React Native的界面与交互
React Native (RN) 是一个由 Facebook 开发的开源框架,用于构建跨平台的移动应用程序。它允许开发者使用 JavaScript 和 React 来创建原生 iOS 和 Android 应用。RN 的出现极大地简化了移动应用的开发过程,使得开发者可以更快速、更高效地构建高质量的应用。
在本文中,我们将深入探讨 RN 的界面与交互,包括样式、高度和宽度、如何使用 Flex 布局、图片、颜色、交互(处理触摸事件、使用导航器跳转页面、动画、手势响应系统)等等。我们还将提供一些有用的示例代码,帮助你更好地理解这些概念。
样式
在 RN 中,样式是通过 JavaScript 对象来定义的。这些对象可以直接传递给组件的 style 属性,或者使用 StyleSheet.create() 方法来创建可重用的样式表。以下是一个简单的样式示例:
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';const App = () => (<View style={styles.container}><Text style={styles.text}>Hello, World!</Text></View>
);const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',backgroundColor: '#F5FCFF',},text: {fontSize: 24,fontWeight: 'bold',color: '#333',},
});export default App;
在上面的代码中,我们使用了 StyleSheet.create() 方法创建了一个样式表,其中包含了两个样式:container 和 text。container 样式定义了一个容器视图的样式,包括背景色、对齐方式等。text 样式定义了一个文本视图的样式,包括字体大小、字体粗细、颜色等。然后,我们将这些样式应用到相应的组件上。
高度和宽度
在 RN 中,可以使用 height 和 width 属性来设置组件的大小。以下是一个示例,演示如何设置一个视图的高度和宽度:
import React from 'react';
import { View } from 'react-native';const App = () => (<View style={{ height: 100, width: 200, backgroundColor: 'red' }} />
);export default App;
在上面的代码中,我们使用了内联样式来设置一个视图的高度为 100,宽度为 200,并将其背景色设置为红色。
Flex 布局
Flex 布局是 RN 中最常用的布局方式。它允许你使用 flex、flexDirection、justifyContent 和 alignItems 等属性来控制组件的布局。以下是一个示例,演示如何使用 Flex 布局来创建一个简单的行列布局:
import React from 'react';
import { View, Text } from 'react-native';const App = () => (<View style={{ flex: 1, flexDirection: 'row', justifyContent: 'space-between', alignItems: 'center' }}><Text>Left</Text><Text>Center</Text><Text>Right</Text></View>
);export default App;
在上面的代码中,我们使用了 flexDirection: 'row' 属性将三个文本视图排列在一行中。然后,我们使用 justifyContent: 'space-between' 属性将这三个视图在水平方向上平均分布,并使用 alignItems: 'center' 属性将它们在垂直方向上居中对齐。
图片
在 RN 中,可以使用 Image 组件来显示图片。以下是一个示例,演示如何显示一个本地图片:
import React from 'react';
import { Image } from 'react-native';const App = () => (<Image source={require('./assets/image.png')} style={{ width: 200, height: 200 }} />
);export default App;
在上面的代码中,我们使用了 require() 函数来加载一个本地图片,并将其作为 Image 组件的 source 属性。同时,我们还使用了 style 属性来设置图片的宽度和高度。
颜色
在 RN 中,可以使用十六进制颜色值、RGB 颜色值或预定义的颜色名称来设置组件的颜色。以下是一个示例,演示如何使用不同的颜色值:
import React from 'react';
import { View, Text } from 'react-native';const App = () => (<View><Text style={{ color: '#FF0000' }}>Red</Text><Text style={{ color: 'rgb(0, 255, 0)' }}>Green</Text><Text style={{ color: 'blue' }}>Blue</Text></View>
);export default App;
在上面的代码中,我们使用了三种不同的颜色值来设置文本的颜色:十六进制颜色值、RGB 颜色值和预定义的颜色名称。
交互
处理触摸事件
在 RN 中,可以使用 onPress、onLongPress、onTouchStart、onTouchEnd 等属性来处理触摸事件。以下是一个示例,演示如何使用 onPress 属性来处理按钮的点击事件:
import React from 'react';
import { View, Text, Button } from 'react-native';const App = () => {const [count, setCount] = React.useState(0);return (<View><Text>Count: {count}</Text><Button title="Increment" onPress={() => setCount(count + 1)} /></View>);
};export default App;
