从搭建uni-app+vue3工程开始
技术栈
uni-app、vue3、typescript、vite、sass、uview-plus、pinia
一、项目搭建
1、创建以 typescript 开发的工程
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
2、安装sass
npm install -D sass// 安装sass-loader,注意需要版本10,否则可能会导致vue与sass的兼容问题而报错
pnpm add sass-loader@10 -D3、安装uview-plus
介绍 | uview-plus - 全面兼容nvue/鸿蒙/uni-app-x的uni-app生态框架 - uni-app UI框架
npm install uview-plus①main.ts引入uview-plus
import uviewPlus from 'uview-plus'export function createApp() {const app = createSSRApp(App);app.use(uviewPlus)return {app,};
}②uni.scss引入全局SCSS主题文件
@import 'uview-plus/theme.scss';③App.vue引入基础样式
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "uview-plus/index.scss";
</style>④pages.json配置easycom组件模式
{"easycom": {// 注意一定要放在custom里,否则无效,https://ask.dcloud.net.cn/question/131175"custom": {"^u--(.*)": "uview-plus/components/u-$1/u-$1.vue","^up-(.*)": "uview-plus/components/u-$1/u-$1.vue","^u-([^-].*)": "uview-plus/components/u-$1/u-$1.vue"}},// 此为本身已有的内容"pages": [// ......]
}⑤如果在mian.ts中引入uview-plus时会提示ts报错:无法找到模块“uview-plus”的声明文件
在src文件中创建一个types文件夹专门用来存放ts类型声明文件,在文件中新建uview.d.ts文件写入下方声明代码
declare module "uview-plus"⑥测试使用
在vue页面的使用
<u-button text="提交"></u-button>4、安装依赖
pnpm i5、h5启动项目
pnpm dev:h56、启动小程序项目
①方式一
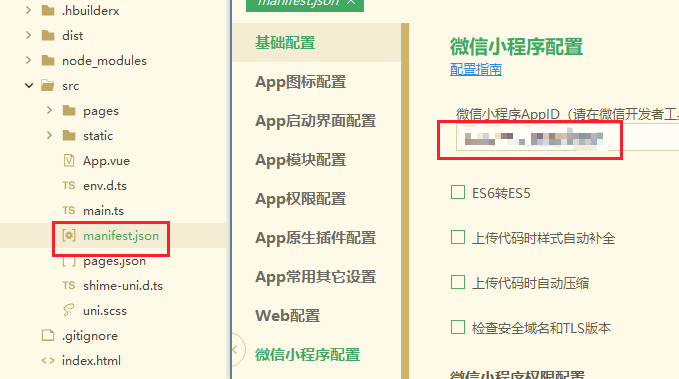
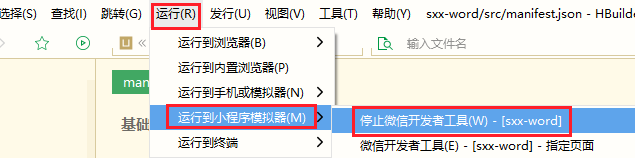
通过HBuilder X=》配置好manifest.json底下小程序的appid=》运行到小程序模拟器


