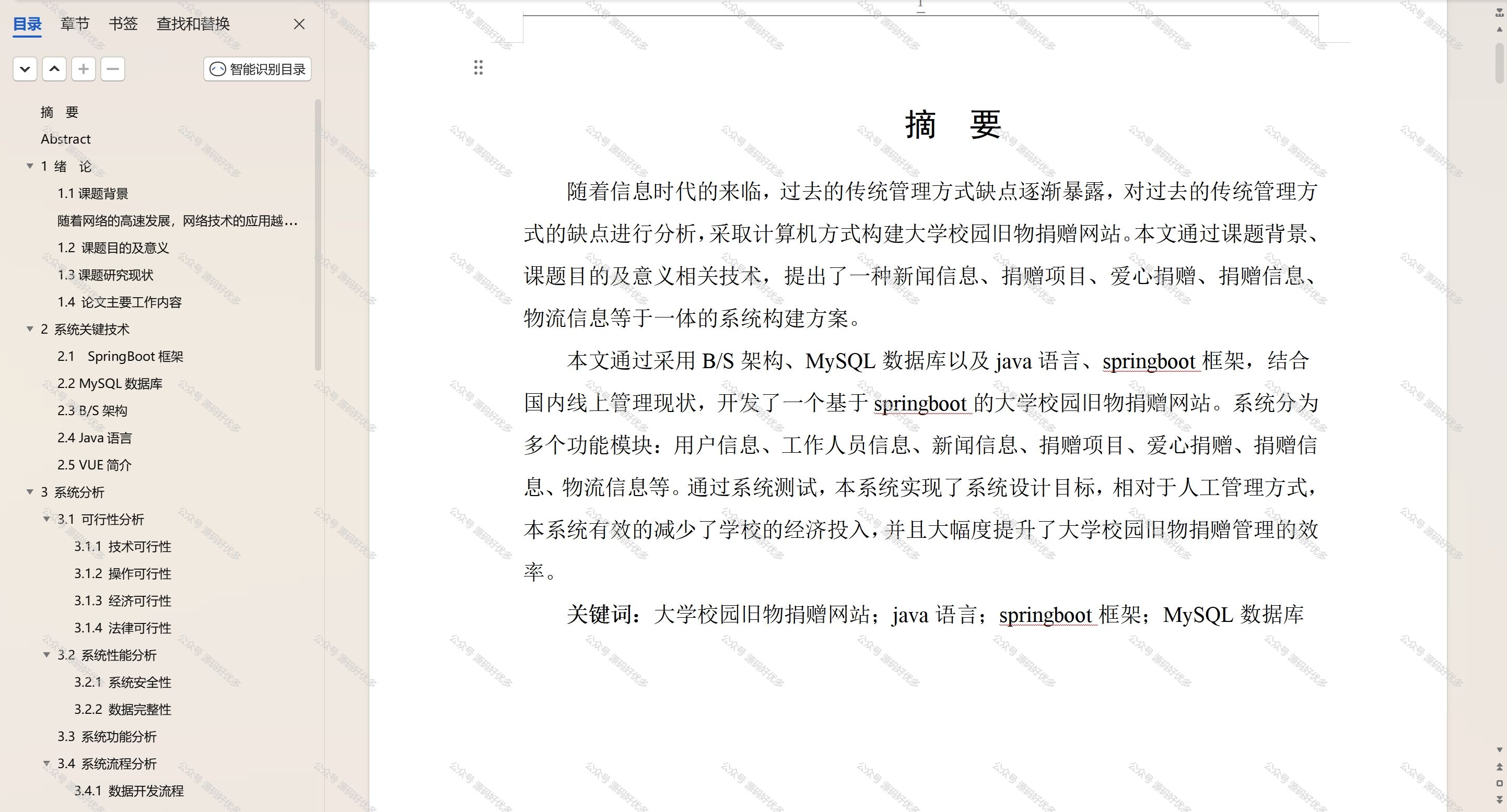
基于Java Springboot大学校园旧物捐赠网站
一、作品包含 源码数据库设计文档万字PPT全套环境和工具资源部署教程 二、项目技术 前端技术:Html、Css、Js、Vue、Element-ui 数据库:MySQL 后端技术:Java、Spring Boot、MyBatis 三、运行环境 开发工具:IDEA/eclipse 数据…...

【Java 集合】Collections 空列表细节处理
问题 如下代码,虽然定义为非空 NonNull,但依然会返回空对象,导致调用侧被检测为空引用。 实际上不是Collections的问题是三目运算符返回了null对象。 import java.util.Collections;NonNullprivate List<String> getInfo() {IccReco…...