在上面的代码中,我们使用了 useState 钩子来创建一个名为 count 的状态变量,并将其初始值设置为 0。每当用户点击按钮时,onPress 回调函数会被调用,更新 count 的值。
使用导航器跳转页面
在 RN 中,可以使用 react-navigation 库来实现页面之间的导航。以下是一个示例,演示如何使用 StackNavigator 来创建一个简单的导航器:
import React from 'react';
import { View, Text } from 'react-native';
import { createStackNavigator } from '@react-navigation/stack';
import { NavigationContainer } from '@react-navigation/native';const HomeScreen = () => (<View><Text>Home Screen</Text></View>
);const DetailsScreen = () => (<View><Text>Details Screen</Text></View>
);const Stack = createStackNavigator();const App = () => (<NavigationContainer><Stack.Navigator><Stack.Screen name="Home" component={HomeScreen} /><Stack.Screen name="Details" component={DetailsScreen} /></Stack.Navigator></NavigationContainer>
);export default App;
在上面的代码中,我们使用了 createStackNavigator 方法创建了一个栈式导航器,并定义了两个屏幕:HomeScreen 和 DetailsScreen。用户可以通过点击按钮或其他交互方式在这两个屏幕之间切换。
动画
在 RN 中,可以使用 Animated API 来创建动画。以下是一个示例,演示如何使用 Animated API 来创建一个简单的旋转动画:
import React, { useState, useEffect } from 'react';
import { View, Text, Button, Animated } from 'react-native';const App = () => {const [rotation, setRotation] = useState(new Animated.Value(0));useEffect(() => {Animated.timing(rotation, {toValue: 360,duration: 1000,useNativeDriver: true,}).start();}, []);const rotateStyle = {transform: [{ rotate: rotation.interpolate({ inputRange: [0, 360], outputRange: ['0deg', '360deg'] }) }],};return (<View><Animated.View style={[rotateStyle, { width: 100, height: 100, backgroundColor: 'red' }]}><Text>Rotating Box</Text></Animated.View><Button title="Reset" onPress={() => rotation.setValue(0)} /></View>);
};export default App;
在上面的代码中,我们使用了 useState 钩子和 useEffect 钩子来创建一个名为 rotation 的动画值,并在组件挂载时启动一个旋转动画。然后,我们使用 interpolate 方法将 rotation 的值映射到一个旋转角度,并将其应用到一个视图的样式中。最后,我们添加了一个按钮,用于重置动画。
手势响应系统
在 RN 中,可以使用 PanResponder 或 GestureHandler 库来处理手势事件。以下是一个示例,演示如何使用 PanResponder 来创建一个可以拖动的视图:
import React, { useState } from 'react';
import { View, Text, PanResponder } from 'react-native';const App = () => {const [position, setPosition] = useState({ x: 0, y: 0 });const panResponder = PanResponder.create({onMoveShouldSetPanResponder: () => true,onPanResponderGrant: () => {// 开始拖动时的处理逻辑},onPanResponderMove: (event, gesture) => {setPosition({ x: gesture.dx, y: gesture.dy });},onPanResponderRelease: () => {// 结束拖动时的处理逻辑},});return (<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}><Viewstyle={{ width: 100, height: 100, backgroundColor: 'red', position: 'absolute', left: position.x, top: position.y }}{...panResponder.panHandlers}><Text>Drag me!</Text></View></View>);
};export default App;
在上面的代码中,我们使用了 useState 钩子来创建一个名为 position 的状态变量,用于存储视图的当前位置。然后,我们使用 PanResponder.create() 方法创建了一个手势响应器,并将其应用到一个视图上。每当用户拖动这个视图时,onPanResponderMove 回调函数会被调用,更新 position 的值。最后,我们使用 left 和 top 样式属性将视图的位置设置为 position 的值。
总结
在本文中,我们详细介绍了 RN 的界面与交互,包括样式、高度和宽度、如何使用 Flex 布局、图片、颜色、交互(处理触摸事件、使用导航器跳转页面、动画、手势响应系统)等等。我们还提供了一些有用的示例代码,
相关文章:

React Native的界面与交互
React Native (RN) 是一个由 Facebook 开发的开源框架,用于构建跨平台的移动应用程序。它允许开发者使用 JavaScript 和 React 来创建原生 iOS 和 Android 应用。RN 的出现极大地简化了移动应用的开发过程,使得开发者可以更快速、更高效地构建高质量的应…...

autogen+ollama+litellm实现本地部署多代理智能体
autogen 是一个专门为大语言模型 (LLMs) 驱动的自治代理 (autonomous agents) 设计的 Python 库,由 Microsoft 开发和维护。它通过高度模块化和可扩展的架构,支持用户快速构建和运行多代理系统,这些代理可以在没有明确人类干预的情况下协作完成复杂任务。AutoGen 支持以最少…...

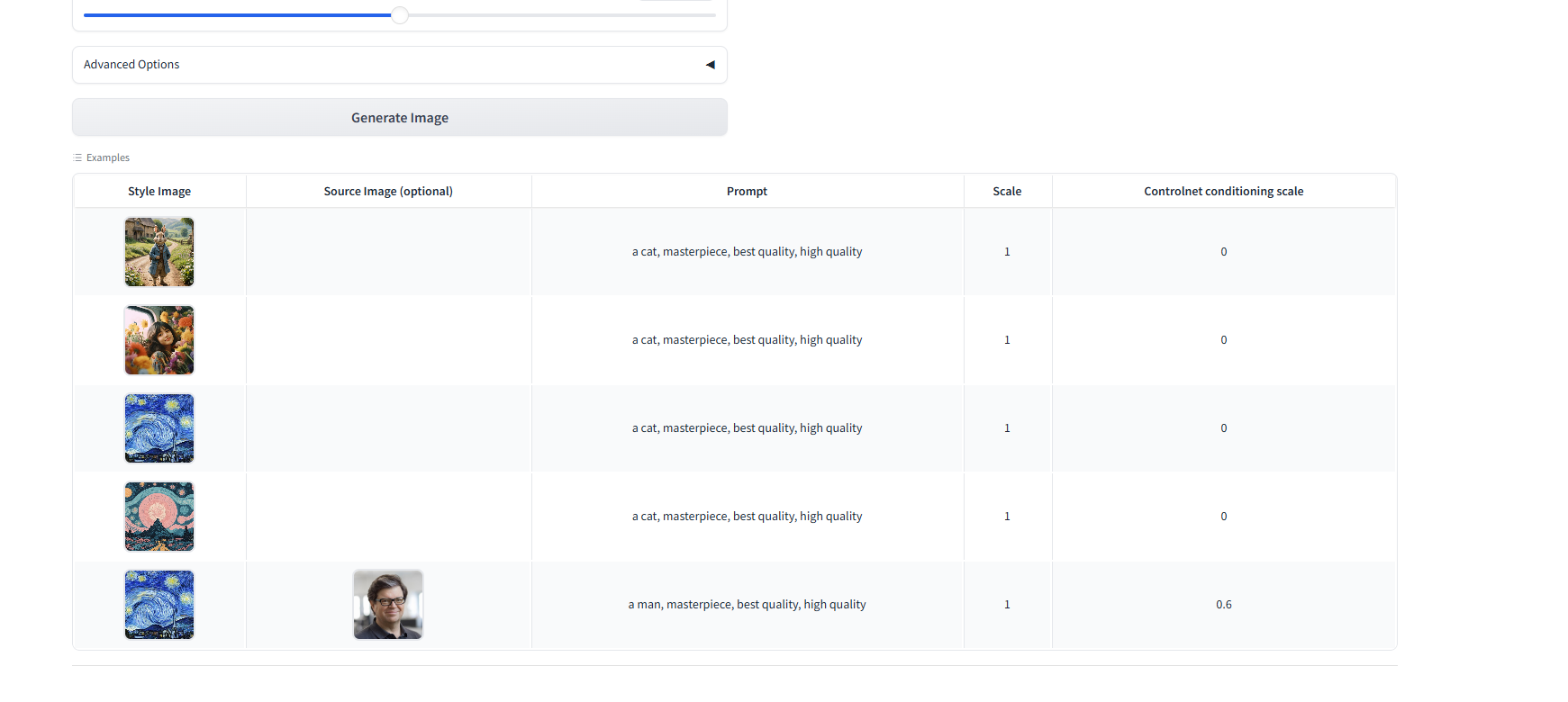
InstantStyle容器构建指南
一、介绍 InstantStyle 是一个由小红书的 InstantX 团队开发并推出的图像风格迁移框架,它专注于解决图像生成中的风格化问题,旨在生成与参考图像风格一致的图像。以下是关于 InstantStyle 的详细介绍: 1.技术特点 风格与内容的有效分离 &a…...

