速通前端篇 —— CSS
找往期文章包括但不限于本期文章中不懂的知识点:
个人主页:我要学编程程(ಥ_ಥ)-CSDN博客
所属专栏:速通前端
目录
CSS的介绍
基本语法规范
CSS选择器
标签选择器
class选择器
id选择器
复合选择器
通配符选择器
CSS常见样式
颜色 color
字体大小 font-size
边框 border
宽度 与 高度
内边距
外边距
CSS的介绍
CSS(Cascading Style Sheet),层叠样式表,用于控制页面的样式。CSS能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果。能够做到页面的样式和结构分离。简单理解,CSS就是类似于对页面进行"化妆",让页面变得更加好看。
基本语法规范
选择器+{一条/N条声明}
1、选择器决定针对谁修改 (找谁);2、声明决定修改啥(干啥);3、声明的属性是键值对,使用";"区分键值对,使用":"区分键和值。
既然CSS是"化妆",那首先得要对象才行,这个对象就是HTML的代码。
CSS有三种引入方式,引入到HTML的代码中:
| 引入方式 | 描述 |
| 行内样式 | 在标签内使用style属性,属性值是css属性键值对 |
| 内部样式 | 定义<style>标签,在标签内部定义css样式 |
| 外部样式 | 定义<link>标签,通过href属性引入外部的css文件 |
代码演示:
1、行内样式:

2、内部样式:

3、外部样式:

三种引入方式的对比:
行内样式,只适合于写简单样式,只针对某个标签生效。缺点是不能写太复杂的样式。
内部样式会出现大量的代码冗余,不方便后期的维护,所以不常用。
外部样式,html和css实现了完全的分离,企业开发常用方式。
注意:内部样式虽然可以写在任何地方,但我们常是写在 head 标签中。
CSS选择器
CSS选择器的主要功能就是选中页面指定的标签元素,选中了元素,才可以设置元素的属性。
CSS选择器主要分以下几种:
1、标签选择器
2、class选择器
3、id选择器
4、复合选择器
5、通配符选择器
下面我们一 一来学习:
标签选择器

class选择器
class是标签的一个属性,可以认为有相同class的标签被认为是同一组,在此基础上我们就可以进行一些列的其他操作,比较方便。

注意:
1、类名是可以随便取的,但不能是数字。
2、一个类可以被多个标签使用,一个标签也能使用多个类(多个类名要使用空格分割,这种做法可以让代码更好复用)
id选择器

复合选择器
复合选择器是通过多个标签唯一的那个标签,然后进行设置相关属性的。和在文件夹中查找某个文件差不多。

如果我们只想将 有序列表下的div设置成红色,就可以使用复合选择器。

如果想更详细的一点的话,可以写成 body ol div 或者直接将 html 给包裹进来都是没问题的。
注意:
1、上面的 ol 与 div 可以是任意选择器的组合,也可以是任意数量选择器的组合。
2、这里的标签不一定要是相邻的标签,例如,父标签-子标签。可以直接是 父标签-孙子标签。
3、如果想要选择多种标签,可以使用 ","来分隔。
通配符选择器
这里的通配符和我们在Java中学习的通配符是一样的,都是可以去代表所有,只不过Java中的通配符只能作为接收方,而不能是发送方(与多态一样,向上转型可以,但是向下转型就会失败)。而这里的通配符是全部都行。

这里通配符是采用 *。
CSS常见样式
颜色 color
color 是用来设置字体的颜色的,颜色的表示方式有三种。第一种就是我们前面直接使用英文单词去表述的;第二种是使用三原色的参数来设置的;第三种是在第二种的基础上,使用十六进制的数字来表示的。
第一种前面有,因此这里不作演示,我们直接来看第二种与第三种的方式。
1、使用三原色:
三原色(rgb)指的是 red、green、blue,三种颜色。通过参数来调整三者的占比,从而实现不同的颜色。

如果要变为绿色的话,就是(0, 255, 0)。
2、使用十六进制数:
因为rgb的参数范围是(0,255),可以用2^8来表示,如果把2^8看成比特位的话,就是可以用8个比特位来表示,而一个十六进制位可以表示4位二进制,即 两个十六进制位可以表示上述rgb的参数范围。

