Javaweb梳理18——JavaScript
今日目标
- 掌握 JavaScript 的基础语法
- 掌握 JavaScript 的常用对象(Array、String)
- 能根据需求灵活运用定时器及通过 js 代码进行页面跳转
- 能通过DOM 对象对标签进行常规操作
- 掌握常用的事件
- 能独立完成表单校验案例
18.1 JavaScript简介
JavaScript 是一门跨平台、面向对象的脚本语言,而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
JavaScript 是用来控制网页行为的,它能使网页可交互;那么它可以做什么呢?如改变页面内容、修改指定元素的属性值、对表单进行校验等,下面是这些功能的效果展示:
1.改变页面内容

当我点击上面左图的 点击我 按钮,按钮上面的文本就改为上面右图内容,这就是js 改变页面内容的功能。
2. 修改指定元素的属性值
 当我们点击上图的
当我们点击上图的 开灯 按钮,效果就是上面右图效果;当我点击 关灯 按钮,效果就是上面左图效果。其他这个功能中有两张灯泡的图片(使用img标签进行展示),通过修改 img 标签的 src 属性值改变展示的图片来实现。
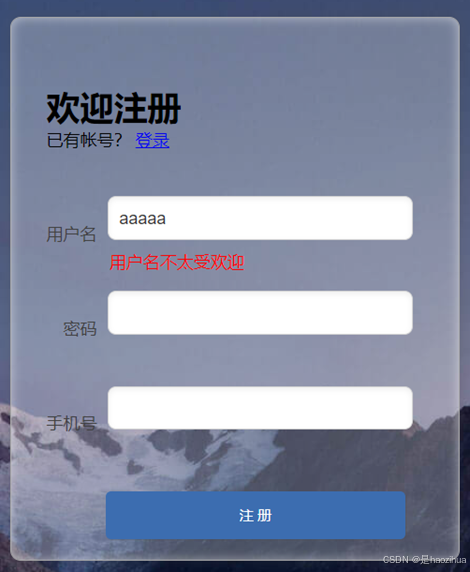
3. 对表单进行校验

在上面左图的输入框输入用户名,如果输入的用户名是不满足规则的就展示右图(上) 的效果;如果输入的用户名是满足规则的就展示右图(下) 的效果。
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计,只是名字比较像而已。但是基础语法类似,所以我们有java的学习经验,再学习JavaScript 语言就相对比较容易些。
JavaScript(简称:JS) 在 1995 年由 Brendan Eich 发明,并于 1997 年成为一部 ECMA 标准。ECMA 规定了一套标准 就叫 ECMAScript ,所有的客户端校验语言必须遵守这个标准,当然 JavaScript 也遵守了这个标准。ECMAScript 6 (简称ES6) 是最新的 JavaScript 版本(发布于 2015 年),我们的课程就是基于最新的 ES6 进行讲解。
18.2 JavaScript引入方式
JavaScript 引入方式就是 HTML 和 JavaScript 的结合方式。JavaScript引入方式有两种:
- 内部脚本:将 JS代码定义在HTML页面中
- 外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
18.2.1 内部脚本
在 HTML 中,JavaScript 代码必须位于 <script> 与 </script> 标签之间
代码如下:
alert(数据) 是 JavaScript 的一个方法,作用是将参数数据以浏览器弹框的形式输出出来。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>alert("hello js1");
</script>
</body>
</html>
效果如下:

从结果可以看到 js 代码已经执行了。
提示:
- 在 HTML 文档中可以在任意地方,放置任意数量的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>alert("hello js1");</script>
</head>
<body><script>alert("hello js1");
</script></body>
</html>
<script>alert("hello js1");
</script>
- 一般把脚本置于 元素的底部,可改善显示速度
因为浏览器在加载页面的时候会从上往下进行加载并解析。 我们应该让用户看到页面内容,然后再展示动态的效果。
18.2.2 外部脚本
第一步:定义外部 js 文件。如定义名为 demo.js的文件
项目结构如下:

demo.js 文件内容如下:
alert("hello js");
第二步:在页面中引入外部的js文件
在页面使用 script 标签中使用 src 属性指定 js 文件的 URL 路径。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script src="../js/demo.js"></script>
</body>
</html>
注意:
- 外部脚本不能包含
<script>标签
在js文件中直接写 js 代码即可,不要在 js文件 中写script标签<script>标签不能自闭合
在页面中引入外部js文件时,不能写成<script src="../js/demo.js" />。
18.2.3 JavaScript基础语法
18.2.3.1 书写语法
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
如果一行上写多个语句时,必须加分号用来区分多个语句。
- 注释
- 单行注释:// 注释内容
- 多行注释:/* 注释内容 */
注意:JavaScript 没有文档注释
- 大括号表示代码块
下面语句大家肯定能看懂,和 java 一样 大括号表示代码块。
if (count == 3) { alert(count);
}
18.2.3.2 输出语句
js可以通过以下方式进行内容的输出,只不过不同的语句输出到的位置不同
- 使用 window.alert() 写入警告框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>window.alert("hello js");//写入警告框
</script>
</body>
</html>
上面代码通过浏览器打开,我们可以看到如下图弹框效果

- 使用 document.write() 写入 HTML 输出
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>document.write("hello js 2~");//写入html页面
</script>
</body>
</html>
- 使用 console.log() 写入浏览器控制台
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>console.log("hello js 3");//写入浏览器的控制台
</script>
</body>
</html>
上面代码通过浏览器打开,我们可以在不能页面上看到 console.log(内容) 输出的内容,它是输出在控制台了,而怎么在控制台查看输出的内容呢?在浏览器界面按 F12 就可以看到下图的控制台

18.2.3.2 变量
JavaScript中用var关键字(variable的缩写)来声明变量。格式var 变量名=数据值;。而在JavaScript是一门弱类型语言,变量可以存放不同类型的值;如下在定义变量时赋值为数字数据,还可以将变量的值改为字符串类型的数
var test = 20;
test = "张三";
js 中的变量名命名也有如下规则,和java语言基本都相同
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
JavaScript中var关键字有点特殊,有以下地方和其他语言不一样 - 作用域:全局变量
{var age=20;
}
alert(age); // 在代码块中定义的age 变量,在代码块外边还可以使用
- 变量可以重复定义
{var age = 20;var age = 30;//JavaScript 会用 30 将之前 age 变量的 20 替换掉
}
alert(age); //打印的结果是 30
针对如上的问题,ESMAScript6新增了let关键字来定义变量。,但是所声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明。
例如:
{let age = 20;
}
alert(age);
运行上面代码,浏览器并没有弹框输出结果,说明这段代码是有问题的。通过 F12 打开开发者模式可以看到如下错误信息

