后端数据增删改查基于Springboot+mybatis mysql 时间根据当时时间自动填充,数据库连接查询不一致,mysql数据库连接不好用
目录
- 后端数据增删改查
- Springboot 实体(entity)类引进
- 添加UserMapper接口
- 创建对用的UserController
- 注意
- 数据库查询不一致
- 新增
- 数据更新
- 删除
- postman测试
后端数据增删改查
基于之前构建系统,实现用户数据的CRUD。
- 打开navicat16,新建表
sys_user·,表内字段如下图所示,注意创建之后应设置为主键自增。

- 设置create_time为当前时间自动填充。

- 添加信息

Springboot 实体(entity)类引进
在IDEA中创建一个包entity,并新建一个实体类UserEntity。
代码如下
public class UserEntity {private Integer id;private String username;private String password;private String email;private String phone;private String nickname;private String address;private String create_time;private String avatar;private String role;public UserEntity() {}public UserEntity(Integer id, String username, String password, String email, String phone, String nickname, String address, String create_time, String avatar, String role) {this.id = id;this.username = username;this.password = password;this.email = email;this.phone = phone;this.nickname = nickname;this.address = address;this.create_time = create_time;this.avatar = avatar;this.role = role;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public String getEmail() {return email;}public void setEmail(String email) {this.email = email;}public String getPhone() {return phone;}public void setPhone(String phone) {this.phone = phone;}public String getNickname() {return nickname;}public void setNickname(String nickname) {this.nickname = nickname;}public String getAddress() {return address;}public void setAddress(String address) {this.address = address;}public String getCreate_time() {return create_time;}public void setCreate_time(String create_time) {this.create_time = create_time;}public String getAvatar() {return avatar;}public void setAvatar(String avatar) {this.avatar = avatar;}public String getRole() {return role;}public void setRole(String role) {this.role = role;}
}
也可使用lombok提供的插件,使用@Date
实现上述功能,代码如下:
import lombok.Data;@Data
public class UserEntity {private Integer id;private String username;private String password;private String email;private String phone;private String nickname;private String address;private String create_time;private String avatar;private String role;}

添加UserMapper接口
在项目目录下建一个mapper包,在此包下建立UserMapper接口,UserMapper接口中代码如下:
@Mapper
public interface UserMapper {@Select("select * from sys_user")List<UserEntity> findAll();
}
@Mapper:为注入接口注解。
@Select:查询语句注解。
创建对用的UserController

@Autowiredprivate UserMapper userMapper;@GetMapping("/")public List<UserEntity> index(){return userMapper.findAll();}注意
这里我们已经开始不使用html文件了,也就不需要插件了,请大家务必记得将这个依赖删除,否则运行的时候就会报错。
在pom文件中删除这个thymeleaf依赖。

运行前检查连接数据库


数据库查询不一致


与表内数据不一致,分析原因:
数据库未引入:

在注解@select上alt+enter弹出如下界面:

第一次使用这个会自动下载包等待片刻后出现:

连接成功!
点击Idea右侧与navicat 16 一致说明连接成功


这个地方全局与全项目都设置为Mysql

但是修改后还是有问题,冥思苦想Controller更改代码为:
@Controllerpublic class UserController {@Autowiredprivate UserMapper userMapper;@GetMapping("/user")@ResponseBodypublic List<UserEntity> index(){return userMapper.findAll();}
成功:

其实也可修改为:
@RestControllerpublic class UserController {@Autowiredprivate UserMapper userMapper;@GetMapping("/")public List<UserEntity> index(){return userMapper.findAll();}}
效果与上诉一致,注意 @RestController相当于@Controller + @ResponseBody但前者无法返回界面只能返回数据。
仔细搜索资料@RequestMapping("/user")不好用原因找到,既应改成@RequestMapping("user")输入连接为:http://localhost:8080/user/
修改后代码为:
@RestController
@RequestMapping("user")
public class UserController {@Autowiredprivate UserMapper userMapper;@GetMapping("/")public List<UserEntity> index(){return userMapper.findAll();}}
新增
- 在mapper中新增方法代码如下:
@Insert("insert into sys_user(username,password,email,phone,nickname,address,avatar,role) " +"VALUES(#{username},#{password},#{email},#{phone},#{nickname},#{address},#{avatar},#{role});")//这里只是做测试使用int insert(UserEntity userEntity);

