【React】React Router:深入理解前端路由的工作原理


🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"

文章目录
- React Router:深入理解前端路由的工作原理
- 路由的演进历程
- 传统多页面应用路由
- 单页面应用路由的革命
- React Router 的核心架构
- 路由匹配机制
- 路由上下文 (Router Context)
- 路由模式详解
- History 模式
- Hash 模式
- 路由渲染原理
- 路由匹配流程
- 嵌套路由实现
- 路由守卫与权限控制
- 路由拦截机制
- 性能优化策略
- 代码分割
- 路由缓存
- 最佳实践
- 路由配置建议
- 未来展望
- 结语
React Router:深入理解前端路由的工作原理
在现代单页应用(SPA)开发中,路由是不可或缺的核心功能。React Router 作为 React 生态系统中最流行的路由库,为开发者提供了强大且灵活的路由解决方案。本文将深入探讨 React Router 的工作原理,帮助开发者更好地理解其内部机制。

路由的演进历程
传统多页面应用路由
在传统的多页面应用中,路由是由服务器完全控制的。每次页面跳转都需要向服务器请求新的 HTML 页面,这导致了页面加载缓慢和用户体验不佳。
单页面应用路由的革命
随着前端技术的发展,单页面应用(SPA)应运而生。SPA 通过在客户端动态渲染页面,大大提升了用户体验。React Router 正是这一革命的重要工具。
React Router 的核心架构
路由匹配机制
React Router 的路由匹配是通过一系列复杂的算法实现的。其核心是将路径字符串与预定义的路由规则进行匹配。
// 路由匹配简化示例
function matchRoutes(routes, location) {for (let route of routes) {if (route.path === location.pathname) {return route;}}return null;
}
路由上下文 (Router Context)
React Router 使用上下文机制来在组件树中传递路由信息。这允许任何嵌套的组件都能访问路由状态。
const RouterContext = React.createContext({location: null,history: null
});
路由模式详解

History 模式
History 模式是 React Router 最常用的路由模式,它利用 HTML5 的 History API 实现无刷新的页面跳转。
// History 模式核心实现
class BrowserHistory {constructor() {this.listeners = [];window.addEventListener('popstate', this.handlePopState);}push(path) {window.history.pushState(null, '', path);this.notifyListeners();}listen(listener) {this.listeners.push(listener);}handlePopState = () => {this.notifyListeners();}notifyListeners() {this.listeners.forEach(listener => listener(window.location));}
}
Hash 模式
Hash 模式通过 URL 的 hash 部分实现路由,主要用于兼容老旧浏览器。
// Hash 模式实现
class HashHistory {constructor() {window.addEventListener('hashchange', this.handleHashChange);}handleHashChange = () => {// 处理 hash 变化}
}
路由渲染原理

路由匹配流程
React Router 的路由匹配是一个多步骤的过程:
- 解析当前 URL
- 遍历路由配置
- 找到匹配的路由组件
- 渲染对应的组件
function Router({ routes, location }) {const matchedRoute = routes.find(route =>matchPath(location.pathname, route.path));return matchedRoute ? <matchedRoute.component />: <NotFound />;
}
嵌套路由实现
React Router 通过递归渲染实现复杂的嵌套路由结构。
function NestedRouter({ routes, parentPath = '' }) {return routes.map(route => {const fullPath = `${parentPath}${route.path}`;return (<Route path={fullPath} render={(props) => (<><route.component {...props} />{route.children && (<NestedRouter routes={route.children} parentPath={fullPath} />)}</>)} />);});
}
路由守卫与权限控制