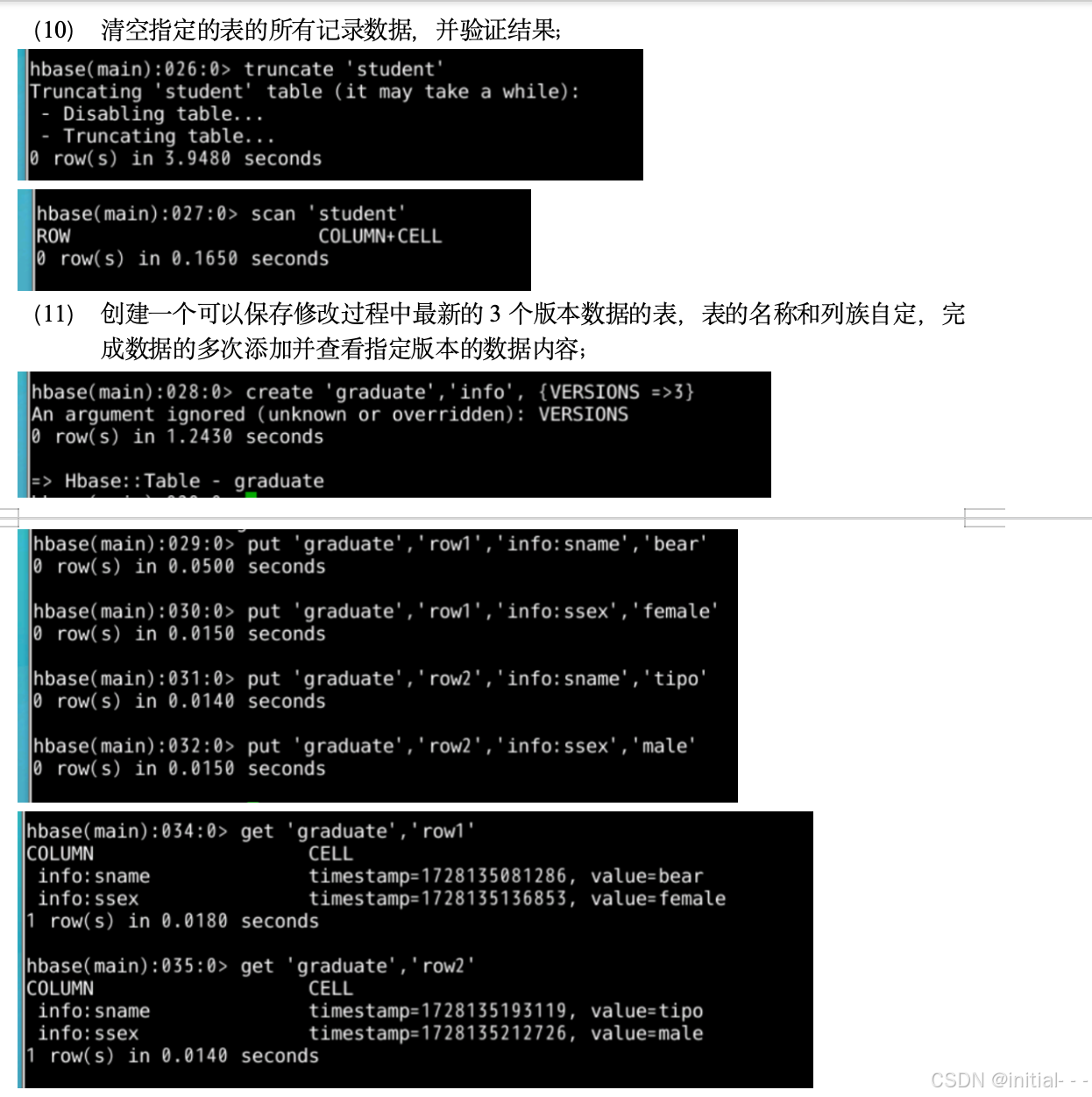
大数据实验4-HBase
一、实验目的 阐述HBase在Hadoop体系结构中的角色;能够掌握HBase的安装和配置方法熟练使用HBase操作常用的Shell命令; 二、实验要求 学习HBase的安装步骤,并掌握HBase的基本操作命令的使用; 三、实验平台 操作系统࿱…...

deepin系统下载pnpm cnpm等报错
deepin系统下载pnpm cnpm等报错 npm ERR! request to https://registry.npm.taobao.org/pnpm failed, reason: certificate has expired 报错提示证书过期,执行以下命令 npm config set registry https://registry.npmmirror.com下载pnpm npm install pnpm -g查…...

#Js篇:JSON.stringify 和 JSON.parse用法和传参
JSON.stringify 和 JSON.parse 1. JSON.stringify JSON.stringify 方法将一个 JavaScript 对象或数组转换为 JSON 字符串。 基本用法 const obj { name: "Alice", age: 25 }; const jsonString JSON.stringify(obj); console.log(jsonString); // 输出: {"…...

c#通过网上AI大模型实现对话功能
目录 基础使用给大模型额外提供函数能力用Microsoft.Extensions.AI库实现用json格式回答 基础使用 https://siliconflow.cn/网站有些免费的大模型可以使用,去注册个账户,拿到apikey 引用 nuget Microsoft.Extensions.AI.OpenAI using Microsoft.Extensi…...

