uniapp配置全局消息提醒
1.H5使用根标签插入dom的方式实现。
2.app端使用plus.nativeObj.View的方式绘制实现
- H5端
- app端
H5端
创建组件orderAlert.vue
<template><div class="view"><div class="content" v-if="visible"><div class="message">{{ message }}</div></div></div>
</template>
<script>
export default {data() {return {visible:false}},props: ['message'],methods: { open() {this.visible = true;},close() {this.visible = false;console.log(this.visible);}}
}
</script>
<style lang="stylus" scoped>
.content {position: absolute;top: 70rpx;left: 0%;width: 100%;background-color: #ea3e49;border-radius: 10rpx;color: #fff;opacity: 0.95;z-index: 1000000;.message {line-height: 50rpx;font-weight: 700;font-size: 18rpx;text-align: center;}
}
</style>创建createDialog.js
import { createVNode, render } from 'vue';
import orderAlert from '@/components/common/orderAlert/orderAlert.vue';export function createDialog(options) {console.log(options);// 创建 DOM 容器const container = document.createElement('div');document.getElementById('app').appendChild(container);// 创建组件实例const vnode = createVNode(orderAlert, {...options,onClose: () => {// 销毁组件render(null, container);document.body.removeChild(container);}});// 渲染组件render(vnode, container);// 获取组件实例const instance = vnode.component?.proxy;console.log(instance);// 返回组件实例以调用 open 方法instance.open();setTimeout(()=>{instance.close() },3000)return instance;
}全局调用
import {
createDialog
} from “@/utils/createDialog.js”
createDialog({message: 'hello'
})
app端
创建nativePanel.js
let nativePanel = null;/*** 显示顶部悬浮消息* @param {string} message - 消息内容* @param {object} options - 配置选项* options.backgroundColor: 背景颜色 (默认: #ea3e49)* options.textColor: 文字颜色 (默认: #ffffff)* options.fontSize: 文字大小 (默认: 18rpx)* options.duration: 自动隐藏时间 (默认: 2000ms)*/
export function showNativePanel(message, options = {}) {const {backgroundColor = "#ea3e49",textColor = "#ffffff",fontSize = "18px",duration = 2000,} = options;// 将 rpx 转换为 px(假设屏幕宽度为 750rpx)const rpxToPx = (value) => (value / 750) * plus.screen.resolutionWidth;const styles = {top: `${rpxToPx(70)}px`,left: "0px",width: `${plus.screen.resolutionWidth}px`,height: `${rpxToPx(100)}px`,};if (!nativePanel) {// 创建原生 ViewnativePanel = new plus.nativeObj.View("nativePanel", {top: styles.top,left: styles.left,width: styles.width,height: styles.height,});// 绘制背景矩形nativePanel.drawRect({color: backgroundColor,radius: `${rpxToPx(10)}px`,});// 绘制文字nativePanel.drawText(message,{top: "0px",left: "0px",width: styles.width,height: styles.height,},{size: fontSize,color: textColor,align: "center",verticalAlign: "middle",weight: "bold",});// 显示面板nativePanel.show();// 自动隐藏setTimeout(() => {hideNativePanel();}, duration);} else {// 更新面板内容nativePanel.draw([{tag: "rect",color: backgroundColor,rectStyles: { radius: `${rpxToPx(10)}px` },position: {top: "0px",left: "0px",width: styles.width,height: styles.height,},},{tag: "font",text: message,textStyles: {size: fontSize,color: textColor,align: "center",verticalAlign: "middle",weight: "bold",},position: {top: "0px",left: "0px",width: styles.width,height: styles.height,},},]);nativePanel.show();// 自动隐藏setTimeout(() => {hideNativePanel();}, duration);}
}/*** 隐藏顶部悬浮面板*/
export function hideNativePanel() {if (nativePanel) {nativePanel.hide();}
}全局调用
import { showNativePanel, hideNativePanel } from "@/utils/nativePanel.js";showNativePanel('消息消息消息消息', {backgroundColor: "#ea3e49",textColor: "#ffffff",fontSize: "18px",duration: 3000, // 显示 3 秒
});//主动隐藏
hideNativePanel();相关文章:

uniapp配置全局消息提醒
1.H5使用根标签插入dom的方式实现。 2.app端使用plus.nativeObj.View的方式绘制实现 H5端app端 H5端 创建组件orderAlert.vue <template><div class"view"><div class"content" v-if"visible"><div class"message&q…...

