JavaScript DOM使用
DOM Document Object Model
简单而言,就是JavaScript将HTML文档的各个组成部分封装为对象。
封装的对象分别为:
Document:整个HTML的文档对象
Element:元素对象(也就是HTML中的标签)
Attribute:属性对象(HTML标签中的属性)
Text:文本对象(标签中的文本)
Comment:注释对象
js获得了HTML中各个组成部分的对象,就可以添加和删除HTML元素、改变HTML元素的内容、样式和对HTML DOM事件做出反应。
DOM核心思想:将网页的所有内容当作对象进行处理,标签的所有属性在该对象上都可以找到,并且修改这个对象的属性,就会自动映射到对应标签上。
document对象
网页中所有内容都封装在document对象中
document对象提供的属性和方法都是用来访问和操作网页内容的,如:document.write()
DOM操作步骤:
1.获取DOM元素对象
2.操作DOM对象的属性或方法
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JavaScriptDOM使用</title>
</head>
<body><h1>我是用于测试JavaScriptDOM的h1</h1><h1>我是用于测试JavaScriptDOM的h1 2.0</h1><h2>我是用于测试JavaScriptDOM的h2</h2><script>// JS DOM// DOM:Document Object Model 文档对象模型。也就是JavaScript将HTML文档的各个组成部分封装为对象// 封装的对象分别为:// Document:整个HTML的文档对象// Element:元素对象(也就是HTML中的标签)// Attribute:属性对象(HTML标签中的属性)// Text:文本对象(标签中的文本)// Comment:注释对象// js获得了HTML中各个组成部分的对象,就可以添加和删除HTML元素、改变HTML元素的内容、样式和对HTML DOM事件做出反应// DOM核心思想:将网页的所有内容当作对象进行处理,标签的所有属性在该对象上都可以找到,// 并且修改这个对象的属性,就会自动映射到对应标签上// document对象// 网页中所有内容都封装在document对象中// document对象提供的属性和方法都是用来访问和操作网页内容的,如:document.write()// DOM操作步骤:// 1.获取DOM元素对象// 2.操作DOM对象的属性或方法// 如何获取DOM元素// 1.通过CSS的选择器获取:document.querySelector('CSS选择器'); 获取选择器匹配到的第一个元素// 2.通过CSS的选择器获取:document.querySelectAll('CSS选择器'); 获取选择器匹配到的所有元素// 获取到的所有元素,会封装到一个NodeList对象中返回,NodeList就相当于一个伪数组(有长度、索引的数组;但是不完全是数组)// 测试// HTML中有两个h1标签,通过querySelector('h1')只能获取匹配到的第一个h1let hs = document.querySelector('h1');hs.innerHTML = "我是h1,我将被修改";// 通过querySelector('h1')可以获得所有匹配的h1,存储到了NodeList中let allHs = document.querySelectorAll('h1');allHs[0].innerHTML = '我是第一个h1,我将被修改';allHs[1].innerHTML = '我是第二个h1,我将被修改';</script></body>
</html>相关文章:

JavaScript DOM使用
DOM Document Object Model 简单而言,就是JavaScript将HTML文档的各个组成部分封装为对象。 封装的对象分别为: Document:整个HTML的文档对象 Element:元素对象(也就是HTML中的标签) Attribute:…...

人工智能|计算机视觉——微表情识别(Micro expression recognition)的研究现状
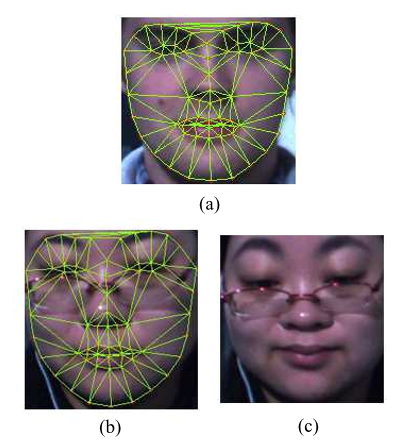
一、简述 微表情是一种特殊的面部表情,与普通的表情相比,微表情主要有以下特点: 持续时间短,通常只有1/25s~1/3s;动作强度低,难以察觉;在无意识状态下产生,通常难以掩饰或伪装;对微表情的分析通常需要在视频中,而普通表情在图像中就可以分析。由于微表情在无意识状态…...

