spring-boot自定义ApplicationListener及源码分析
ApplicationListener是spring boot应用启动时的事件监听器。监听的事件有(包括但不限于):

(1)接下来,我们先通过一个例子实现自定义ApplicationListener:

监听器需要实现ApplicationListener<T>,参数类型为ApplicationEvent,表示监听所有事件,当然也可以将参数类型设置为单独的事件,下面这个只会接收ApplicationEnvironmentPreparedEvent事件:

(2)定义了监听器后,还需要配置一下,让spring boot启动时加载它,即配置"context.listener.classes"

(3)启动后可以看到,监听器监听了如下事件:

(4)源码分析,我们来看看自定义的监听器是怎么工作的:
ApplicationListener是采用观察者模式实现的,我们的启动时入口是执行SpringApplication.run方法
如下两处代码,分别是获取SpringApplicationRunListeners(这个是各个事件的发布者)和进行环境的准备,

在环境准备好后发布ApplicationEnvironmentPreparedEvent事件

虽然这里listeners是容器类,但默认只有一个EventPublishingRunListener,我们看一下它是怎么发布事件的,如下代码很明显,进行了一个事件的广播,但还没看到广播给谁,继续往下

这里可以看到getApplicationListeners(event, type),就是根据事件类型获取需要广播的ApplicationListener

在调试状态下,我们看一下getApplicationListeners(event, type)有哪些

发现只有6个ApplicationListener响应了ApplicationEnvironmentPreparedEvent事件,而且没有我们自定义的ApplicationListener,怎么回事呢?
实际上,我们的ApplicationListener是通过代理类执行的,即上面的DelegatingApplicationListener,我们可以看一下它怎么执行的:

上面代码可以看到代理类也监听了所有的事件,然后在ApplicationEnvironmentPreparedEvent事件时才初次响应,并且通过getListeners获取所有代理的ApplicationListeners,然后它自己实现了一个事件广播器,然后把获取的ApplicationListeners通过到addApplicationListener加入到广播器中,最后进行事件的广播转发。我们重点看一下getListeners,看是如何获取到我们自定义的ApplicationListeners的:
![]()

我们可以看到,是通过我们配置的context.listener.classes获得类名,然后通过反射实例化返回。
这样整个监听器的过程就完整了。我们注意到代理类是从ApplicationEnvironmentPreparedEvent开始响应的,所以之前的事件我们自定义的ApplicationListener是无法监听的。实际上前面只有一个ApplicationStartingEvent,此时应用才刚启动,也没啥好监听的。如果需要监听所有的事件可以在自己在spring.factories配置:

在resources下新建META-INF\spring.factoies,然后和spring的监听器配置一样配置自己定义的监听器,就可以啦
相关文章:

spring-boot自定义ApplicationListener及源码分析
ApplicationListener是spring boot应用启动时的事件监听器。监听的事件有(包括但不限于): (1)接下来,我们先通过一个例子实现自定义ApplicationListener: 监听器需要实现ApplicationListener<…...

C语言:深入理解指针
一.内存和地址 我们知道计算机上CPU(中央处理器)在处理数据的时候,需要的数据是在内存中读取的,处理后的数据也会放回内存中,那我们买电脑的时候,电脑上内存是 8GB/16GB/32GB 等,那这些内存空间…...