字体大小 font-size

边框 border
边框是一个复合属性,常用的包括 边框粗细、边框样式、边框颜色。既可以一起同时设置,也可以分开设置三者。
| 样式 | 说明 | 举例 |
| border-width | 设置边框粗细 | 取数值 |
| border-style | 设置边框样式 | dotted:点状 |
| border-color | 设置边框颜色 | 与color是相同的,有三种方式 |

上面是三者分开设置的,下面来尝试三者一起设置。

注意:并不只是div才能设置边框,几乎所有的标签都是可以设置边框的。
宽度 与 高度
width 设置宽度、height 设置高度。

注意:只有块级元素可以设置宽高。常见的块级元素有: h1-h6、P、div等,常见的行内元素有:span、a。块级元素是独占一行的,因此可以设置其相关的属性,而行内元素是不能独占一行的,也就是会和其他的元素一起占据一行,如果去设置其的宽高,那别的元素也需要改变,这就不合理,因此行内元素不能设置宽高。当然,我们也可以使用 display 属性来修改元素的显示模式。
display : block 改成块级元素;display : inline 改成行内元素。

内边距
padding:内边距,其含义是内容和边框之间的距离。
内容默认是顶着边框来放置的,可以用padding来控制这个距离。

padding也是一个复合样式,可以对四个方向分开设置。
padding-top(顶部)、padding-bottom(底部)、padding-left(左部)、padding-right(右部)


当然,也可以设置边框为实线去观察。

外边距
margin:外边距,其含义是元素与元素之间的距离。同样元素与元素之间默认也是挨着的。

margin也是一个复合样式,可以给四个方向都加上外边距。与内边距类似,这里就不再演示了。
前面的样式涉及到了一个著名的IE盒子模型:

好啦!本期 速通前端篇 —— CSS 的学习之旅 就到此结束啦!我们下一期再一起学习吧!
相关文章:

速通前端篇 —— CSS
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程程(ಥ_ಥ)-CSDN博客 所属专栏:速通前端 目录 CSS的介绍 基本语法规范 CSS选择器 标签选择器 class选择器 id选择器 复合选择器 通配符选择器 CSS常见样式 颜…...

数据库表设计范式
华子目录 MYSQL库表设计:范式第一范式(1NF)第二范式(2NF)第三范式(3NF)三范式小结巴斯-科德范式(BCNF)第四范式(4NF)第五范式(5NF&…...
经济增长初步
1.人均产出 人均产出,通常指的是一个国家、地区或组织在一定时期内,每个劳动人口平均创造的生产总值。它是衡量一个地区或国家经济效率和劳动生产率的重要指标。具体来说,人均产出可以通过以下公式计算: 人均产出总产出/劳动人口…...

【架构】主流企业架构Zachman、ToGAF、FEA、DoDAF介绍
文章目录 前言一、Zachman架构二、ToGAF架构三、FEA架构四、DoDAF 前言 企业架构(Enterprise Architecture,EA)是指企业在信息技术和业务流程方面的整体设计和规划。 最近接触到“企业架构”这个概念,转念一想必定和我们软件架构…...

时间请求参数、响应
(7)时间请求参数 1.默认格式转换 控制器 RequestMapping("/commonDate") ResponseBody public String commonDate(Date date){System.out.println("默认格式时间参数 date > "date);return "{module : commonDate}"; }…...

PyTorch图像预处理:计算均值和方差以实现标准化
在深度学习中,图像数据的预处理是一个关键步骤,它直接影响模型的训练效果和收敛速度。PyTorch提供的transforms.Normalize()函数允许我们对图像数据进行标准化处理,即减去均值并除以方差。这一步骤对于提高模型性能至关重要。 为什么需要标准…...
slice介绍slice查看器
Android Jetpack架构组件(十)之Slices - 阅读清单 - 腾讯云开发者社区-腾讯云 slice 查看器apk 用adb intall 安装 Releases android/user-interface-samples GitHubMultiple samples showing the best practices in the user interface on Android. - Releases android/u…...