特别说明: 不管是新增还是更新,这样写是最简单的方式,没有表关联,也还不能实现对个别字段的新增。这时候就需要动态SQL语句,后面会讲xml文件。
- 新建UserService类
新建一个service包,并新建一个UserService类,进行数据业务逻辑。

注意注解位置。
@Service
public class UserService {@Autowiredprivate UserMapper userMapper;public int save(UserEntity userEntity){return userMapper.insert(userEntity);}
}
- UserController类添加save接口
注意添加或者修改使用post,查询一般为get,代码如下:
@Autowiredpublic UserService userService;@PostMapping//这里做了一个单纯的添加的示例,使用的是mapper中的insert方法,修改也用这个方法public Integer save(@RequestBody UserEntity userEntity){return userService.save(userEntity);}
数据更新

@Update("update sys_user set username=#{username},password=#{password}," +"nickname=#{nickname},email=#{email},phone=#{phone},address=#{address} where id=#{id}")int update(UserEntity userEntity);

private UserMapper userMapper;public int save(UserEntity userEntity){//如果user没有id则表明是新增if(userEntity.getId()==null){return userMapper.insert(userEntity);}//否则就是更新else {return userMapper.update(userEntity);}}
使用postman作为测试接口,进行更新测试。这时候就会发现,更新的时候虽然可以实现对ID的判断,但是如果只是更新某一个字段,就会发现,其他的字段值变为空了,这时候就需要动态SQL了,后面XML需要登场了。
删除

@Delete("delete from sys_user where id=#{id}")int deleteById(@Param("id") Integer id);

public Integer deleteById(Integer id) {return userMapper.deleteById(id);}

@DeleteMapping("/{id}")public Integer deleteById(@PathVariable Integer id){return userService.deleteById(id);}
postman测试
查

增



改


id 为1的数据发生了改变。
删


id 为一数据被删除。
相关文章:

后端数据增删改查基于Springboot+mybatis mysql 时间根据当时时间自动填充,数据库连接查询不一致,mysql数据库连接不好用
目录 后端数据增删改查Springboot 实体(entity)类引进添加UserMapper接口 创建对用的UserController注意数据库查询不一致新增数据更新删除postman测试 后端数据增删改查 基于之前构建系统,实现用户数据的CRUD。 打开navicat16,…...

《Python编程实训快速上手》第九天--调试技巧
一、抛异常 异常类型分为两类,第一类是Python自带的异常类型(见《Python编程快速上手》第一天---前三章打基础),第二类是自定义异常。 面对自定义异常类型,使用raise抛异常,类型值默认为Exception&#x…...

html5复习一
目标 1、html5介绍及开发工具 2、html5标签 3、文本样式 4、图片标签和超链接标签 知识点: 万维网的构成: 1、url:统一资源定位器 2、http/https:超文本传输协议 3、html:超文本标记语言 html的后缀名: .html 和 .htm html基本…...

SSL/TLS,SSL,TLS分别是什么
SSL/TLS,SSL,TLS分别是什么 SSL(Secure Sockets Layer,安全套接层) 定义与发展历程: SSL 是一种早期的网络安全协议,旨在为网络通信提供保密性、数据完整性和身份验证等安全保障。它最初由网景…...

css iframe标签使用
<iframe> 标签用于在网页中嵌入另一个 HTML 页面。它非常灵活,可用于嵌入内容,比如其他网站、视频、地图等。以下是有关 <iframe> 的详细介绍及使用方法: 基本语法 <iframe src"URL" width"宽度" height…...

API的妙用
我们都知道,通过使用API可以快速开发部署应用,不需要从头开始收集处理数据。能够很好地提高效率。 一、加速应用程序开发和部署 通过调用API接口,可以快速获取数据、实现功能或整合其他服务,无需从零开始编写大量的代码…...

HTML5超酷响应式视频背景动画特效(六种风格,附源码)
文章目录 1.设计来源1.1 大气蓬勃动态背景界面效果1.2 星空闪闪动态背景界面效果1.3 眼神深眸动态背景界面效果1.4 星空银河动态背景界面效果1.5 花开花落动态背景界面效果1.6 海底世界动态背景界面效果 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开…...