而如果在代码块中定义两个同名的变量,IDEA 开发工具就直接报错了

ECMAScript 6 新增了 const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。 通过下面的代码看一下常用的特点就可以了

我们可以看到PI这个常量重新赋值时报错了
18.2.3.3 数据类型
JavaScript中提供了两种数据类型:原始类型和引用类型
使用typeof运算符可以获取数据类型
alert(typeof age);以弹框的形式将age变量的数据类型输出
原始数据类型
- number:数字(整数、小数、NaN(Not a Number))
var age = 20;
var price = 99.8;alert(typeof age); // 结果是 : number
alert(typeof price);// 结果是 : number
注意: NaN是一个特殊的number类型的值
- string:字符、字符串,单双引皆可
var ch='a';
var name='张三';
var addr="北京";alert(typeof ch); //结果是 string
alert(typeof name); //结果是 string
alert(typeof addr); //结果是 string
==注意:==在js中双引号和单引号都表示字符串类型的数据
- boolean:布尔。true,false
var flag=true;
var flag2=false;alert(typeof flag); //结果是boolean
alert(typeof flag2); //结果是boolean
- null:对象为空
var obj=null;alert(typeof obj); //结果是object
为什么打印上面的obj变量的数据类型,结果是object;这个官方给出了解释,下面是从官方文档截的图

-undefined:当声明的变量未初始化时,该变量的默认值是undefined
var a;
aleart(typeof a);//结果是undefined
18.3运算符
JavaScript提供了如下的运算符。大部分和Java语言都是一样的,不同的是JS关系运算符中的==和===,我们只演示这两个的区别,其他运算符将不做演示
- 一元运算符:++,–
- 算术运算符:+,-,*,/,%
- 赋值运算符:=,+=,-=
- 关系运算符:>,<,>=,<=,!=,==,===
- 逻辑运算符:&&,||,!
- 三元运算符:条件表达式?true_value:false_value
18.3.1 ==和===区别
概述:
- ==:
1.判断类型是否一样,如果不一样,则进行类型转换
2. 再去比较其值 - ===:js中的全等于
- 1.判断类型是否一样,如果不一样,直接返回false
- 2.再去比较其值
代码:
var age1 = 20;
var age2 = "20";alert(age1 == age2);// true
alert(age1 === age2);// false
18.3.2 类型转换
上面讲解==运算符时,会发生类型转换,所以接下来我们详细地讲解JavaScript的类型转换
-
其他类型转换为number
- string转换为number类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
将string转换为number有两种方式:- 使用+正号运算符
var str=+"20" alert(str+1) //21- 使用parseInt()函数(方法):
var flag=+false alert(flag); //0
- string转换为number类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
-
其他类型转为boolean类型
- 0和NaN转为false其他的数字转为true
- string类型转换为boolean类型:空字符串转为false,其他的字符串转为true
- null类型转为boolean类型是false
- undefined转换为boolean类型是false
代码如下:
// var flag = 3;
// var flag = "";
var flag = undefined;if(flag){alert("转为true");
}else {alert("转为false");
}
使用场景:
在 Java 中使用字符串前,一般都会先判断字符串不是null,并且不是空字符才会做其他的一些操作,JavaScript也有类型的操作,代码如下:
var str = "abc";//健壮性判断
if(str != null && str.length > 0){alert("转为true");
}else {alert("转为false");
}
但是由于 JavaScript 会自动进行类型转换,所以上述的判断可以进行简化,代码如下:
var str = "abc";//健壮性判断
if(str){alert("转为true");
}else {alert("转为false");
}
18.3 流程控制语句
JavaScript 中提供了和 Java 一样的流程控制语句,如下
- if
- switch
- for
- while
- dowhile
18.3.1 if 语句
var count = 3;
if (count == 3) {alert(count);
}
18.3.2 switch 语句
var num=3;
switch(num){case 1:alert("星期一");break;case 2:alert("星期二");break;case 3:alert("星期三");break;case 4:alert("星期四");break;case 5:alert("星期五");break;case 6:alert("星期六");break;case 7:alert("星期日");break;default:alert("输入的星期有误");break;
}
18.3.3 for循环语句
var sum=0;
for(let i=1;i<=100;i++){
//建议for循环小括号中定义的变量使用let
sum+=i;
}
alert(sum);
18.3.4 while循环语句
var sum=0;
var i=1;
while(i<=100){sum+=i;i++;
}
alert(sum);
18.3.5 dowhile循环语句
var sum = 0;
var i = 1;
do {sum += i;i++;
}
while (i <= 100);
alert(sum);
18.4函数
函数(就是Java中的方法)是被设计为执行特定任务的代码块;JavaScript 函数通过 function 关键词进行定义。
18.4.1 定义格式
函数定义格式有两种:
- 方式1
function 函数名(参数1,参数2...){要执行的代码}
- 方式2
var 函数名=function(参数列表){要执行代码
}
注意:
- 形式参数不需要类型,因为JavaScript是弱类型语言
function add(a, b){ return a + b; }上述函数的参数a和b不需要定义数据类型,因为每个参数前加上var也没有任何意义
返回值也不需要定义类型,可以在函数内部直接使用return返回即可
18.4.2 函数调用
函数调用函数:
函数名称(实际参数列表);
eg:
let result = add(10,20);
注意:
- JS中,函数调用可以传递任意个数参数
- 例如 let result=add(1,2,3);
它是将数据1传递给了变量a,将数据2传递给了变量b,而数据3没有变量接收
4.JavaScript常用对象
JavaScript提供了很多对象供使用者来使用。这些对象总共分类三类 - 基本对象

- BOM对象

- DOM对象
DOM 中的对象就比较多了,下图只是截取部分

这小节我们先学习基本对象,而我们先学习Array数组对象和String字符串对象。
18.5 Array对象
JavaScript Array对象用于定义数组
18.5.1 定义格式
数组的定义格式有两种:
- 方式1
var 变量名=new Array(元素列表);
例如:
var arr=new Array(1.2.3);
//1,2,3是存储在数组中的数据(元素)
- 方式2
var arr=[1,2,3]; //1,2,3是存储在数组中的数据(元素)
注意:Java中的数组静态初始化使用的是{}定义,而JavaScript中使用的是[]定义
18.5.2 元素访问
访问数组中的元素和Java语言的一样,格式如下:
arr[索引]=值;
代码演示:
//方式一
var arr=new Array(1,2,3);
//alert(arr);//方式二
var arr2=[1,2,3];
//alert(arr2);//访问
arr2[0]=10;
alert(arr2);
18.5.3 特点
JavaScript中的数组相当于java中集合。数组的长度是可以变化的,而JavaScript是弱类型,所以可以存储任意的类型的数据
例如如下代码:
//变长
var arr3=[1,2,3];
arr3[10]=10;
alert(arr3[10]); //10
alert(arr3[9]); //undefined
上面代码在定义数组中给了三个元素,又给索引是10的位置添加了数据10,那么索引3到索引9位置的元素是什么呢?我们之前就介绍了,在JavaScriprt中没有赋值的话,默认就是undefined
如果给arr3数组添加字符串的数据,也是可以添加成功的
arr3[5] = "hello";
alert(arr3[5]); // hello
18.5.4 属性
Array对象提供了很多属性,如下图是官方文档截取的。

