html5复习一
目标
1、html5介绍及开发工具
2、html5标签
3、文本样式
4、图片标签和超链接标签
知识点:
万维网的构成:
1、url:统一资源定位器
2、http/https:超文本传输协议
3、html:超文本标记语言
html的后缀名:
.html 和 .htm
html基本标准结构:
<html> --html文档标签
<head> --html文档头部标签
<meta charset="utf-8" /> --声明文档字符编码语言 utf-8/gbk/gb2312
<title>第一个练习</title> --html文档标题
</head>
<body> --html文档主体
我要显示正文内容
</body>
</html>
html的注释
<!-- 注释的内容 --> ctrl+/ 注释内容不会被浏览器解析,用作标记
标题标签
<h1 align="对齐方式">~<h6> 数字越大字体越小 独占一行
align="" 对齐方式的属性 left 左/center 中/right 右
段落标签
<p align="" title="" style="">文本</p>
align:对齐方式
style:内嵌样式 <p style="text-indent: 2em;"></p> 首行缩进2个字符
title:提示信息
字体标签
<font face="" color="" size="">文本</font>
face:字体 微软雅黑
color:颜色 16进制#ff0000 / 英文单词 red
size:字体大小 数值越大字体越大 1-7
换行标签
<br/> 单标签
水平线标签(单标签)
<hr width="100px" size="5px" noshade="noshade" color="green"/>
width:宽度 像素作为单位/百分比
size:水平线的粗细 像素作单位
noshade:去除阴影 当没有颜色值设置时,设置才有效
color:水平线颜色
<hr/>默认值:为宽度为100%,颜色为灰色镂空有阴影的直线
特殊符号:
< <
> >
空格
© 版权符号©
图片标签
<img src="img/libai.jpg" width="200px" height="300px"
border="3" title="这是一个帅气的诗人" align="center" alt=""/>
src:图片的地址 相对路径和绝对路径
width:宽度
height:高度
border:边框 数字大小
title:鼠标浮动至图片提示信息
align:对齐方式 左对齐left/右对齐right/上对齐 top /居中对齐 middle /底部对齐bottom
alt:图片没有找到时显示的文本信息
相对路径/绝对路径
相对路径: ../ 表示上一级 存在项目的路径下,相对本文件所在的位置填写路径
绝对路径:1、网络图片,带http:// url 2、带盘符路径 弊端 :不方便项目迁移
超链接标签
1、
<a href="http://www.baidu.com" target=""></a>
<a href="../index2.html" target=""></a>
href:设置连接地址
target:打开方式 _self当前窗口打开/_blank 新窗口打开/_parent 父级窗口打开(框架)/_top 顶级窗口打开(框架)
2、锚点
(在同一个页面中,回到顶层)
<a href="#名字"></a> 定义点击位置
<a name="名字"></a> 定义需要回到页面的指定位置
相关文章:

html5复习一
目标 1、html5介绍及开发工具 2、html5标签 3、文本样式 4、图片标签和超链接标签 知识点: 万维网的构成: 1、url:统一资源定位器 2、http/https:超文本传输协议 3、html:超文本标记语言 html的后缀名: .html 和 .htm html基本…...

SSL/TLS,SSL,TLS分别是什么
SSL/TLS,SSL,TLS分别是什么 SSL(Secure Sockets Layer,安全套接层) 定义与发展历程: SSL 是一种早期的网络安全协议,旨在为网络通信提供保密性、数据完整性和身份验证等安全保障。它最初由网景…...

css iframe标签使用
<iframe> 标签用于在网页中嵌入另一个 HTML 页面。它非常灵活,可用于嵌入内容,比如其他网站、视频、地图等。以下是有关 <iframe> 的详细介绍及使用方法: 基本语法 <iframe src"URL" width"宽度" height…...

API的妙用
我们都知道,通过使用API可以快速开发部署应用,不需要从头开始收集处理数据。能够很好地提高效率。 一、加速应用程序开发和部署 通过调用API接口,可以快速获取数据、实现功能或整合其他服务,无需从零开始编写大量的代码…...

HTML5超酷响应式视频背景动画特效(六种风格,附源码)
文章目录 1.设计来源1.1 大气蓬勃动态背景界面效果1.2 星空闪闪动态背景界面效果1.3 眼神深眸动态背景界面效果1.4 星空银河动态背景界面效果1.5 花开花落动态背景界面效果1.6 海底世界动态背景界面效果 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开…...