Spire.PDF for .NET【页面设置】演示:打开 PDF 时自动显示书签或缩略图
用户打开 PDF 文档时,他们会看到 PDF 的初始视图。默认情况下,打开 PDF 时不会显示书签面板或缩略图面板。在本文中,我们将演示如何设置文档属性,以便每次启动文件时都会打开书签面板或缩略图面板。 Spire.PDF for .NET 是一款独…...

算法中常用到的数学知识:埃拉托色尼筛法(获取质数)、欧几里得算法(求两个数最大公因数)
不管是在项目中还是面试时,一定的算法能力都是极其重要的。大多数算法只要有一定的基础,给足够的时间是可以写出来的,然而有一类算法,说难也不难,说简单也不简单,这种算法通常涉及到某种数学知识࿰…...

实战OpenCV之人脸识别
基础入门 随着计算机视觉技术和深度学习的发展,人脸识别已经成为一项广泛应用的技术,涵盖了从安全监控、身份验证、智能家居到大型公共安全项目等多个领域。 人脸识别技术通常包括以下几个主要步骤。 图像采集:通过摄像头或其他图像采集设备,捕获包含人脸的图像或视频帧。 …...

图像预处理之图像滤波
目录 图像滤波概览 均值滤波(Mean Filter) 中值滤波(Median Filter) 高斯滤波(Gaussian Filter) 双边滤波(Bilateral Filter) 方框滤波(Box Filter) S…...

【通俗理解】隐变量的变分分布探索——从公式到应用
【通俗理解】隐变量的变分分布探索——从公式到应用 关键词提炼 #隐变量 #变分分布 #概率模型 #公式推导 #期望最大化 #机器学习 #变分贝叶斯 #隐马尔可夫模型 第一节:隐变量的变分分布的类比与核心概念【尽可能通俗】 隐变量的变分分布就像是一场“捉迷藏”游戏…...

PyTorch 分布式并行计算
0. Abstract 使用 PyTorch 进行多卡训练, 最简单的是 DataParallel, 仅仅添加一两行代码就可以使模型在多张 GPU 上并行地计算. 但它是比较老的方法, 官方推荐使用新的 Distributed Data Parallel, 更加灵活与强大: 1. Distributed Data Parallel (DDP) 从一个简单的非分布…...

