图片生成视频-右进
右侧进入
ffmpeg -loop 1 -i image.jpg -f lavfi -i color=c=black:s=1280x720:d=20 -filter_complex "[1:v]format=rgba[bg];[0:v]format=rgba,scale=1280:720[img];[bg][img]overlay=x='if(lt(t,3),W,if(lt(t,8),W-(t-3)*W/5,0))':y=(H-h)/2:enable='gte(t,3)'" -c:v libx264 -t 20 -pix_fmt yuv420p output.mp4
命令说明
-
输入源:
-loop 1 -i image.jpg:将静态图片循环为无限帧。-f lavfi -i color=c=black:s=1280x720:d=20:生成一个黑色背景,分辨率为 1280×720,持续 20 秒。
-
overlay滤镜:x='if(lt(t,3),W,if(lt(t,8),W-(t-3)*W/5,0))':t < 3:图片在右侧画面外,x=W。3 ≤ t < 8:从第 3 秒开始,图片从右侧向左缓慢滑入,x的位置从W逐渐减小到0。t ≥ 8:图片完全显示,停留在x=0。
y=(H-h)/2:图片垂直居中显示。enable='gte(t,3)':从第 3 秒开始显示图片。
-
视频编码和时长:
-c:v libx264:指定使用 H.264 编码。-t 20:生成 20 秒的视频。-pix_fmt yuv420p:确保视频兼容性。
效果描述
- 视频总时长 20 秒:
- 视频总长度为 20 秒,背景为黑色或自定义背景。
- 图片从右侧进入:
- 第 3 秒,图片开始从右侧滑入。
- 第 8 秒,图片完全进入画面并停留在中央。
- 背景保持静止:
- 可根据需要替换背景颜色或使用背景视频。
参数调整建议
-
滑入速度:
- 修改
(t-3)*W/5:- 更快:将
W/5改为W/3。 - 更慢:将
W/5改为W/8。
- 更快:将
- 修改
-
图片完全显示的时间:
- 调整
if(lt(t,8),...)中的时间范围,例如将8改为6或10。
- 调整
相关文章:

图片生成视频-右进
右侧进入 ffmpeg -loop 1 -i image.jpg -f lavfi -i colorcblack:s1280x720:d20 -filter_complex "[1:v]formatrgba[bg];[0:v]formatrgba,scale1280:720[img];[bg][img]overlayxif(lt(t,3),W,if(lt(t,8),W-(t-3)*W/5,0)):y(H-h)/2:enablegte(t,3)" -c:v libx264 -t 2…...

3、集线器、交换机、路由器、ip的关系。
集线器、交换机、路由器三者的关系 1、集线器2、交换机(每个交换机是不同的广播域,ip地址起到划分广播域的作用)3、 路由器4、ip地址 所有图片和资料均来源于B站:网络安全收藏家 1、集线器 一开始两台电脑通信就需要网线就可以&a…...

w~视觉~合集25
我自己的原文哦~ https://blog.51cto.com/whaosoft/12627822 #Mean Shift 简单的介绍 Mean Shift 的数学原理和代码实现,基于均值漂移法 Mean Shift 的图像分割 Mean Shift 算法简介 从分割到聚类 对于图像分割算法,一个视角就是将图像中的某些点集分为一类&a…...

Applicaiton配置文件
server:port: 8080 # 配置 Spring Boot 启动端口,默认为 8080mybatis-plus:mapper-locations: classpath:com/xtl/mapper/xml/*.xml # 指定 MyBatis Mapper XML 文件的路径,确保 MyBatis 能够正确加载 Mapper 文件global-config:db-config:id-type: au…...

(已解决)wps无法加载此加载项程序mathpage.wll
今天,在安装Mathtype的时候遇到了点问题,如图所示 尝试了网上的方法,将C:\Users\Liai_\AppData\Roaming\Microsoft\Word\STARTUP路径中的替换为32位的Mathtype加载项。但此时,word又出现了问题 后来知道了,这是因为64位…...

ubity3D基础
Unity是一个流行的游戏开发引擎,它使用C#作为其主要的编程语言。以下是一些Unity中C#编程的基础概念: • Unity编辑器: • Unity编辑器是Unity游戏引擎的核心,提供了一个可视化界面,用于创建和管理游戏项目。 • C#脚本…...

Python2和Python3的区别
和python 2.x相比,python 3.x版本在语句输出、编码、运算和异常等方面做出了一些调整,我们这篇文章就对这些调整做一个简单的介绍。 Python3.x print函数代替了print语句 在python 2.x中,输出数据使用的是print语句,例如ÿ…...

