React第十六章(useLayoutEffect)
useLayoutEffect
useLayoutEffect 是 React 中的一个 Hook,用于在浏览器重新绘制屏幕之前触发。与 useEffect 类似。
用法
useLayoutEffect(() => {// 副作用代码return () => {// 清理代码}}, [dependencies]);参数
-
setup:Effect处理函数,可以返回一个清理函数。组件挂载时执行setup,依赖项更新时先执行cleanup再执行setup,组件卸载时执行cleanup。
-
dependencies(可选):setup中使用到的响应式值列表(props、state等)。必须以数组形式编写如[dep1, dep2]。不传则每次重渲染都执行Effect。
返回值
useLayoutEffect 返回 undefined
区别(useLayoutEffect/useEffect)
| 区别 | useLayoutEffect | useEffect |
|---|---|---|
| 执行时机 | 浏览器完成布局和绘制之前执行副作用 | 浏览器完成布局和绘制之后执行副作用 |
| 执行方式 | 同步执行 | 异步执行 |
| DOM渲染 | 阻塞DOM渲染 | 不阻塞DOM渲染 |
测试DOM阻塞
下面这个例子展示了 useLayoutEffect 和 useEffect 在DOM渲染时的区别。useLayoutEffect 会阻塞DOM渲染,而 useEffect 不会。
import React, { useLayoutEffect, useEffect, useState } from 'react';function App() {const [count, setCount] = useState(0)//不阻塞DOM// useEffect(() => {// for (let i = 0; i < 50000; i++) {// //console.log(i);// setCount(count => count + 1)// }// }, []);//阻塞DOM// useLayoutEffect(() => {// for (let i = 0; i < 50000; i++) {// //console.log(i);// setCount(count => count + 1)// }// }, []);return (<div><div>app </div>{Array.from({ length: count }).map((_, index) => (<div key={index}>{index}</div>))}</div>);}export default App;测试同步异步渲染
在下面的动画示例代码中:
-
useEffect 实现的动画效果:
-
初始渲染时 opacity: 0
-
浏览器完成绘制
-
useEffect 异步执行,设置 opacity: 1
-
用户可以看到完整的淡入动画过渡效果
-
-
useLayoutEffect 实现的动画效果:
-
初始渲染时 opacity: 0
-
DOM 更新后立即同步执行 useLayoutEffect
-
设置 opacity: 1
-
浏览器绘制时已经是最终状态
-
用户看不到过渡动画效果
-
#app1 {width: 200px;height: 200px;background: red;}#app2 {width: 200px;height: 200px;background: blue;margin-top: 20px;position: absolute;top: 230px;}
import React, { useLayoutEffect, useEffect, useRef } from 'react';function App() {// 使用 useEffect 实现动画效果useEffect(() => {const app1 = document.getElementById('app1') as HTMLDivElement;app1.style.transition = 'opacity 3s';app1.style.opacity = '1';}, []);// 使用 useLayoutEffect 实现动画效果useLayoutEffect(() => {const app2 = document.getElementById('app2') as HTMLDivElement;app2.style.transition = 'opacity 3s';app2.style.opacity = '1';}, []);return (<div><div id="app1" style={{ opacity: 0 }}>app1</div><div id="app2" style={{ opacity: 0 }}>app2</div></div>);}export default App;应用场景
-
需要同步读取或更改DOM:例如,你需要读取元素的大小或位置并在渲染前进行调整。
-
防止闪烁:在某些情况下,异步的useEffect可能会导致可见的布局跳动或闪烁。例如,动画的启动或某些可见的快速DOM更改。
-
模拟生命周期方法:如果你正在将旧的类组件迁移到功能组件,并需要模拟 componentDidMount、componentDidUpdate和componentWillUnmount的同步行为。
案例
可以记录滚动条位置,等用户返回这个页面时,滚动到之前记录的位置。增强用户体验。
import React, { useLayoutEffect, useRef } from 'react';function App() {useLayoutEffect(() => {const list = document.getElementById('list') as HTMLUListElement;list.scrollTop = 900}, []);return (<ul id="list" style={{ height: '500px', overflowY: 'scroll' }}>{Array.from({ length: 500 }, (_, i) => (<li key={i}>Item {i + 1}</li>))}</ul>);}export default App;相关文章:
)
React第十六章(useLayoutEffect)
useLayoutEffect useLayoutEffect 是 React 中的一个 Hook,用于在浏览器重新绘制屏幕之前触发。与 useEffect 类似。 用法 useLayoutEffect(() > {// 副作用代码return () > {// 清理代码}}, [dependencies]);参数 setup:Effect处理函数,可以返回…...

shell 基础知识2 ---条件测试
目录 一、条件测试的基本语法 二、文件测试表达式 三、字符串测试表达式 四、整数测试表达式 五、逻辑操作符 六、实验 为了能够正确处理 Shell 程序运行过程中遇到的各种情况, Linux Shell 提供了一组测试运算符。 通过这些运算符,Shell 程序能够…...