耿恭坚守城池的方法
疏勒城之战中,耿恭坚守城池的方法主要有以下几点: 选择有利地势:耿恭深知疏勒城依山傍水、地势险要,易守难攻,于是果断放弃金满城,移师至疏勒城据守,为长期坚守创造了良好的地理条件.运用心理战…...

小兔鲜项目总结——项目亮点
目录 1、基于业务的逻辑组件拆分思想2、长页面吸顶交互的实现3、自定义图片懒加载指令并封装为插件4、画板插槽组件等业务通用组件封装5、通用逻辑函数的封装6、列表无限加载7、路由缓存问题的处理 小兔鲜项目其实在暑假之前就已经做完了,但是一直没有空做总结&…...

Cesium的ClearCommand的流程
ClearCommand是在每帧渲染前可以将显存的一些状态置为初始值,就如同把擦黑板。当然也包括在绘制过程中擦掉部分的数据,就如同画家在开始绘制的时候会画导览线(如透视线),轮廓出来后这些导览线就会被擦除。 我画了一个…...

Fakelocation Server服务器/专业版 ubuntu
前言:需要Ubuntu系统 Fakelocation开源文件系统需求 Ubuntu | Fakelocation | 任务一 任务一 更新Ubuntu(安装下载不再赘述) sudo -i # 提权 sudo apt update # 更新软件包列表 sudo apt upgrade # 升级已安装的软…...

Spring AI Alibaba 快速入门
Spring AI Alibaba 实现了与阿里云通义模型的完整适配,接下来,我们将学习如何使用 spring ai alibaba 开发一个基于通义模型服务的智能聊天应用。 一、快速体验示例 注意:因为 Spring AI Alibaba 基于 Spring Boot 3.x 开发,因此…...
详解)
Docker Registry(镜像仓库)详解
Docker Registry(镜像仓库)详解 Docker Registry,即Docker镜像仓库,是Docker生态系统中一个至关重要的组件。它负责存储、管理和分发Docker镜像,为Docker容器提供镜像资源。本文将深入探讨Docker Registry的功能、结构…...

RTOS学习笔记---“二值信号量”和“互斥信号量”
在实时操作系统(RTOS)中,“二值信号量”和“互斥信号量”是两种常见的同步机制,用于线程之间的协调与资源管理。尽管它们有相似之处,都基于信号量概念,但它们的用途和行为存在重要区别。 1. 二值信号量&…...

Oracle-物化视图基本操作
-- 物化视图 -- 与普通视图的区别:真实存在数据的 普通视图的数据在基表 物化视图看成是, 一个定时运行的计算JOB一个存计算结果的表 创建时生成数据: 分为两种:build immediate 和 build deferred, build immediate是在创…...

(功能测试)测试报告
其中的统计分析和测试结果确认是必须要有的; 测试过程回顾:测试的时间和阶段,是否出现延期,与预期的任务计划是否匹配; !统计分析:统计写多少用例,用例覆盖情况如何(100%…...

【LeetCode每日一题】——746.使用最小花费爬楼梯
文章目录 一【题目类别】二【题目难度】三【题目编号】四【题目描述】五【题目示例】六【题目提示】七【解题思路】八【时空频度】九【代码实现】十【提交结果】 一【题目类别】 数组 二【题目难度】 简单 三【题目编号】 746.使用最小花费爬楼梯 四【题目描述】 给你一…...

程序里sendStringParametersAsUnicode=true的配置导致sql server cpu使用率高问题处理
一 问题描述 近期生产环境几台sql server从库cpu使用率总是打满,发现抓的带变量值的慢sql,手动代入变量值执行并不慢,秒级返回,不知道问题出在哪里。 二 问题排查 用扩展事件或者sql profiler抓慢sql,抓到了变量值&…...