路由拦截机制
React Router 可以通过高阶组件或自定义 Hook 实现路由守卫。
function PrivateRoute({ component: Component, ...rest }) {const isAuthenticated = checkUserAuthentication();return (<Route {...rest}render={props => isAuthenticated ? (<Component {...props} />) : (<Redirect to="/login" />)}/>);
}
性能优化策略
代码分割
React Router 结合 React.lazy 可以实现路由级别的代码分割。
const Home = React.lazy(() => import('./Home'));
const About = React.lazy(() => import('./About'));function App() {return (<Suspense fallback={<Loading />}><Switch><Route path="/home" component={Home} /><Route path="/about" component={About} /></Switch></Suspense>);
}
路由缓存
通过缓存已加载的路由组件,可以提高页面切换的性能。
最佳实践
路由配置建议
- 保持路由配置的扁平化
- 使用嵌套路由管理复杂页面
- 合理使用路由守卫
- 优化代码分割
未来展望
随着 React Router v6 的推出,路由库正变得更加声明式和简单。未来的发展趋势将更加关注:
- 更简洁的API
- 更好的性能
- 更强大的代码分割能力
结语
深入理解 React Router 的工作原理,不仅能帮助开发者更好地使用这个库,还能提升对前端路由的整体认知。路由不仅仅是页面跳转,更是构建现代 Web 应用的重要基石。
通过本文,相信读者已经对 React Router 有了更深入的理解。希望这些insights能够帮助大家在实际开发中更好地运用路由技术。


相关文章:

【React】React Router:深入理解前端路由的工作原理
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 React Router:深入理解前端路由的工作原理路由的演进历程传统多页面…...

51单片机-独立按键与数码管联动
独立键盘和矩阵键盘检测原理及实现 键盘的分类:编码键盘和非编码键盘 键盘上闭合键的识别由专用的硬件编码器实现,并产生键编码号或键值的称为编码键盘,如:计算机键盘。靠软件编程识别的称为非编码键盘;在单片机组成…...

visual studio 2005的MFC各种线程函数之间的调用关系
在 Visual Studio 2005 的 MFC 程序中的函数和消息机制涉及线程间通信、消息处理以及与窗口消息的交互。接下来我将详细分析以下每个函数的作用、如何使用它们以及它们之间的调用关系。 1. PostThreadMessage(m_iThOpID, MSG_OP_OVER, 0, (LPARAM)iLparm); 函数用途࿱…...

网页中调用系统的EXE文件,如打开QQ
遇到一个实际的问题,需要在网页中打开本地的某个工业软件。 通过点击exe文件就可以调用到程序。 比如双击qq的exe就可以启动qq的程序。 那么问题就变成了如何加载exe程序呢? 可以通过Java的 Process process Runtime.getRuntime().exec(command);通过…...

【单点知识】基于PyTorch讲解自动编码器(Autoencoder)
文章目录 0. 前言1. 自动编码器的基本概念1.1 定义1.2 目标1.3 结构 2. PyTorch实现自动编码器2.1 导入必要的库2.2 定义自动编码器模型2.3 加载数据2.4 训练自动编码器 3. 自动编码器的意义4. 自动编码器的应用4.1 图像处理4.2自然语言处理:4.3推荐系统:…...

