summernote富文本批量上传音频,视频等附件
普通项目,HTML的summernote富文本批量上传音频,视频等附件(其他附件同理)
JS和CSS的引入
<head><th:block th:include="include :: summernote-css" />
</head>
<body><th:block th:include="include :: summernote-js" />
</body>
HTML标签
重点:class=“summernote” id=“messageContent”
<div class="col-sm-10"><input type="hidden" class="form-control" name="messageContent"><div class="summernote" id="messageContent"></div></div>
JQ
入口:[‘custom’, [‘myAudio’,‘myVideo’]] // 添加自定义组,一个是音频示例,一个是视频示例
自带的图片(onImageUpload)上传也改成批量上传了.
注意:这里的视频格式只能用H264编码的,不然HTML自带的播放器播放只有声音没画面!!!
$(function() {$('.summernote').summernote({toolbar: [['cleaner',['cleaner']],['style', ['style']],['font', ['bold', 'underline', 'clear']],['fontsize', ['fontsize']],['color', ['color']],['para', ['ul', 'ol', 'paragraph']],['table', ['table']],['insert', ['link','unlink','picture']],['custom', ['myAudio','myVideo']] // 添加自定义组],buttons: {myAudio: function () {var ui = $.summernote.ui;var button = ui.button({contents: '<i class="fa fa-file-audio-o"></i>',tooltip: '音频',click: function () {// 显示文件选择器var input = $('<input>').attr('type', 'file').attr('accept', 'audio/mp3').attr('multiple', '').on('change', function(e) {var files = e.target.files;if (files) {var formData = new FormData();// 遍历文件列表,并将它们添加到FormData对象中$.each(files, function(index, file) {formData.append("files", file);});$.ajax({url: ctx + "common/uploads", // 您的上传端点type: 'POST',data: formData,processData: false,contentType: false,success: function(result) {if (result.code == web_status.SUCCESS) {var urls = result.urls.split(','); // 根据后端定义的分隔符拆分URL字符串// 在编辑器中插入每个图片$.each(urls, function(index, url) {$('#messageContent').summernote('pasteHTML', '<audio src="' + url + '" controls="controls"></audio>');});} else {$.modal.alertError(result.msg);}},error: function(xhr, status, error) {// 处理上传错误$.modal.alertWarning("音频上传失败。");}});}});// 触发文件选择器input.click();}});return button.render();},myVideo: function () {var ui = $.summernote.ui;var button = ui.button({contents: '<i class="fa fa-file-video-o"></i>',tooltip: '视频',click: function () {// 显示文件选择器var input = $('<input>').attr('type', 'file').attr('accept', 'video/mp4').attr('multiple', '').on('change', function(e) {var files = e.target.files;if (files) {var formData = new FormData();// 遍历文件列表,并将它们添加到FormData对象中$.each(files, function(index, file) {formData.append("files", file);});$.ajax({url: ctx + "common/uploads", // 您的上传端点type: 'POST',data: formData,processData: false,contentType: false,success: function(result) {if (result.code == web_status.SUCCESS) {var urls = result.urls.split(','); // 根据后端定义的分隔符拆分URL字符串// 在编辑器中插入每个图片$.each(urls, function(index, url) {$('#messageContent').summernote('pasteHTML', '<div style="width: 320px; height: 240px;"> <video src="' + url + '" controls="controls"></video></div>');});} else {$.modal.alertError(result.msg);}},error: function(xhr, status, error) {// 处理上传错误$.modal.alertWarning("视频上传失败。");}});}});// 触发文件选择器input.click();}});return button.render();}},lang: 'zh-CN',dialogsInBody: true,callbacks: {onChange: function(contents, $edittable) {$("input[name='" + this.id + "']").val(contents);},onImageUpload: function(files) {var formData = new FormData();// 遍历文件列表,并将它们添加到FormData对象中$.each(files, function(index, file) {formData.append("files", file);});var obj = this;$.ajax({type: "post",url: ctx + "common/uploads",data: formData,cache: false,contentType: false,processData: false,dataType: 'json',success: function(result) {if (result.code == web_status.SUCCESS) {var urls = result.urls.split(','); // 根据后端定义的分隔符拆分URL字符串// 在编辑器中插入每个图片$.each(urls, function(index, url) {$('#' + obj.id).summernote('insertImage', url);});} else {$.modal.alertError(result.msg);}},error: function(error) {$.modal.alertWarning("图片上传失败。");}});}}});
});
后端Java代码
就是若依的通用上传请求(多个)代码
/*** 通用上传请求(多个)*/@PostMapping("/uploads")@ResponseBodypublic AjaxResult uploadFiles(List<MultipartFile> files) throws Exception{try{// 上传文件路径String filePath = RuoYiConfig.getUploadPath();List<String> urls = new ArrayList<String>();List<String> fileNames = new ArrayList<String>();List<String> newFileNames = new ArrayList<String>();List<String> originalFilenames = new ArrayList<String>();for (MultipartFile file : files){// 上传并返回新文件名称String fileName = FileUploadUtils.upload(filePath, file);String url = serverConfig.getUrl() + fileName;urls.add(url);fileNames.add(fileName);newFileNames.add(FileUtils.getName(fileName));originalFilenames.add(file.getOriginalFilename());}AjaxResult ajax = AjaxResult.success();ajax.put("urls", StringUtils.join(urls, FILE_DELIMETER));ajax.put("fileNames", StringUtils.join(fileNames, FILE_DELIMETER));ajax.put("newFileNames", StringUtils.join(newFileNames, FILE_DELIMETER));ajax.put("originalFilenames", StringUtils.join(originalFilenames, FILE_DELIMETER));return ajax;}catch (Exception e){return AjaxResult.error(e.getMessage());}}
相关文章:

summernote富文本批量上传音频,视频等附件
普通项目,HTML的summernote富文本批量上传音频,视频等附件(其他附件同理) JS和CSS的引入 <head><th:block th:include"include :: summernote-css" /> </head> <body><th:block th:include"include :: summernote-js" /> …...

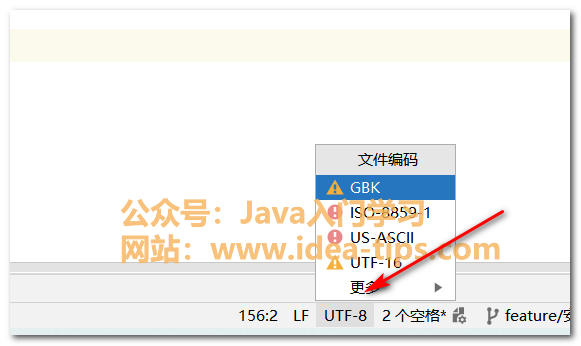
IDEA如何设置编码格式,字符编码,全局编码和项目编码格式
前言 大家好,我是小徐啊。我们在开发Java项目(Springboot)的时候,一般都是会设置好对应的编码格式的。如果设置的不恰当,容易造成乱码的问题,这是要避免的。今天,小徐就来介绍下我们如何在IDEA…...

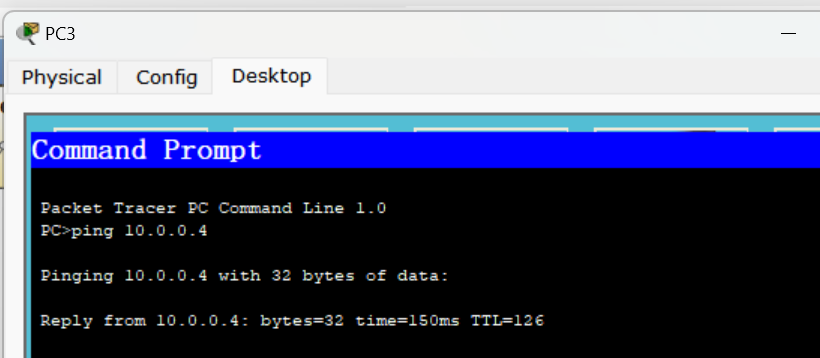
【计算机网络实验】之静态路由配置
【计算机网络实验】之静态路由配置 实验题目实验目的实验任务实验设备实验环境实验步骤路由器配置设置静态路由测试路由器之间的连通性配置主机PC的IP测试 实验题目 静态路由协议的配置 实验目的 熟悉路由器工作原理和机制;巩固静态路由理论;设计简单…...

十五届蓝桥杯赛题-c/c++ 大学b组
握手问题 很简单,相互牵手即可,但是要注意,第一个人只能与其他49个人牵手,所以开头是加上49 #include <iostream> using namespace std; int main() {int cnt0;for(int i49;i>7;i--){cnti;//cout<<i<<&quo…...

基础自动化系统的任务
基础自动化系统的任务主要包括实现自动控制、提高生产效率、减少人工干预等。以下是其具体任务的相关介绍: 实现自动控制 控制机器设备:基础自动化系统通过预设的程序和逻辑规则,对机器或设备进行自动控制和运行。执行特定任务:这…...

DBeaver添加地图查看器的自定义底图
DBeaver提供了空间数据在地图上查看的功能,地图查看器技术上基于Leaflet实现。 当我们在表格中选择图形列时,空间数据会叠加在右侧的地图查看器上。 其本质是在缓存中会生成一个静态页面,点击查看器左下角的“在浏览器中打开”,可…...

