html5复习二
知识点:
1、音频标签
<audio controls="controls"
loop="loop"
preload="auto"
src="张恒远 - 追梦赤子心.mp3"
muted="muted" >
</audio>
controls:显示控件 必须写
loop:循环播放,播放的次数
preload:预加载,在页面加载时加载音频,就绪 none(不加载)/metadata(加载)/auto(自动)
src:音频的路径
muted:初始加载为静音
如果适应不同的浏览器都能加载音频,那么调整如下
<audio>
<source src="张恒远 - 追梦赤子心.ogg"/> --source:来源
<source src="张恒远 - 追梦赤子心.mp3"/>
<source src="张恒远 - 追梦赤子心.mav"/>
</audio>
2、视频标签
<video controls="controls"
width="800"
height="400"
poster="360_phone.png" --预加载时显示的图片
loop="loop"
preload="metadata" >
<source src="video001.mp4" />
</video>
3、列表标签
<!--有序列表-->
<ol type="I">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
type:类型 1 数字 a 小写字母 A 大写字母 /i(罗马数字1)/I (罗马数字大写1)
<!--无序列表--> (导航、新闻列表)
<ul type="square">
<li>信息1</li>
<li>信息2</li>
<li>信息3</li>
</ul>
type: square正方形/circle空心圆环/disc实心圆
<!--自定义列表-->
<dl>
<dt>这是自定义列表的标题</dt>
<dd>这里是自定义列表项标题所对应的描述 </dd>
</dl>
说明:<dt>自定义列表的标题 dd自定义列表项标题所对应的描述 一个dt可对应多个dd
4、容器标签
<div> </div> 可以存放任意标签 ,块级标签: 独占一行,从上往下排
<span></span> 只适用于文字 行内标签:共用一行,从左往右排
5、表格标签
1)基本语法
<table border="1">
<tr>
<td></td>
...
</tr>
<tr>
<td></td>
...
</tr>
</table>
table:表格标签 border:边框的宽度
tr:行标签
td:单元格标签
2)单元格的合并:
<table>
<tr>
<td colspan=“所跨的列数”> 单元格内容 </td>
<td rowspan="所跨的行数"></td>
</tr>
</table>
解读:
rowspan属性:跨行合并
colspan属性:跨列合并
注意:跨行合并两行时,需在下一行中删除一个td标签
跨列合并两个单元格时,需在同一行中删除一个td标签
3)表格相关其他标签:
语法:
<table border="1">
<caption>本周畅销笔记本排名TOP3</caption>
<thead>
<tr>
<th>排名</th><th>品牌</th> ......
</tr>
</thead>
<tbody>
<tr>
<td>1</td><td>联想</td> ......
</tr>
......
</tbody>
<tfoot>
<tr>
</tfoot>
</table>
<td>总销售量:</td>
<td>737</td>
</tr>
解读:
caption标签:表格标题标签
thead标签:表格表头标签
th标签:表格表头单元格标签,有加粗效果
tbody标签:表格主体数据标签
tfoot标签:表格底部标签
4)表格的美化修饰和布局
属性:
width:宽度(单位:像素、百分比) 表格、单元格标签上
height:高度(单位:像素、百分比) 行标签上
border:边框宽度(单位:像素)表格标签上
bgcolor:背景颜色(十六进制、英文单词)
background:背景图片的地址(建议用相对地址)
align:对齐方式(right、center、left),如果align="center" 写在table标签上,即表格居中内容不居中,写在tr/td表示内容在单元格中居中显示。
cellspacing:单元格与单元格之间的距离,间距(单位:像素,也可以不写单位)
cellpadding:单元格与内容之间的距离,填充(单位:像素,也可以不写单位)
相关文章:

html5复习二
知识点: 1、音频标签 <audio controls"controls" loop"loop" preload"auto" src"张恒远 - 追梦赤子心.mp3" muted"muted" > </audio> controls:显示控件 必须写 loop:循环播放&#x…...

大模型呼入机器人系统如何建设?
大模型呼入机器人系统如何建设? 作者:开源呼叫中心系统 FreeIPCC, Github地址:https://github.com/lihaiya/freeipcc 大模型呼叫中心呼入机器人系统的建设是一个涉及多个环节和领域的综合性工程。以下是一个详细的步骤指南,涵盖了…...

docker 部署 kvm 图形化管理工具 WebVirtMgr
镜像构建 官方最后一次更新已经是 2015年6月22日 了,官方也没有 docker 镜像,这边选择咱们自己构建如果你的服务器有魔法,可以直接 git clone 一下 webvirtmgr 的包,没有的话,可以和我一样,提前从 github 上…...

