python学习——字典元素的访问和遍历
在Python中,访问和遍历字典元素的方法如下:
文章目录
- 访问字典元素
- 1. 使用键来访问值
- 2. 使用 `get()` 方法
- 遍历字典元素
- 1. 遍历字典的键
- 2. 遍历字典的值
- 3. 遍历字典的键和值
- 4. 使用列表推导式来创建新的列表
- 实操
访问字典元素
1. 使用键来访问值
# 创建一个字典
my_dict = {'key1': 'value1', 'key2': 'value2', 'key3': 'value3'}
# 使用键来访问值
value = my_dict['key1'] # 返回 'value1'
如果尝试访问一个不存在的键,会引发 KeyError。为了避免这种情况,可以使用以下方法:
2. 使用 get() 方法
# 安全地访问字典中的值,如果键不存在则返回默认值(这里是 None)
value = my_dict.get('key1') # 返回 'value1'
value = my_dict.get('key4') # 返回 None,因为 'key4' 不存在
# 也可以指定一个默认返回值
default_value = my_dict.get('key4', 'default') # 返回 'default'
遍历字典元素
1. 遍历字典的键
# 遍历字典中的所有键
for key in my_dict:print(key) # 输出 'key1', 'key2', 'key3'
2. 遍历字典的值
# 遍历字典中的所有值
for value in my_dict.values():print(value) # 输出 'value1', 'value2', 'value3'
3. 遍历字典的键和值
# 遍历字典中的所有键和值
for key, value in my_dict.items():print(f"{key}: {value}") # 输出 'key1: value1', 'key2: value2', 'key3: value3'
4. 使用列表推导式来创建新的列表
# 创建一个包含所有键的列表
keys_list = [key for key in my_dict]
# 创建一个包含所有值的列表
values_list = [value for value in my_dict.values()]
# 创建一个包含所有键值对的列表
items_list = [(key, value) for key, value in my_dict.items()]
以上就是在Python中访问和遍历字典元素的一些常用方法。在实际编程中,根据需要选择合适的方法来操作字典。
实操
d = {'hello':10, 'world':20, 'python':30}
# 访问字典中的元素
# 1.使用d[key]
print(d['hello'])
# 2.使用d.get(key)
print(d.get('hello'))
# 二者有区别,前者不存在——》报错,后者返回默认值
print(d.get('java'))
print(d.get('java', '不存在'))# 字典的遍历
for item in d.items():print(item) # key=value组成给你的一个元素(元组形式)for key,value in d.items():print(key, '--->', value)相关文章:

python学习——字典元素的访问和遍历
在Python中,访问和遍历字典元素的方法如下: 文章目录 访问字典元素1. 使用键来访问值2. 使用 get() 方法 遍历字典元素1. 遍历字典的键2. 遍历字典的值3. 遍历字典的键和值4. 使用列表推导式来创建新的列表 实操 访问字典元素 1. 使用键来访问值 # 创…...

数据结构基础之《(9)—归并排序》
一、什么是归并排序 1、整体是递归,左边排好序右边排好序merge让整体有序 2、让其整体有序的过程里用了排外序方法 3、利用master公式来求解时间复杂度 4、当然可以用非递归实现 二、归并排序说明 1、首先有一个f函数 void f(arr, L, R) 说明:在arr上…...
【深度学习】各种卷积—卷积、反卷积、空洞卷积、可分离卷积、分组卷积
在全连接神经网络中,每个神经元都和上一层的所有神经元彼此连接,这会导致网络的参数量非常大,难以实现复杂数据的处理。为了改善这种情况,卷积神经网络应运而生。 一、卷积 在信号处理中,卷积被定义为一个函数经过翻转…...

远程视频验证如何改变商业安全
如今,商业企业面临着无数的安全挑战。尽管企业的形态和规模各不相同——从餐厅、店面和办公楼到工业地产和购物中心——但诸如入室盗窃、盗窃、破坏和人身攻击等威胁让安全主管时刻保持警惕。 虽然传统的监控摄像头网络帮助组织扩大了其态势感知能力,但…...