Android音频采集
在 Android 开发领域,音频采集是一项非常重要且有趣的功能。它为各种应用程序,如语音聊天、音频录制、多媒体内容创作等提供了基础支持。今天我们就来深入探讨一下 Android 音频采集的两大类型:Mic 音频采集和系统音频采集。 1. Mic音频采集…...

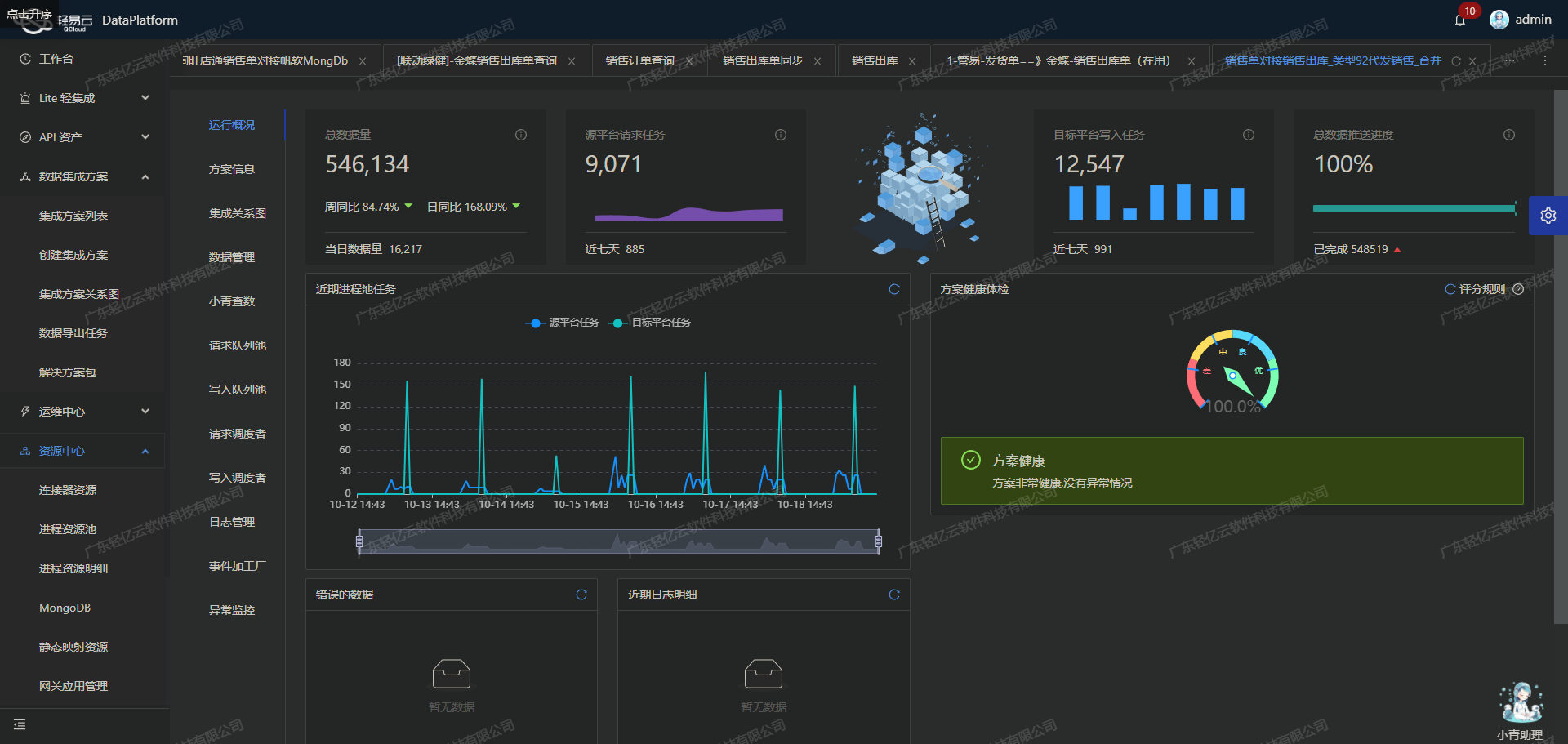
通过轻易云平台实现聚水潭数据高效集成到MySQL的技术方案
聚水潭数据集成到MySQL的技术案例分享 在本次技术案例中,我们将详细探讨如何通过轻易云数据集成平台,将聚水潭的数据高效、可靠地集成到MySQL数据库中。具体方案为“聚水谭-店铺查询单-->BI斯莱蒙-店铺表”。这一过程不仅需要处理大量数据的快速写入…...

