IDEA敲Web前端快捷键
1.html基础格式
英文符号+TAB键
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<body></body>
</html>
2.单行注释
让输入光标在任意位置,Ctrl+/,将会将光标所在行全部注释掉
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <title>Document</title>-->
</head>
<body></body>
</html>
3.多行注释
选中,ctrl+/
<!--<!doctype html>-->
<!--<html lang="en">-->
<!--<head>-->
<!-- <meta charset="UTF-8">-->
<!-- <meta name="viewport"-->
<!-- content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">-->
<!-- <meta http-equiv="X-UA-Compatible" content="ie=edge">-->
<!--<!– <title>Document</title>–>-->
<!--</head>-->
<!--<body>--><!--</body>-->
<!--</html>-->
注意:CSS与html的注释不一样
4.同时编辑
就是同时输入一样的字
AIT+鼠标点击
</head>
<body>yanxao
yanxao
yanxao
yanxao
yanxao
yanxao
</body>yanxao
</html>

5.标签补全快捷键
先打标签div,然后在div的任意位置按TAB键

<div></div>
6.同时输入多个标签
现写标签,然后*x,然后tab键


7.父标签同时输入多个子标签
(无序列表和有序列表的可以)
输完之后,按tab键

<ul><ol></ol><ol></ol><ol></ol><ol></ol><ol></ol><ol></ol>
</ul>
8.前后输入兄弟标签
直接输入div+p,然后tab键
<div></div>
<p></p>
9.类选择快捷键
输入.xx之后,然后tab键

父子类的输入方法

10.Css快捷键
直接输入w300然后tab键

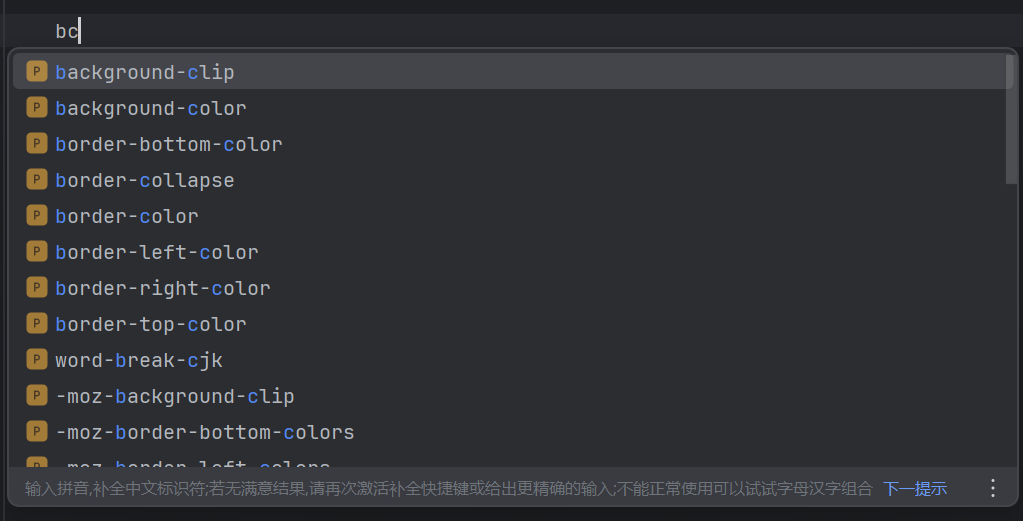
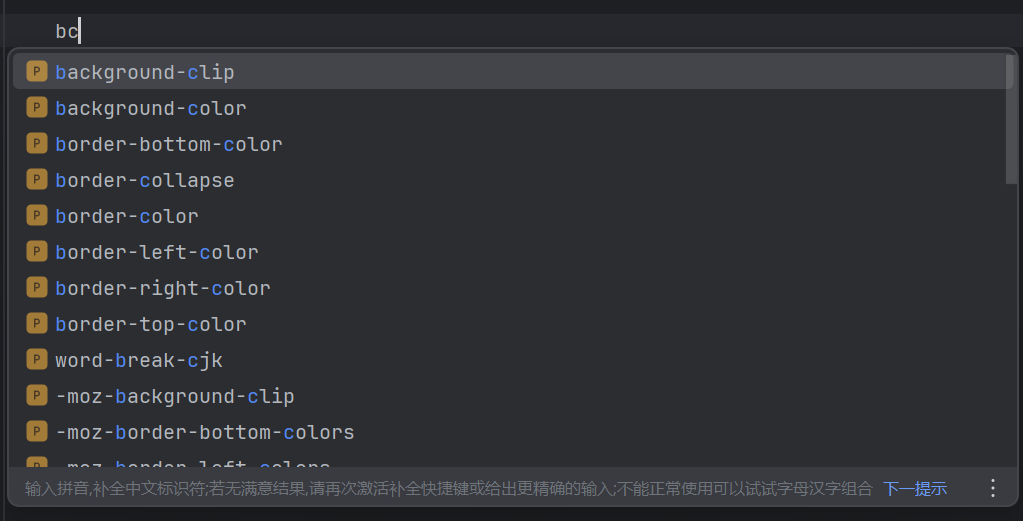
11.Css快捷键
将-前后的首字母打出来之后,可以选择
bc之后可以选择