电脑启动需要经历哪些过程?
传统BIOS启动流程 1. BIOS BIOS 启动,BIOS程序是烧进主板自带的ROM里的,所以无硬盘也可以启动。BIOS先进行自检,检查内存、显卡、磁盘等关键设备是否存在功能异常,会有蜂鸣器汇报错误,无错误自检飞快结束。 硬件自检…...

纯Go语言开发人脸检测、瞳孔/眼睛定位与面部特征检测插件-助力GoFly快速开发框架
前言 开发纯go插件的原因是因为目前 Go 生态系统中几乎所有现有的人脸检测解决方案都是纯粹绑定到一些 C/C 库,如 OpenCV 或 dlib,但通过 cgo 调用 C 程序会引入巨大的延迟,并在性能方面产生显著的权衡。…...

postman使用正则表达式提取数据实战篇!
之前篇章中postman多接口关联使用的是通过JSON提取器的方式进行提取。 除了JSON提取器提取数据外还可通过另一种方式——正则表达式来提取数据。 1、使用正则表达式提取器实现接口关联,match匹配 正则匹配表达式将需要提取的字段key:value都放入表达式中ÿ…...
-解决各种dell、hp服务器无法ipmitool连接问题)
ipmitool使用详解(三)-解决各种dell、hp服务器无法ipmitool连接问题
报错 [root@localhost ~]# ipmitool -H 10.1.2.41 -I lan -U admin -P "password123" lan print 1 Get Session Challenge command failed Error: Unable to establish LAN session Error: Unable to establish IPMI v1.5 / RMCP session [root@localhost ~]# ipmit…...

AWS EC2设置用户名密码登录
使用AWS EC2 设置用户名密码登录 步骤 1: 访问控制台 登录到AWS管理控制台。导航至 EC2 Dashboard。在左侧导航栏中选择 Instances。选择需要配置的实例。使用 EC2 Instance Connect 访问实例控制台。 步骤 2: 切换到 root 用户 打开终端或命令行工具,通过SSH连…...

BurpSuite安装教程(详细!!附带下载链接)
声明 学习内容来自 B 站UP主泷羽sec,如涉及侵权马上删除文章。 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。 ✍🏻作者简介:致…...

MIPS寄存器文件设计实验
今天写MIPS寄存器文件设计实验,同时复习一下MIPS这块地方 实验要求: 一、寄存器的作用 想象一下,你正在厨房准备做一顿大餐。你需要用到各种食材和工具,比如刀、锅、砧板,还有食材本身,比如肉、菜、调料等…...

uniapp使用扩展组件uni-data-select出现的问题汇总
前言 不知道大家有没有学习过我的这门课程那,《uniCloud云开发Vue3版本官方推荐用法》,这么课程已经得到了官方推荐,想要快速上手unicloud的小伙伴们,可以学习一下这么课程哦,不要忘了给一键三连呀。 在录制这门课程…...

反向代理模块开发
1 概念 1.1 反向代理概念 反向代理是指以代理服务器来接收客户端的请求,然后将请求转发给内部网络上的服务器,将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器。 对于客户端来说,反向代理就相当于…...