②方式二
打包小程序,将项目目录生成的dist文件夹,导入微信开发工具运行并编译
pnpm dev:mp-weixin7、拓展
(1)自动引入插件配置
实现在使用函数时,无需import引入
①安装依赖
pnpm i unplugin-auto-import②在vite.config.ts 文件中进行配置
# 导入安装的插件
import AutoImport from 'unplugin-auto-import/vite'
# 进行插件配置
export default defineConfig({plugins: [AutoImport({dts:'src/typings/auto-imports.d.ts',imports:['vue', 'uni-app', 'pinia'],dirs:['src/composables']})],
});
(2)vue语法糖支持
①安装依赖
pnpm add -D @vue-macros/reactivity-transform②开启语法糖
// vite.config.ts
import ReactivityTransform from '@vue-macros/reactivity-transform/vite'export default defineConfig({plugins: [ReactivityTransform()],
})
// tsconfig.json
{"compilerOptions": {// ..."types": ["@vue-macros/reactivity-transform/macros-global" /* ... */]}
}
(3)pinia缓存
pinia 官网
Pinia | The intuitive store for Vue.jsIntuitive, type safe, light and flexible Store for Vue
https://pinia.vuejs.org/pinia 中文手册
Pinia v2.1.7 - 中文开发文档手册|官方文档中文版同步翻译更新高质量汉化介绍是什么、它的工作原理、它的用途以及何时使用它。用于 Vue.js 的轻量级状态管理库,基于 Vue 3 Composition API,可以让开发者轻松管理应用程序的状态和副作用。
https://ezdoc.cn/docs/pinia/
①安装pinia依赖
pnpm add pinia@2.0.30②main.ts引入pinia
import { createSSRApp } from "vue";
import { createPinia } from 'pinia';
import App from "./App.vue";export function createApp() {const app = createSSRApp(App).use(createPinia());return {app,};
}二、封装自定义全局组件
封装前的准备
①src下创建compontents文件夹=》创建index.ts做为所有组件的中转文件
// index.ts /**自定义全局组件 */ import type { Component } from 'vue';const components: {[propName: string]: Component //字面量类型,每个属性值类型为组件的类型 } = { } export default components②main.ts文件引入组件
import globalComponent from '@/components/index'export function createApp() {const app = createSSRApp(App);for (const componentItem in globalComponent) {app.component(componentItem, globalComponent[componentItem])}return {app}; }
1、封装自定义tabbar组件
①在components下创建文件夹m-tabbar=》创建index.vue文件
<script setup lang="ts">
import { onMounted, ref } from "vue";const urls = ref()
const props = defineProps({tabbarValue: {type: Number,default: 1,},
});onMounted(() => {initTabbar()
});function initTabbar() {urls.value = [{pagePath: '/pages/index/index',activeIcon: '../../static/tabbar/index_select.png',inActiveIcon: '../../static/tabbar/index.png',text: '首页'},{pagePath: '/pages/user/user',activeIcon: '../../static/tabbar/user_select.png',inActiveIcon: '../../static/tabbar/user.png',text: '我的'}]
}function selectTabbar(name:any) {uni.switchTab({url: urls.value[name].pagePath,})
}
</script><template><view class="m-tabbar"><up-tabbar :zIndex="10" :value="tabbarValue" @change="selectTabbar" :fixed="true" :placeholder="false" activeColor="#1890e1":safeAreaInsetBottom="true" inActiveColor="#79766A"><up-tabbar-item v-for="(item, index) in urls" :key="index" :text="item.text"><template #active-icon><imageclass="u-page__item__slot-icon iconsize":src="item.activeIcon"></image></template><template #inactive-icon><imageclass="u-page__item__slot-icon iconsize":src="item.inActiveIcon"></image></template></up-tabbar-item></up-tabbar></view>
</template><style lang="scss" scoped>
.iconsize {height: 50rpx;width: 50rpx;margin-top: 8rpx;
}
</style>②在components下的中转文件index.ts定义引入组件
/**自定义全局组件 */
import type { Component } from 'vue';
import mTabbar from './m-tabbar/index.vue'const components: {[propName: string]: Component //字面量类型,每个属性值类型为组件的类型
} = {mTabbar
}
export default components③pages.json文件中定义tabBar
"tabBar": {"color": "#666666","selectedColor": "#2468F2","borderStyle": "white","backgroundColor": "#fff","list": [{"pagePath": "pages/index/index"},{"pagePath": "pages/user/user"}]
}④使用tabbar
注意:使用自定义tabbar的页面必须要隐藏uni-app默认的tabbar
<mTabbar :tabbar-value="0"></mTabbar><script setup lang="ts">
import { onShow } from "@dcloudio/uni-app";onShow(()=>{uni.hideTabBar()
})
</script>⑤最终效果图

文章将持续更新...
相关文章:

从搭建uni-app+vue3工程开始
技术栈 uni-app、vue3、typescript、vite、sass、uview-plus、pinia 一、项目搭建 1、创建以 typescript 开发的工程 npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project2、安装sass npm install -D sass// 安装sass-loader,注意需要版本10,…...
)
归并排序与逆序对问题(C语言版)
一、引言 归并排序是一种高效且稳定的排序方法,而逆序对问题是算法领域的一个经典问题,本文教大家如何实现归并排序,以及如何使用归并排序去结果逆序对问题 二、归并排序 归并排序思想 分解:将待排序的数组分成两半,…...

