【PPTist】添加PPT模版
前言:这篇文章来探索一下如何应用其他的PPT模版,给一个下拉菜单,列出几个项目中内置的模版
PPT模版数据
(一)增加菜单项
首先在下面这个菜单中增加一个“切换模版”的菜单项,点击之后在弹出框中显示所有的模版

- 在 src/views/Editor/EditorHeader/index.vue 文件中,增加一个菜单项 “切换模版”
- 增加 src/views/Editor/EditorHeader/TemplateSelect.vue 组件,用于模版切换的弹出框
<PopoverMenuItem @click="templateSelectVisible = true; mainMenuVisible = false">切换模版
</PopoverMenuItem>
<!-- 放在模版的最后 -->
<TemplateSelect v-model:visible="templateSelectVisible" />
<script lang="ts" setup>
import TemplateSelect from './TemplateSelect.vue'
</script>
src/views/Editor/EditorHeader/TemplateSelect.vue
<template><Modal:visible="visible":width="800"title="选择模版"@close="$emit('update:visible', false)"><div class="template-list"><div class="template-item"v-for="template in templates" :key="template.id"@click="handleSelectTemplate(template)"><div class="template-cover"><img :src="template.cover" :alt="template.name"></div><div class="template-name">{{ template.name }}</div></div></div></Modal>
</template><script lang="ts" setup>
import { ref } from 'vue'
import Modal from '@/components/Modal.vue'interface Template {id: stringname: stringcover: stringslides: any[] // 这里根据实际的幻灯片数据结构定义类型
}// 这里模拟一些模版数据,实际使用时可以从配置文件或API获取
const templates = ref<Template[]>([{id: '1',name: '商务简约',cover: '/path/to/cover1.jpg',slides: []},{id: '2', name: '创意设计',cover: '/path/to/cover2.jpg',slides: []},// 可以添加更多模版...
])const emit = defineEmits(['update:visible'])
defineProps<{visible: boolean
}>()const handleSelectTemplate = (template: Template) => {// 这里处理模版选择逻辑console.log('选择模版:', template)emit('update:visible', false)
}
</script><style lang="scss" scoped>
.template-list {display: grid;grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));gap: 20px;padding: 20px;
}.template-item {cursor: pointer;border-radius: 4px;overflow: hidden;transition: all 0.2s;&:hover {transform: translateY(-2px);box-shadow: 0 2px 12px rgba(0, 0, 0, 0.1);}
}.template-cover {width: 100%;aspect-ratio: 16 / 9;overflow: hidden;img {width: 100%;height: 100%;object-fit: cover;}
}.template-name {padding: 8px;text-align: center;font-size: 14px;color: #666;
}
</style>
弹出框效果:

(二)下载资源,展示图片
将资源放在下面目录中,assets 目录一般用来保存静态资源文件
把预览图放在一个文件夹中,便于批量导入

然后在 src/views/Editor/EditorHeader/TemplateSelect.vue 中导入批量导入并处理对应关系
// 批量导入模版数据
const templateModules = import.meta.glob('@/assets/templates/*.json', { eager: true })
// 批量导入预览图
const coverModules = import.meta.glob('@/assets/templates/covers/*.jpg', { eager: true })
const templates = ref<Template[]>([])
onMounted(() => {// 处理模版数据const templateList: Template[] = []Object.entries(templateModules).forEach(([path, module]) => {const fileName = path.split('/').pop()?.replace('.json', '') || ''const coverPath = Object.keys(coverModules).find(path => path.includes(fileName))if (coverPath) {templateList.push({id: fileName,name: fileName.replace('PPT模板', '').replace('PPT模版', ''),cover: (coverModules[coverPath] as { default: string }).default,slides: (module as { default: any[] }).default})}})templates.value = templateList
})
(三)应用ppt模版
幻灯片相关的操作都在 src/store/slides.ts 文件中,其中的 setSlides 方法就是设置幻灯片的,所以在点击某一个封面的时候,调用这个方法即可
const handleSelectTemplate = (template: Template) => {slidesStore.setSlides(template.slides)emit('update:visible', false)
}
效果:
(四)同步更新页面模版
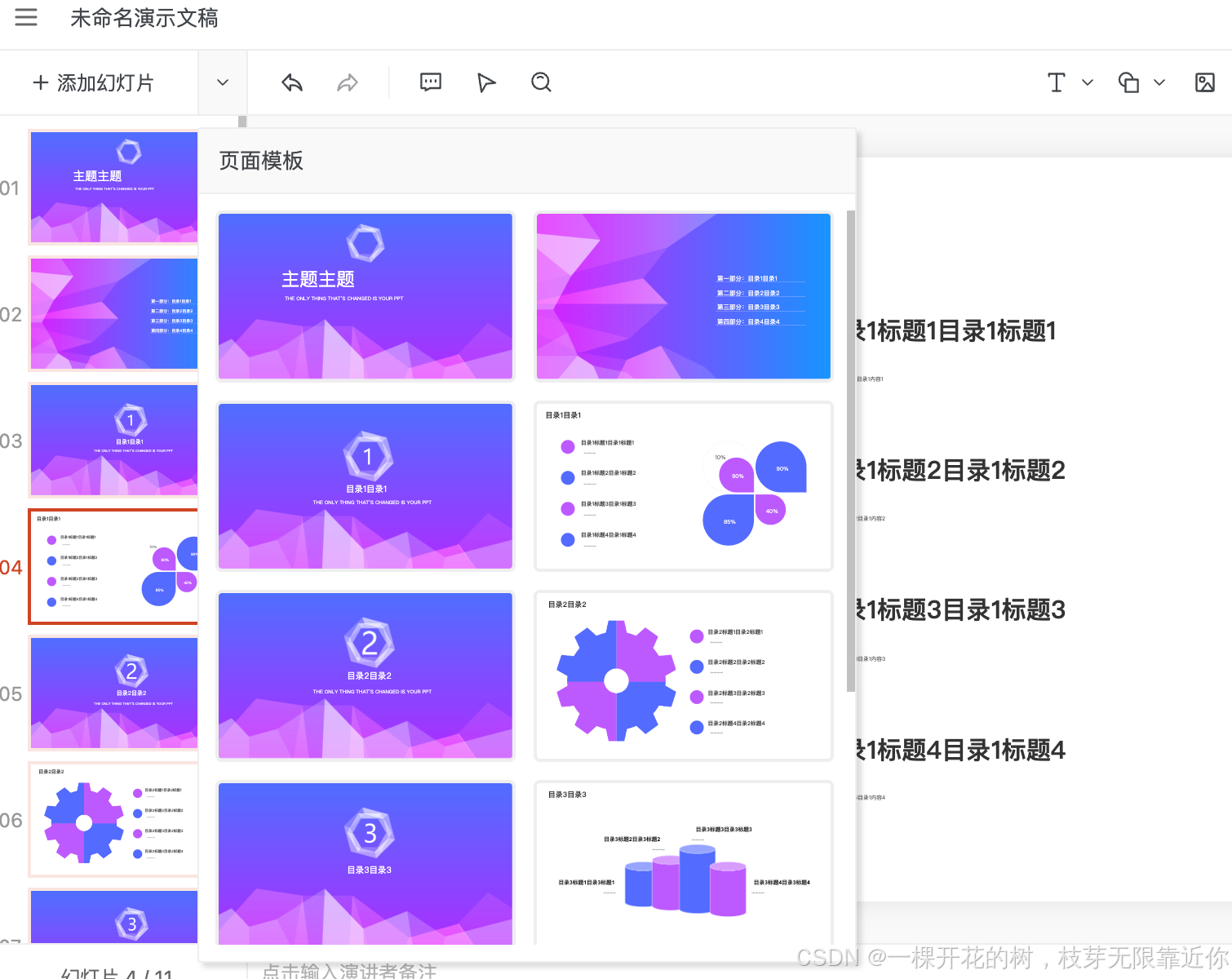
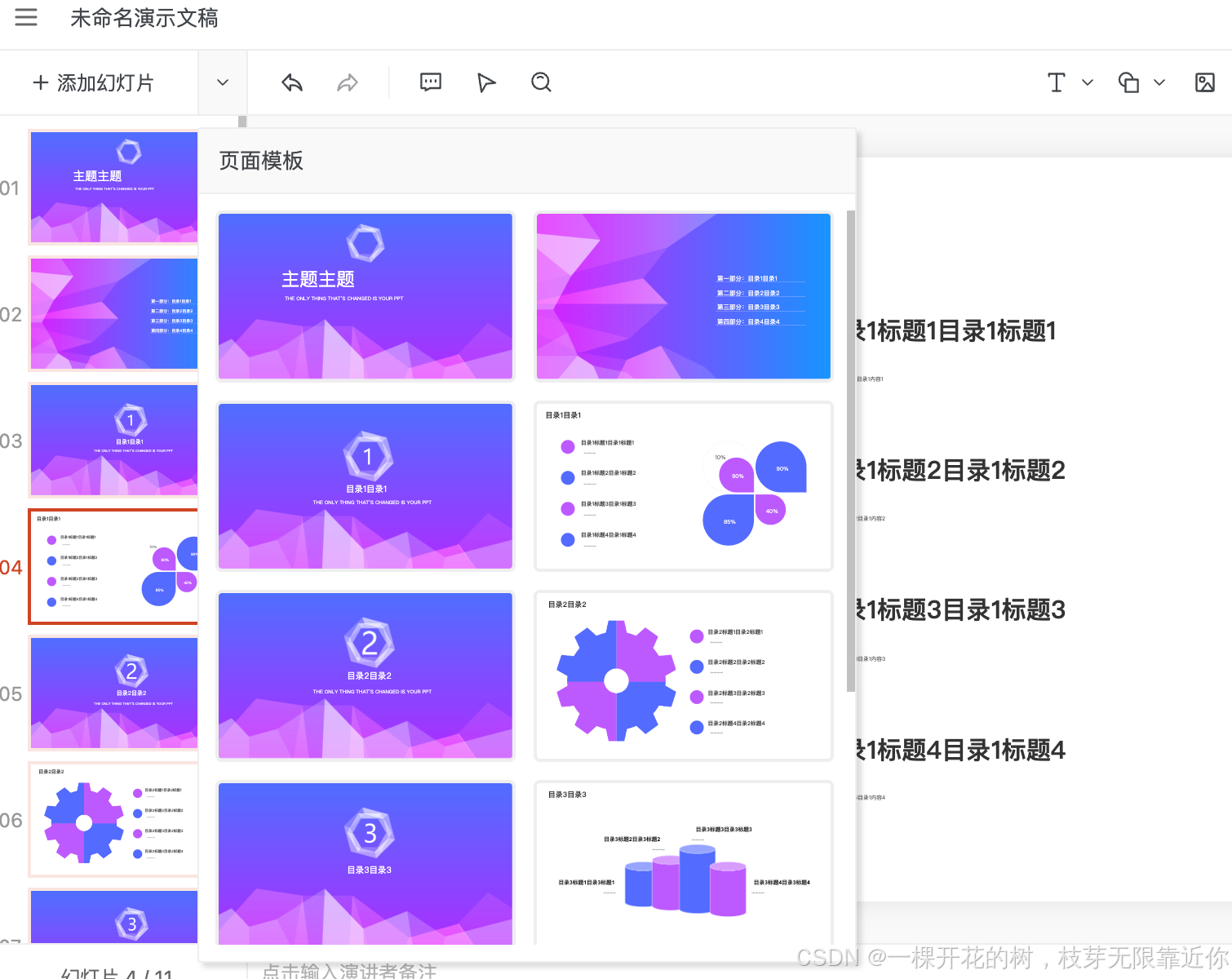
可以看到,虽然模版已经成功的应用上了,但是页面模板下拉框中的数据没有同步变化