海康面阵、线阵、读码器及3D相机接线说明
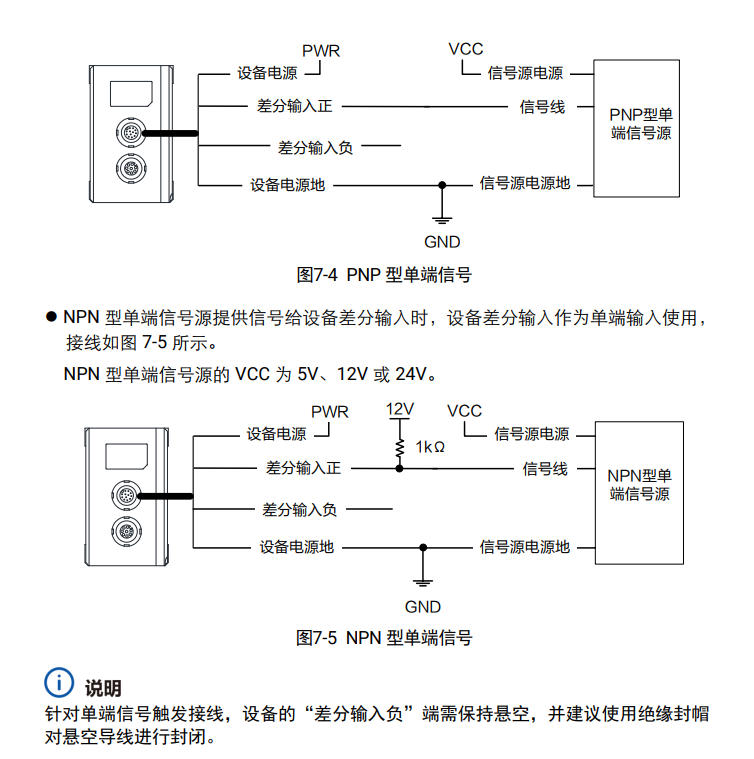
为帮助用户快速了解和配置海康系列设备的接线方式,本文将针对海康面阵相机、线阵相机、读码器和3D相机的主要接口及接线方法进行全面整理和说明。 一、海康面阵相机接线说明 海康面阵相机使用6-pin P7接口,其功能设计包括电源输入、光耦隔离信号输入输出…...

AI与ArcGIS Pro的地理空间分析和可视化
AI思维已经成为一种必备的能力,ArcGIS Pro3的卓越性能与ChatGPT的智能交互相结合,将会为您打造了一个全新的工作流程! 那么如何将火热的ChatGPT与ArcGIS Pro3相结合,使我们无需自己进行复杂的编程,通过强大的ChatGPT辅助我们完成地…...

详解HTML5语言
文章目录 前言任务一 认识HTML5任务描述:知识一 HTML5基础知识 任务二 HTML 5语义元素任务描述:知识一 HTML5新增结构元素知识二 HTML5文本语义元素 总结 前言 HTML5是一个新的网络标准,现在仍处于发展阶段。目标是取代现有的HTML 4.01和XHT…...

docker compose一键启动ES集群和kibana
集群启用了XPACK后,只有第一次可以启动成功。要是宕机了。就启动不了了。(除非删除data目录所有数据)生产环境 启用了后 建议配置 自定义证书。 services:es01:image: "docker.elastic.co/elasticsearch/elasticsearch:7.17.25"co…...

遗传算法与深度学习实战(25)——使用Keras构建卷积神经网络
遗传算法与深度学习实战(25)——使用Keras构建卷积神经网络 0. 前言1. 卷积神经网络基本概念1.1 卷积1.2 步幅1.3 填充1.4 激活函数1.5 池化 2. 使用 Keras 构建卷积神经网络3. CNN 层的问题4. 模型泛化小结系列链接 0. 前言 卷积神经网络 (Convolution…...

pytest+allure生成报告显示loading和404
pytestallure执行测试脚本后,通常会在电脑的磁盘上建立一个临时文件夹,里面存放allure测试报告,但是这个测试报告index.html文件单独去打开,却显示loading和404, 这个时候就要用一些办法来解决这个报告显示的问题了。 用命令产生…...

为何划分 Vue 项目结构组件?划分结构和组件解决了什么问题?为什么要这么做?
在一个大型 Vue 项目中,合理的目录结构和组件划分至关重要。良好的结构可以提高开发效率,减少维护成本,并使得团队合作更加顺畅。下面我将详细讲解如何在 Vue 项目中进行目录结构和组件划分,并结合实际项目代码示例进行说明。 1. 为什么要划分结构和组件? 1.1 提高可维护…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
