HTMLCSS:3D金字塔加载动画
效果演示
这段代码通过CSS3的3D变换和动画功能,创建了一个旋转的金字塔加载动画,每个侧面都有不同的颜色渐变,底部还有一个模糊的阴影效果,增加了视觉的立体感。

HTML
<div class="pyramid-loader"><div class="wrapper"><span class="side side1"></span><span class="side side2"></span><span class="side side3"></span><span class="side side4"></span><span class="shadow"></span></div>
</div>
- pyramid-loader 是最外层的容器,用于包含整个金字塔动画。
- wrapper 是金字塔的主体部分,包含四个 span 元素,每个代表金字塔的一个侧面,以及一个 span 元素用于表示阴影效果。
CSS
.pyramid-loader {position: relative;width: 300px;height: 300px;display: block;transform-style: preserve-3d;transform: rotateX(-20deg);
}.wrapper {position: relative;width: 100%;height: 100%;transform-style: preserve-3d;animation: spin 4s linear infinite;
}@keyframes spin {100% {transform: rotateY(360deg);}
}.pyramid-loader .wrapper .side {width: 70px;height: 70px;position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;transform-origin: center top;clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}.pyramid-loader .wrapper .side1 {transform: rotateZ(-30deg) rotateY(90deg);background: conic-gradient( #2BDEAC, #F028FD, #D8CCE6, #2F2585);
}.pyramid-loader .wrapper .side2 {transform: rotateZ(30deg) rotateY(90deg);background: conic-gradient( #2F2585, #D8CCE6, #F028FD, #2BDEAC);
}.pyramid-loader .wrapper .side3 {transform: rotateX(30deg);background: conic-gradient( #2F2585, #D8CCE6, #F028FD, #2BDEAC);
}.pyramid-loader .wrapper .side4 {transform: rotateX(-30deg);background: conic-gradient( #2BDEAC, #F028FD, #D8CCE6, #2F2585);
}.pyramid-loader .wrapper .shadow {width: 60px;height: 60px;background: #8B5AD5;position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;transform: rotateX(90deg) translateZ(-40px);filter: blur(12px);
}
- .pyramid-loader 设置了容器的位置、大小和3D变换样式,使其能够包含3D元素,并且整体沿X轴旋转-20度。
- .wrapper 设置了内部容器的位置、大小和3D变换样式,并且应用了一个名为spin的动画,这个动画会使容器无限循环地旋转。
- @keyframes spin 定义了一个关键帧动画,使元素绕Y轴旋转360度。
- .side 类定义了金字塔侧面的尺寸、位置和剪裁路径,使其呈现为一个三角形。
- .side1 设置了第一个侧面的旋转角度和背景渐变色。
- .side2 设置了第二个侧面的旋转角度和背景渐变色。
- .side3 设置了第三个侧面的旋转角度和背景渐变色。
- .side4 设置了第四个侧面的旋转角度和背景渐变色。
- .shadow 设置了阴影的尺寸、位置、背景色、旋转角度和模糊效果。
相关文章:

HTMLCSS:3D金字塔加载动画
效果演示 这段代码通过CSS3的3D变换和动画功能,创建了一个旋转的金字塔加载动画,每个侧面都有不同的颜色渐变,底部还有一个模糊的阴影效果,增加了视觉的立体感。 HTML <div class"pyramid-loader"><div cl…...
(3))
shell编程(2)(3)
目录 一、永久环境变量 按用户设置永久环境变量 文件路径: 示例步骤: 删除永久环境变量 二、脚本程序传递参数怎么实现 三、用编程进行数学运算 shell中利用expr进行运算 运算与变量结合 1. 变量赋值和基本运算 2. 使用expr进行运算 3. 变量…...

DFT专家分析scan insertion时使用EDT的策略
作为一名芯片设计DFT工程师专家,在做scan insertion(扫描插入)时使用EDT(Embedded Deterministic Test,嵌入式确定性测试)的参数配置策略,需要综合考虑多个方面的因素,以确保测试的高…...