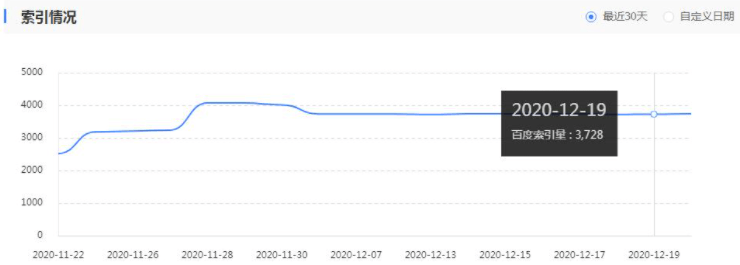
百度主动推送可以提升抓取,它能提升索引量吗?
站长在建站SEO的时候,需要用到百度站长平台(资源平台)的工具,在站长工具中【普通收录】-【资源提交】-【API提交】这个功能,对网站的抓取进行一个提交。 这里估计很多站长就有疑问,如果我主动推送…...

A045-基于spring boot的个人博客系统的设计与实现
🙊作者简介:在校研究生,拥有计算机专业的研究生开发团队,分享技术代码帮助学生学习,独立完成自己的网站项目。 代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~🌹 赠送计算机毕业设计600…...

JavaEE 【知识改变命运】02 多线程(1)
文章目录 线程是什么?1.1概念1.1.1 线程是什么?1.1.2 为什么要有线程1.1.3 进程和线程的区别1.1.4 思考:执行一个任务,是不是创建的线程或者越多是不是越好?(比如吃包子比赛)1.1.5 ) Java 的线程…...
)
Pytorch使用手册-Transforms(专题四)
Transforms(变换) 在 PyTorch 数据处理中的重要性和使用方法,特别是如何通过 torchvision.transforms 模块对数据进行预处理和变换,使其适合用于训练机器学习模型。以下是具体的内容解读: 什么是 Transforms? 数据通常在收集后并非直接适合用于训练机器学习模型,需要通…...

【Android】ARouter的使用及源码解析
文章目录 简介介绍作用 原理关系 使用添加依赖和配置初始化SDK添加注解在目标界面跳转界面不带参跳转界面含参处理返回结果 源码基本流程getInstance()build()navigation()_navigation()Warehouse ARouter初始化init帮助类根帮助类组帮助类 completion 总结 简介 介绍 ARouter…...