【Unity How】Unity中如何实现物体的匀速往返移动
直接上代码 using UnityEngine;public class CubeBouncePingPong : MonoBehaviour {[Header("移动参数")][Tooltip("移动速度")]public float moveSpeed 2f; // 控制移动的速度[Tooltip("最大移动距离")]public float maxDistance 5f; // 最大…...

Block Successive Upper Bound Minimization Method(BSUM)算法
BSUM优化方法学习 先验知识参考资料1 A Unified Convergence Analysis of Block Successive Minimization Methods for Nonsmooth OptimizationSUCCESSIVE UPPER-BOUND MINIMIZATION (SUM) 连续上限最小化算法THE BLOCK SUCCESSIVE UPPER-BOUND MINIMIZATION ALGORITHM 块连续上…...

力扣2388. 将表中的空值更改为前一个值
一、数据 2388. 将表中的空值更改为前一个值 表: CoffeeShop ---------------------- | Column Name | Type | ---------------------- | id | int | | drink | varchar | ---------------------- id 是该表的主键(具有唯一值的列…...

【从零开始的LeetCode-算法】3233. 统计不是特殊数字的数字数量
给你两个 正整数 l 和 r。对于任何数字 x,x 的所有正因数(除了 x 本身)被称为 x 的 真因数。 如果一个数字恰好仅有两个 真因数,则称该数字为 特殊数字。例如: 数字 4 是 特殊数字,因为它的真因数为 1 和…...

Redis配置主从架构、集群架构模式 redis主从架构配置 redis主从配置 redis主从架构 redis集群配置
Redis配置主从架构、集群架构模式 redis主从架构配置 redis主从配置 redis主从架构 redis集群配置 1、主从模式1.1、主节点配置1.2、从节点配置1.3、测试 2、集群模式 1、主从模式 1.1、主节点配置 # 监听所有网络接口 bind 0.0.0.0# cluster-enabled表示为集群模式ÿ…...
)
2024 APMCM亚太数学建模C题 - 宠物行业及相关产业的发展分析和策略 完整参考论文(2)
5.2 问题一模型的建立与求解 5.2.1 分析发展情况 为了更好地理解数据的变化趋势,利用matlab通过六个子图对宠物行业中的关键变量进行了可视化展示。 图 1. 宠物数量变化展示了 猫数量、狗数量 和 总宠物数量 在 2019-2023 年间的变化趋势。结果显示:猫的数量呈逐年上升的趋…...

HTML实现 扫雷游戏
前言: 游戏起源与发展 扫雷游戏的雏形可追溯到 1973 年的 “方块(cube)” 游戏,后经改编出现了 “rlogic” 游戏,玩家需为指挥中心探出安全路线避开地雷。在此基础上,开发者汤姆・安德森编写出了扫雷游戏的…...

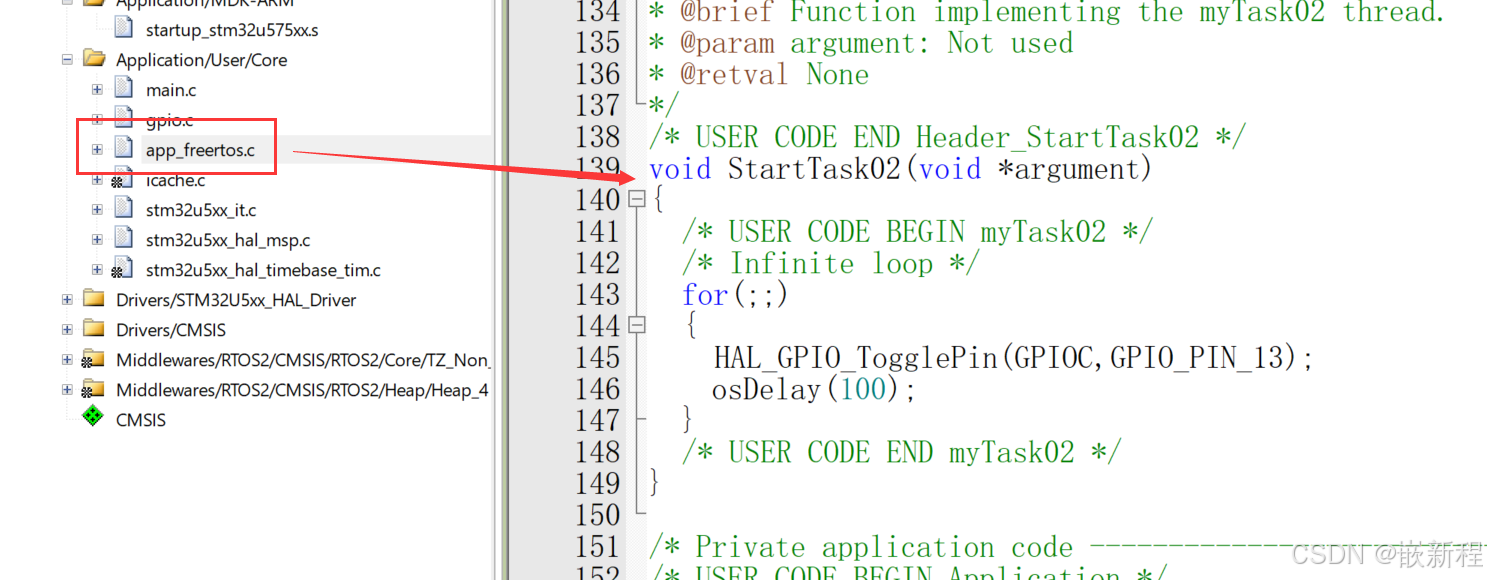
day03(单片机高级)RTOS
目录 RTOS(实时操作系统) 裸机开发模式 轮询方式 前后台(中断方式) 改进(前后台(中断))定时器 裸机进一步优化 裸机的其他问题 RTOS的概念 什么是RTOS 为什么要使用 RTOS RTOS的应用场景 RTOS的…...