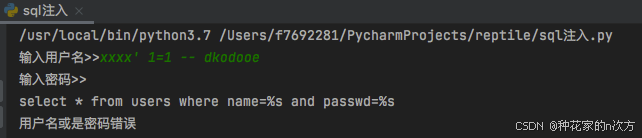
pymysql模块
1.pymysql基本使用 打开数据库连接,使用cursor()方法获取操作游标执行SQL语句 获取命令执行的查询结果 1.1 打开数据库连接 # 打开数据库连接 db pymysql.connect(host127.0.0.1,userroot,port3306,password"123",databasedb5) 1.2 使用cursor()方法获取操作游…...

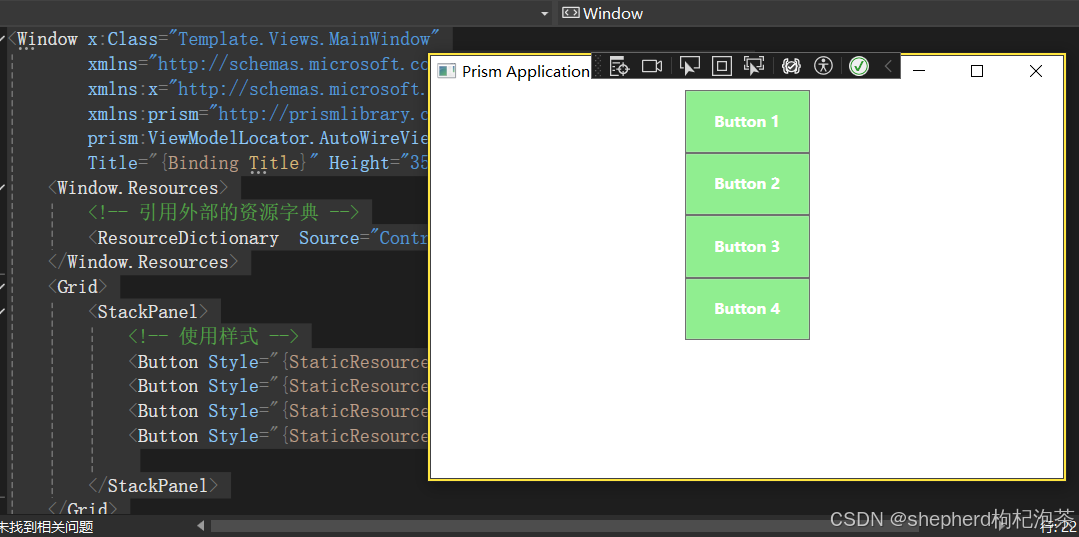
WPF-模板和样式
在 WPF(Windows Presentation Foundation)中,模板是一种强大的机制,用于定义控件的外观。它允许你将控件的逻辑(功能)和外观(UI)分离开来。例如,一个按钮控件,…...

网络编程 day1.2~day2——TCP和UDP的通信基础(TCP)
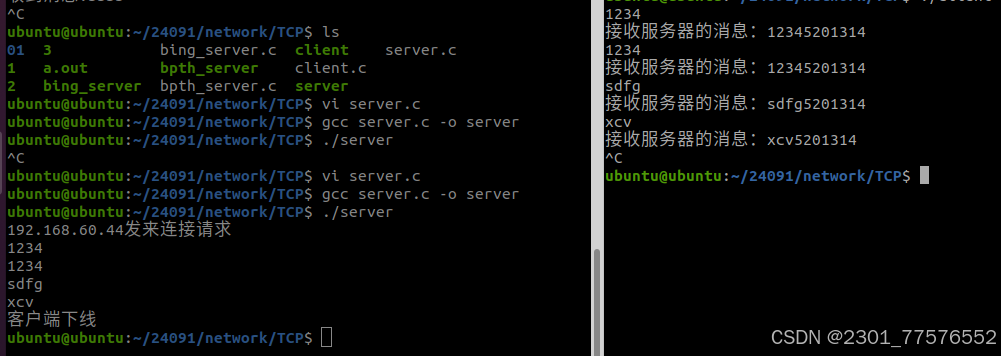
笔记脑图 作业: 1、将虚拟机调整到桥接模式联网。 2、TCP客户端服务器实现一遍。 服务器 #include <stdio.h> #include <string.h> #include <myhead.h> #define IP "192.168.60.44" #define PORT 6666 #define BACKLOG 20 int mai…...

element ui table 每行不同状态
table 每行定义值 tableData: [ { name: ,type:,location:, ziduan:,createtype:,ziduanvalue:,checkAll:true,checkedCities: [空, null, str随机, int随机],isIndeterminate: true,table_id:single,downloaddisabled:true,deldisabled:true} ], table c…...

力扣--LRC 142.训练计划IV
题目 给定两个以 有序链表 形式记录的训练计划 l1、l2,分别记录了两套核心肌群训练项目编号,请合并这两个训练计划,按训练项目编号 升序 记录于链表并返回。 注意:新链表是通过拼接给定的两个链表的所有节点组成的。 示例 1&am…...

windows下,用CMake编译qt项目,出现错误By not providing “FindQt5.cmake“...
开发环境:windows10 qt5.14, 编译器msvc2017x64,CMake3.30; 现象: CMakeList文件里,如有find_package(Qt5 COMPONENTS Widgets REQUIRED) target_link_libraries(dis_lib PRIVATE Qt5::Widgets) 用CMak…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