Html代码总结
<!doctype html> <!--1.html代码基础格式的快速填写(英文的感叹号+tab键)-->
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <title>Document</title>--> <!--2.单行注释(在行的任意位置,ctrl+/)--><!--3.多行注释(选中,然后ctrl+/)-->
</head>
<body>
yanxiao <!--4.同时编辑(Ait+鼠标点击)-->
yanxiao <!--4.同时编辑(Ait+鼠标点击)-->
yanxiao <!--4.同时编辑(Ait+鼠标点击)-->
yanxiao <!--4.同时编辑(Ait+鼠标点击)-->div <!--5. 标签补全快捷键(输入好标签之后,tab键)-->
<div></div>
div*4 <!--6.同时编辑多个标签(输入好标签之后*次数之后,tab键)-->
<div></div>
<div></div>
<div></div>
<div></div><!--7.父标签同时输入多个子标签(输入父子关系之后*儿子个数,tab键)-->
ul>ol*5
<ul><ol></ol><ol></ol><ol></ol><ol></ol><ol></ol><ol></ol>
</ul><!--8.输入前后兄弟(输入好关系之后,tab键)-->
div+p
<div></div>
<p></p>.xx <!--9.类选择器的快捷键(输入点+类名之后tab键)-->
<div class="xx"></div>.xx>.yy <!--9.父子类选择器的快捷键(输入父子关系之后tab键)-->
<div class="xx"><div class="yy"></div>
</div></body>
</html>
Css代码总结
/* 定义 .xx 类的样式 */
.xx {w300 /*10.直接输入首字母+数值,然后tab键 */width: 300px; /* 设置宽度为300像素 */height: 200px; /* 设置高度为200像素 */bcbackground-color: lightblue; /* 设置背景颜色为浅蓝色 */padding: 20px; /* 内边距为20像素 */border: 1px solid black; /* 边框为1像素实线黑色 */
}/* 定义 .yy 类的样式 */
.yy {width: 100%; /* 设置宽度为100%,即父元素的宽度 */height: 50%; /* 设置高度为50%,即父元素高度的一半 */background-color: lightgreen; /* 设置背景颜色为浅绿色 */margin-top: 10px; /* 上边距为10像素 */
}相关文章:

IDEA敲Web前端快捷键
1.html基础格式 英文符号TAB键 <!doctype html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport"content"widthdevice-width, user-scalableno, initial-scale1.0, maximum-scale1.0, mini…...

【Vue3】【Naive UI】<NDropdown>标签
【Vue3】【Naive UI】 标签 基本设置自定义渲染交互事件其他属性 【VUE3】【Naive UI】<NCard> 标签 【VUE3】【Naive UI】<n-button> 标签 【VUE3】【Naive UI】<a> 标签 【VUE3】【Naive UI】<…...
)
技术总结(四十一)
一、MySQL 索引概述 索引的概念:索引就好比一本书的目录,它能帮助 MySQL 快速定位到表中的数据行,而不用全表扫描。通过创建合适的索引,可以大大提高查询的效率。例如,在一个存储了大量员工信息的表中,如果…...

Android布局
一、线性布局 属性:orientation vertical horizontal layout_weight【水平均分,width"0dp"】 layout_height layout_width 小动物连连看 1<?xml version"1.0" encoding"utf-8"?>2<LinearLayout xmlns:and…...

k8s集成skywalking
如果能科学上网的话,安装应该不难,如果有问题可以给我留言 本篇文章我将给大家介绍“分布式链路追踪”的内容,对于目前大部分采用微服务架构的公司来说,分布式链路追踪都是必备的,无论它是传统微服务体系亦或是新一代…...

如何写一份优质技术文档
作者简介: 本文作者拥有区块链创新专利30,是元宇宙标准化工作组成员、香港web3标准工作组成员,参与编写《数据资产确权与交易安全评价标准》、《链接元宇宙:应用与实践》、《香港Web3.0标准化白皮书》等标准,下面提供…...

LeetCode:206.反转链表
跟着carl学算法,本系列博客仅做个人记录,建议大家都去看carl本人的博客,写的真的很好的! 代码随想录 LeetCode:206.反转链表 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例…...

