css iframe标签使用
<iframe> 标签用于在网页中嵌入另一个 HTML 页面。它非常灵活,可用于嵌入内容,比如其他网站、视频、地图等。以下是有关 <iframe> 的详细介绍及使用方法:
基本语法
<iframe src="URL" width="宽度" height="高度"></iframe>
常见属性
-
src:- 指定嵌入的页面 URL。
- 示例:
src="https://example.com"
-
width和height:- 设置 iframe 的宽度和高度(可以是像素值或百分比)。
- 示例:
width="600" height="400"
-
frameborder(已废弃,建议用 CSS):- 定义是否显示边框(
0表示无边框,1表示有边框)。
- 定义是否显示边框(
-
allowfullscreen:- 允许全屏显示(多用于视频)。
- 示例:
allowfullscreen="true"
-
name:- 设置 iframe 的名字,用于目标链接的跳转。
-
sandbox:- 提供安全性选项,可以限制嵌入内容的功能。
- 示例:
sandbox="allow-scripts allow-same-origin"
-
loading:- 延迟加载 iframe 内容,提升性能。
- 值:
lazy(延迟加载),eager(默认加载)。
简单例子
1. 嵌入一个网页
<iframe src="https://www.example.com" width="800" height="600"></iframe>
2. 嵌入无边框的内容
<iframe src="https://www.example.com" width="800" height="600" frameborder="0"></iframe>
3. 使用 sandbox 属性增强安全性
<iframe src="https://www.example.com" width="800" height="600" sandbox="allow-scripts"></iframe>
4. 嵌入 YouTube 视频
<iframe width="560" height="315" src="https://www.youtube.com/embed/视频ID" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
注意事项
-
跨域限制:
- 某些网站(如 Google)对 iframe 有防嵌套策略(
X-Frame-Options),会阻止嵌入。 - 如果无法加载,通常是目标网站限制了跨域访问。
- 某些网站(如 Google)对 iframe 有防嵌套策略(
-
样式优化:
- 使用 CSS 可以更好地控制 iframe 的外观。
iframe {border: none;display: block;margin: 0 auto; } -
安全性:
- 小心嵌入的内容可能包含恶意代码。
- 建议使用
sandbox和限制性权限。
高级功能
动态设置 iframe 的内容
可以通过 JavaScript 修改 iframe 的 src 或直接写入内容:
<iframe id="myIframe" width="800" height="600"></iframe><script>// 动态设置 iframe 的 URLdocument.getElementById("myIframe").src = "https://www.example.com";// 动态写入内容const iframe = document.getElementById("myIframe");iframe.contentDocument.write("<h1>Hello, World!</h1>");
</script>
<iframe> 是一个强大的工具,但由于其潜在的安全隐患和跨域问题,需要谨慎使用。
相关文章:

css iframe标签使用
<iframe> 标签用于在网页中嵌入另一个 HTML 页面。它非常灵活,可用于嵌入内容,比如其他网站、视频、地图等。以下是有关 <iframe> 的详细介绍及使用方法: 基本语法 <iframe src"URL" width"宽度" height…...

API的妙用
我们都知道,通过使用API可以快速开发部署应用,不需要从头开始收集处理数据。能够很好地提高效率。 一、加速应用程序开发和部署 通过调用API接口,可以快速获取数据、实现功能或整合其他服务,无需从零开始编写大量的代码…...

HTML5超酷响应式视频背景动画特效(六种风格,附源码)
文章目录 1.设计来源1.1 大气蓬勃动态背景界面效果1.2 星空闪闪动态背景界面效果1.3 眼神深眸动态背景界面效果1.4 星空银河动态背景界面效果1.5 花开花落动态背景界面效果1.6 海底世界动态背景界面效果 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开…...

Spire.PDF for .NET【页面设置】演示:打开 PDF 时自动显示书签或缩略图
用户打开 PDF 文档时,他们会看到 PDF 的初始视图。默认情况下,打开 PDF 时不会显示书签面板或缩略图面板。在本文中,我们将演示如何设置文档属性,以便每次启动文件时都会打开书签面板或缩略图面板。 Spire.PDF for .NET 是一款独…...

算法中常用到的数学知识:埃拉托色尼筛法(获取质数)、欧几里得算法(求两个数最大公因数)
不管是在项目中还是面试时,一定的算法能力都是极其重要的。大多数算法只要有一定的基础,给足够的时间是可以写出来的,然而有一类算法,说难也不难,说简单也不简单,这种算法通常涉及到某种数学知识࿰…...