这个下拉框组件是 src/views/Editor/Thumbnails/LayoutPool.vue
其中的数据的定义是这个文件 src/mocks/layout.ts,定义死的数据。这里我们可以修改一下,使用 store 中的 slides 数据即可
// 将 layouts 改为 slides
let { slides } = storeToRefs(slidesStore)

相关文章:

【PPTist】添加PPT模版
前言:这篇文章来探索一下如何应用其他的PPT模版,给一个下拉菜单,列出几个项目中内置的模版 PPT模版数据 (一)增加菜单项 首先在下面这个菜单中增加一个“切换模版”的菜单项,点击之后在弹出框中显示所有的…...

大疆上云api开发
目前很多公司希望使用上云api开发自己的无人机平台,但是官网资料不是特别全,下面浅谈一下本人开发过程中遇到的一系列问题。 本人使用机场为大疆机场2,飞机为M3TD,纯内网使用 部署 链接: 上云api代码. 首先从github上面拉去代码 上云api代码github. 后…...

IDEA2023 SpringBoot整合MyBatis(三)
一、数据库表 CREATE TABLE students (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(100) NOT NULL,age INT,gender ENUM(Male, Female, Other),email VARCHAR(100) UNIQUE,phone_number VARCHAR(20),address VARCHAR(255),date_of_birth DATE,enrollment_date DATE,cours…...

【Apache Paimon】-- 6 -- 清理过期数据
目录 1、简要介绍 2、操作方式和步骤 2.1、调整快照文件过期时间 2.2、设置分区过期时间 2.2.1、举例1 2.2.2、举例2 2.3、清理废弃文件 3、参考 1、简要介绍 清理 paimon (表)过期数据可以释放存储空间,优化资源利用并提升系统运行效率等。本文将介绍如何清理 Paim…...

C语言数据结构——详细讲解 双链表
从单链表到双链表:数据结构的演进与优化 前言一、单链表回顾二、单链表的局限性三、什么是双链表四、双链表的优势1.双向遍历2.不带头双链表的用途3.带头双链表的用途 五、双链表的操作双链表的插入操作(一)双链表的尾插操作(二&a…...
:条件判断)
Shell脚本基础(4):条件判断
内容预览 ≧∀≦ゞ Shell脚本基础(4):条件判断声明导语基本的if语句结构数值比较运算符文件测试运算符扩展:使用elif和else使用&&和||结合条件判断小结 Shell脚本基础(4):条件判断 声明…...

在 Swift 中实现字符串分割问题:以字典中的单词构造句子
文章目录 前言摘要描述题解答案题解代码题解代码分析示例测试及结果时间复杂度空间复杂度总结 前言 本题由于没有合适答案为以往遗留问题,最近有时间将以往遗留问题一一完善。 LeetCode - #140 单词拆分 II 不积跬步,无以至千里;不积小流&…...

win10中使用ffmpeg和MediaMTX 推流rtsp视频
在win10上测试下ffmpeg推流rtsp视频,需要同时用到流媒体服务器MediaMTX 。ffmpeg推流到流媒体服务器MediaMTX ,其他客户端从流媒体服务器拉流。 步骤如下: 1 下载MediaMTX github: Release v1.9.3 bluenviron/mediamtx GitHub…...

16. 【.NET 8 实战--孢子记账--从单体到微服务】--汇率获取定时器
这篇文章我们将一起编写这个系列专栏中第一个和外部系统交互的功能:获取每日汇率。下面我们一起来编写代码吧。 一、需求 根据文章标题可知,在这片文章中我们只进行汇率的获取和写入数据库。 编号需求说明1获取每日汇率1. 从第三方汇率API中获取汇率信…...