Vue3 el-table 默认选中 传入的数组
一、效果: 二、官网是VUE2 现更改为Vue3写法 <template><el-table:data"tableData"border striperow-key"id"ref"tableRef":cell-style"{ text-align: center }":header-cell-style"{background: #b7babd…...

最后一个单词的长度
题目详情: 解题思路: 用两个变量分别存储当前值和上次值,就可保证当前移动时记录字符个数,当遇到空格时,这次值保存到上次值,并清空。 代码解析: /* 最后一个单词的长度 */ #include <st…...

2024-11-19 kron积
若A[a11 a12; a21 a22]; B[b11 b12; b21 b22]; 则C[a11*b11 a12*b11 a21*b11 a22*b11; a11*b12 a12*b12 a21*b12 a22*b12; a11*b21 a12*b21 a21*b21 a22*b21; a11*b22 a12*b22 a21*b22 a22*b22] 用MATLAB实现 方法1: A [a11 a12; a21 a22]; B [b11 b12; b21 b22]…...

Redis ⽀持哪⼏种数据类型?适⽤场景,底层结构
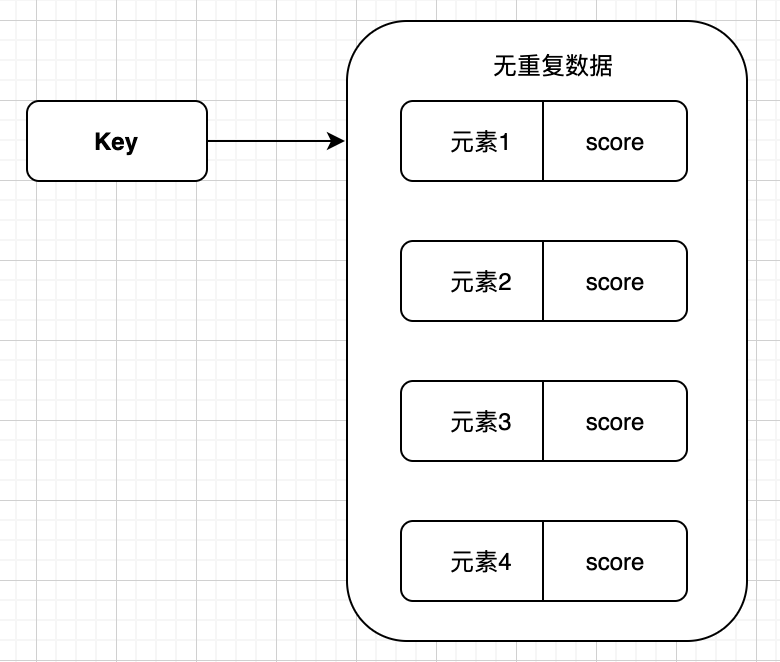
目录 Redis 数据类型 一、String(字符串) 二、Hash(哈希) 三、List(列表) 四、Set(集合) 五、ZSet(sorted set:有序集合) 六、BitMap 七、HyperLogLog 八、GEO …...

树莓派2 安装raspberry os 并修改成固定ip
安装 安装raspberry os 没啥说的,到树莓派官网,下载制作启动映像盘的软件: https://www.raspberrypi.com/software/ 下载后,直接安装该软件,然后运行,选择好开发板的型号和操作系统型号,按照…...

11月第3周AI资讯
阅读时间:3-4min 更新时间:2024.9.9-2024.9.13 目录 DIAMOND:扩散模型在世界构建中的应用 阿里云推出Qwen2.5-Turbo:高效长文本处理,性价比卓越 微软:AI已实现几乎无限的记忆 Comfyui_Object_Migration一致性换衣模型 DeepSeek发布R1-Lite-Preview:推理AI竞争愈发…...