类和对象( 中 【补充】)
目录 一 . 赋值运算符重载 1.1 运算符重载 1.2 赋值运算符重载 1.3 日期类实现 1.3.1 比较日期的大小 : 1.3.2 日期天数 : 1.3.3 日期 - 天数 : 1.3.4 前置/后置 1.3.5 日期 - 日期 1.3.6 流插入 << 和 流提取 >> 二 . 取地址运算符重载 2.1 const…...

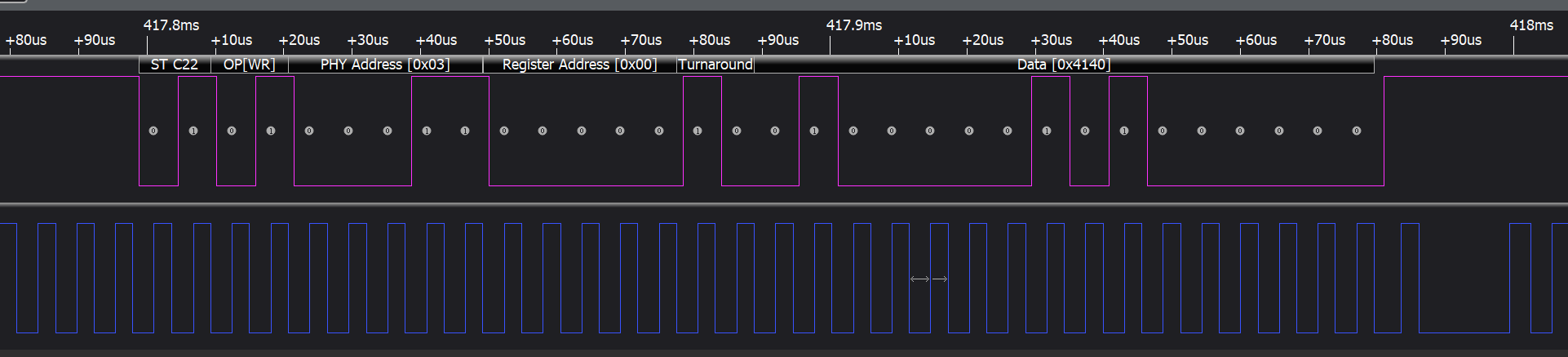
如何使用gpio模拟mdio通信?
一、前言 实际项目开发中,由于设计原因,会将phy的mdio引脚连接到SoC的2个空闲gpio上, 这样就无法通过Gmac自有的架构实现修改phy, 因此只能通过GPIO模拟的方式实现MDIO, 好在Linux支持MDIO via GPIO功能。 该功能…...

C# 中的事件和委托:构建响应式应用程序
C#中的事件和委托。事件和委托是C#中用于实现观察者模式和异步回调的重要机制,它们在构建响应式和交互式应用程序中发挥着重要作用。以下是一篇关于C#中事件和委托的文章。 引言 事件和委托是C#语言中非常重要的特性,它们允许你实现观察者模式和异步回…...

科技赋能健康:多商户Java版商城系统引领亚健康服务数字化变革
在当今社会,随着生活节奏的加快和工作压力的增大,越来越多的人处于亚健康状态。据《The Lancet》期刊2023年的统计数据显示,全球亚健康状态的人群比例已高达82.8%,这一数字背后,隐藏着巨大的健康风险和社会成本。亚健康…...