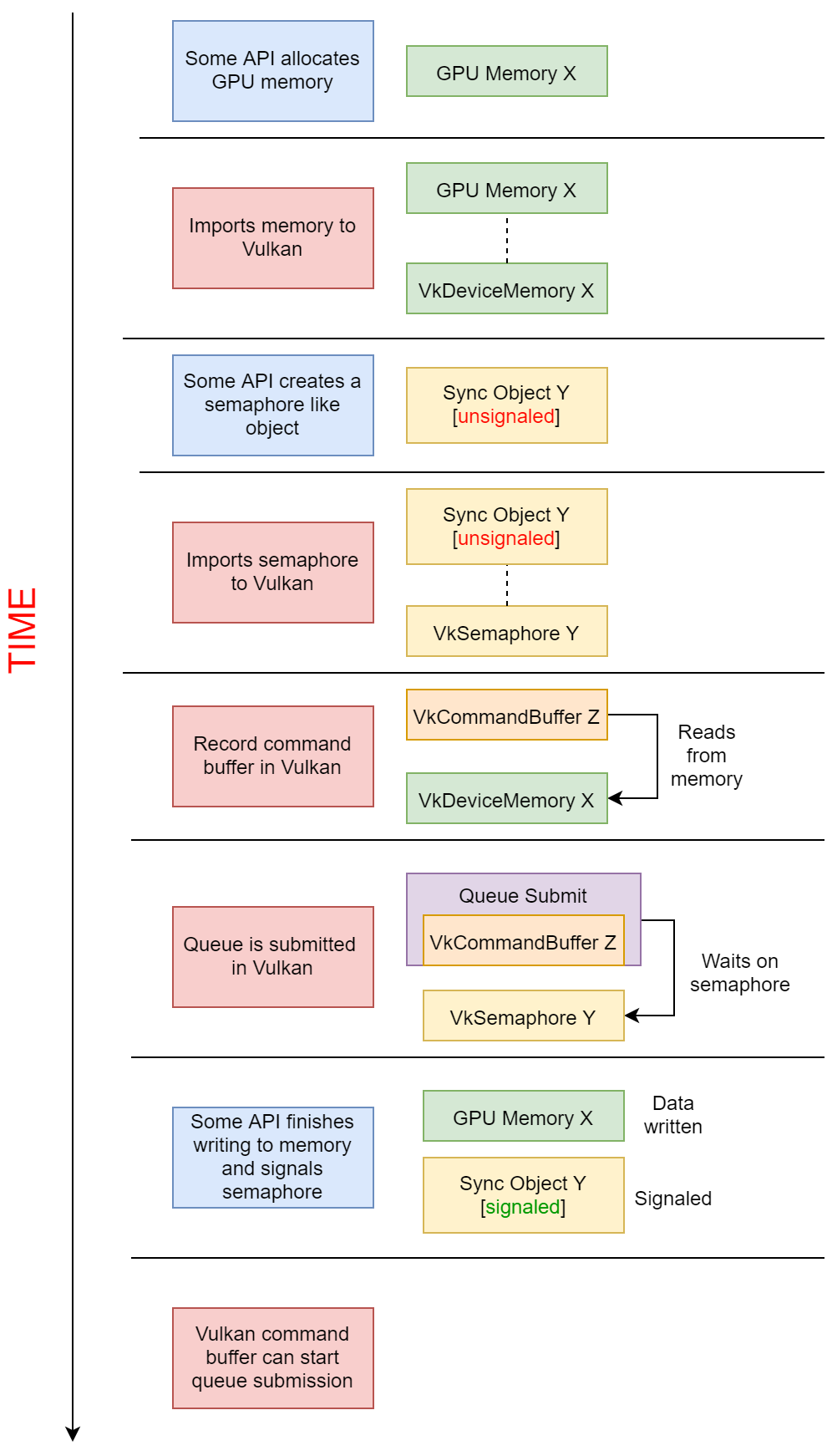
[cg] vulkan external_memory
最近在写硬件编码的代码,渲染器渲染出的RT需要给到编码器做硬编,有两种方法能做。 一是通过 map的方式,把显存里的数据读到cpu,拷贝一份cpu data给编码器,但这种方式会有内存拷贝的开销。所以,我们思考是否…...

如何使用Python代码实现给GPU预加热
如何使用Python代码实现给GPU预加热 一、引言二、使用深度学习框架进行预加热2.1 TensorFlow预加热2.2 PyTorch预加热三、使用CUDA进行预加热四、预加热的效果评估与优化五、结论与展望在高性能计算和深度学习领域,GPU(图形处理器)已经成为不可或缺的加速工具。然而,在实际…...

硬件知识 cadence16.6 原理图输出为pdf 网络名下划线偏移 (ORCAD)
1. cadence原理图输出为PDF网络名下划线偏移 生这种情况的原因 1. 设计的原理图图纸大小比正常的 A4图纸大。 2. 打印为PDF 的时候,打印机的设置有问题。 2.cadence原理图输出为 PDF网络名下划线偏移的情况 可以看到上图,网络名往上漂移。 3. 解决办法 …...

ffmpeg视频滤镜:提取缩略图-framestep
滤镜描述 官网地址 > FFmpeg Filters Documentation 这个滤镜会间隔N帧抽取一帧图片,因此这个可以用于设置视频的缩略图。总体上这个滤镜比较简单。 滤镜使用 滤镜参数 framestep AVOptions:step <int> ..FV....... set frame st…...
RecyclerView详解——(四)缓存复用机制
稍微看了下源码和部分文章,在此做个小小的总结 RecyclerView,意思为可回收的view,那么相对于listview,他的缓存复用肯定是一大优化。 具体而言,当一个列表项被移出屏幕后,RecyclerView并不会销毁其视图&a…...

进程 系统调用 中断
进程P通过执行系统调用从键盘接收一个字符的输入,已知此过程中与进程P相关的操作包括: ①将进程P插入就绪队列; ②将进程P插入阻塞队列; ③将字符从键盘控制器读入系统缓冲区; ④启动键盘中断处理程序; …...