ValueError: bbox_params must be specified for bbox transformations
错误 ValueError: bbox_params must be specified for bbox transformations 是因为使用了需要处理边界框(bboxes)的增强操作,但在 albumentations.Compose 中没有正确设置bbox_params 参数。 bbox_params 是用来指定如何处理边界框的配置。…...

挂壁式空气净化器哪个品牌的质量好?排名top3优秀产品测评分析
随着挂壁式空气净化器市场的不断扩大,各类品牌与型号琳琅满目。但遗憾的是,一些跨界网红品牌过于追求短期效益,导致产品在净化效果与去除异味方面表现平平,使用体验不佳,甚至可能带来二次污染风险,影响人体…...

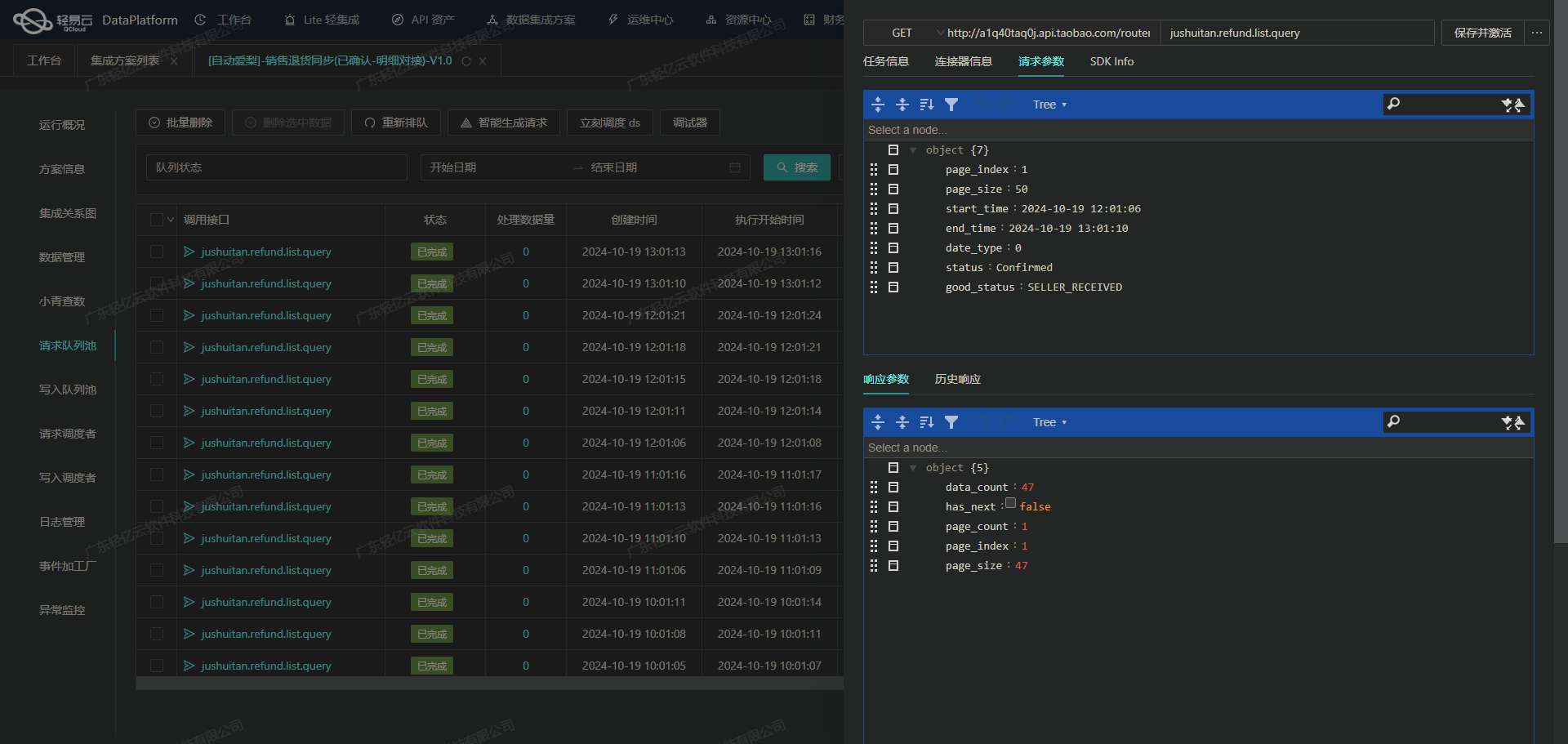
钉钉数据如何高效集成到金蝶云星空系统
钉钉数据集成到金蝶云星空的技术案例分享 在企业日常运营中,办公用品采购流程的高效管理至关重要。为了实现这一目标,我们采用了轻易云数据集成平台,将钉钉中的采购申请单数据无缝对接到金蝶云星空系统中。本次案例将详细解析【办公用品采购…...
)
躺平成长-腾讯云数据库(又消失了一次)
开源竞争: 当你无法彻底掌握技术的时候,你就开源这个技术,形成更多的技术依赖,你会说 这不就是在砸罐子吗?一个行业里面总会有人砸罐子的,你不如先砸罐子,还能听个响声。 数据库的里面清洁的数据…...

