Qt常用控件 按钮
文章目录
- 1. QAbstractButton 简介
- 2. QPushButton
- 2.1 例子1,设置按钮的图标
- 2.2 例子2,设置按钮快捷键
- 3. QRadioButton
- 3.1 介绍
- 3.2 例子1,选择性别
- 3.3 例子2,试试其他的信号
- 3.3 例子3,分组
- 4. QCheckBox
- 4.1 介绍
- 4.2 例子1,获取复选框的内容
1. QAbstractButton 简介
QPushButton 继承⾃ QAbstractButton。这个类是⼀个抽象类.是其他按钮的⽗类。QAbstractButton继承自QWidget
下面是QAbstractButton的一些属性
| 属性 | 说明 |
|---|---|
| text | 按钮中的⽂本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺⼨ |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发.当⿏标左键按住不放时,如果设为true,则会持续产⽣⿏标点击事件;如果设为false,则必须释放⿏标,再次按下⿏标时才能产⽣点击事件. (相当于游戏⼿柄上的"连发"效果) |
| autoRepeatDelay | 重复触发的延时时间.按住按钮多久之后,开始重复触发. |
| autoRepeatInterval | 重复触发的周期 |
2. QPushButton
2.1 例子1,设置按钮的图标
创建qrc文件,并导入图片

使用qt designer创建一个按钮

代码如下,使用了setIcon()和setIconSize()
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QIcon icon(":/btnPic.png");ui->pushButton->setIcon(icon);ui->pushButton->setIconSize(QSize(100, 100));
}
效果如下