Spire.PDF for .NET【页面设置】演示:打开 PDF 时自动显示书签或缩略图
用户打开 PDF 文档时,他们会看到 PDF 的初始视图。默认情况下,打开 PDF 时不会显示书签面板或缩略图面板。在本文中,我们将演示如何设置文档属性,以便每次启动文件时都会打开书签面板或缩略图面板。 Spire.PDF for .NET 是一款独…...

算法中常用到的数学知识:埃拉托色尼筛法(获取质数)、欧几里得算法(求两个数最大公因数)
不管是在项目中还是面试时,一定的算法能力都是极其重要的。大多数算法只要有一定的基础,给足够的时间是可以写出来的,然而有一类算法,说难也不难,说简单也不简单,这种算法通常涉及到某种数学知识࿰…...

实战OpenCV之人脸识别
基础入门 随着计算机视觉技术和深度学习的发展,人脸识别已经成为一项广泛应用的技术,涵盖了从安全监控、身份验证、智能家居到大型公共安全项目等多个领域。 人脸识别技术通常包括以下几个主要步骤。 图像采集:通过摄像头或其他图像采集设备,捕获包含人脸的图像或视频帧。 …...

图像预处理之图像滤波
目录 图像滤波概览 均值滤波(Mean Filter) 中值滤波(Median Filter) 高斯滤波(Gaussian Filter) 双边滤波(Bilateral Filter) 方框滤波(Box Filter) S…...

【通俗理解】隐变量的变分分布探索——从公式到应用
【通俗理解】隐变量的变分分布探索——从公式到应用 关键词提炼 #隐变量 #变分分布 #概率模型 #公式推导 #期望最大化 #机器学习 #变分贝叶斯 #隐马尔可夫模型 第一节:隐变量的变分分布的类比与核心概念【尽可能通俗】 隐变量的变分分布就像是一场“捉迷藏”游戏…...

PyTorch 分布式并行计算
0. Abstract 使用 PyTorch 进行多卡训练, 最简单的是 DataParallel, 仅仅添加一两行代码就可以使模型在多张 GPU 上并行地计算. 但它是比较老的方法, 官方推荐使用新的 Distributed Data Parallel, 更加灵活与强大: 1. Distributed Data Parallel (DDP) 从一个简单的非分布…...

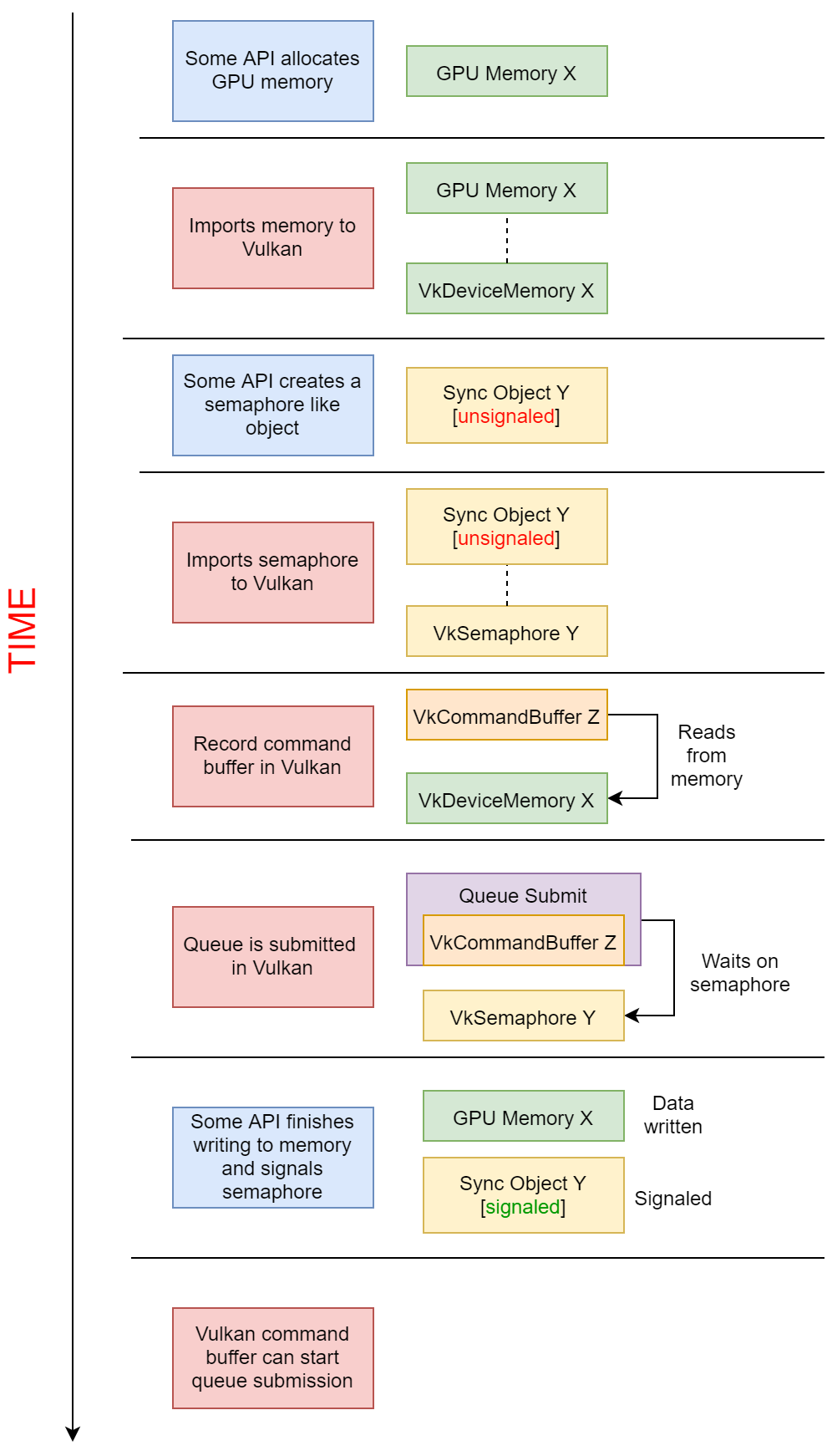
[cg] vulkan external_memory
最近在写硬件编码的代码,渲染器渲染出的RT需要给到编码器做硬编,有两种方法能做。 一是通过 map的方式,把显存里的数据读到cpu,拷贝一份cpu data给编码器,但这种方式会有内存拷贝的开销。所以,我们思考是否…...