而我们只讲解 length 属性,该数组可以动态的获取数组的长度。而有这个属性,我们就可以遍历数组了
var arr=[1,2,3];
for(let i=0;i<arr.length;i++){
alert(arr[i]);
}
18.5.5 方法
Array 对象同样也提供了很多方法,如下图是官方文档截取的

而我们在课堂中只演示 push 函数和 splice 函数。
- push 函数:给数组添加元素,也就是在数组的末尾添加元素
参数表示要添加的元素
//push:添加方法
var arr5=[1,2,3];
arr5.push(10);
alert(arr5); //数组的元素是{1,2,3,10}
- splice 函数:删除元素
参数1:索引。表示从哪个索引位置删除。
参数2:个数。表示删除几个元素
//splice:删除元素
var arr5=[1,2,3];
arr5.splice(0,1); //从0索引位置开始删除,删除一个元素
alert(arr5); //{2,3}
18.6 String对象
String对象的创建方式有两种
- 方式1:
var 变量名=new String(s);
- 方式2:
var 变量名="数组";
属性:
String对象提供了很多属性,下面给大家列举了一个属性length,该属性适用于动态的获取字符串的长度

函数:
String对象提供了很多函数(方法),下面给大家列举了两个方法。

String对象还有一个函数trim(),该方法在文档中没有体现,但是所有的浏览器都支持,它是用来去掉字符串两端的空格
代码演示:
var str4=' abc ' ;
alert(1+str4+1);
上面代码会输出内容 1 abc 1,很明显可以看到 abc 字符串左右两边是有空格的。接下来使用 trim() 函数
var str4 = ’ abc ';
alert(1 + str4.trim() + 1);
trim() 函数在以后开发中还是比较常用的,例如下图所示是登陆界面

用户在输入用户名和密码时,可能会习惯的输入一些空格,这样在我们后端程序中判断用户名和密码是否正确,结果肯定是失败。所以我们一般都会对用户输入的字符串数据进行去除前后空格的操作。
18.7 自定义对象
在 JavaScript 中自定义对象特别简单,下面就是自定义对象的格式:
var 对象名称 = {属性名称1:属性值1,属性名称2:属性值2,...,函数名称:function (形参列表){},...
};
调用属性的格式:
对象名.属性名
调用函数的格式:
对象名.函数名()
接下来通过代码演示一下,让大家体验一下 JavaScript 中自定义对象
var person={name:"zhangsan",age:23,eat:function(){alert("干饭~");
}
};alert(person.name); //zhangsan
alert(person.age); //23person.eat(); //干饭~
18.8 BOM
BOM:Browser Object Model浏览器对象模型,也就是JavaScript将浏览器的各个组成部分封装为对象
我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现。比如:我现在想将浏览器地址栏的地址改为 https://www.itheima.com 就可以通过使用 BOM 中定义的 Location 对象的 href 属性,代码: location.href = "https://itheima.com";
BOM 中包含了如下对象:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
下图是 BOM 中的各个对象和浏览器的各个组成部分的对应关系

BOM 中的Navigator对象和Screen对象基本不会使用,所以我们的课堂只对Window、History、Location对象进行讲解。
18.8.1 Window对象
window 对象是 JavaScript 对浏览器的窗口进行封装的对象。
18.8.1.1 获取window对象
该对象不需要创建直接使用 window,其中 window. 可以省略。比如我们之前使用的 alert() 函数,其实就是 window 对象的函数,在调用是可以写成如下两种
- 显式使用
window对象调用
window.alert("abc");
- 隐式调用
alert("abc");
18.8.1.2 window对象属性
window 对象提供了用于获取其他 BOM 组成对象的属性

也就是说,我们想使用 Location 对象的话,就可以使用 window 对象获取;写成 window.location,而 window. 可以省略,简化写成 location 来获取 Location 对象。
18.8.1.3 window对象函数
window 对象提供了很多函数供我们使用,而很多都不常用;下面给大家列举了一些比较常用的函数

setTimeout(function,毫秒值): 在一定的时间间隔后执行一个function,只执行一次
setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行
confirm代码演示:
// confirm(),点击确定按钮,返回true,点击取消按钮,返回false
var flag = confirm("确认删除?");alert(flag);