卸载snap docker一直卡住:Save data of snap “docker“ in automatic snapshot set #3
在卸载 Snap 安装的 Docker 时卡住,通常是因为 Snap 在执行卸载时会先尝试保存一些快照(自动或手动创建的),并且该过程可能因某些原因而卡住。为了解决这个问题,你可以按照以下步骤强制删除 Snap 安装的 Docker&#x…...

python学习——字典元素的访问和遍历
在Python中,访问和遍历字典元素的方法如下: 文章目录 访问字典元素1. 使用键来访问值2. 使用 get() 方法 遍历字典元素1. 遍历字典的键2. 遍历字典的值3. 遍历字典的键和值4. 使用列表推导式来创建新的列表 实操 访问字典元素 1. 使用键来访问值 # 创…...

数据结构基础之《(9)—归并排序》
一、什么是归并排序 1、整体是递归,左边排好序右边排好序merge让整体有序 2、让其整体有序的过程里用了排外序方法 3、利用master公式来求解时间复杂度 4、当然可以用非递归实现 二、归并排序说明 1、首先有一个f函数 void f(arr, L, R) 说明:在arr上…...
【深度学习】各种卷积—卷积、反卷积、空洞卷积、可分离卷积、分组卷积
在全连接神经网络中,每个神经元都和上一层的所有神经元彼此连接,这会导致网络的参数量非常大,难以实现复杂数据的处理。为了改善这种情况,卷积神经网络应运而生。 一、卷积 在信号处理中,卷积被定义为一个函数经过翻转…...

远程视频验证如何改变商业安全
如今,商业企业面临着无数的安全挑战。尽管企业的形态和规模各不相同——从餐厅、店面和办公楼到工业地产和购物中心——但诸如入室盗窃、盗窃、破坏和人身攻击等威胁让安全主管时刻保持警惕。 虽然传统的监控摄像头网络帮助组织扩大了其态势感知能力,但…...

电脑启动需要经历哪些过程?
传统BIOS启动流程 1. BIOS BIOS 启动,BIOS程序是烧进主板自带的ROM里的,所以无硬盘也可以启动。BIOS先进行自检,检查内存、显卡、磁盘等关键设备是否存在功能异常,会有蜂鸣器汇报错误,无错误自检飞快结束。 硬件自检…...

纯Go语言开发人脸检测、瞳孔/眼睛定位与面部特征检测插件-助力GoFly快速开发框架
前言 开发纯go插件的原因是因为目前 Go 生态系统中几乎所有现有的人脸检测解决方案都是纯粹绑定到一些 C/C 库,如 OpenCV 或 dlib,但通过 cgo 调用 C 程序会引入巨大的延迟,并在性能方面产生显著的权衡。…...

postman使用正则表达式提取数据实战篇!
之前篇章中postman多接口关联使用的是通过JSON提取器的方式进行提取。 除了JSON提取器提取数据外还可通过另一种方式——正则表达式来提取数据。 1、使用正则表达式提取器实现接口关联,match匹配 正则匹配表达式将需要提取的字段key:value都放入表达式中ÿ…...
-解决各种dell、hp服务器无法ipmitool连接问题)
ipmitool使用详解(三)-解决各种dell、hp服务器无法ipmitool连接问题
报错 [root@localhost ~]# ipmitool -H 10.1.2.41 -I lan -U admin -P "password123" lan print 1 Get Session Challenge command failed Error: Unable to establish LAN session Error: Unable to establish IPMI v1.5 / RMCP session [root@localhost ~]# ipmit…...

AWS EC2设置用户名密码登录
使用AWS EC2 设置用户名密码登录 步骤 1: 访问控制台 登录到AWS管理控制台。导航至 EC2 Dashboard。在左侧导航栏中选择 Instances。选择需要配置的实例。使用 EC2 Instance Connect 访问实例控制台。 步骤 2: 切换到 root 用户 打开终端或命令行工具,通过SSH连…...

BurpSuite安装教程(详细!!附带下载链接)
声明 学习内容来自 B 站UP主泷羽sec,如涉及侵权马上删除文章。 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。 ✍🏻作者简介:致…...