C#元组详解:创建、访问与解构
在C#中,元组(Tuple)是一种数据结构,用于将多个元素组合成一个单一的对象。元组可以包含不同类型的元素,并且每个元素都有一个指定的位置(索引)。元组在需要临时组合多个值而不想创建自定义类时非…...

wsl2安装
Windows Subsystem for Linux 2 (WSL2) 是 Windows 10 和 Windows 11 中用于运行 Linux 二进制可执行文件的兼容层。WSL2 是 WSL 的最新版本,提供了更快的文件系统性能和完整的系统调用兼容性。本教程将指导你如何在 Windows 系统上安装 WSL2。 前提条件 操作系统要…...

android studio无法下载,Could not GET xxx, Received status code 400
-- 1. 使用下面的地址代替 原地址: distributionUrlhttps\://services.gradle.org/distributions/gradle-6.5-all.zip 镜像地址: distributionUrlhttps\://downloads.gradle-dn.com/distributions/gradle-6.5-all.zips 上面的已经不好用了 https\://mirrors.cloud.tencent.c…...

RUST学习教程-安装教程
文章目录 参考文档安装教程更新卸载 参考文档 https://course.rs/first-try/installation.html 安装教程 Linux或者mac安装教程 curl --proto https --tlsv1.2 https://sh.rustup.rs -sSf | sh安装完成,当出现command not found的时候,需要source一下…...

redis6.0之后的多线程版本的问题
一、redis早期版本和新版本的讨论 这个问题其实有些废话,哪个版本肯定都有不同啊。其实这里主要是提到的网上的大家对Redis6.0中的多线程版本的不同即以前宣传的Redis是单线程程版的,之后变成了多线程版本的。网上对这个讨论非常激烈,反正各…...

python的 pandas.Dataframe 和 pandas.Series基础内容
目录 0 有一个比较麻烦琐碎的地方 1 python pandas.Dataframe 2 pd.concat() 可以合并 pd.Dataframe 2.1 pd.concat() 合并规则 3 pd.Dataframe.drop() 删除行列的操作 4 pd.Dataframe 列操作 5 pd.Dataframe 行操作 5.1 sample_dataframe2.head(n2) 取前面的n行&…...

golang学习5
为结构体添加方法 异常处理过程...

【C语言】11月第二次测试 ing
文章目录 1.输入n名同学的成绩和学号,对成绩排序,输出对应学号 要求重复的学号重新输入 计算n名同学的平均值,对小于60分的同学删除分数 大于60分的同学输出:优秀:几人,良好:几人,中…...

行列式的理解与计算:线性代数中的核心概念
开发领域:前端开发 | AI 应用 | Web3D | 元宇宙 技术栈:JavaScript、React、ThreeJs、WebGL、Go 经验经验:6 年 前端开发经验,专注于图形渲染和 AI 技术 开源项目:github 简智未来、数字孪生引擎、前端面试题 大家好&a…...
)
按出生日期排序(结构体专题)
题目描述 送人玫瑰手有余香,小明希望自己能带给他人快乐,于是小明在每个好友生日的时候发去一份生日祝福。小明希望将自己的通讯录按好友的生日排序排序,这样就查看起来方便多了,也避免错过好友的生日。为了小明的美好愿望&#x…...

【C++】拆分详解 - 多态
文章目录 一、概念二、定义和实现1. 多态的构成条件2. 虚函数2.1 虚函数的重写/覆盖2.2 虚函数重写的两个例外 3. override 和 final关键字4. 重载/重写/隐藏的对比5. 例题 三、纯虚函数和抽象类四、多态的原理1. 虚函数表2. 实现原理3. 动态绑定和静态绑定 总结 一、概念 多态…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