Apple Vision Pro开发003-PolySpatial2.0新建项目
unity6.0下载链接:Unity 实时开发平台 | 3D、2D、VR 和 AR 引擎 一、新建项目 二、导入开发包 com.unity.polyspatial.visionos 输入版本号 2.0.4 com.unity.polyspatial(单独导入),或者直接安装 三、对应设置 其他的操作与之前的版本相同…...

分公司如何纳税
分公司不进行纳税由总公司汇总纳税“子公司具有法人资格,依法独立承担民事责任;分公司不具有法人资格,其民事责任由公司承担。”企业设立分支机构,使其不具有法人资格,且不实行独立核算,则可由总公司汇总缴纳企业所得税…...
)
在 Ubuntu 系统上安装 npm 环境以及 nvm(Node Version Manager)
在 Ubuntu 系统上安装 npm 环境以及 nvm(Node Version Manager) 步骤 1: 更新系统包步骤 2: 安装 nvm步骤 3: 安装 Node.js 和 npm步骤 4: 设置默认 Node.js 版本(可选)总结 在 Ubuntu 系统上安装 npm 环境以及 nvm(No…...

深度优先搜索(dfs)题目合集
深度优先搜索(dfs)题目合集 全排列问题 dfs原理和模版深度优先搜索原理(纯个人理解)参考程序dfs通用模版 素数环组合的输出 剪枝新dfs模版参考程序新的dfs模版 自然数的拆分 利用形参进行回溯 全排列问题 dfs原理和模版 P1706 全…...

性能监控利器:Ubuntu 22.04 上的 Zabbix 安装与配置指南
简介 今天我们来聊聊如何在 Ubuntu 22.04 上安装和配置 Zabbix。我们会用到 PostgreSQL 作为数据库后端,Nginx 作为 Web 服务器,并用 Let’s Encrypt SSL 证书来保驾护航。 什么是 Zabbix? Zabbix 是一个开源的网络监控和管理解决方案&…...

性能测试的宏观分析:全面提升系统表现的关键
在当今快速发展的软件行业中,系统性能的优劣直接影响用户体验和业务成功。性能测试作为确保系统高效运行的重要环节,其方法和策略不断演进。其中,宏观分析作为一种全面评估系统性能的手段,日益受到关注。本文将深入探讨宏观分析在…...

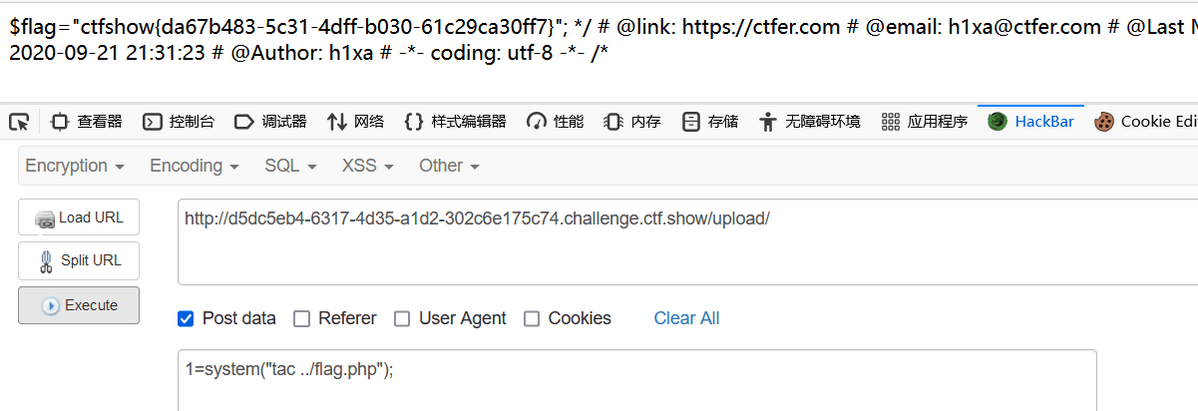
ctfshow
1,web21 Basic认证采用Base64加密方式,Base64解码字符串发现是 用户名:密码 的格式进行Base64编码。 密码shark63 2,web22 用 子域名扫描器 扫出flag.ctf.show拿到flag,但这个域名已经没了所以就直接交的官方提供的flag。 3,web23 这段PHP代码是一个简单…...