2.2 例子2,设置按钮快捷键
导入图片


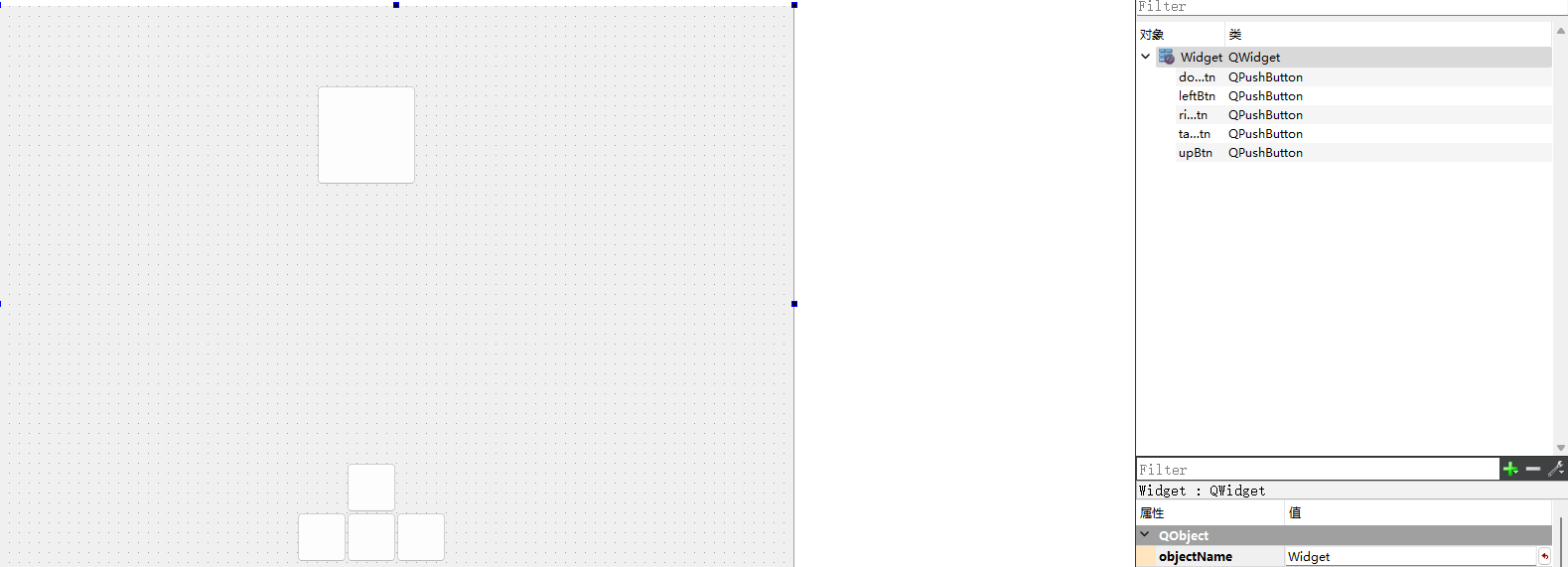
设置按钮

编写代码,设置图标和快捷键
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置图标ui->targetBtn->setIcon(QIcon(":/img/plane"));ui->targetBtn->setIconSize(QSize(100, 100));ui->upBtn->setIcon(QIcon(":/img/up"));ui->upBtn->setIconSize(QSize(50, 50));ui->downBtn->setIcon(QIcon(":/img/down"));ui->downBtn->setIconSize(QSize(50, 50));ui->leftBtn->setIcon(QIcon(":/img/left"));ui->leftBtn->setIconSize(QSize(50, 50));ui->rightBtn->setIcon(QIcon(":/img/right"));ui->rightBtn->setIconSize(QSize(50, 50));// 设置快捷键ui->upBtn->setShortcut(Qt::Key_W);ui->downBtn->setShortcut(Qt::Key_S);ui->leftBtn->setShortcut(Qt::Key_A);ui->rightBtn->setShortcut(Qt::Key_D);
}
写槽函数
void Widget::on_upBtn_clicked()
{QRect pos = ui->targetBtn->geometry();ui->targetBtn->setGeometry(pos.x(), pos.y()-10, pos.width(), pos.height());
}void Widget::on_downBtn_clicked()
{QRect pos = ui->targetBtn->geometry();ui->targetBtn->setGeometry(pos.x(), pos.y()+10, pos.width(), pos.height());
}void Widget::on_leftBtn_clicked()
{QRect pos = ui->targetBtn->geometry();ui->targetBtn->setGeometry(pos.x()-10, pos.y(), pos.width(), pos.height());
}void Widget::on_rightBtn_clicked()
{QRect pos = ui->targetBtn->geometry();ui->targetBtn->setGeometry(pos.x()+10, pos.y(), pos.width(), pos.height());
}
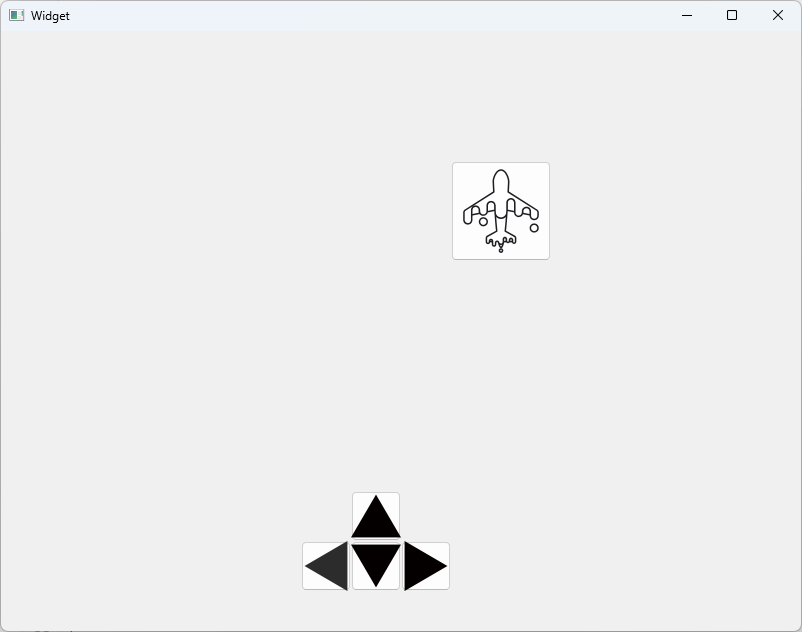
完成了