下图是 confirm() 函数的效果。当我们点击 确定 按钮,flag 变量值记录的就是 true ;当我们点击 取消 按钮,flag 变量值记录的就是 false。
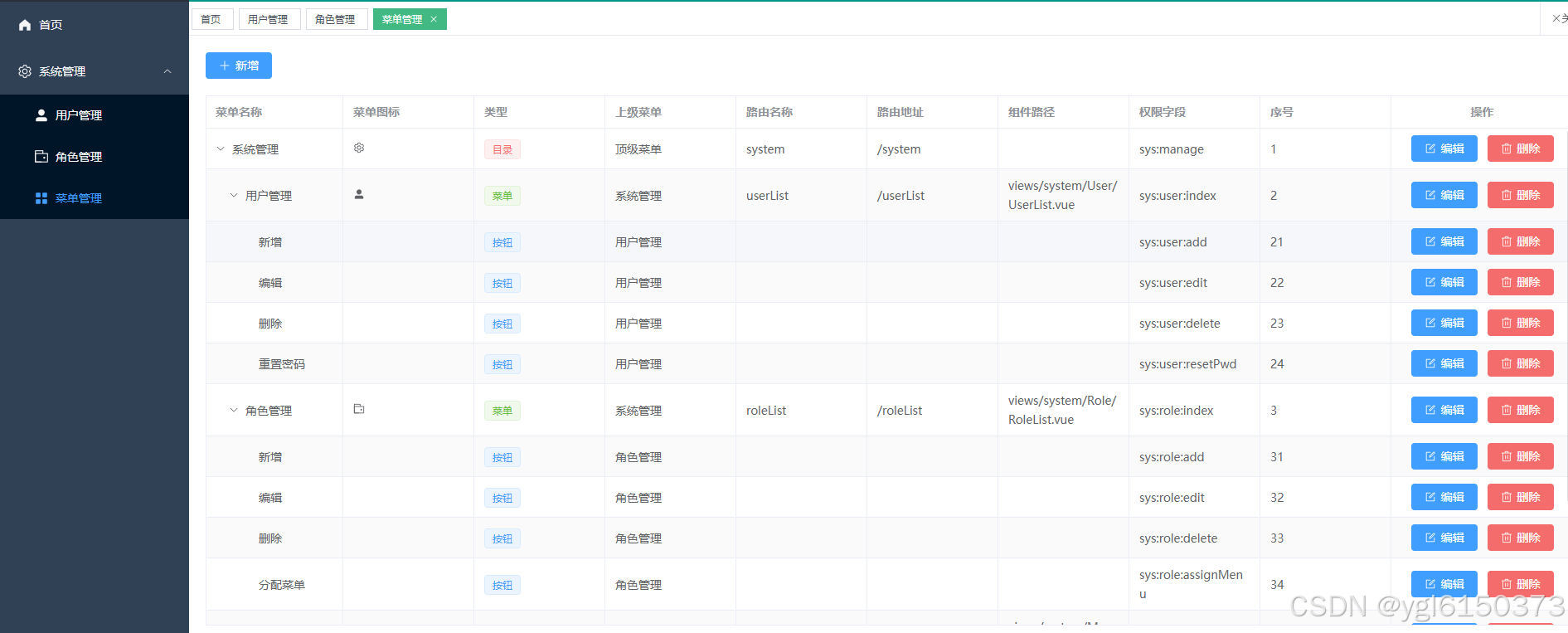
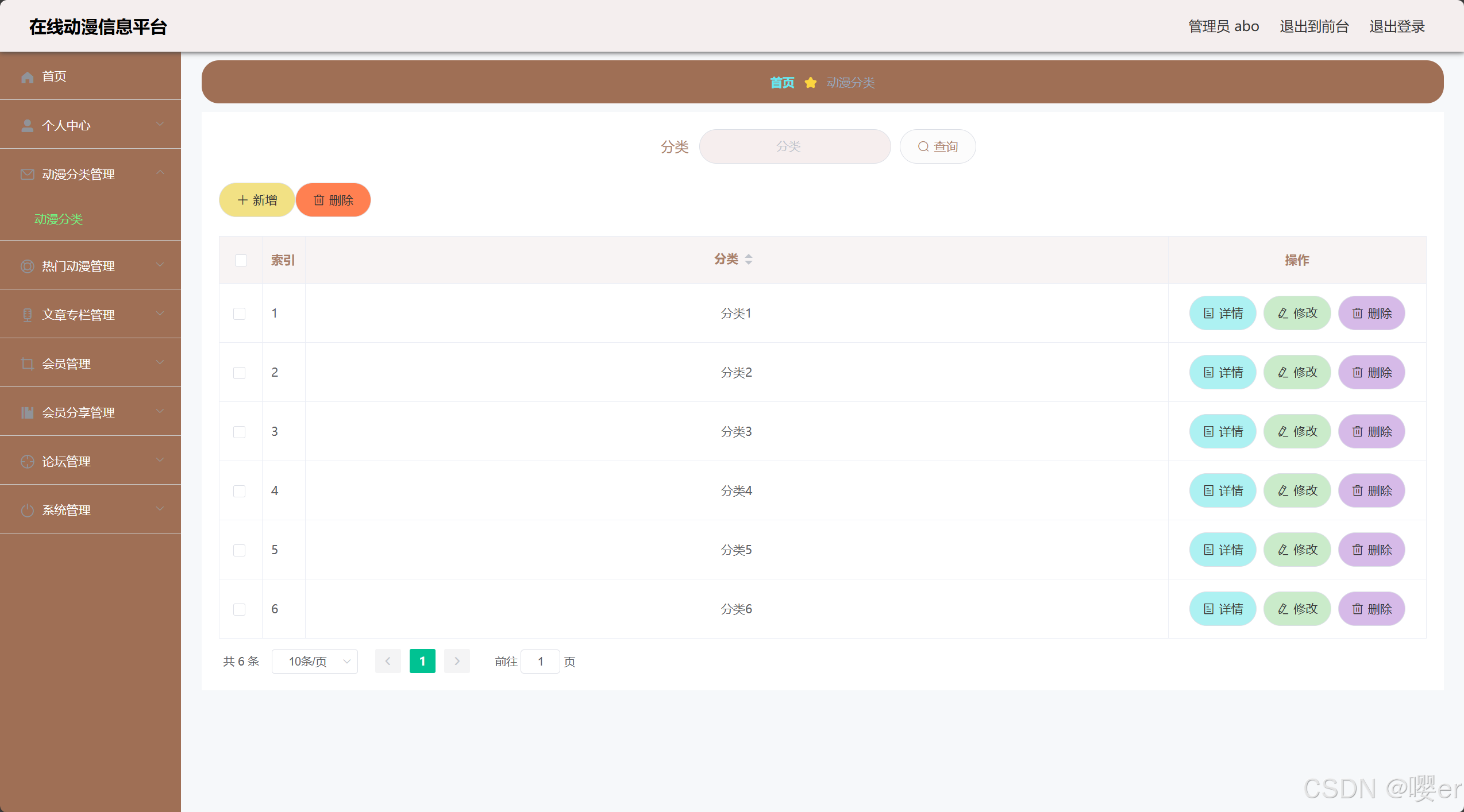
而以后我们在页面删除数据时候如下图每一条数据后都有 删除 按钮,有可能是用户的一些误操作,所以对于删除操作需要用户进行再次确认,此时就需要用到 confirm() 函数。

定时器代码演示:
setTimeout(function (){alert("hehe");
},3000);
当我们打开浏览器,3秒后才会弹框输出 hehe,并且只会弹出一次。
setInterval(function (){alert("hehe");
},2000);
当我们打开浏览器,每隔2秒都会弹框输出 hehe。
18.8.1.4 案例
需求:每隔1秒,灯泡切换一次状态

需求说明:
有如下页面效果,实现定时进行开灯、关灯功能

初始页面环境
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript演示</title>
</head>
<body><input type="button" onclick="on()" value="开灯">
<img id="myImage" border="0" src="../imgs/off.gif" style="text-align:center;">
<input type="button" onclick="off()" value="关灯"><script>function on(){document.getElementById('myImage').src='../imgs/on.gif';}function off(){document.getElementById('myImage').src='../imgs/off.gif'}</script>
</body>
</html>
代码实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript演示</title>
</head>
<body><input type="button" onclick="on()" value="开灯">
<img id="myImage" border="0" src="../imgs/off.gif" style="text-align:center;">
<input type="button" onclick="off()" value="关灯"><script>function on(){document.getElementById('myImage').src='../imgs/on.gif';}function off(){document.getElementById('myImage').src='../imgs/off.gif'}//定义一个变量,用来记录灯的状态,偶数是开灯状态,奇数是关灯状态var x = 0;//使用循环定时器setInterval(function (){if(x % 2 == 0){//表示是偶数,开灯状态,调用 on() 函数on();}else { //表示是奇数,关灯状态,调用 off() 函数off();}x ++;//改变变量的值},1000);</script>
</body>
</html>
18.8.2 History对象
History 对象是 JavaScript 对历史记录进行封装的对象。
- History 对象的获取
使用 window.history获取,其中window. 可以省略 - History 对象的函数