【分享一个vue指令】鼠标放置提示指令v-tooltip
描述 自定义指令 v-tooltip mounted(el, binding):当元素被挂载到DOM上时,这个钩子会被调用。 el 是指令绑定的元素,binding 包含了指令的值,即 binding.value,这里是 clickOutside 字符串。tooltip 变量用于存储创建…...

掌握 Spring 事务管理:深入理解 @Transactional 注解
在业务方法上使用Transactional开启声明式事务时,很有可能由于使用方式有误,导致事务没有生效。 环境准备 表结构 CREATE TABLE admin (id bigint(20) unsigned NOT NULL AUTO_INCREMENT,username varchar(255) DEFAULT NULL,password varchar(255) …...

字符三角形
字符三角形 C语言代码C语言代码Java语言代码Python语言代码 💐The Begin💐点点关注,收藏不迷路💐 给定一个字符,用它构造一个底边长5个字符,高3个字符的等腰字符三角形。 输入 输入只有一行, …...

【LLM】一文学会SPPO
博客昵称:沈小农学编程 作者简介:一名在读硕士,定期更新相关算法面试题,欢迎关注小弟! PS:哈喽!各位CSDN的uu们,我是你的小弟沈小农,希望我的文章能帮助到你。欢迎大家在…...

如何通过ChatGPT提高自己的编程水平
在编程学习的过程中,开发者往往会遇到各种各样的技术难题和学习瓶颈。传统的学习方法依赖书籍、教程、视频等,但随着技术的不断发展,AI助手的崛起为编程学习带来了全新的机遇。ChatGPT,作为一种强大的自然语言处理工具,…...

NVR管理平台EasyNVR多品牌NVR管理工具的流媒体视频融合与汇聚管理方案
随着信息技术的飞速发展,视频监控已经成为现代社会安全管理和业务运营不可或缺的一部分。无论是智慧城市、智能交通、还是大型企业、校园安防,视频监控系统的应用都日益广泛。NVR管理平台EasyNVR,作为功能强大的流媒体服务器软件,…...

python之使用django框架开发web项目
本问将对django框架在python的web项目中的使用进行介绍,有不对之处,烦请指正。 首先使用创建一个django工程(本示例中使用pycharm2024+python3.12),名称和项目保存路径根据自己的需要自行修改,新手直接默认本机环境就好(关于conda将会另开一篇进行讲解。),最后点击cre…...

ChatGPT 桌面版发布了,如何安装?
本章教程教大家如何进行安装。 一、下载安装包 官网地址地址:https://openai.com/chatgpt/desktop/ 支持Windows和MacOS操作系统 二、安装步骤 Windows用户下载之后,会有一个exe安装包,点击运行安装即可。 注意事项,如果Windows操…...

ubuntu 配置 多个 git 客户端 账户
Git配置两个或多个账户 https://blog.csdn.net/mainking2003/article/details/134711865 git 提交 不用输入用户名、密码的方法(GIT免密提交) https://blog.csdn.net/wowocpp/article/details/125797263 git config 用法 https://blog.csdn.net/blueb…...

React Native的界面与交互
React Native (RN) 是一个由 Facebook 开发的开源框架,用于构建跨平台的移动应用程序。它允许开发者使用 JavaScript 和 React 来创建原生 iOS 和 Android 应用。RN 的出现极大地简化了移动应用的开发过程,使得开发者可以更快速、更高效地构建高质量的应…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