键盘快捷键默认一直按是有连发功能的,如果想让鼠标一直按也有连发功能,可以使用setAutoRepeate()方法
// 让upBtn有连发功能
ui->upBtn->setAutoRepeat(true);
如果想要触发按钮有多个按键,可以使用+号连接
// ctrl+w触发
ui->upBtn->setShortcut(Qt::CTRL+Qt::Key_W);
3. QRadioButton
3.1 介绍
单选按钮,继承自QAbstractButton ,下面是QRadioButton常用的QAbstractButton 的一些属性
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中 |
| checked | 是否已经被选中.checkable是checked的前提条件. |
| autoExclusive | 是否排他.选中⼀个按钮之后是否会取消其他按钮的选中.对于 QRadioButton 来说默认就是排他的. |
同理,上面的属性都有一个setXXX()的方法
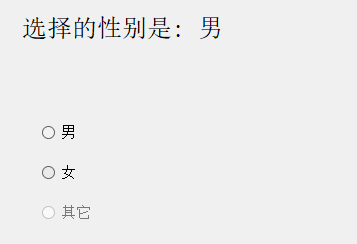
3.2 例子1,选择性别
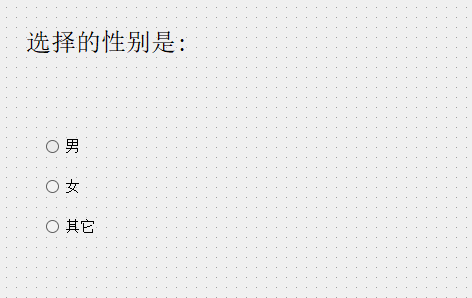
在widget.ui里设置基本界面

槽函数如下
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setText("选择的性别是: 男"); // 设置label的默认值
}void Widget::on_radioButton_male_clicked()
{ui->label->setText("选择的性别是: 男");
}void Widget::on_radioButton_female_clicked()
{ui->label->setText("选择的性别是: 女");
}void Widget::on_radioButton_other_clicked()
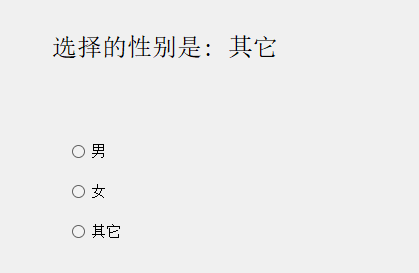
{ui->label->setText("选择的性别是: 其它");
}
如果想让男这个按钮默认被选中,可以在构造函数这样写
ui->radioButton_male->setChecked(true);
如果不想让 其它 这个按钮被选择,可以在构造函数里这样写
ui->radioButton_other->setCheckable(false);
运行后发现,确实该按钮不能被选中了,但是仍然可以响应槽函数

如果不想让其响应槽函数,可以直接设置enable属性,在QWidget里学过
ui->radioButton_other->setEnabled(false);

3.3 例子2,试试其他的信号
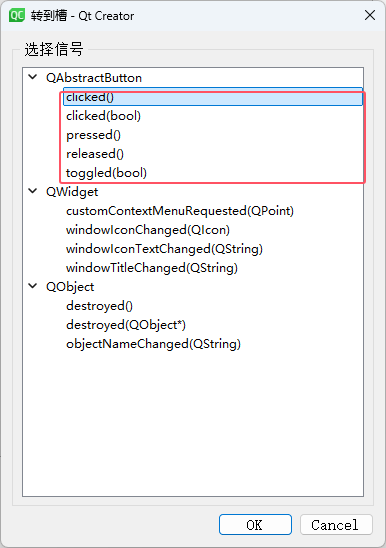
在widet.ui中拖上两个radiobutton,转到槽