网络爬虫总结与未来方向
通过深入学习和实际操作,网络爬虫技术从基础到进阶得以系统掌握。本节将全面总结关键内容,并结合前沿技术趋势与最新资料,为开发者提供实用性强的深度思考和方案建议。 1. 网络爬虫技术发展趋势 1.1 趋势一:高性能分布式爬虫 随…...

C++ 核心数据结构:Stack 与 Queue 类深度解析
🌟快来参与讨论💬,点赞👍、收藏⭐、分享📤,共创活力社区。 🌟 目录 💯前言 💯Stack 类 (一)Stack 类的概念与特点 (二&#x…...

Python枚举类详解:用enum模块高效管理常量数据
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 在编程中,常量的管理是一个关键环节,合理的管理常量可以提高代码的可读性和可维护性。Python的enum模块提供了一种有效的方式来组织常量数据,通过枚举类(Enum)将相关的常量值集合在一起,使代码更具结…...

企业OA管理系统:Spring Boot技术深度探索
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 图4-1系统工作原理…...

汽车免拆诊断案例 | 2012款路虎揽胜运动版柴油车加速无力
故障现象 一辆2012款路虎揽胜运动版车,搭载3.0T柴油发动机(型号为306DT),累计行驶里程约为10.2万km。车主进厂反映,车辆行驶中加速无力,且发动机故障灯异常点亮。 故障诊断 接车后试车,发动…...

uniapp接入高德地图
下面代码兼容安卓APP和H5 高德地图官网:我的应用 | 高德控制台 ,绑定服务选择《Web端(JS API)》 /utils/map.js 需要设置你自己的key和安全密钥 export function myAMap() {return new Promise(function(resolve, reject) {if (typeof window.onLoadM…...

(UI自动化测试)web自动化测试
web自动化测试 UI自动化测试介绍 自动化测试理论: 图片上的文字等等不能做测试,只能发现固定的bug 工具选择及介绍 浏览器驱动:找元素--核心:驱动(操作元素)--通过代码...

【es6进阶】如何使用Proxy实现自己的观察者模式
观察者模式(Observer mode)指的是函数自动观察数据对象,一旦对象有变化,函数就会自动执行。这里,我们是使用es6的proxy及reflect来实现这个效果。 实现效果 业务分析 源数据 const object2 {name: "张三"…...

住宅IP怎么在指纹浏览器设置运营矩阵账号
矩阵账号的运营已经成为了许多企业和个人推广策略中的重要一环。通过构建和管理多个社交媒体或电商平台的账号,可以有效地扩大品牌影响力,提高市场覆盖率。然而,随着平台对账号关联的限制越来越严格,如何安全、有效地运营这些矩阵…...

表格数据处理中大语言模型的微调优化策略研究
论文地址 Research on Fine-Tuning Optimization Strategies for Large Language Models in Tabular Data Processing 论文主要内容 这篇论文的主要内容是研究大型语言模型(LLMs)在处理表格数据时的微调优化策略。具体来说,论文探讨了以下…...

CentOS7 如何查看kafka topic中的数据
1. 确保 Kafka 服务运行 先检查 Kafka 和 Zookeeper 是否正在运行: systemctl status kafka systemctl status zookeeper 如果没有启动,先启动服务: systemctl start zookeeper systemctl start kafka 2. 进入 Kafka 安装目录 通常 …...

VRRP实现出口网关设备冗余备份
VRRP虚拟路由冗余 vrrp实现设备主备备份 Tips: VRRP能够在不改变组网的情况下,将多台路由器虚拟成一个虚拟路由器,通过配置虚拟路由器的IP地址为默认网关,实现网关的备份。协议版本: VRRPV2 (常用)和VRRPV3:VRRPV2仅适用于IPv4…...

超详细:Redis分布式锁
如何基于 Redis 实现一个最简易的分布式锁? 不论是本地锁还是分布式锁,核心都在于“互斥”。 在 Redis 中, SETNX 命令是可以帮助我们实现互斥。SETNX 即 SET if Not eXists (对应 Java 中的 setIfAbsent 方法),如果 key 不存在…...

Vue与React的Suspense组件对比
在Vue和React中都内置了Suspense组件,该组件用于处理异步组件加载。当Suspense包裹的实际组件内容尚未加载完成时会先展示后备内容,等待组件内容加载完成后再切换成实际组件内容。这可以显著提升用户体验,适用于大数据加载、组件懒加载等场景…...