这两个函数我们平时在访问其他的一些网站时经常使用对应的效果,如下图

当我们点击向左的箭头,就跳转到前一个访问的页面,这就是back()函数的作用;当我们点击向右的箭头,就跳转到下一个访问的页面,这就是forward()函数的作用。
18.8.3 Location对象

Location 对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。
18.8.3.1 获取Location对象
使用 window.location获取,其中window. 可以省略
window.location.方法();
location.方法();
18.8.3.2 Location对象属性
Location对象提供了很对属性。以后常用的只有一个属性 href

代码演示:
alert("要跳转了");
location.href = "https://www.baidu.com";
在浏览器首先会弹框显示 要跳转了,当我们点击了 确定 就会跳转到 百度 的首页。
18.8.4 案例
需求:3秒跳转到百度首页
分析:
- 3秒跳转,由此可以确定需要使用到定时器,而只跳转一次,所以使用
setTimeOut() - 要进行页面跳转,所以需要用到
location对象的href属性实现
代码实现:
document.write("3秒跳转到首页...");
setTimeout(function (){location.href = "https://www.baidu.com"
},3000);
18.9 DOM
18.9.1 概述
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是浏览器解析。封装的对象分为
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
如下图,左边是 HTML 文档内容,右边是 DOM 树

作用:
JavaScript 通过 DOM, 就能够对 HTML进行操作了
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
DOM相关概念:
DOM 是 W3C(万维网联盟)定义了访问 HTML 和 XML 文档的标准。该标准被分为 3 个不同的部分:
-
核心 DOM:针对任何结构化文档的标准模型。 XML 和 HTML 通用的标准
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
-
-
XML DOM: 针对 XML 文档的标准模型
-
HTML DOM: 针对 HTML 文档的标准模型
该标准是在核心 DOM 基础上,对 HTML 中的每个标签都封装成了不同的对象
- 例如:
<img>标签在浏览器加载到内存中时会被封装成Image对象,同时该对象也是Element对象。 - 例如:
<input type='button'>标签在浏览器加载到内存中时会被封装成Button对象,同时该对象也是Element对象。
- 例如:
18.9.2 获取 Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数
getElementById():根据id属性值获取,返回单个Element对象getElementsByTagName():根据标签名称获取,返回Element对象数组getElementsByName():根据name属性值获取,返回Element对象数组getElementsByClassName():根据class属性值获取,返回Element对象数组- 代码演示:
下面有提前准备好的页面:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><img id="light" src="../imgs/off.gif"> <br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏<br><script>//在此处书写js代码</script>
</body>
</html>
- 根据
id属性值获取上面的img元素对象,返回单个对象
var img = document.getElementById("light");
alert(img);

从弹框输出的内容,也可以看出是一个图片元素对象。
- 根据标签名称获取所有的
div元素对象
var img = document.getElementById("light");
alert(img);
- 获取所有的满足
name = 'hobby'条件的元素对象
//3. getElementsByName:根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName("hobby");
for (let i = 0; i < hobbys.length; i++) {alert(hobbys[i]);
}
- 获取所有的满足
class='cls'条件的元素对象
//4. getElementsByClassName:根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName("cls");
for (let i = 0; i < clss.length; i++) {alert(clss[i]);
}
18.9.3 HTML Element对象使用
HTML 中的 Element 元素对象有很多,不可能全部记住,以后是根据具体的需求查阅文档使用。
下面我们通过具体的案例给大家演示文档的查询和对象的使用;下面提前给大家准备好的页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><img id="light" src="../imgs/off.gif"> <br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏<br><script>//在此处写js低吗</script>
</body>
</html>
- 点亮灯泡
此案例由于需要改变 img 标签 的图片,所以我们查询文档,下图是查看文档的流程:

代码实现:
//1,根据 id='light' 获取 img 元素对象
var img = document.getElementById("light");
//2,修改 img 对象的 src 属性来改变图片
img.src = "../imgs/on.gif";
- 将所有的
div标签的标签体内容替换为呵呵
//1,获取所有的 div 元素对象
var divs = document.getElementsByTagName("div");
/*style:设置元素css样式innerHTML:设置元素内容*/
//2,遍历数组,获取到每一个 div 元素对象,并修改元素内容
for (let i = 0; i < divs.length; i++) {//divs[i].style.color = 'red';divs[i].innerHTML = "呵呵";
}
- 使所有的复选框呈现被选中的状态
此案例我们需要看复选框元素对象有什么属性或者函数是来操作复选框的选中状态,下图是文档的查看

//1,获取所有的复选框元素对象
var hobbys = document.getElementsByName("hobby");
//2,遍历数组,通过将 复选框 元素对象的 checked 属性值设置为 true 来改变复选框的选中状态
for (let i = 0; i < hobbys.length; i++) {hobbys[i].checked = true;
}
18.10 事件监听
要想知道什么是事件监听,首先先聊聊什么是事件?
HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击、鼠标移动到元素之上、按下键盘按键 等都是事件。
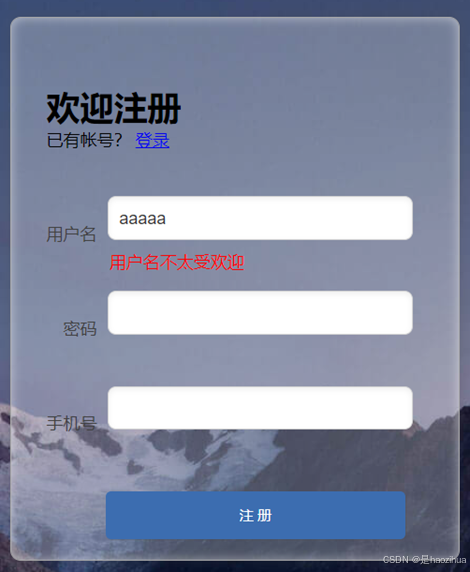
事件监听是JavaScript 可以在事件被侦测到时执行一段逻辑代码。例如下图当我们点击 开灯 按钮,就需要通过 js 代码实现替换图片

再比如下图输入框,当我们输入了用户名 光标离开 输入框,就需要通过 js 代码对输入的内容进行校验,没通过校验就在输入框后提示 用户名格式有误!