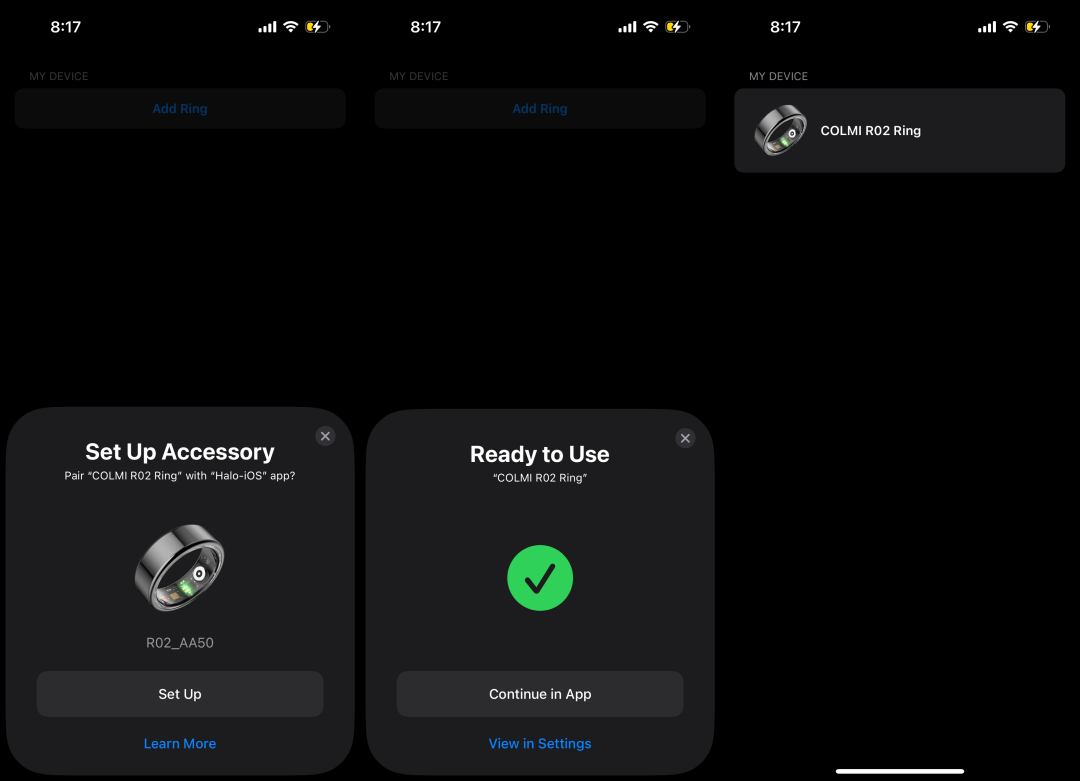
Halo 正式开源: 使用可穿戴设备进行开源健康追踪
在飞速发展的可穿戴技术领域,我们正处于一个十字路口——市场上充斥着各式时尚、功能丰富的设备,声称能够彻底改变我们对健康和健身的方式。 然而,在这些光鲜的外观和营销宣传背后,隐藏着一个令人担忧的现实:大多数这些…...

summernote富文本批量上传音频,视频等附件
普通项目,HTML的summernote富文本批量上传音频,视频等附件(其他附件同理) JS和CSS的引入 <head><th:block th:include"include :: summernote-css" /> </head> <body><th:block th:include"include :: summernote-js" /> …...

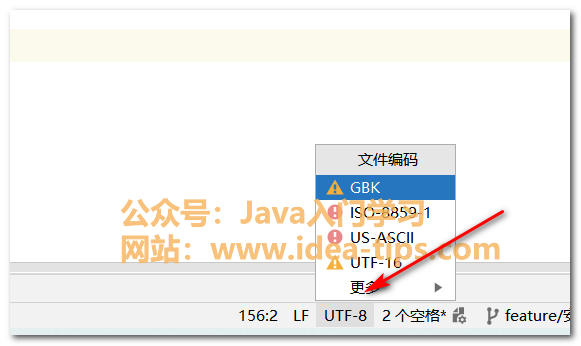
IDEA如何设置编码格式,字符编码,全局编码和项目编码格式
前言 大家好,我是小徐啊。我们在开发Java项目(Springboot)的时候,一般都是会设置好对应的编码格式的。如果设置的不恰当,容易造成乱码的问题,这是要避免的。今天,小徐就来介绍下我们如何在IDEA…...

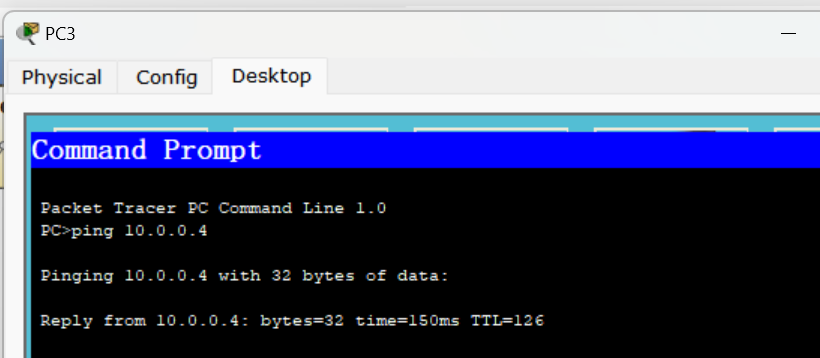
【计算机网络实验】之静态路由配置
【计算机网络实验】之静态路由配置 实验题目实验目的实验任务实验设备实验环境实验步骤路由器配置设置静态路由测试路由器之间的连通性配置主机PC的IP测试 实验题目 静态路由协议的配置 实验目的 熟悉路由器工作原理和机制;巩固静态路由理论;设计简单…...