实战OpenCV之人脸识别
基础入门 随着计算机视觉技术和深度学习的发展,人脸识别已经成为一项广泛应用的技术,涵盖了从安全监控、身份验证、智能家居到大型公共安全项目等多个领域。 人脸识别技术通常包括以下几个主要步骤。 图像采集:通过摄像头或其他图像采集设备,捕获包含人脸的图像或视频帧。 …...

图像预处理之图像滤波
目录 图像滤波概览 均值滤波(Mean Filter) 中值滤波(Median Filter) 高斯滤波(Gaussian Filter) 双边滤波(Bilateral Filter) 方框滤波(Box Filter) S…...

【通俗理解】隐变量的变分分布探索——从公式到应用
【通俗理解】隐变量的变分分布探索——从公式到应用 关键词提炼 #隐变量 #变分分布 #概率模型 #公式推导 #期望最大化 #机器学习 #变分贝叶斯 #隐马尔可夫模型 第一节:隐变量的变分分布的类比与核心概念【尽可能通俗】 隐变量的变分分布就像是一场“捉迷藏”游戏…...

PyTorch 分布式并行计算
0. Abstract 使用 PyTorch 进行多卡训练, 最简单的是 DataParallel, 仅仅添加一两行代码就可以使模型在多张 GPU 上并行地计算. 但它是比较老的方法, 官方推荐使用新的 Distributed Data Parallel, 更加灵活与强大: 1. Distributed Data Parallel (DDP) 从一个简单的非分布…...

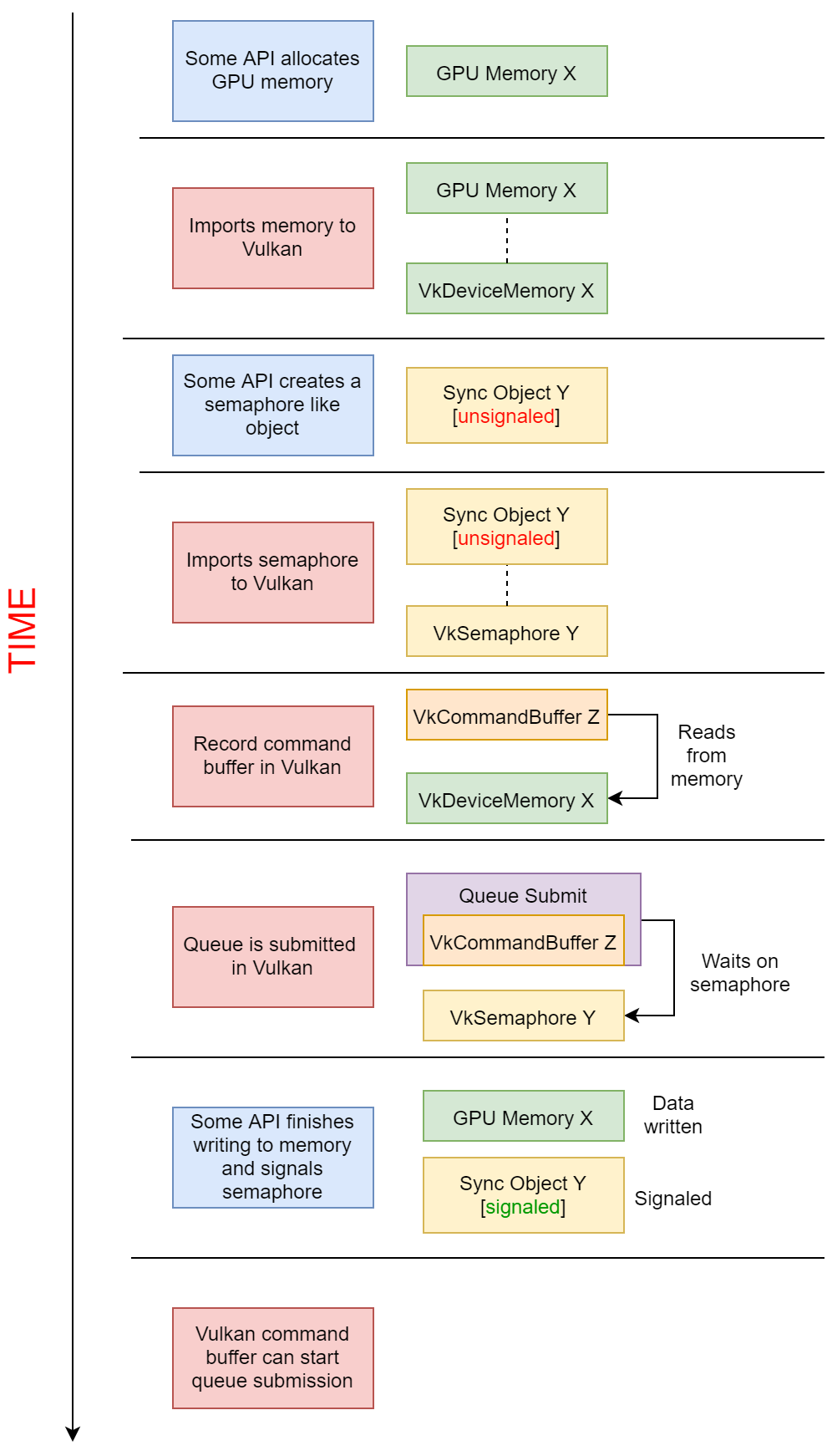
[cg] vulkan external_memory
最近在写硬件编码的代码,渲染器渲染出的RT需要给到编码器做硬编,有两种方法能做。 一是通过 map的方式,把显存里的数据读到cpu,拷贝一份cpu data给编码器,但这种方式会有内存拷贝的开销。所以,我们思考是否…...