18.10.1 事件绑定
JavaScript 提供了两种事件绑定方式:
- 方式一:通过 HTML标签中的事件属性进行绑定
如下面代码,有一个按钮元素,我们是在该标签上定义事件属性,在事件属性中绑定函数。onclick就是单击事件的事件属性。onclick='on()'表示该点击事件绑定了一个名为on()的函数
<input type="button" onclick='on()'>
下面是点击事件绑定的 on() 函数
function on(){alert("我被点了");
}
- 方式二:通过 DOM 元素属性绑定
如下面代码是按钮标签,在该标签上我们并没有使用事件属性,绑定事件的操作需要在 js 代码中实现
<input type="button" id="btn">
下面 js 代码是获取了 id='btn' 的元素对象,然后将 onclick 作为该对象的属性,并且绑定匿名函数。该函数是在事件触发后自动执行
document.getElementById("btn").onclick = function (){alert("我被点了");
}
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--方式1:在下面input标签上添加 onclick 属性,并绑定 on() 函数--><input type="button" value="点我" onclick="on()"> <br><input type="button" value="再点我" id="btn"><script>function on(){alert("我被点了");}//方式2:获取 id="btn" 元素对象,通过调用 onclick 属性 绑定点击事件document.getElementById("btn").onclick = function (){alert("我被点了");}</script>
</body>
</html>
18.10.2 常见事件
上面案例中使用到了 onclick 事件属性,那都有哪些事件属性供我们使用呢?下面就给大家列举一些比较常用的事件属性
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完全加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
onfocus获得焦点事件。
如下图,当点击了输入框后,输入框就获得了焦点。而下图示例是当获取焦点后会更改输入框的背景颜色。
onblur失去焦点事件。- 如下图,当点击了输入框后,输入框就获得了焦点;再点击页面其他位置,那输入框就失去焦点了。下图示例是将输入的文本转换为大写。

onmouseout鼠标移出事件。onmouseover鼠标移入事件。- 如下图,当鼠标移入到苹果图片上时,苹果图片变大;当鼠标移出苹果图片时,苹果图片变小。

onsubmit表单提交事件
如下是带有表单的页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form id="register" action="#" ><input type="text" name="username" /><input type="submit" value="提交"></form><script></script>
</body>
</html>
如上代码的表单,当我们点击 提交 按钮后,表单就会提交,此处默认使用的是 GET 提交方式,会将提交的数据拼接到 URL 后。现需要通过 js 代码实现阻止表单提交的功能,js 代码实现如下:
- 获取
form表单元素对象。 - 给
form表单元素对象绑定onsubmit事件,并绑定匿名函数。 - 该匿名函数如果返回的是true,提交表单;如果返回的是false,阻止表单提交。
document.getElementById("register").onsubmit = function (){//onsubmit 返回true,则表单会被提交,返回false,则表单不提交return true;}
如上代码的表单,当我们点击 提交 按钮后,表单就会提交,此处默认使用的是 GET 提交方式,会将提交的数据拼接到 URL 后。现需要通过 js 代码实现阻止表单提交的功能,js 代码实现如下:
- 获取form表单氧元素对象
- 给form表单元素对象绑定
onsubmit事件,并绑定匿名函数 - 该匿名函数如果返回的是true,提交表单;如果返回的是false,阻止表单提交。
document.getElementById("register").onsubmit=function(){
//onsubmit返回true,则表单会被提交,返回false,则表单不提交
return true;
}
18.11 表单验证案例