【mongodb】社区版8:改变配置bindip和授权
更改配置 sudo systemctl restart mongod (base) root@k8s-master-pfsrv:/home/zhangbin# sudo tail -n 20 /var/log/mongodb/mongod.log 日志感觉是成功了:{"t":{"$date":"2024-11-19T19:57:47.076+08:00"...

泥石流灾害风险评估与模拟丨AI与R语言、ArcGIS、HECRAS融合,提升泥石流灾害风险预测的精度和准确性
目录 第一章 理论基础 第二章 泥石流风险评估工具 第三章 数据准备与因子提取 第四章 泥石流灾害评价 第五章 HECRAS软件的应用 第六章 操作注意事项与模型优化 泥石流灾害的频发与严重后果,已成为全球范围内防灾减灾工作的重大挑战。随着科技的不断进步&…...

一线大厂面试集锦
String 为什么要设计成不可变的 String被设计成不可变的有以下几个原因: 线程安全:由于String是不可变的,多个线程可以同时访问同一个String对象而无需担心数据被修改。这使得String在多线程环境下是线程安全1. 的。 2.缓存Hash值:由于String是不可变的,它的hashcode可以…...

界面控件DevExpress Blazor UI v24.1新版亮点:发布全新文件输入等组件
DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。 DevExpress Blazor控件目前已经升级…...

ssm面向品牌会员的在线商城小程序
摘要 随着Internet的发展,人们的日常生活已经离不开网络。未来人们的生活与工作将变得越来越数字化,网络化和电子化。它将是直接管理面向品牌会员的在线商城小程序的最新形式。本小程序是以面向品牌会员的在线商城管理为目标,使用 java技术制…...

Vue 3 自定义插件开发
Vue3 自定义插件开发 插件简介 Vue3 插件是一种能为 Vue 应用添加全局功能的工具。插件可以包含: 全局组件注册全局指令添加全局方法注入全局 mixin 混入向 Vue 应用实例注入属性 插件的基本结构 Vue3 插件应该暴露一个 install 方法,该方法将在插件…...
)
使用最小花费爬楼梯(DP)
给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你可以选择从下标为 0 或下标为 1 的台阶开始爬楼梯。 请你计算并返回达到楼梯顶部的最低花费。 示例 1ÿ…...

【Ubuntu】如何在Ubuntu系统中查看端口是否可用
文章目录 前言一、使用netstat命令二、使用ss命令三、使用lsof命令四、使用nc(netcat)命令总结 前言 本文介绍了如何在Ubuntu系统中查看端口是否可用的方法,并给出了具体的命令示例,帮助用户通过命令行工具检测端口的开放状态。 …...

Hive基础面试-如何理解复用率的
1. 模型的复用率你们是怎么做的? 简单直白的说就是你的模型复用率如何,在业务方是否认可该模型,也是衡量模型建设的一个标准,复用率数:数仓模型涉及的核心是追求模型的复用和共享,引用系数越高,…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...