MIPS寄存器文件设计实验
今天写MIPS寄存器文件设计实验,同时复习一下MIPS这块地方 实验要求: 一、寄存器的作用 想象一下,你正在厨房准备做一顿大餐。你需要用到各种食材和工具,比如刀、锅、砧板,还有食材本身,比如肉、菜、调料等…...

uniapp使用扩展组件uni-data-select出现的问题汇总
前言 不知道大家有没有学习过我的这门课程那,《uniCloud云开发Vue3版本官方推荐用法》,这么课程已经得到了官方推荐,想要快速上手unicloud的小伙伴们,可以学习一下这么课程哦,不要忘了给一键三连呀。 在录制这门课程…...

反向代理模块开发
1 概念 1.1 反向代理概念 反向代理是指以代理服务器来接收客户端的请求,然后将请求转发给内部网络上的服务器,将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器。 对于客户端来说,反向代理就相当于…...

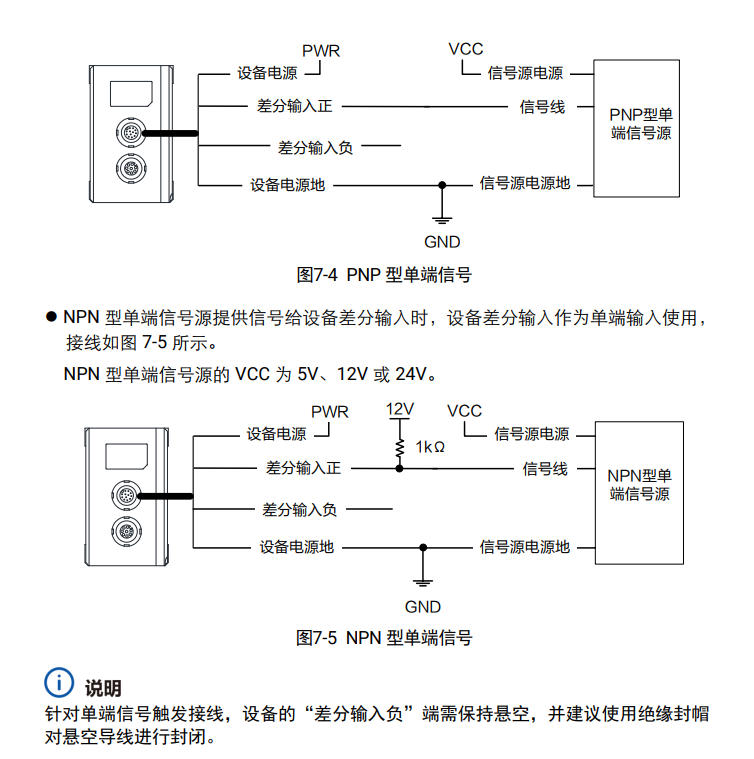
海康面阵、线阵、读码器及3D相机接线说明
为帮助用户快速了解和配置海康系列设备的接线方式,本文将针对海康面阵相机、线阵相机、读码器和3D相机的主要接口及接线方法进行全面整理和说明。 一、海康面阵相机接线说明 海康面阵相机使用6-pin P7接口,其功能设计包括电源输入、光耦隔离信号输入输出…...

AI与ArcGIS Pro的地理空间分析和可视化
AI思维已经成为一种必备的能力,ArcGIS Pro3的卓越性能与ChatGPT的智能交互相结合,将会为您打造了一个全新的工作流程! 那么如何将火热的ChatGPT与ArcGIS Pro3相结合,使我们无需自己进行复杂的编程,通过强大的ChatGPT辅助我们完成地…...

详解HTML5语言
文章目录 前言任务一 认识HTML5任务描述:知识一 HTML5基础知识 任务二 HTML 5语义元素任务描述:知识一 HTML5新增结构元素知识二 HTML5文本语义元素 总结 前言 HTML5是一个新的网络标准,现在仍处于发展阶段。目标是取代现有的HTML 4.01和XHT…...

docker compose一键启动ES集群和kibana
集群启用了XPACK后,只有第一次可以启动成功。要是宕机了。就启动不了了。(除非删除data目录所有数据)生产环境 启用了后 建议配置 自定义证书。 services:es01:image: "docker.elastic.co/elasticsearch/elasticsearch:7.17.25"co…...

遗传算法与深度学习实战(25)——使用Keras构建卷积神经网络
遗传算法与深度学习实战(25)——使用Keras构建卷积神经网络 0. 前言1. 卷积神经网络基本概念1.1 卷积1.2 步幅1.3 填充1.4 激活函数1.5 池化 2. 使用 Keras 构建卷积神经网络3. CNN 层的问题4. 模型泛化小结系列链接 0. 前言 卷积神经网络 (Convolution…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