有如下注册页面,对表单进行校验,如果输入的用户名、密码、手机号符合规则,则允许提交;如果不符合规则,则不允许提交。
完成以下需求:
-
当输入框失去焦点时,验证输入内容是否符合要求
-
当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不合符则阻止表单提交
18.11.1 环境准备
下面是初始页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>欢迎注册</title><link href="../css/register.css" rel="stylesheet">
</head>
<body><div class="form-div"><div class="reg-content"><h1>欢迎注册</h1><span>已有帐号?</span> <a href="#">登录</a></div><form id="reg-form" action="#" method="get"><table><tr><td>用户名</td><td class="inputs"><input name="username" type="text" id="username"><br><span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span></td></tr><tr><td>密码</td><td class="inputs"><input name="password" type="password" id="password"><br><span id="password_err" class="err_msg" style="display: none">密码格式有误</span></td></tr><tr><td>手机号</td><td class="inputs"><input name="tel" type="text" id="tel"><br><span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span></td></tr></table><div class="buttons"><input value="注 册" type="submit" id="reg_btn"></div><br class="clear"></form></div><script></script>
</body>
</html>
18.11.2 验证输入框
此小节完成如下功能:
- 校验用户名。当用户名输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位规则,不符合使id='username_err'的span标签显示出来,给出用户提示。 - 校验密码。当密码输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位规则,不符合使id='password_err'的span标签显示出来,给出用户提示。
校验手机号。当手机号输入框失去焦点时,判断输入的内容是否符合长度是 11 位规则,不符合使id='tel_err'的span标签显示出来,给出用户提示。
代码如下:
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = function () {//1.3 获取用户输入的用户名var username = usernameInput.value.trim();//1.4 判断用户名是否符合规则:长度 6~12if (username.length >= 6 && username.length <= 12) {//符合规则document.getElementById("username_err").style.display = 'none';} else {//不符合规则document.getElementById("username_err").style.display = '';}
}//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = function() {//1.3 获取用户输入的密码var password = passwordInput.value.trim();//1.4 判断密码是否符合规则:长度 6~12if (password.length >= 6 && password.length <= 12) {//符合规则document.getElementById("password_err").style.display = 'none';} else {//不合符规则document.getElementById("password_err").style.display = '';}
}//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");//1.2 绑定onblur事件 失去焦点
telInput.onblur = function() {//1.3 获取用户输入的手机号var tel = telInput.value.trim();//1.4 判断手机号是否符合规则:长度 11if (tel.length == 11) {//符合规则document.getElementById("tel_err").style.display = 'none';} else {//不合符规则document.getElementById("tel_err").style.display = '';}
}
18.11.3 验证表单
var regform = document.getElementById('reg-form');regform.onsubmit = testsubmit;function testsubmit() {var flag = checkUsername() && checkPassword() && checkTel();return flag;}
首先获得表单的DOM对象,之后通过onsubmit事件,使用dom.οnsubmit=函数名进行绑定,需要注意的是函数名不要带括号。
onsubmit 事件绑定的函数需要对输入的 用户名、密码、手机号 进行校验,这些校验我们之前都已经实现过了,这里我们还需要再校验一次吗?
不需要,只需要对之前校验的代码进行改造,把每个校验的代码专门抽象到有名字的函数中,方便调用;并且每个函数都要返回结果来去决定是提交表单还是阻止表单提交,代码如下:
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;function checkUsername() {//1.3 获取用户输入的用户名var username = usernameInput.value.trim();//1.4 判断用户名是否符合规则:长度 6~12var flag = username.length >= 6 && username.length <= 12;if (flag) {//符合规则document.getElementById("username_err").style.display = 'none';} else {//不合符规则document.getElementById("username_err").style.display = '';}return flag;
}//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;function checkPassword() {//1.3 获取用户输入的密码var password = passwordInput.value.trim();//1.4 判断密码是否符合规则:长度 6~12var flag = password.length >= 6 && password.length <= 12;if (flag) {//符合规则document.getElementById("password_err").style.display = 'none';} else {//不合符规则document.getElementById("password_err").style.display = '';}return flag;
}//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;function checkTel() {//1.3 获取用户输入的手机号var tel = telInput.value.trim();//1.4 判断手机号是否符合规则:长度 11var flag = tel.length == 11;if (flag) {//符合规则document.getElementById("tel_err").style.display = 'none';} else {//不合符规则document.getElementById("tel_err").style.display = '';}return flag;
}
而 onsubmit 绑定的函数需要调用 checkUsername() 函数、checkPassword() 函数、checkTel() 函数。
var regform = document.getElementById('reg-form');regform.onsubmit = testsubmit;function testsubmit() {var flag = checkUsername() && checkPassword() && checkTel();return flag;}
18.12 RegExp对象
RegExp 是正则对象。正则对象是判断指定字符串是否符合规则。
18.12.1 创建对象
正则对象有两种创建方式:
- 直接量方式:注意不要加引号
var reg = /正则表达式/;
创建 RegExp 对象
var reg = new RegExp("正则表达式");
18.12.2 函数
test(str) :判断指定字符串是否符合规则,返回 true或 false
18.12.3 正则表达式
从上面创建正则对象的格式中可以看出不管哪种方式都需要正则表达式,那么什么是正则表达式呢?
正则表达式定义了字符串组成的规则。也就是判断指定的字符串是否符合指定的规则,如果符合返回true,如果不符合返回false。
正则表达式是和语言无关的。很多语言都支持正则表达式,Java语言也支持,只不过正则表达式在不同的语言中的使用方式不同,js 中需要使用正则对象来使用正则表达式。
正则表达式常用的规则如下:
- ^:表示开始
- $:表示结束
- [ ]:代表某个范围内的单个字符,比如: [0-9] 单个数字字符
- .:代表任意单个字符,除了换行和行结束符
- \w:代表单词字符:字母、数字、下划线(),相当于 [A-Za-z0-9]
- \d:代表数字字符: 相当于 [0-9]
量词:
- +:至少一个
- *:零个或多个
- ?:零个或一个
- {x}:x个
- {m,}:至少m个
- {m,n}:至少m个,最多n个
代码演示:
// 规则:单词字符,6~12
//1,创建正则对象,对正则表达式进行封装
var reg = /^\w{6,12}$/;var str = "abcccc";
//2,判断 str 字符串是否符合 reg 封装的正则表达式的规则
var flag = reg.test(str);
alert(flag);
18.12.4 改进表单校验案例
表单校验案例中的规则是我们进行一系列的判断来实现的,现在学习了正则对象后,就可以使用正则对象来改进这个案例。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>欢迎注册</title><link href="../css/register.css" rel="stylesheet">
</head>
<body><div class="form-div"><div class="reg-content"><h1>欢迎注册</h1><span>已有帐号?</span> <a href="#">登录</a></div><form id="reg-form" action="#" method="get"><table><tr><td>用户名</td><td class="inputs"><input name="username" type="text" id="username"><br><span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span></td></tr><tr><td>密码</td><td class="inputs"><input name="password" type="password" id="password"><br><span id="password_err" class="err_msg" style="display: none">密码格式有误</span></td></tr><tr><td>手机号</td><td class="inputs"><input name="tel" type="text" id="tel"><br><span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span></td></tr></table><div class="buttons"><input value="注 册" type="submit" id="reg_btn"></div><br class="clear"></form></div><script>//1. 验证用户名是否符合规则//1.1 获取用户名的输入框var usernameInput = document.getElementById("username");//1.2 绑定onblur事件 失去焦点usernameInput.onblur = checkUsername;function checkUsername() {//1.3 获取用户输入的用户名var username = usernameInput.value.trim();//1.4 判断用户名是否符合规则:长度 6~12,单词字符组成var reg = /^\w{6,12}$/;var flag = reg.test(username);//var flag = username.length >= 6 && username.length <= 12;if (flag) {//符合规则document.getElementById("username_err").style.display = 'none';} else {//不合符规则document.getElementById("username_err").style.display = '';}return flag;}//1. 验证密码是否符合规则//1.1 获取密码的输入框var passwordInput = document.getElementById("password");//1.2 绑定onblur事件 失去焦点passwordInput.onblur = checkPassword;function checkPassword() {//1.3 获取用户输入的密码var password = passwordInput.value.trim();//1.4 判断密码是否符合规则:长度 6~12var reg = /^\w{6,12}$/;var flag = reg.test(password);//var flag = password.length >= 6 && password.length <= 12;if (flag) {//符合规则document.getElementById("password_err").style.display = 'none';} else {//不合符规则document.getElementById("password_err").style.display = '';}return flag;}//1. 验证手机号是否符合规则//1.1 获取手机号的输入框var telInput = document.getElementById("tel");//1.2 绑定onblur事件 失去焦点telInput.onblur = checkTel;function checkTel() {//1.3 获取用户输入的手机号var tel = telInput.value.trim();//1.4 判断手机号是否符合规则:长度 11,数字组成,第一位是1//var flag = tel.length == 11;var reg = /^[1]\d{10}$/;var flag = reg.test(tel);if (flag) {//符合规则document.getElementById("tel_err").style.display = 'none';} else {//不合符规则document.getElementById("tel_err").style.display = '';return flag;}//1. 获取表单对象var regForm = document.getElementById("reg-form");//2. 绑定onsubmit 事件regForm.onsubmit = function () {//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回falsevar flag = checkUsername() && checkPassword() && checkTel();return flag;}
</script>
</body>
</html>
相关文章:

Javaweb梳理18——JavaScript
今日目标 掌握 JavaScript 的基础语法掌握 JavaScript 的常用对象(Array、String)能根据需求灵活运用定时器及通过 js 代码进行页面跳转能通过DOM 对象对标签进行常规操作掌握常用的事件能独立完成表单校验案例 18.1 JavaScript简介 JavaScript 是一门跨…...

