小兔鲜项目总结——项目亮点
目录
- 1、基于业务的逻辑组件拆分思想
- 2、长页面吸顶交互的实现
- 3、自定义图片懒加载指令并封装为插件
- 4、画板插槽组件等业务通用组件封装
- 5、通用逻辑函数的封装
- 6、列表无限加载
- 7、路由缓存问题的处理
小兔鲜项目其实在暑假之前就已经做完了,但是一直没有空做总结,没有总结的项目就跟没做过一样,所以总结是很有必要的,总结的过程也相当于再学一遍了。以下是小兔鲜项目的亮点部分,当然也是项目很重要的一部分,它包含了前端中很重要的组件拆分和封装、函数封装等重要内容。也希望这篇总结能让大家有所收获!
1、基于业务的逻辑组件拆分思想
- 基于业务的逻辑组件拆分思想也叫业务组件化思想,它是一种软件架构设计思想,旨在将复杂的应用程序拆分为多个独立的、可重用的组件,以提高开发效率、可维护性和可扩展性。
- 在大型项目开发中,业务组件化的开发思想是非常必要的,它不仅能够提高团队的开发效率、降低维护成本,同时还能增强系统的灵活性和可扩展性。
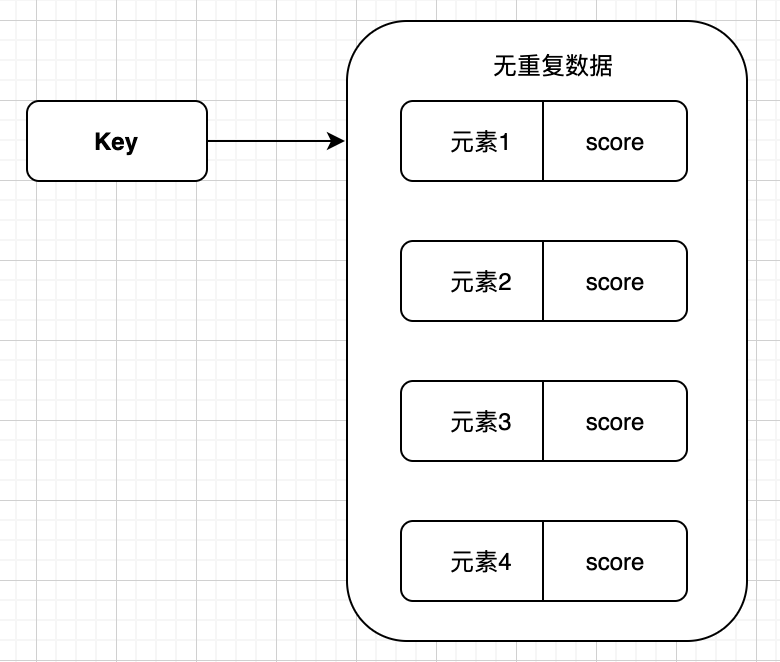
- 在小兔鲜项目中就采用了业务组件化的思想,它将整个项目拆分成了用户登录、商品详情、购物车列表管理、用户管理、支付管理等模块,如下图:

2、长页面吸顶交互的实现
-
使用原因: 电商平台的页面大部分都很长,如果没有吸顶导航,用户将页面滑动到底部并且想要切换到其他页面时,只能再次将页面滑动到顶部,这种设计是很不友好的。有了吸顶导航后,用户可以随时点击吸顶导航进行页面切换。
-
基本思想: 浏览器在上下滑动的过程中,如果距离顶部的滚动距离大于某个值,就让固定的导航栏显示出来,小于这个值则隐藏。
-
实现步骤

-
实现方法:
(1)使用vueuse中的useScroll方法获取滚动距离y,当y>78px时,使用动态类名将准备好的类show添加上去

(2)show类可以将元素的透明度opacity变成1,使吸顶导航显现出来。

3、自定义图片懒加载指令并封装为插件
-
使用原因: 电商平台项目有大量的商品图片, 同时加载和渲染全部的图片资源会挤占带宽, 首页白屏与加载时间过长,用户体验感不好, 同时还会浪费用户的流量,有些用户并不想全部看完,全部加载会耗费大量流量。所以需要使用到图片懒加载。将懒加载指令封装为插件是为了方便在项目各个组件中的使用。
-
基本思想:
(1)懒加载:只有当图片出现在视口区域才会发送图片的网络请求,将图片的src替换成接口返回的图片地址。
(2)封装插件:使用app将指令封装成插件,然后再入口文件main.js文件中注册 -
实现步骤:

-
实现方法:
(1)使用vue3中的自定义指令的方法app.directive(),将图片懒加载的逻辑定义为指令名为img-lazy的指令。
(2)编写图片懒加载逻辑:使用vueuse中的useIntersectionObserver()方法监测图片是否进入视口区,如果useIntersectionObserver()方法中isIntersecting属性为true,则证明图片已进入视口区,此时发送图片的网络请求,将图片的src替换成接口返回的图片地址。