十五届蓝桥杯赛题-c/c++ 大学b组
握手问题 很简单,相互牵手即可,但是要注意,第一个人只能与其他49个人牵手,所以开头是加上49 #include <iostream> using namespace std; int main() {int cnt0;for(int i49;i>7;i--){cnti;//cout<<i<<&quo…...

基础自动化系统的任务
基础自动化系统的任务主要包括实现自动控制、提高生产效率、减少人工干预等。以下是其具体任务的相关介绍: 实现自动控制 控制机器设备:基础自动化系统通过预设的程序和逻辑规则,对机器或设备进行自动控制和运行。执行特定任务:这…...

DBeaver添加地图查看器的自定义底图
DBeaver提供了空间数据在地图上查看的功能,地图查看器技术上基于Leaflet实现。 当我们在表格中选择图形列时,空间数据会叠加在右侧的地图查看器上。 其本质是在缓存中会生成一个静态页面,点击查看器左下角的“在浏览器中打开”,可…...

STM32F103C8T6实时时钟RTC
目录 前言 一、RTC基本硬件结构 二、Unix时间戳 2.1 unix时间戳定义 2.2 时间戳与日历日期时间的转换 2.3 指针函数使用注意事项 三、RTC和BKP硬件结构 四、驱动代码解析 前言 STM32F103C8T6外部低速时钟LSE(一般为32.768KHz)用的引脚是PC14和PC…...

Python Selenium:Web自动化测试与爬虫开发
Python Selenium:Web自动化测试与爬虫开发 Python Selenium:Web自动化测试与爬虫开发安装Selenium设置WebDriver基础示例页面元素交互处理JavaScript和Cookies浏览器控制屏幕截图Headless Mode结束会话错误处理与调试 ***本文由AI辅助生成*** Python Se…...

Java-07 深入浅出 MyBatis - 一对多模型 SqlMapConfig 与 Mapper 详细讲解测试
点一下关注吧!!!非常感谢!!持续更新!!! 大数据篇正在更新!https://blog.csdn.net/w776341482/category_12713819.html 目前已经更新到了: MyBatisÿ…...

用CAXA CAD电子图板导入图框、标题栏并导出pdf的方法
1.导入图框: 点击调入图框->出现读入图框文件 一个一个点击,选择合适的图框 然后点击导入 2.导入标题栏: 调入标题栏->出现读入标题栏文件 一个一个点击,选择合适的标题栏,然后点击导入 3.导出pdf&#x…...

深入了解 Linux htop 命令:功能、用法与示例
文章目录 深入了解 Linux htop 命令:功能、用法与示例什么是 htop?htop 的安装htop的基本功能A区:系统资源使用情况B区:系统概览信息C区:进程列表D区:功能键快捷方式 与 top 的对比常见用法与示例实际场景应…...

JDK1.8新增特性
新特性: Lambda表达式: (语法三要素:参数、箭头、代码) JDK1.8引入的一种新语法Lambda表达式,它简化了匿名内部类的使用和提高代码的可读性。 /**正常写法创建Runable**/ Runnable runnable new Runnable() {Overridepublic voi…...

环境背景文本到语音转换
目录 概述演示效果核心逻辑使用方式 概述 本文所涉及的所有资源的获取方式:https://www.aspiringcode.com/content?id100000000027&uid2f1061526e3a4548ab2e111ad079ea8c 论文标题: 本文提出了 VoiceLDM,这是一种旨在生成准确遵循两种…...

后端数据增删改查基于Springboot+mybatis mysql 时间根据当时时间自动填充,数据库连接查询不一致,mysql数据库连接不好用
目录 后端数据增删改查Springboot 实体(entity)类引进添加UserMapper接口 创建对用的UserController注意数据库查询不一致新增数据更新删除postman测试 后端数据增删改查 基于之前构建系统,实现用户数据的CRUD。 打开navicat16,…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