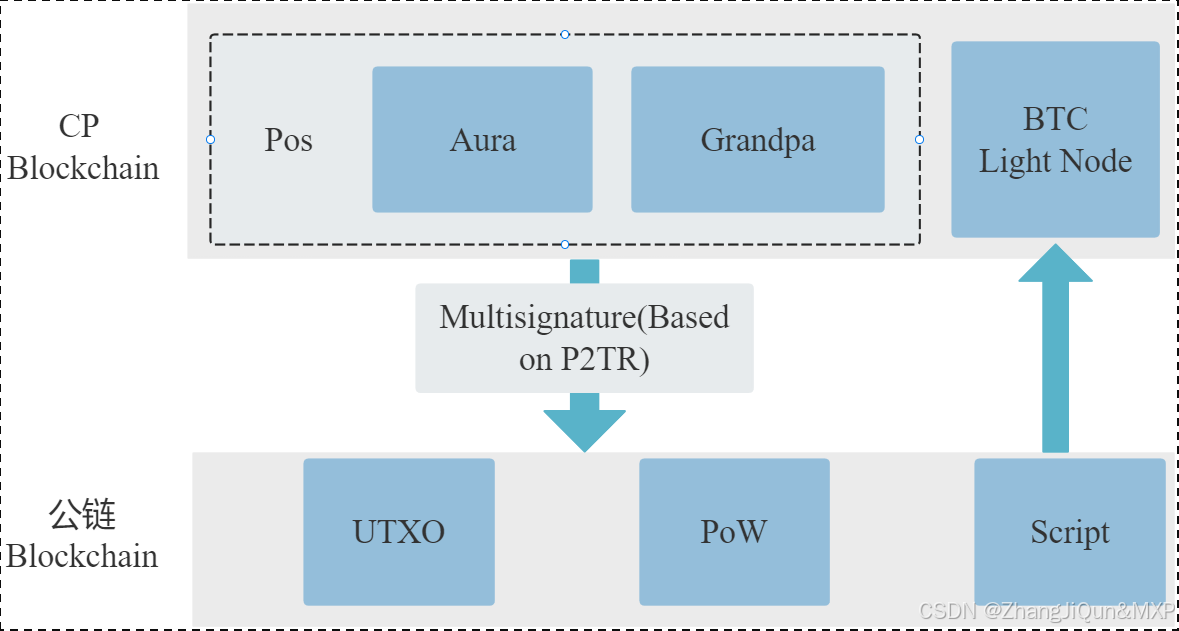
区块链网络示意图;Aura共识和Grandpa共识(BFT共识)
目录 区块链网络示意图 Aura共识和Grandpa共识(BFT共识) Aura共识 Grandpa共识(BFT共识) Aura与Grandpa的结合 区块链网络示意图 CP Blockchain:这是中央处理区块链(或可能指某种特定的处理单元区块链)的缩写。它可能代表了该区块链网络的主要处理或存储单元。在这…...

Javaweb梳理18——JavaScript
今日目标 掌握 JavaScript 的基础语法掌握 JavaScript 的常用对象(Array、String)能根据需求灵活运用定时器及通过 js 代码进行页面跳转能通过DOM 对象对标签进行常规操作掌握常用的事件能独立完成表单校验案例 18.1 JavaScript简介 JavaScript 是一门跨…...

面向对象-接口的使用
1. 接口的概述 为什么有接口? 借口是一种规则,对于继承而言,部分子类之间有共同的方法,为了约束方法的使用,使用接口。 接口的应用: 接口不是一类事物,它是对行为的抽象。 2. 接口的定义和使…...
)
失落的Apache JDBM(Java Database Management)
简介 Apache JDBM(Java Database Management)是一个轻量级的、基于 Java 的嵌入式数据库管理系统。它主要用于在 Java 应用程序中存储和管理数据。这个项目已经过时了,只是发表一下以示纪念,现在已经大多数被SQLite和Derby代替。…...

Vue3+SpringBoot3+Sa-Token+Redis+mysql8通用权限系统
sa-token支持分布式token 前后端代码,地球号: bright12389...

MySQL 三大日志详解
在 MySQL 数据库中,binlog(二进制日志)、redo log(重做日志)和 undo log(回滚日志)起着至关重要的作用。它们共同保障了数据库的高可用性、数据一致性和事务的可靠性。下面将对这三大日志进行详…...

Java 岗面试八股文及答案整理(2024最新版)
春招,秋招,社招,我们 Java 程序员的面试之路,是挺难的,过了 HR,还得被技术面,小刀在去各个厂面试的时候,经常是通宵睡不着觉,头发都脱了一大把,还好最终侥幸能…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