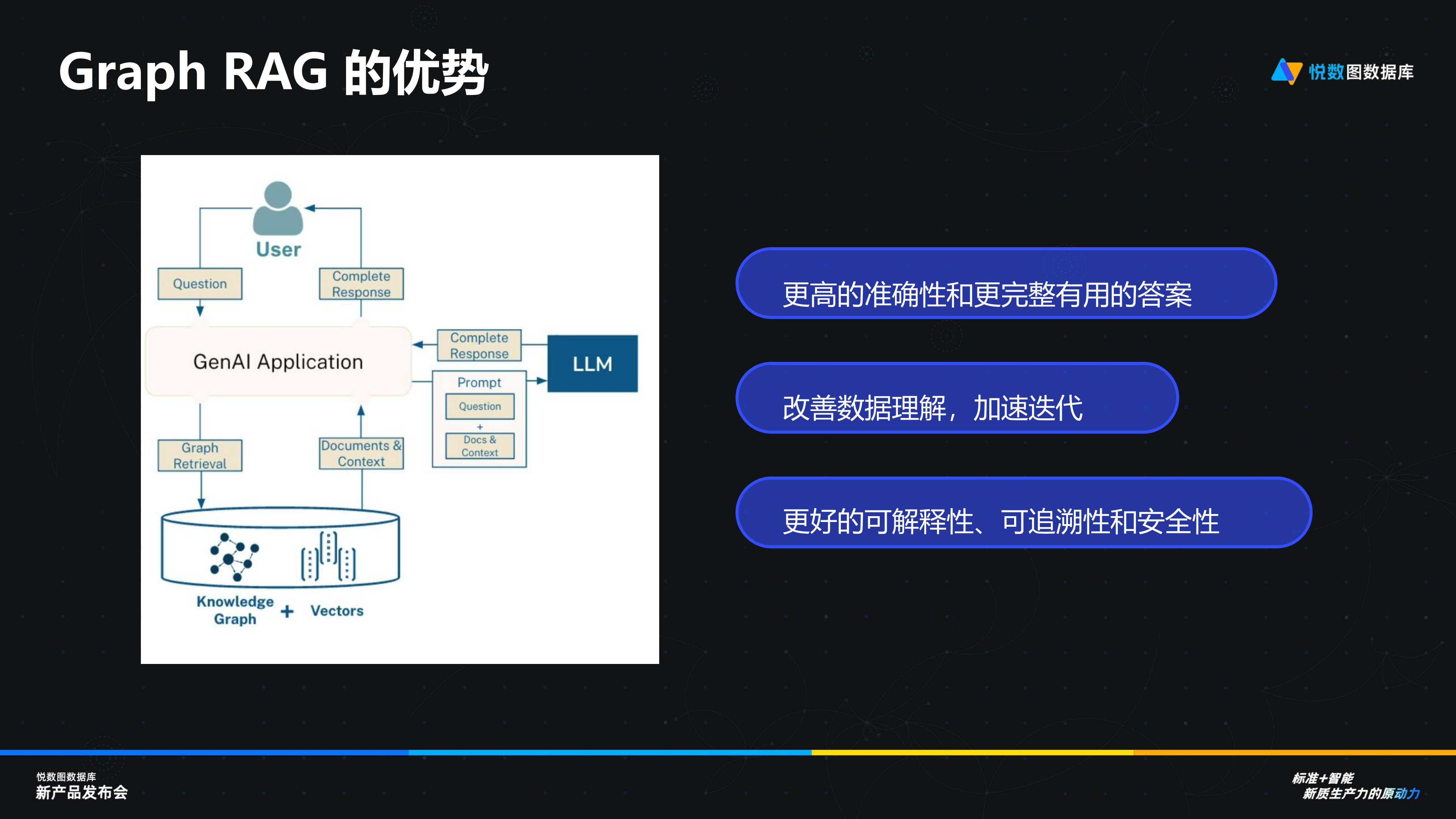
演讲回顾丨杭州悦数 CTO 叶小萌:图数据库发展新航向——拥抱 GQL,融合 HTAP,携手 AI
本文为杭州悦数 CTO 叶小萌在“标准智能:新质生产力的原动力”悦数图数据库新产品发布会上的演讲回顾,主题为:《新标准、新期待:展望图数据库发展的关键方向》 各位嘉宾、悦数图数据库的用户以及线上的观众朋友们大家好࿰…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