如何使用Python代码实现给GPU预加热
如何使用Python代码实现给GPU预加热 一、引言二、使用深度学习框架进行预加热2.1 TensorFlow预加热2.2 PyTorch预加热三、使用CUDA进行预加热四、预加热的效果评估与优化五、结论与展望在高性能计算和深度学习领域,GPU(图形处理器)已经成为不可或缺的加速工具。然而,在实际…...

硬件知识 cadence16.6 原理图输出为pdf 网络名下划线偏移 (ORCAD)
1. cadence原理图输出为PDF网络名下划线偏移 生这种情况的原因 1. 设计的原理图图纸大小比正常的 A4图纸大。 2. 打印为PDF 的时候,打印机的设置有问题。 2.cadence原理图输出为 PDF网络名下划线偏移的情况 可以看到上图,网络名往上漂移。 3. 解决办法 …...

ffmpeg视频滤镜:提取缩略图-framestep
滤镜描述 官网地址 > FFmpeg Filters Documentation 这个滤镜会间隔N帧抽取一帧图片,因此这个可以用于设置视频的缩略图。总体上这个滤镜比较简单。 滤镜使用 滤镜参数 framestep AVOptions:step <int> ..FV....... set frame st…...
RecyclerView详解——(四)缓存复用机制
稍微看了下源码和部分文章,在此做个小小的总结 RecyclerView,意思为可回收的view,那么相对于listview,他的缓存复用肯定是一大优化。 具体而言,当一个列表项被移出屏幕后,RecyclerView并不会销毁其视图&a…...

进程 系统调用 中断
进程P通过执行系统调用从键盘接收一个字符的输入,已知此过程中与进程P相关的操作包括: ①将进程P插入就绪队列; ②将进程P插入阻塞队列; ③将字符从键盘控制器读入系统缓冲区; ④启动键盘中断处理程序; …...