【线程】Java线程操作
【线程】Java线程操作 一、启动线程1.1 run()和start()的区别 二、终止线程三、等待线程四、线程的状态 一、启动线程 Java中通过start()方法来启动一个线程,其次我们要着重理解start()和run()的区别。 1.1 run()和start()的区别 我们通过一份代码来进行观察&…...

Linux内核
Linux内核是Linux操作系统的核心部分,它管理着硬件资源并提供基本的服务给用户程序。以下是Linux内核的几个关键方面: 1. 架构: 单内核设计:Linux采用的是单内核设计,这意味着所有操作系统服务都在一个地址空间内运行…...

Sentinel服务保护
Sentinel是阿里巴巴开源的一款服务保护框架,目前已经加入SpringCloudAlibaba中。官方网站: home | Sentinel Sentinel 的使用可以分为两个部分: 核心库(Jar包):不依赖任何框架/库,能够运行于 Java 8 及以…...

python代码制作数据集的测试和数据质量检测思路
前言 本文指的数据集为通用数据集,并不单是给机器学习领域使用。包含科研和工业领域需要自己制作数据集的。 首先,在制作大型数据集时,代码错误和数据问题可能会非常复杂。 前期逻辑总是简单的,库库一顿写,等排查的时…...

笔记记录 k8s-install
master节点安装: yum upgrade -y 更新系统 yum update -y 升级内核 ifconfig ens33 关闭swap swapoff -a (临时) vim /etc/fstab (永久) #/dev/mapper/cl-swap swap swap defaults 0 0 vim /etc/sysctl.conf vm.swappin…...

丹摩征文活动|基于丹摩算力的可图(Kolors)的部署与使用
Kolors是一个以生成图像为目标的人工智能系统,可能采用了类似于OpenAI的DALLE、MidJourney等文本生成图像的技术。通过自然语言处理(NLP)和计算机视觉(CV)相结合,Kolors能够根据用户提供的文本描述生成符合…...

【Vue】 npm install amap-js-api-loader指南
前言 项目中的地图模块突然打不开了 正文 版本太低了,而且Vue项目就应该正经走项目流程啊喂! npm i amap/amap-jsapi-loader --save 官方说这样执行完,就这结束啦!它结束了,我还没有,不然不可能记录这篇文…...

MacOS下的Opencv3.4.16的编译
前言 MacOS下编译opencv还是有点麻烦的。 1、Opencv3.4.16的下载 注意,我们使用的是Mac,所以ios pack并不能使用。 如何嫌官网上下载比较慢的话,可以考虑在csdn网站上下载,应该也是可以找到的。 2、cmake的下载 官网的链接&…...

Android中的依赖注入(DI)框架Hilt
Hilt 是 Android 提供的一种依赖注入(DI)框架,它基于 Dagger,目的是简化依赖注入的使用,提供更易用的接口和与 Android 生命周期组件的紧密集成。下面是 Hilt 的详细介绍。 为什么选择 Hilt? 依赖注入的优势…...

5.STM32之通信接口《精讲》之USART通信---实验串口接收程序
根据上节,我们一已经完成了串口发送程序的代码,并且深入的解析探索了串口的原理,接下来,Whappy小编将带领大家进入串口接收程序的探索与实验,并将结合上一节串口发送一起来完成串口的发送和接收实验。 上来两张图 上图…...

【Redis_Day6】Hash类型
【Redis_Day6】Hash类型 Hash类型操作hash的命令hset:设置hash中指定的字段(field)的值(value)hsetnx:想hash中添加字段并设置值hget:获取hash中指定字段的值hexists:判断hash中是否…...