详解高斯消元
详解高斯消元 好东西,可以求所有一次方程组的解。 \color {red} 好东西,可以求所有一次方程组的解。 好东西,可以求所有一次方程组的解。 前置知识 一般消元法的公理: 两方程互换,解不变; 一方程乘以非零数 k k k,解不变; 一方程乘以数 k k k加上另一方程,解不变。 …...

Maven - 优雅的管理多模块应用的统一版本号
文章目录 概述一、使用 versions-maven-plugin 插件1. 在主 pom.xml 中定义插件2. 修改版本号3. 回退修改4. 提交修改 二、使用占位符统一管理版本号1. 在主 pom.xml 中定义占位符2. 使用 flatten-maven-plugin 插件自动替换占位符3. 修改版本号4. 为什么这种方式更方便&#x…...

国际网络安全趋势
1. 亲近拥抱人工智能自动化。 随着安全协调、人工智能自动化和响应(SOAR)的日益普及,人工智能自动化开始成为现实并将继续扩展到其他安全行动领域。寻求将人工智能自动化整合到原有的工具中,通过将威胁情报整合在一起,将其转换为可用格式并主…...

基于米尔全志T527开发板的FacenetPytorch人脸识别方案
本篇测评由优秀测评者“小火苗”提供。 本文将介绍基于米尔电子MYD-LT527开发板(米尔基于全志 T527开发板)的FacenetPytorch人脸识别方案测试。 一、facenet_pytorch算法实现人脸识别 深度神经网络 1.简介 Facenet-PyTorch 是一个基于 PyTorch 框架实…...

Altium Designer脚本工具定制
原理图设计自动化 ➡️Altium原理图检查工具 ➡️元器件参数集导入导出 ➡️原理图符号自动创建 ➡️原理图高级查找 ➡️原理图库文档高级查找 ➡️原理图文档对比 ➡️原理图库文档对比 PCB设计自动化 ➡️各种各样的PCB线圈自动创建 ➡️PCB文档导出成SVG格式文档…...

贝锐自研智慧网关系统OrayOS升级,适配Banana PI开发板BPI-R3 Mini
为了满足多元化的应用场景,贝锐与Banana PI携手合作,贝锐自研新一代云智慧网关系统OrayOS不仅已成功适配BPI-R3,还进一步扩展至BPI-R3 Mini,提供了更丰富的选择。在全球工业物联网、视频监控管理以及企业级办公存储等领域…...

搭建环境-PHP简介及环境搭建教程
搭建环境-PHP简介及环境搭建教程 前言 在现代Web开发中,PHP是一种广泛使用的服务器端脚本语言,它以简洁、高效和跨平台的特性受到开发者的青睐。无论是小型网站还是大型企业应用,PHP都能提供强大的支持。本文将为您详细介绍PHP的基本概念、特点,以及如何搭建PHP开发环境。…...

Maven 配置
参考学习: eclipse(或myeclipse)通过maven配置连接neo4j_eclipse 链接 neo4j-CSDN博客 爆肝十小时—我终于用Java连上Neo4j数据库 - 知乎 全站最全Maven下载安装配置教学(2024更新...全版本)建议收藏...赠送IDEA配置Ma…...

js常见函数实现
文章目录 一、数组Array1、forEach2、filter3、map4、reduce5、find6、findIndex7、includes8、join 二、对象Object1、Object.keys2、深复制 js环境中有很多工具函数,比如es6添加了很多新的属性和方法,这些方法也可以自定义实现,但是官方也提…...

点云3DHarris角点检测算法推导
先回顾2D的Harris角点检测算法推导 自相关矩阵是Harris角点检测算法的核心之一,它通过计算图像局部区域的梯度信息来描述该区域的特征。在推导Harris角点检测算法中的自相关矩阵时,我们首先需要了解自相关矩阵的基本思想和数学背景。 参考 1. 能量函数…...

mysql-binlog的三种模式
MySQL的binlog(二进制日志)有三种主要模式,分别是Statement、Row和Mixed。这三种模式在记录数据库更改的方式上有显著的区别,以下是对这三种模式的详细解释及对比: 一、Statement模式(基于SQL语句的复制&a…...
;右值引用和移动语义)
自动类型推导(auto 和 decltype);右值引用和移动语义
1) 自动类型推导(auto 和 decltype) 自动类型推导(auto) 在C11及以后的版本中,auto关键字被引入用于自动类型推导。这意味着编译器会自动推断变量的类型,基于其初始化的表达式。使用auto可以让代码更加简…...
进程控制)
(Linux 系统)进程控制
目录 一、进程创建 1、fork函数初识 二、进程终止 1、正常终止 2、异常终止 三、进程等待 1、进程等待必要性 2、进程等待的方法: 四、获取子进程status 1、基本概念 2、进程的阻塞等待方式 3、进程的非阻塞等待方式 五、进程程序替换 1、六种替换函数…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