STM32F103C8T6实时时钟RTC
目录 前言 一、RTC基本硬件结构 二、Unix时间戳 2.1 unix时间戳定义 2.2 时间戳与日历日期时间的转换 2.3 指针函数使用注意事项 三、RTC和BKP硬件结构 四、驱动代码解析 前言 STM32F103C8T6外部低速时钟LSE(一般为32.768KHz)用的引脚是PC14和PC…...

Python Selenium:Web自动化测试与爬虫开发
Python Selenium:Web自动化测试与爬虫开发 Python Selenium:Web自动化测试与爬虫开发安装Selenium设置WebDriver基础示例页面元素交互处理JavaScript和Cookies浏览器控制屏幕截图Headless Mode结束会话错误处理与调试 ***本文由AI辅助生成*** Python Se…...

Java-07 深入浅出 MyBatis - 一对多模型 SqlMapConfig 与 Mapper 详细讲解测试
点一下关注吧!!!非常感谢!!持续更新!!! 大数据篇正在更新!https://blog.csdn.net/w776341482/category_12713819.html 目前已经更新到了: MyBatisÿ…...

用CAXA CAD电子图板导入图框、标题栏并导出pdf的方法
1.导入图框: 点击调入图框->出现读入图框文件 一个一个点击,选择合适的图框 然后点击导入 2.导入标题栏: 调入标题栏->出现读入标题栏文件 一个一个点击,选择合适的标题栏,然后点击导入 3.导出pdf&#x…...

深入了解 Linux htop 命令:功能、用法与示例
文章目录 深入了解 Linux htop 命令:功能、用法与示例什么是 htop?htop 的安装htop的基本功能A区:系统资源使用情况B区:系统概览信息C区:进程列表D区:功能键快捷方式 与 top 的对比常见用法与示例实际场景应…...

JDK1.8新增特性
新特性: Lambda表达式: (语法三要素:参数、箭头、代码) JDK1.8引入的一种新语法Lambda表达式,它简化了匿名内部类的使用和提高代码的可读性。 /**正常写法创建Runable**/ Runnable runnable new Runnable() {Overridepublic voi…...

环境背景文本到语音转换
目录 概述演示效果核心逻辑使用方式 概述 本文所涉及的所有资源的获取方式:https://www.aspiringcode.com/content?id100000000027&uid2f1061526e3a4548ab2e111ad079ea8c 论文标题: 本文提出了 VoiceLDM,这是一种旨在生成准确遵循两种…...

后端数据增删改查基于Springboot+mybatis mysql 时间根据当时时间自动填充,数据库连接查询不一致,mysql数据库连接不好用
目录 后端数据增删改查Springboot 实体(entity)类引进添加UserMapper接口 创建对用的UserController注意数据库查询不一致新增数据更新删除postman测试 后端数据增删改查 基于之前构建系统,实现用户数据的CRUD。 打开navicat16,…...

《Python编程实训快速上手》第九天--调试技巧
一、抛异常 异常类型分为两类,第一类是Python自带的异常类型(见《Python编程快速上手》第一天---前三章打基础),第二类是自定义异常。 面对自定义异常类型,使用raise抛异常,类型值默认为Exception&#x…...

html5复习一
目标 1、html5介绍及开发工具 2、html5标签 3、文本样式 4、图片标签和超链接标签 知识点: 万维网的构成: 1、url:统一资源定位器 2、http/https:超文本传输协议 3、html:超文本标记语言 html的后缀名: .html 和 .htm html基本…...

SSL/TLS,SSL,TLS分别是什么
SSL/TLS,SSL,TLS分别是什么 SSL(Secure Sockets Layer,安全套接层) 定义与发展历程: SSL 是一种早期的网络安全协议,旨在为网络通信提供保密性、数据完整性和身份验证等安全保障。它最初由网景…...

css iframe标签使用
<iframe> 标签用于在网页中嵌入另一个 HTML 页面。它非常灵活,可用于嵌入内容,比如其他网站、视频、地图等。以下是有关 <iframe> 的详细介绍及使用方法: 基本语法 <iframe src"URL" width"宽度" height…...

API的妙用
我们都知道,通过使用API可以快速开发部署应用,不需要从头开始收集处理数据。能够很好地提高效率。 一、加速应用程序开发和部署 通过调用API接口,可以快速获取数据、实现功能或整合其他服务,无需从零开始编写大量的代码…...

HTML5超酷响应式视频背景动画特效(六种风格,附源码)
文章目录 1.设计来源1.1 大气蓬勃动态背景界面效果1.2 星空闪闪动态背景界面效果1.3 眼神深眸动态背景界面效果1.4 星空银河动态背景界面效果1.5 花开花落动态背景界面效果1.6 海底世界动态背景界面效果 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