Spring框架深度剖析:特性、安全与优化
文章目录 Spring框架简介主要特性1. 依赖注入(Dependency Injection, DI)2. 面向切面编程(Aspect-Oriented Programming, AOP)3. 声明式事务管理4. 强大的MVC框架5. 集成测试支持6. 多种数据访问技术的支持 安全性1. 认证…...

硬盘文件误删:全面解析、恢复方案与预防策略
一、硬盘文件误删现象概述 在日常使用电脑的过程中,硬盘文件误删是许多用户都曾遇到过的问题。这种意外的数据丢失,不仅可能让我们辛苦编辑的文档、珍贵的照片和视频等瞬间消失,还可能对工作和生活造成重大影响。硬盘文件误删,如…...

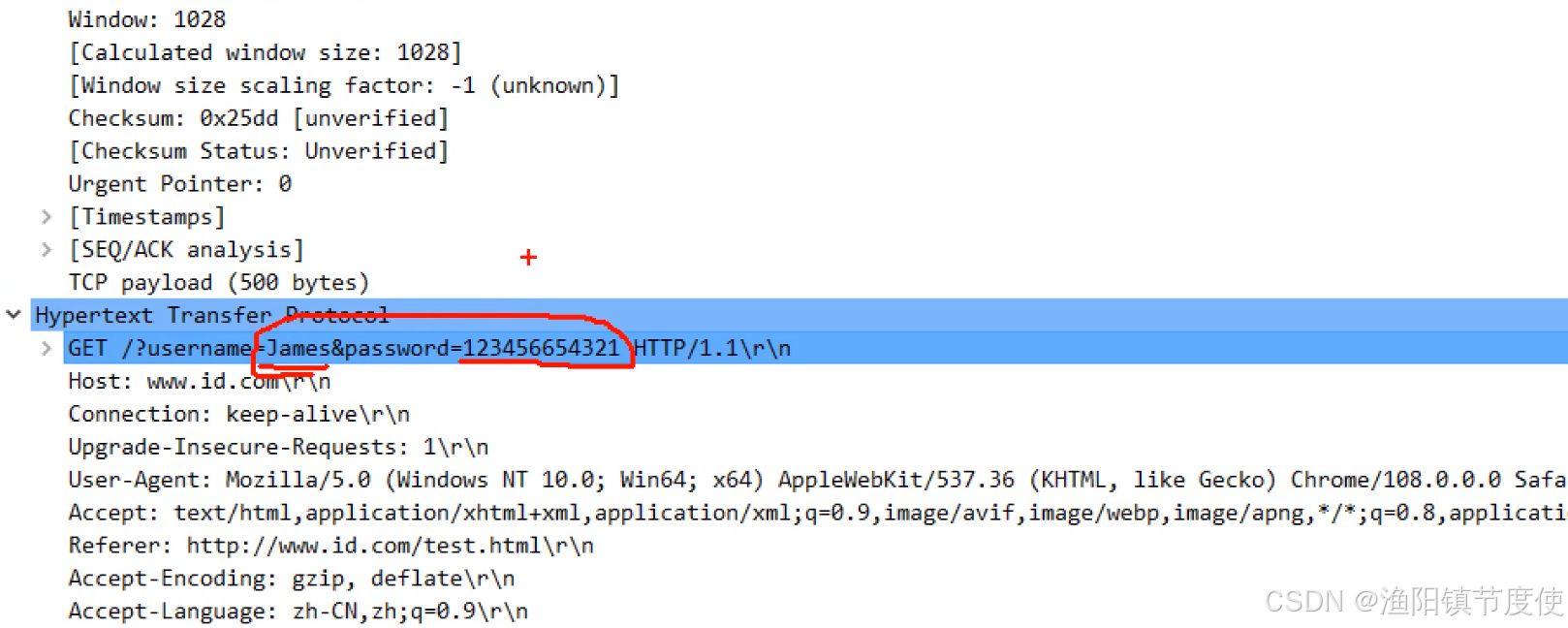
tcpdump抓包 wireShark
TCPdump抓包工具介绍 TCPdump,全称dump the traffic on anetwork,是一个运行在linux平台可以根据使用者需求对网络上传输的数据包进行捕获的抓包工具。 tcpdump可以支持的功能: 1、在Linux平台将网络中传输的数据包全部捕获过来进行分析 2、支持网络层…...