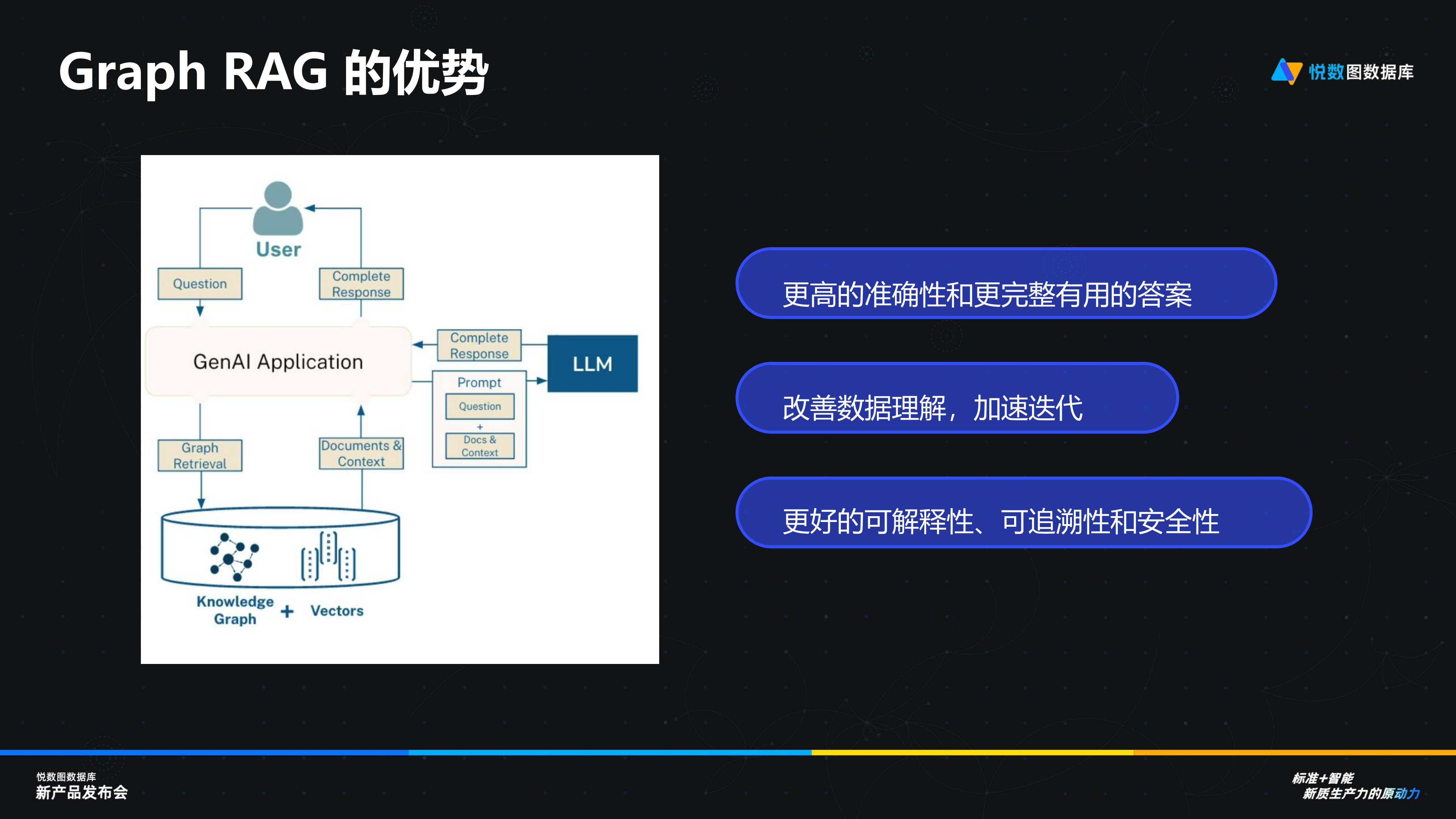
演讲回顾丨杭州悦数 CTO 叶小萌:图数据库发展新航向——拥抱 GQL,融合 HTAP,携手 AI
本文为杭州悦数 CTO 叶小萌在“标准智能:新质生产力的原动力”悦数图数据库新产品发布会上的演讲回顾,主题为:《新标准、新期待:展望图数据库发展的关键方向》 各位嘉宾、悦数图数据库的用户以及线上的观众朋友们大家好࿰…...

Java安全—JNDI注入RMI服务LDAP服务JDK绕过
前言 上次讲到JNDI注入这个玩意,但是没有细讲,现在就给它详细地讲个明白。 JNDI注入 那什么是JNDI注入呢,JNDI全称为 Java Naming and Directory Interface(Java命名和目录接口),是一组应用程序接口&…...

C++:设计模式-单例模式
单例模式(Singleton Pattern)是一种设计模式,确保一个类只有一个实例,并且提供全局访问点。实现单例模式的关键是防止类被多次实例化,且能够保证实例的唯一性。常见的实现手法包括懒汉式、饿汉式、线程安全的懒汉式等。…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