clicked()点击,preassed()按下,released() 释放信号,都很好理解。这里给这两个radiobutton提那几另外两个槽函数
void Widget::on_radioButton_1_clicked(bool checked)
{qDebug() << "on_radioButton_1_clicked checked: " << checked;
}void Widget::on_radioButton_2_toggled(bool checked)
{qDebug() << "on_radioButton_2_toggled: " << checked;
}
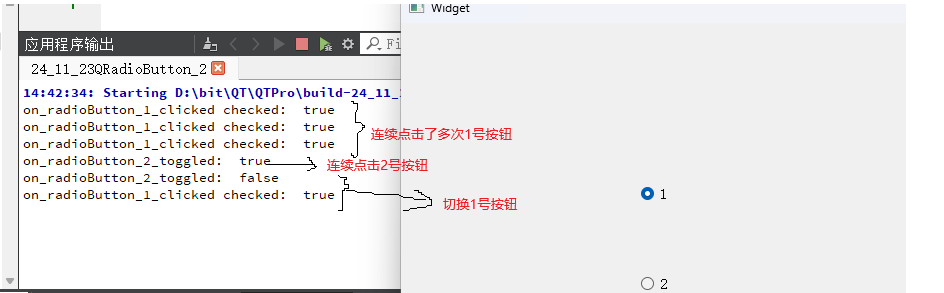
运行结果如下

- 可以看到,对于
clicked(bool),当按钮被点击时,checked会被置成true,且每次点击都会触发。 - 对于
toggled(bool),当按钮被点击时,checked会被置成true,连续点击不会改变值,当按钮被切换时,会将checked置成false。 toggled(bool)非常适合使用于QRadioButton
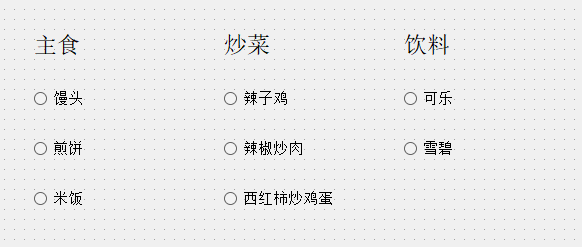
3.3 例子3,分组
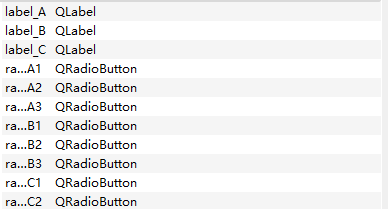
在widget.ui中搭出基本框架


现在按钮是全部排它的,也就是这8个按钮只能选择1个,现在要将其分组,在widget.cpp的构造函数里写
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QButtonGroup* gp1 = new QButtonGroup(this);QButtonGroup* gp2 = new QButtonGroup(this);QButtonGroup* gp3 = new QButtonGroup(this);// 将按钮添加到GroupBox中gp1->addButton(ui->radioButton_A1);gp1->addButton(ui->radioButton_A2);gp1->addButton(ui->radioButton_A3);gp2->addButton(ui->radioButton_B1);gp2->addButton(ui->radioButton_B2);gp2->addButton(ui->radioButton_B3);gp3->addButton(ui->radioButton_C1);gp3->addButton(ui->radioButton_C2);
}

4. QCheckBox
4.1 介绍
QCheckBox继承自QAbstractButton 表⽰复选按钮.可以允许选中多个,下面两个属性是比较常用的
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中 |
| checked | 是否已经被选中.checkable是checked的前提条件. |
4.2 例子1,获取复选框的内容
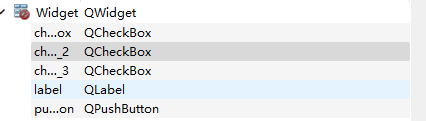
在widget.ui中创建3个复选框, 1个按钮


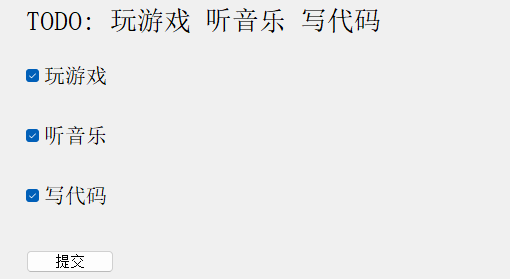
给QPushButton添加槽函数
void Widget::on_pushButton_clicked()
{QString s = "TODO: ";if(ui->checkBox->isChecked() == true) {s += ui->checkBox->text();s += " ";}if(ui->checkBox_2->isChecked() == true) {s += ui->checkBox_2->text();s += " ";}if(ui->checkBox_3->isChecked() == true) {s += ui->checkBox_3->text();s += " ";}ui->label->setText(s);
}