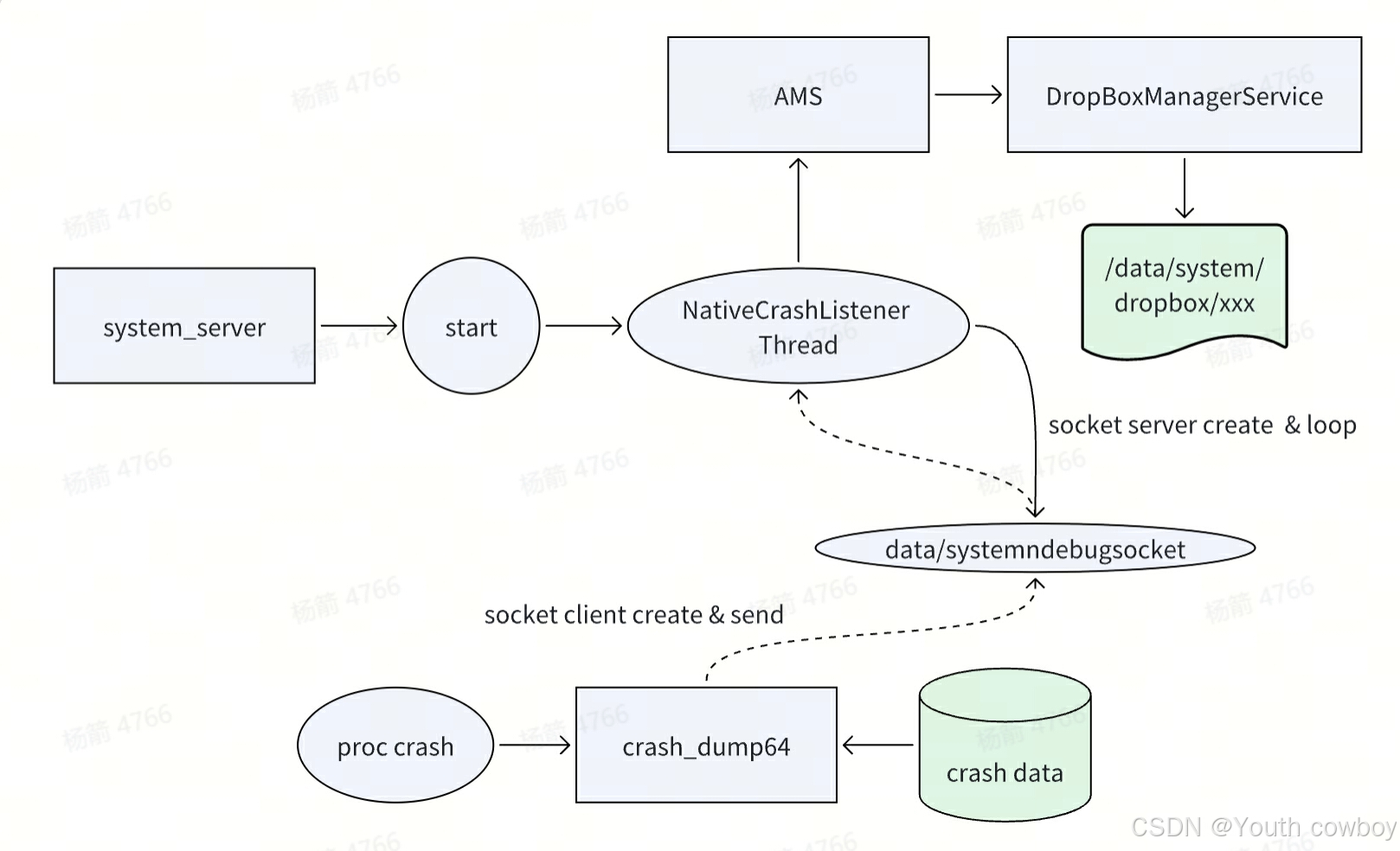
Android system_server进程
目录 一、system_server进程介绍 二、system_server进程启动流程 2.1 startBootstrapServices 2.2 startCoreServices 2.3 startOtherServices 2.4 startApexServices 三、如何使用系统服务 3.1 app进程调用系统服务 3.2 native进程调用系统服务 3.3 system_server进…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