Spring框架整合单元测试
目录 一、配置文件方式 1.导入依赖 2.编写类和方法 3.配置文件applicationContext-test.xml 4.测试类 5.运行结果 二、全注解方式 1.编写类和方法 2.配置类 3.测试类 4.运行结果 每次进行单元测试的时候,都需要编写创建工厂,加载配置文件等相关…...

docker-mysql
一、创建mysql 1、docker run --name mysql8.0-container -e MYSQL_ROOT_PASSWORDmy-secret-pw -d -p 3306:3306 mysql:8.0 参数解释: --name mysql8.0-container:指定容器的名称为mysql8.0-container。 -e MYSQL_ROOT_PASSWORDmy-secret-pw:…...

Java程序基础⑤Java数组的定义和使用+引用的概念
目录 1. Java数组的基本概念 1.1 数组的定义 1.2 数组存在的意义 1.3 数组的使用 1.4 二维数组 2. 引用类型JVM的内存分布 2.1 JVM的内存分布 2.2 基本数据类型和引用型数据类型的区别 2.3 引用注意事项 2.4 传值传递 3. 数组总结和应用场景 3.1 一维数组和二维数组…...

electron主进程和渲染进程之间的通信
主进程 (main.js) const { app, BrowserWindow, ipcMain } require("electron"); const path require("node:path"); // 导入fs模块 const fs require("fs");const createWindow () > {const win new BrowserWindow({width: 800,height…...

uniapp 安卓和ios震动方法,支持息屏和后台震动,ios和安卓均通过测试
最近使用uniapp开发震动功能,发现uniapp提供的 uni.vibrateLong()的方法震动比较弱,而且不支持息屏和后台震动。plus.ios.importClass("UIImpactFeedbackGenerator")是在网上看到的,这个震动也比较弱,ios也不支持息屏和…...

# DBeaver 连接hive数仓
前提 前提是基于hadoop的hive服务已经启动,其中hive的服务包括metastore元数据服务和hiveserver2服务已经启动。hiveserver2服务在默认端口10000启动,且通过telnet xx.xx.xx.xx 10000 能通。 满足以上要求后,再可以看以下连接文档ÿ…...

STM32H7开发笔记(2)——H7外设之多路定时器中断
STM32H7开发笔记(2)——H7外设之多路定时器中断 文章目录 STM32H7开发笔记(2)——H7外设之多路定时器中断0.引言1.CubeMX配置2.软件编写 0.引言 本文PC端采用Win11STM32CubeMX4.1.0.0Keil5.24.2的配置,硬件使用STM32H…...
)
Pytorch使用手册-Build the Neural Network(专题五)
在 PyTorch 中如何构建一个用于 FashionMNIST 数据集分类的神经网络模型,并解析了 PyTorch 的核心模块 torch.nn 的使用方法。以下是具体内容的讲解: 构建神经网络 在 PyTorch 中,神经网络的核心在于 torch.nn 模块,它提供了构建神经网络所需的所有工具。关键点如下: nn.…...

16. Springboot集成Tika实现文档解析
目录 1、什么是Tika 2、基本特性 3、Tika可视化提取 4、Springboot集成 4.1、maven依赖 4.2、Tika配置文件 4.3、注入tika bean 4.4、Service类 4.5、测试类TikaParserDemoTest 1、什么是Tika Tika是一款Apache开源的,跨平台,支持多品种文本类…...

【单片机毕业设计12-基于stm32c8t6的智能称重系统设计】
【单片机毕业设计12-基于stm32c8t6的智能称重系统设计】 前言一、功能介绍二、硬件部分三、软件部分总结 前言 🔥这里是小殷学长,单片机毕业设计篇12-基于stm32c8t6的智能称重系统设计 🧿创作不易,拒绝白嫖可私 一、功能介绍 ----…...

[网络]无线通信中的AMPDU
定义 AMPDU(Aggregate MAC Protocol Data Unit)即聚合MAC协议数据单元。在无线通信中,特别是在IEEE 802.11n及后续的Wi - Fi标准(如802.11ac、802.11ax)中,它是一种用于提高数据传输效率的技术。简单来说&a…...