如何使用Python代码实现给GPU预加热
如何使用Python代码实现给GPU预加热 一、引言二、使用深度学习框架进行预加热2.1 TensorFlow预加热2.2 PyTorch预加热三、使用CUDA进行预加热四、预加热的效果评估与优化五、结论与展望在高性能计算和深度学习领域,GPU(图形处理器)已经成为不可或缺的加速工具。然而,在实际…...

硬件知识 cadence16.6 原理图输出为pdf 网络名下划线偏移 (ORCAD)
1. cadence原理图输出为PDF网络名下划线偏移 生这种情况的原因 1. 设计的原理图图纸大小比正常的 A4图纸大。 2. 打印为PDF 的时候,打印机的设置有问题。 2.cadence原理图输出为 PDF网络名下划线偏移的情况 可以看到上图,网络名往上漂移。 3. 解决办法 …...

ffmpeg视频滤镜:提取缩略图-framestep
滤镜描述 官网地址 > FFmpeg Filters Documentation 这个滤镜会间隔N帧抽取一帧图片,因此这个可以用于设置视频的缩略图。总体上这个滤镜比较简单。 滤镜使用 滤镜参数 framestep AVOptions:step <int> ..FV....... set frame st…...
RecyclerView详解——(四)缓存复用机制
稍微看了下源码和部分文章,在此做个小小的总结 RecyclerView,意思为可回收的view,那么相对于listview,他的缓存复用肯定是一大优化。 具体而言,当一个列表项被移出屏幕后,RecyclerView并不会销毁其视图&a…...

进程 系统调用 中断
进程P通过执行系统调用从键盘接收一个字符的输入,已知此过程中与进程P相关的操作包括: ①将进程P插入就绪队列; ②将进程P插入阻塞队列; ③将字符从键盘控制器读入系统缓冲区; ④启动键盘中断处理程序; …...