相关文章:

Qt常用控件 按钮
文章目录 1. QAbstractButton 简介2. QPushButton2.1 例子1,设置按钮的图标2.2 例子2,设置按钮快捷键 3. QRadioButton3.1 介绍3.2 例子1,选择性别3.3 例子2,试试其他的信号3.3 例子3,分组 4. QCheckBox4.1 介绍4.2 例…...

MySQL学习/复习10视图/用户/权限/语言连接数据库
一、视图 1.1创建视图 1.2视图影响基表 1.3基表影响视图 1.4删除视图 1.5视图使用规则 二、数据库的用户 2.1mysql中的user表 注意事项:主机/用户名/密码/权限 2.2用户的创建 注意事项:设置密码与登录地点需谨慎 2.3删除用户 注意事项:% 2.4…...

vulfocus在线靶场:tomcat-pass-getshell 弱口令 速通手册
目录 一、启动环境,访问页面,并登录,账号密码都是tomcat 二、哥斯拉打war包,图解 三、上传war包,图解 四、访问我们直接url/木马文件名/木马文件.jsp,是否存在了 五、 哥斯拉测试连接结果success&…...

c#:winform调用bartender实现打印(学习整理笔记)
效果 学习路径 C# winform调用Bartender进行自定义打印、批量打印、检索文件夹中的模板_哔哩哔哩_bilibili 一、初始环境搭建见: c#:winform引入bartender-CSDN博客https://blog.csdn.net/weixin_46001736/article/details/143989473?sharetypeblogdetail&s…...

牛客题库 21738 牛牛与数组
牛牛与数组题目链接 题目大意 牛牛喜欢这样的数组: 1:长度为n 2:每一个数都在1到k之间 3:对于任意连续的两个数A,B,A<=B 与(A % B != 0) 两个条件至少成立一个请问一共有多少满足条件的数组,对 1 e 9 + 7 1e^9+7 1e9+7 取模 输入格式 输入两个整数 n , k n,k n,…...

探索PDFMiner:Python中的PDF解析利器
文章目录 **探索PDFMiner:Python中的PDF解析利器**1. 背景介绍:为何选择PDFMiner?2. PDFMiner是什么?3. 如何安装PDFMiner?4. 简单库函数使用方法4.1 提取文本4.2 获取页面布局信息4.3 提取表格数据4.4 提取图像 5. 应…...

掌握Go语言中的异常控制:panic、recover和defer的深度解析
掌握Go语言中的异常控制:panic、recover和defer的深度解析 在Go语言的编程世界中,异常处理是一个不可忽视的话题。Go语言提供了panic、recover和defer三个关键字来处理程序中的异常情况。本文将深入探讨这三个关键字的工作原理、使用场景和最佳实践,帮助读者在实际编程中更…...

云讷科技Kerloud无人飞车专利发布
云讷科技Kerloud无人飞车获得了“一种室内外两用的四旋翼无人飞车”的实用新型专利证书,作为科教社区第一款四旋翼飞车,这项技术结合了无人机和无人车的优势,提供了一种能够在多种环境下使用的多功能飞行器。 这项设计的优势如下ÿ…...

企业信息化-走进身份管理之搭建篇
一、身份管理是什么 我们先要弄懂统一身份管理到底是什么? 统一身份管理(Unified Identity Manager,UIM),身份管理(Identity Management,简称IDM),也被称为IAM&#…...

实践指南:EdgeOne与HAI的梦幻联动
在当今快速发展的数字时代,安全和速度已成为网络服务的基石。EdgeOne,作为腾讯云提供的边缘安全加速平台,以其全球部署的节点和强大的安全防护功能,为用户提供了稳定而高效的网络体验。而HAI(HyperApplicationInventor…...