一次封装,解放双手:Requests如何实现0入侵请求与响应的智能加解密
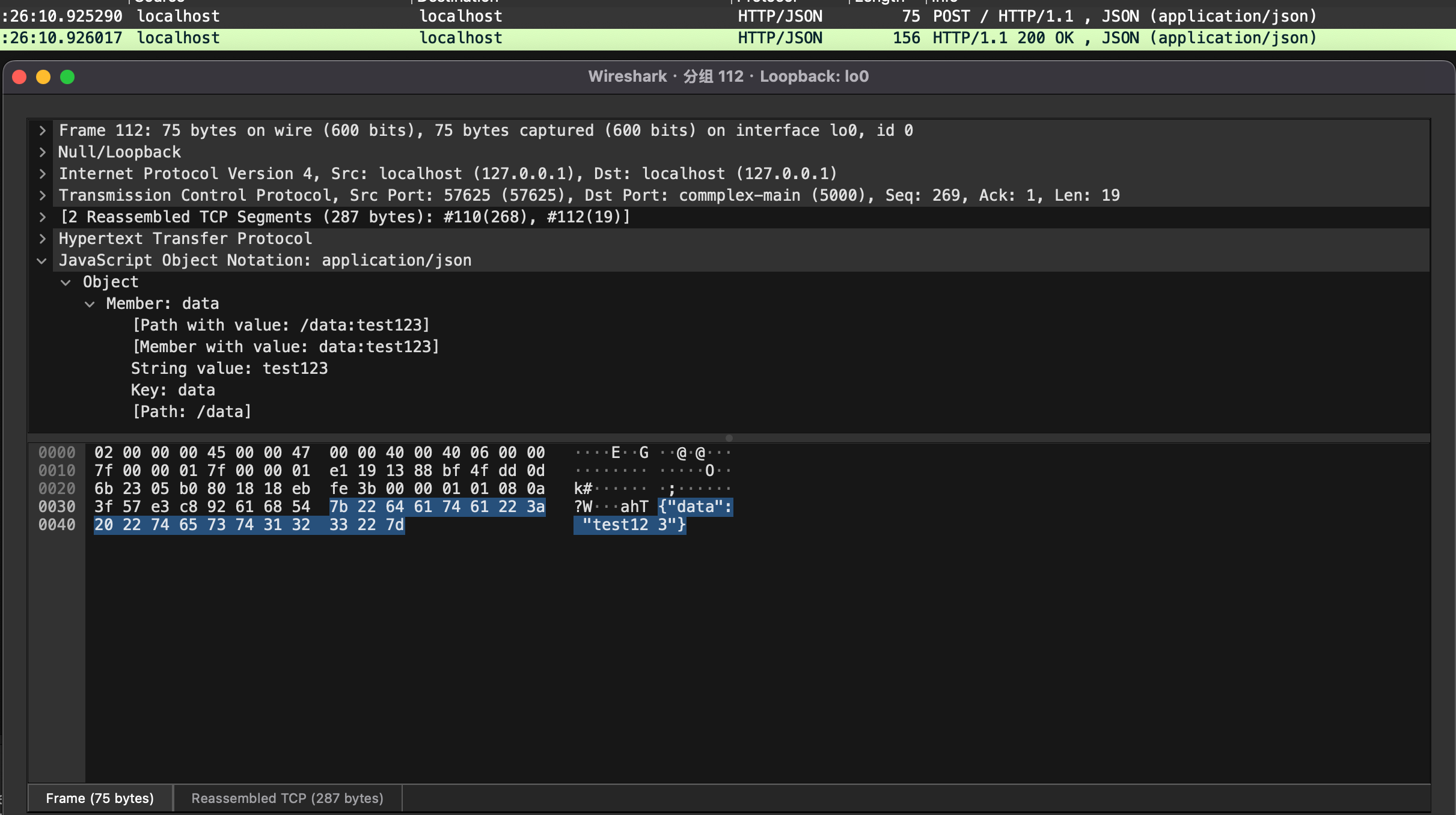
引言 之前写了 Requests 自动重试的文章,突然想到,之前还用到过 Requests 自动加解密请求的逻辑,分享一下。之前在做逆向的时候,发现一般医院的小程序请求会这么玩,请求数据可能加密也可能不加密,但是返回…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...