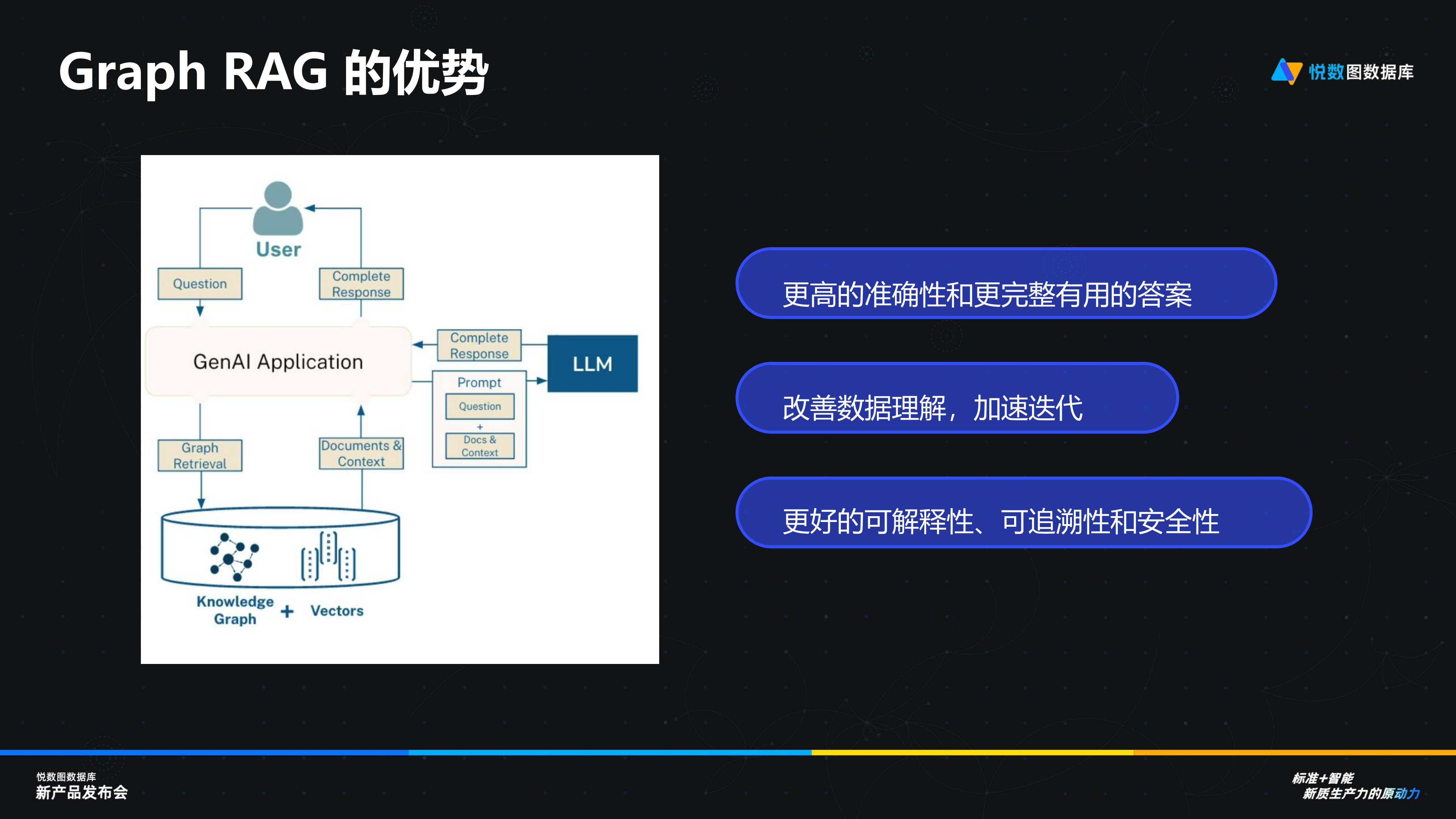
演讲回顾丨杭州悦数 CTO 叶小萌:图数据库发展新航向——拥抱 GQL,融合 HTAP,携手 AI
本文为杭州悦数 CTO 叶小萌在“标准智能:新质生产力的原动力”悦数图数据库新产品发布会上的演讲回顾,主题为:《新标准、新期待:展望图数据库发展的关键方向》 各位嘉宾、悦数图数据库的用户以及线上的观众朋友们大家好࿰…...

Java安全—JNDI注入RMI服务LDAP服务JDK绕过
前言 上次讲到JNDI注入这个玩意,但是没有细讲,现在就给它详细地讲个明白。 JNDI注入 那什么是JNDI注入呢,JNDI全称为 Java Naming and Directory Interface(Java命名和目录接口),是一组应用程序接口&…...

C++:设计模式-单例模式
单例模式(Singleton Pattern)是一种设计模式,确保一个类只有一个实例,并且提供全局访问点。实现单例模式的关键是防止类被多次实例化,且能够保证实例的唯一性。常见的实现手法包括懒汉式、饿汉式、线程安全的懒汉式等。…...

Softing工业将OPC UA信息建模集成到边缘应用和安全集成服务器中
Softing工业宣布将OPC UA(统一架构)信息建模集成到其边缘产品系列及安全集成服务器(SIS)中,这一技术进步使得在工业物联网(IIoT)应用中的数据集成、交换与控制更加无缝、有效。 (OPC…...

WPF中如何让Textbox显示为一条直线
由于Textbox直接使用是一条直线 设置如下代码 可以让Textbox变为直线输入 <Style TargetType"TextBox"x:Key"UsernameTextBoxStyle"><Setter Property"Template"><Setter.Value><ControlTemplate TargetType"{x:Typ…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