[开源] SafeLine 好用的Web 应用防火墙(WAF)
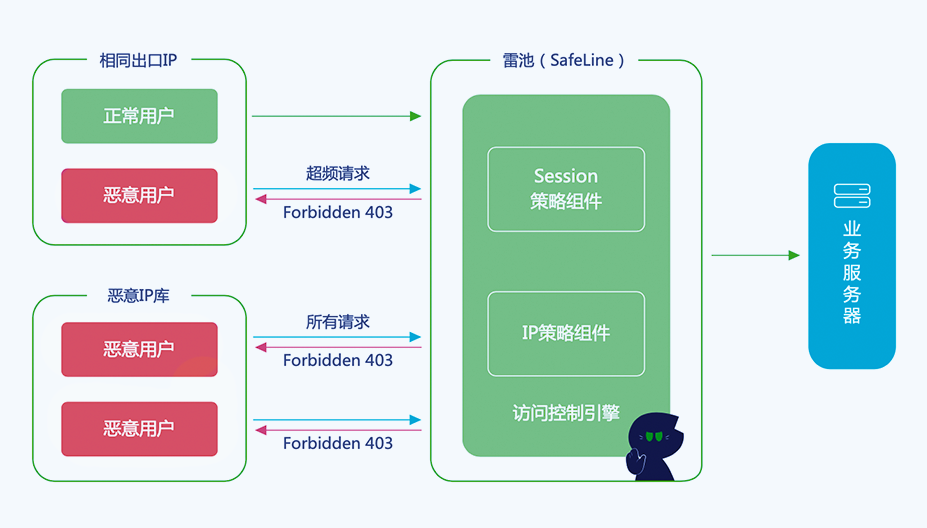
SafeLine,中文名 “雷池”,是一款简单好用, 效果突出的 Web 应用防火墙(WAF),可以保护 Web 服务不受黑客攻击 一、简介 雷池通过过滤和监控 Web 应用与互联网之间的 HTTP 流量来保护 Web 服务。可以保护 Web 服务免受 SQL 注入、XSS、 代码注…...

40分钟学 Go 语言高并发:Select多路复用
Select多路复用 学习目标 知识点掌握程度应用场景select实现原理深入理解底层机制channel通信和多路选择超时处理掌握超时控制方法避免阻塞和资源浪费优先级控制理解优先级实现处理多个channel的顺序性能考虑了解性能优化点高并发场景优化 1. Select实现原理 让我们通过一个…...

candence: 如何快速设置SUBCLASS 的颜色
如何快速设置SUBCLASS 的颜色 一、一般操作 正常情况下修改SUBCLASS,需要如下步骤进行设置: 二、快速操作 右键,选择一个颜色即可...

FinalShell进行前端项目部署及nginx配置
首先需要准备服务器(阿里云、腾讯云都可)与域名; 示例为阿里云服务器; 1.进行FinalShell下载 下载官网 https://www.hostbuf.com/ 2.下载完毕后 配置FinalShell ssh 名称自定义即可! 2-1 提示连接成功 3.首先检查nginx是否下载 …...

神经网络(系统性学习一):入门篇——简介、发展历程、应用领域、基本概念、超参数调优、网络类型分类
相关文章: 神经网络中常用的激活函数 神经网络简介 神经网络(Neural Networks)是受生物神经系统启发而设计的数学模型,用于模拟人类大脑处理信息的方式。它由大量的节点(或称为“神经元”)组成࿰…...

用nextjs开发时遇到的问题
这几天已经基本把node后端的接口全部写完了,在前端开发时考虑时博客视频类型,考虑了ssr,于是选用了nextJs,用的是nextUi,tailwincss,目前碰到两个比较难受的事情。 1.nextUI个别组件无法在服务器段渲染 目前简单的解决方法&…...
)
微前端基础知识入门篇(二)
概述 在上一篇介绍了一些微前端的基础知识,详见微前端基础知识入门篇(一)。本文主要介绍qiankun微前端框架的实战入门内容。 qiankun微前端实践 通过Vite脚手架分别创建三个程序,主应用A为:vite+vue3+ts,两个微应用分别为B:vite+vue3+ts;C:vite+React+ts。因为qiankun的…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

FTXUI::Dom 模块
DOM 模块定义了分层的 FTXUI::Element 树,可用于构建复杂的终端界面,支持响应终端尺寸变化。 namespace ftxui {...// 定义文档 定义布局盒子 Element document vbox({// 设置文本 设置加粗 设置文本颜色text("The window") | bold | color(…...

【前端实战】如何让用户回到上次阅读的位置?
目录 【前端实战】如何让用户回到上次阅读的位置? 一、总体思路 1、核心目标 2、涉及到的技术 二、实现方案详解 1、基础方法:监听滚动,记录 scrollTop(不推荐) 2、Intersection Observer 插入探针元素 3、基…...