(3)将指令注册为插件:再directive文件夹下创建一个index.js文件,在文件中使用app将指令封装成插件并导出。然后再main.js文件中将插件引入,使用app.use()将插件注册成全局插件。

(4)在组件中使用

4、画板插槽组件等业务通用组件封装
-
使用原因: 在电商项目中,很多模块在结构上非常相似,只是内容不同,通过组件封装可以实现复用结构的效果。
-
基本思想: 把可复用的结构只写一次,把可能发生变化的部分抽象成组件参数(props/插槽)
-
实现步骤

-
实现方法
(1)准备通用组件模板,将可变的部分抽象出来,具体是将纯文本部分抽象成prop传入,复杂的内容部分抽象成插槽传入。

(2)根据组件实际需要定制props和插槽

5、通用逻辑函数的封装
-
封装原因: 在项目中通常会有一些通用的函数,比如小兔鲜项目中的轮播图部分,将重复使用的代码块封装成独立的函数,这样在需要时可以直接调用这些函数,避免了重复编写相同的代码,提高了代码的复用性,同时降低模块之间的耦合度。
-
基本思想: 将通用的逻辑函数拿出来封装到独立的js文件中,使用export将函数导出去,在函数内部使用return将需要用的数据或方法return出去
-
实现步骤

-
实现方法
(1)以banner轮播图的通用逻辑函数为例,首先在useBanner.js文件中声明并导出useBanner函数,然后在useBanner函数内部书写banner轮播图的逻辑函数,最后将要使用数据return出去。

(2)在组件中引入函数,并把要使用的数据和方法结构出来

6、列表无限加载
-
使用原因: 日常使用的电商平台的商品列表页中会有大量的商品内容,一般来说用户是很难滑倒列表的底部的,也就是说电商平台的商品列表一般是无限加载的。
-
基本思想: 监听用户是否划到了列表底部,是的话就请求新的商品数据,把新的商品数据和旧的商品数据拼接在一起渲染
-
实现步骤:

-
实现方法:
(1)使用elementPlus提供的v-infinite-scroll指令监听用户是否列表是否满足触底条件

(2)如果满足就让请求的页数参数加1获取下一页的数据,然后将新数据和老数据做拼接渲染,当没有数据可以获取时,就使用infinite-scroll-disabled指令禁止列表加载。

7、路由缓存问题的处理
- 使用原因: 使用带有参数的路由时,当用户从/users/johnny 导航到/users/jolyne(eg.从/users/1 导航到/users/2) 时,相同的组件实例将被重复使用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会被调用,数据不会更新。
- 实现方案:
(1)给router-view添加独一无二的key,让组件实例不复用,强制销毁重建。缺点: 所有的组件实例都会销毁重建(即使有一些组件时可以复用的),这会存在一定的浪费。

(2)使用onBeforeRouteUpdate导航钩子,onBeforeRouteUpdate钩子函数可以在每次路由导航更新之前执行,我们可以在回调中获取新路由的数据

相关文章:

小兔鲜项目总结——项目亮点
目录 1、基于业务的逻辑组件拆分思想2、长页面吸顶交互的实现3、自定义图片懒加载指令并封装为插件4、画板插槽组件等业务通用组件封装5、通用逻辑函数的封装6、列表无限加载7、路由缓存问题的处理 小兔鲜项目其实在暑假之前就已经做完了,但是一直没有空做总结&…...

Cesium的ClearCommand的流程
ClearCommand是在每帧渲染前可以将显存的一些状态置为初始值,就如同把擦黑板。当然也包括在绘制过程中擦掉部分的数据,就如同画家在开始绘制的时候会画导览线(如透视线),轮廓出来后这些导览线就会被擦除。 我画了一个…...

Fakelocation Server服务器/专业版 ubuntu
前言:需要Ubuntu系统 Fakelocation开源文件系统需求 Ubuntu | Fakelocation | 任务一 任务一 更新Ubuntu(安装下载不再赘述) sudo -i # 提权 sudo apt update # 更新软件包列表 sudo apt upgrade # 升级已安装的软…...

Spring AI Alibaba 快速入门
Spring AI Alibaba 实现了与阿里云通义模型的完整适配,接下来,我们将学习如何使用 spring ai alibaba 开发一个基于通义模型服务的智能聊天应用。 一、快速体验示例 注意:因为 Spring AI Alibaba 基于 Spring Boot 3.x 开发,因此…...
详解)
Docker Registry(镜像仓库)详解
Docker Registry(镜像仓库)详解 Docker Registry,即Docker镜像仓库,是Docker生态系统中一个至关重要的组件。它负责存储、管理和分发Docker镜像,为Docker容器提供镜像资源。本文将深入探讨Docker Registry的功能、结构…...