初学 flutter 问题记录
windows搭建flutter运行环境 一、运行 flutter doctor遇到的问题 Xcmdline-tools component is missingRun path/to/sdkmanager --install "cmdline-tools;latest"See https://developer.android.com/studio/command-line for more details.1)cmdline-to…...

Hadoop的MapReduce详解
文章目录 Hadoop的MapReduce详解一、引言二、MapReduce的核心概念1、Map阶段1.1、Map函数的实现 2、Reduce阶段2.1、Reduce函数的实现 三、MapReduce的执行流程四、MapReduce的使用实例Word Count示例1. Mapper类2. Reducer类3. 执行Word Count 五、总结 Hadoop的MapReduce详解…...

全新配置ubuntu18.04深度学习环境
1、下载显卡驱动 1.1、驱动下载 连接:显卡驱动 手动驱动搜索-》查找-》查看-》下载 下载可使用指令 wget https://us.download.nvidia.com/XFree86/Linux-x86_64/535.216.01/NVIDIA-Linux-x86_64-535.216.01.run 2、下载安装cuda12.0 wget https://developer.do…...

持续集成与持续部署:CI/CD实现教程
以下是一个基于常见工具实现 CI/CD 的基本教程示例,这里以 Git、Jenkins、Maven(用于 Java 项目构建和管理依赖,其他语言项目可替换为对应构建工具)以及 Docker(用于容器化部署,非必需但很常用)…...

深度学习实验十二 卷积神经网络(3)——基于残差网络实现手写体数字识别实验
目录 一、模型构建 1.1残差单元 1.2 残差网络的整体结构 二、统计模型的参数量和计算量 三、数据预处理 四、没有残差连接的ResNet18 五、带残差连接的ResNet18 附:完整的可运行代码 实验大体步骤: 先前说明: 上次LeNet实验用到的那…...

Linux系统如何排查端口占用
如何在Linux系统中排查端口占用 在Linux系统中,当您遇到网络服务无法启动或响应异常的情况时,可能是因为某个特定的端口已经被其他进程占用。这时,您需要进行端口占用情况的排查来解决问题。本文将介绍几种常用的命令行工具和方法࿰…...

Linux常用命令之id命令详解
id命令详解 id 命令在 Linux 和 Unix 系统中用于显示用户的标识信息,包括用户ID(UID)、组ID(GID)以及用户所属的附加组。这个命令对于系统管理员和开发者来说非常有用,因为它能帮助他们确认运行命令或脚本…...

WGCLOUD如何部署在ARM平台
WGCLOUD是一款开源免费的运维平台,非常强大方便,可以帮我们提高运维效率 我们项目中,大部分是ARM的服务器,那么如何部署WGCLOUD呢,其实挺简单的 首先是部署服务端server 我们只要安装好对应ARM版本的JDK,…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