Exploring Prompt Engineering: A Systematic Review with SWOT Analysis
文章目录 题目摘要简介方法论背景相关工作评估结论 题目 探索快速工程:基于 SWOT 分析的系统评价 论文地址: https://arxiv.org/abs/2410.12843 摘要 在本文中,我们对大型语言模型 (LLM) 领域的提示工程技术进行了全面的 SWOT 分析。我们强…...

ByteBuffer 与 ByteBuf 的对比与优缺点分析
在 Java 网络编程和高性能 I/O 场景中,ByteBuffer 和 ByteBuf 是两种重要的缓冲区处理工具。ByteBuffer 是 Java NIO 标准库的一部分,而 ByteBuf 是由 Netty 框架提供的增强缓冲区工具。在实际开发中,选择哪一种取决于场景需求和性能目标。 …...

js高级06-ajax封装和跨域
8.1、ajax简介及相关知识 8.1.1、原生ajax 8.1.1.1、AJAX 简介 AJAX 全称为 Asynchronous JavaScript And XML,就是异步的 JS 和 XML。 通过 AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。 按需请求,可…...

RabbitMQ3:Java客户端快速入门
欢迎来到“雪碧聊技术”CSDN博客! 在这里,您将踏入一个专注于Java开发技术的知识殿堂。无论您是Java编程的初学者,还是具有一定经验的开发者,相信我的博客都能为您提供宝贵的学习资源和实用技巧。作为您的技术向导,我将…...

D 型 GaN HEMT 在功率转换方面的优势
氮化镓 (GaN) 是一种 III-V 族宽带隙半导体,由于在用作横向高电子迁移率晶体管 (HEMT) 时具有卓越的材料和器件性能,因此在功率转换应用中得到越来越多的采用。 HEMT 中产生的高击穿电场 (3.3 MV/cm) 和高二维电子气 (2DEG) 载流子迁移率 (2,000 cm 2 /…...

Java Web后端项目的特点和组成部分
技术栈 #### Java Web技术: - **Servlet**:Java Web的核心,用于处理HTTP请求。 - **WebServlet注解配置**:用于简化Servlet的配置。 - **HttpServlet基类**:大多数Servlet都继承自此基类。 - **请求响应处理**&#x…...

Vue3 + Vite + TS 项目引入 Eslint + Pritter
文章目录 一、ESLint 简介主要功能适用场景常用的 Eslint 配置项 二、Pritter 简介主要功能适用场景常用的 Prettier 配置项 三、Vue3 Vite TS 项目引入 Eslint Pritter1. 安装 ESLint2. 初始化 ESLint 配置3. 在 Vite 项目中启用 ESLint4. 在 VS Code 中启用 ESLint5. 集成…...

用Tauri框架构建跨平台桌面应用:1、Tauri快速开始
Tauri 是一个构建适用于所有主流桌面和移动平台的轻快二进制文件的框架。开发者们可以集成任何用于创建用户界面的可以被编译成 HTML、JavaScript 和 CSS 的前端框架,同时可以在必要时使用 Rust、Swift 和 Kotlin 等语言编写后端逻辑。 Tauri 是什么? |…...

Django实现智能问答助手-数据库方式读取问题和答案
扩展 增加问答数据库,通过 Django Admin 添加问题和答案。实现更复杂的问答逻辑,比如使用自然语言处理(NLP)库。使用前端框架(如 Bootstrap)增强用户界面 1.注册模型到 Django Admin(admin.py…...

stm32利用LED配置基础寄存器+体验滴答定时器+hal库环境配置
P1 LED控制与流水灯效果实现 概述 大家好,今天我们来学习一下如何在STM32上控制LED灯,并且实现一个流水灯的效果。这不仅是一个基础的实践,也是嵌入式开发中非常常见的需求。 LED控制 1. LED初始化 首先,我们需要对LED灯对应…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...