RTOS学习笔记---“二值信号量”和“互斥信号量”
在实时操作系统(RTOS)中,“二值信号量”和“互斥信号量”是两种常见的同步机制,用于线程之间的协调与资源管理。尽管它们有相似之处,都基于信号量概念,但它们的用途和行为存在重要区别。 1. 二值信号量&…...

Oracle-物化视图基本操作
-- 物化视图 -- 与普通视图的区别:真实存在数据的 普通视图的数据在基表 物化视图看成是, 一个定时运行的计算JOB一个存计算结果的表 创建时生成数据: 分为两种:build immediate 和 build deferred, build immediate是在创…...

(功能测试)测试报告
其中的统计分析和测试结果确认是必须要有的; 测试过程回顾:测试的时间和阶段,是否出现延期,与预期的任务计划是否匹配; !统计分析:统计写多少用例,用例覆盖情况如何(100%…...

【LeetCode每日一题】——746.使用最小花费爬楼梯
文章目录 一【题目类别】二【题目难度】三【题目编号】四【题目描述】五【题目示例】六【题目提示】七【解题思路】八【时空频度】九【代码实现】十【提交结果】 一【题目类别】 数组 二【题目难度】 简单 三【题目编号】 746.使用最小花费爬楼梯 四【题目描述】 给你一…...

程序里sendStringParametersAsUnicode=true的配置导致sql server cpu使用率高问题处理
一 问题描述 近期生产环境几台sql server从库cpu使用率总是打满,发现抓的带变量值的慢sql,手动代入变量值执行并不慢,秒级返回,不知道问题出在哪里。 二 问题排查 用扩展事件或者sql profiler抓慢sql,抓到了变量值&…...

Vue3 el-table 默认选中 传入的数组
一、效果: 二、官网是VUE2 现更改为Vue3写法 <template><el-table:data"tableData"border striperow-key"id"ref"tableRef":cell-style"{ text-align: center }":header-cell-style"{background: #b7babd…...

最后一个单词的长度
题目详情: 解题思路: 用两个变量分别存储当前值和上次值,就可保证当前移动时记录字符个数,当遇到空格时,这次值保存到上次值,并清空。 代码解析: /* 最后一个单词的长度 */ #include <st…...

2024-11-19 kron积
若A[a11 a12; a21 a22]; B[b11 b12; b21 b22]; 则C[a11*b11 a12*b11 a21*b11 a22*b11; a11*b12 a12*b12 a21*b12 a22*b12; a11*b21 a12*b21 a21*b21 a22*b21; a11*b22 a12*b22 a21*b22 a22*b22] 用MATLAB实现 方法1: A [a11 a12; a21 a22]; B [b11 b12; b21 b22]…...

Redis ⽀持哪⼏种数据类型?适⽤场景,底层结构
目录 Redis 数据类型 一、String(字符串) 二、Hash(哈希) 三、List(列表) 四、Set(集合) 五、ZSet(sorted set:有序集合) 六、BitMap 七、HyperLogLog 八、GEO …...

树莓派2 安装raspberry os 并修改成固定ip
安装 安装raspberry os 没啥说的,到树莓派官网,下载制作启动映像盘的软件: https://www.raspberrypi.com/software/ 下载后,直接安装该软件,然后运行,选择好开发板的型号和操作系统型号,按照…...

11月第3周AI资讯
阅读时间:3-4min 更新时间:2024.9.9-2024.9.13 目录 DIAMOND:扩散模型在世界构建中的应用 阿里云推出Qwen2.5-Turbo:高效长文本处理,性价比卓越 微软:AI已实现几乎无限的记忆 Comfyui_Object_Migration一致性换衣模型 DeepSeek发布R1-Lite-Preview:推理AI竞争愈发…...

一次封装,解放双手:Requests如何实现0入侵请求与响应的智能加解密
引言 之前写了 Requests 自动重试的文章,突然想到,之前还用到过 Requests 自动加解密请求的逻辑,分享一下。之前在做逆向的时候,发现一般医院的小程序请求会这么玩,请求数据可能加密也可能不加密,但是返回…...

Notepad++--在开头快速添加行号
原文网址:Notepad--在开头快速添加行号_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Notepad怎样在开头快速添加行号。 需求 原文件 想要的效果 方法 1.添加点号 Alt鼠标左键,从首行选中首列下拉,选中需要添加序号的所有行的首列ÿ…...

Python和MATLAB示例临床因素分析
🌵Python片段 为了演示临床因素的分析,让我们模拟一个数据集并执行一些基本的统计和机器学习分析。我们将重点关注以下步骤: 模拟数据集:创建具有年龄、性别、BMI、吸烟状况和疾病结果等特征的临床数据。描述性统计:…...

嵌入式硬件实战基础篇(二)-稳定输出3.3V的太阳能电池-无限充放电
引言:本内容主要用作于学习巩固嵌入式硬件内容知识,用于想提升下述能力,针对学习稳压芯片和电容以及电池之间的运用,对于硬件PCB以及原理图的练习和前面硬件篇的实际运用;太阳能是一种清洁、可再生的能源,广…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