面向对象-接口的使用
1. 接口的概述 为什么有接口? 借口是一种规则,对于继承而言,部分子类之间有共同的方法,为了约束方法的使用,使用接口。 接口的应用: 接口不是一类事物,它是对行为的抽象。 2. 接口的定义和使…...
)
失落的Apache JDBM(Java Database Management)
简介 Apache JDBM(Java Database Management)是一个轻量级的、基于 Java 的嵌入式数据库管理系统。它主要用于在 Java 应用程序中存储和管理数据。这个项目已经过时了,只是发表一下以示纪念,现在已经大多数被SQLite和Derby代替。…...

Vue3+SpringBoot3+Sa-Token+Redis+mysql8通用权限系统
sa-token支持分布式token 前后端代码,地球号: bright12389...

MySQL 三大日志详解
在 MySQL 数据库中,binlog(二进制日志)、redo log(重做日志)和 undo log(回滚日志)起着至关重要的作用。它们共同保障了数据库的高可用性、数据一致性和事务的可靠性。下面将对这三大日志进行详…...

Java 岗面试八股文及答案整理(2024最新版)
春招,秋招,社招,我们 Java 程序员的面试之路,是挺难的,过了 HR,还得被技术面,小刀在去各个厂面试的时候,经常是通宵睡不着觉,头发都脱了一大把,还好最终侥幸能…...

Web3.0安全开发实践:Clarity最佳实践总结
在过去的一段时间里,CertiK团队对比特币生态系统及其发展进行了深入研究。同时,团队还审计了多个比特币项目以及基于不同编程语言的智能合约,包括OKX的BRC-20钱包和MVC DAO的sCrypt智能合约实现。 现在,我们的研究重点转向了Clar…...

基于Springboot+Vue动漫推荐平台管理系统(源码+lw+讲解部署+PPT)
前言 详细视频演示 论文参考 系统介绍 系统概述 核心功能 用户角色与功能 具体实现截图 1. 热门动漫功能 2. 文章专栏功能 3. 会员分享功能 4. 热门动漫管理功能(管理员端) 5. 动漫分类管理功能 技术栈 后端框架SpringBoot 前端框架Vue …...

秋意浓,森林披金装
秋意浓,森林披金装, 枫叶如火,漫山遍野狂。 松间轻风送寒意, 鸟鸣悠扬入云翔。 林间小径蜿蜒行, 落叶铺成金色毯。 溪水潺潺绕石转, 映出天边一抹霞。 野菊点缀在草间, 白云悠悠随意闲。…...

Chrome离线安装包下载
1、问Chrome的官网:https://www.google.cn/chrome/ 直接下载的是在线安装包,安装需要联网。 2、如果需要在无法联网的设备上安装Chrome,需要在上面的地址后面加上?standalone1。 Chrome离线安装包下载地址:https://www.google.c…...

安卓手机5G网络频繁掉4G 问题解决 手机5G网络优化方案
问题环境 在某个长期停留的位置(例如:躺平)使用手机时网络突然从5G跳到4G,偶尔跳来跳去导致网络体验很差,经过调整5G网络情况下网速及其他体验都要更好,基于这样的情况使用一种简单的操作,锁定5…...

使用LLaMA-Factory微调时的问题与解决方案记录
文章目录 如何指定微调使用的显卡如何解决显卡通信导致的报错模型微调的实际epoch和step如何计算如何实现多卡全量微调模型微调后的结果如何查看模型测试后的指标如何理解如何指定微调使用的显卡 启动网页时使用这种执行命令 CUDA_VISIBLE_DEVICES=5,6,7 llamafactory-cli we…...

Go语言switch语句
在Go语言中,switch,是一个高度灵活,其功能强大的控制结构,相比较Java中的switch,更受到语言重视。 目录 1.基础用法2.多值匹配3.不指定表达式的 switch4.使用 fallthrough 强制进入下一个分支5.使用类型断言的 switch…...

JavaScript DOM使用
DOM Document Object Model 简单而言,就是JavaScript将HTML文档的各个组成部分封装为对象。 封装的对象分别为: Document:整个HTML的文档对象 Element:元素对象(也就是HTML中的标签) Attribute:…...

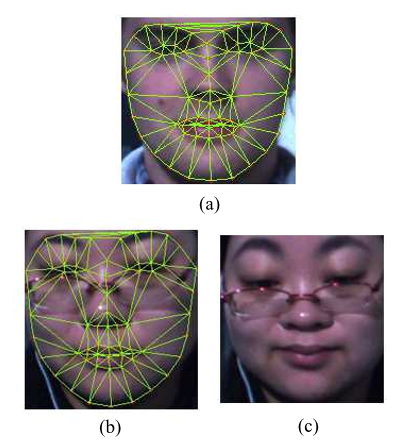
人工智能|计算机视觉——微表情识别(Micro expression recognition)的研究现状
一、简述 微表情是一种特殊的面部表情,与普通的表情相比,微表情主要有以下特点: 持续时间短,通常只有1/25s~1/3s;动作强度低,难以察觉;在无意识状态下产生,通常难以掩饰或伪装;对微表情的分析通常需要在视频中,而普通表情在图像中就可以分析。由于微表情在无意识状态…...

耿恭坚守城池的方法
疏勒城之战中,耿恭坚守城池的方法主要有以下几点: 选择有利地势:耿恭深知疏勒城依山傍水、地势险要,易守难攻,于是果断放弃金满城,移师至疏勒城据守,为长期坚守创造了良好的地理条件.运用心理战…...

小兔鲜项目总结——项目亮点
目录 1、基于业务的逻辑组件拆分思想2、长页面吸顶交互的实现3、自定义图片懒加载指令并封装为插件4、画板插槽组件等业务通用组件封装5、通用逻辑函数的封装6、列表无限加载7、路由缓存问题的处理 小兔鲜项目其实在暑假之前就已经做完了,但是一直没有空做总结&…...

Cesium的ClearCommand的流程
ClearCommand是在每帧渲染前可以将显存的一些状态置为初始值,就如同把擦黑板。当然也包括在绘制过程中擦掉部分的数据,就如同画家在开始绘制的时候会画导览线(如透视线),轮廓出来后这些导览线就会被擦除。 我画了一个…...

Fakelocation Server服务器/专业版 ubuntu
前言:需要Ubuntu系统 Fakelocation开源文件系统需求 Ubuntu | Fakelocation | 任务一 任务一 更新Ubuntu(安装下载不再赘述) sudo -i # 提权 sudo apt update # 更新软件包列表 sudo apt upgrade # 升级已安装的软…...

Spring AI Alibaba 快速入门
Spring AI Alibaba 实现了与阿里云通义模型的完整适配,接下来,我们将学习如何使用 spring ai alibaba 开发一个基于通义模型服务的智能聊天应用。 一、快速体验示例 注意:因为 Spring AI Alibaba 基于 Spring Boot 3.x 开发,因此…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