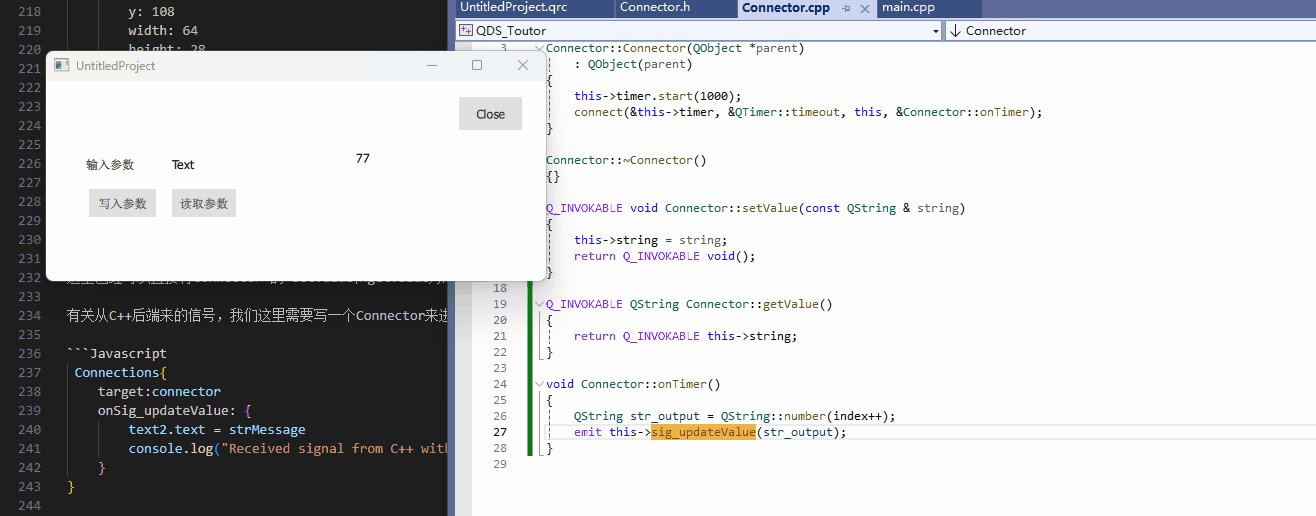
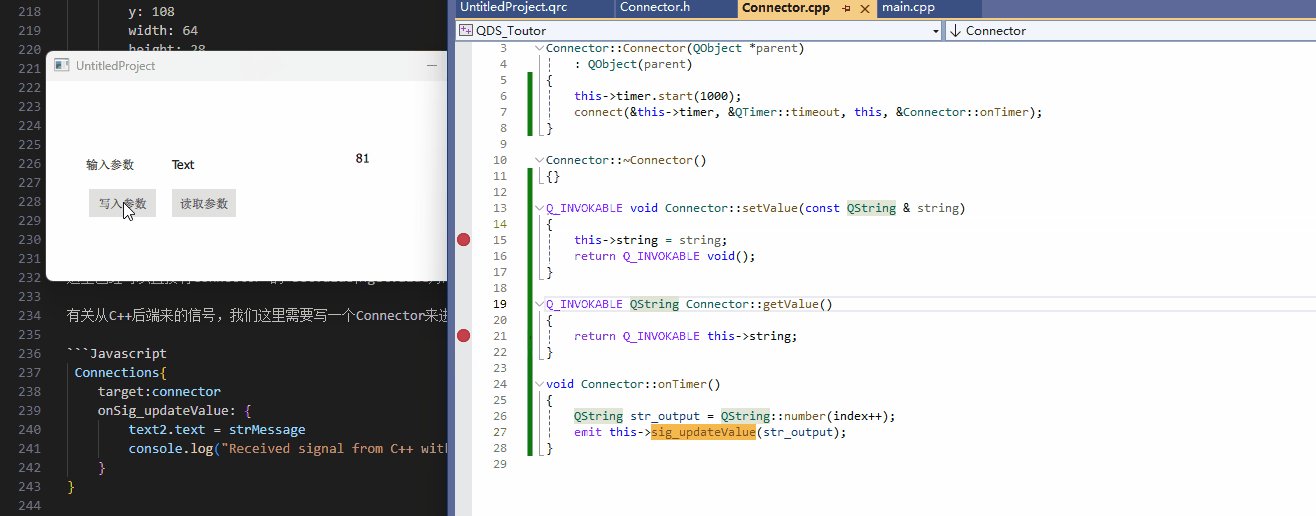
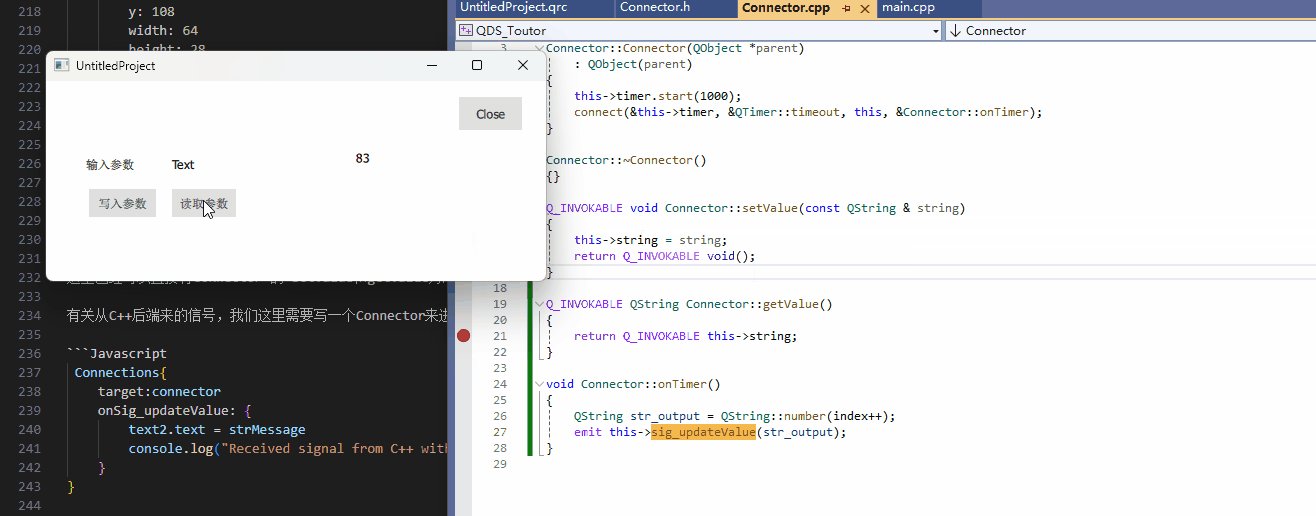
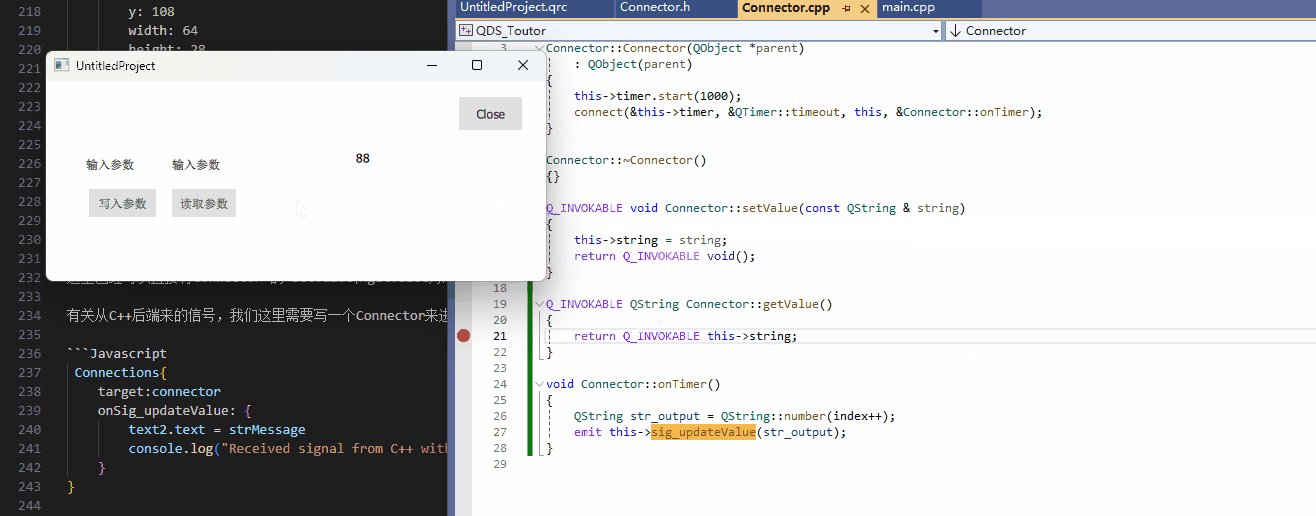
[QDS]从零开始,写第一个Qt Design Studio到程序调用的项目
前言 最近在使用Qt Design Studio进行开发,但是简中网上要不就是只搜得到Qt Designer(Qt Creator内部库),要不就只搜得到一点营销号不知道从哪里搬来的账号,鉴于Qt Design Studio是一个这么强大的软件,自然是需要来进行一下小小的…...

Selenium Chrome Options 总结
ChromeOptions 是 Selenium 提供的一种工具,用于配置和自定义 Chrome 浏览器的启动行为。通过设置 ChromeOptions,可以添加扩展功能、设置无头模式、禁用弹窗等,满足多种测试需求。 1. 基本用法 初始化和应用 ChromeOptions from selenium…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