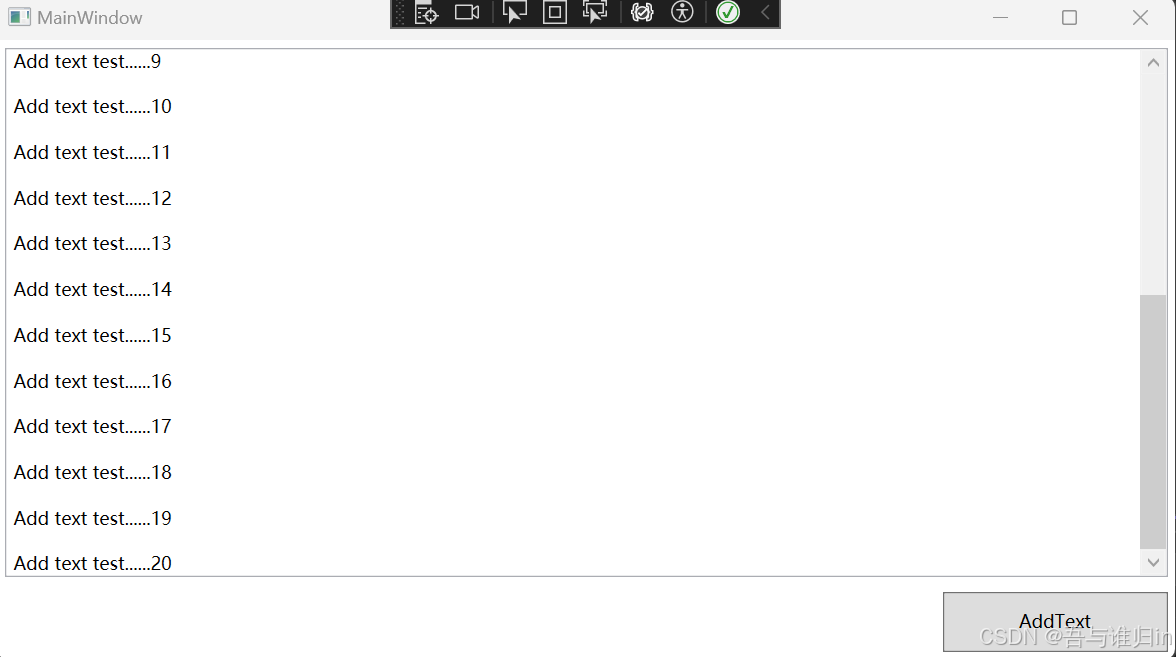
【WPF实现RichTextBox添加文本、自动滚动】
前言 使用WPF 中的RichTextBox控件实现添加文本后自动滚动末尾。因为RichTextBox无法直接绑定数据,所以通过引用System.Windows.Interactivity实现(System.Windows.Interactivity.WPF) 代码 MainWindow.xaml <Window x:Class"WPF…...

量化交易系统开发-实时行情自动化交易-8.4.MT4/MT5平台
19年创业做过一年的量化交易但没有成功,作为交易系统的开发人员积累了一些经验,最近想重新研究交易系统,一边整理一边写出来一些思考供大家参考,也希望跟做量化的朋友有更多的交流和合作。 接下来会对于MT4/MT5平台介绍。 MetaT…...

【HarmonyOS】@Observed和@ObjectLink嵌套对象属性更改UI不刷新问题
【HarmonyOS】Observed和ObjectLink嵌套对象属性更改UI不刷新问题 一、问题背景 使用了Observed和ObjectLink,修改嵌套对象的属性,UI还是不刷新,常见的问题有以下三种形式: 1.多级嵌套,嵌套对象的类并没有添加Observ…...
?如何计算默克尔根?)
什么是默克尔树(Merkle Tree)?如何计算默克尔根?
默克尔树的概念 默克尔树(Merkle Tree)是一种特殊的二叉树,它的每个节点都存储了一个数据块的哈希值。哈希值是一种可以将任意长度的数据转换为固定长度的字符串的算法,它具有唯一性和不可逆性的特点,即不同的数据块会产生不同的哈希值&…...

眼部按摩仪WT2605音频蓝牙语音芯片方案 单芯片实现语音提示及控制/手机无线音频传输功能
随着科技的快速发展,人们的生活方式也在不断改变,智能化、便捷化的产品逐渐成为市场的主流。眼部按摩仪作为一种结合了现代科技与健康生活理念的产品,受到了广大消费者的青睐。而在众多眼部按摩仪中,采用WT2605音频蓝牙芯片的方案…...

python打包深度学习虚拟环境
今天师兄让我把环境打包发给他,我才知道可以直接打包深度学习虚拟环境,这样另一个人就不用辛辛苦苦的去装环境了,我们都知道有些论文他需要的环境很难装上。比如装Apex,装 DCN,mmcv-full 我现在把3090机子上的ppft虚拟…...

springboot358智慧社区居家养老健康管理系统(论文+源码)_kaic
毕 业 设 计(论 文) 智慧社区居家养老健康管理系统设计与实现 摘 要 传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此&…...
复杂网络(二)
一、网络的基本静态几何特征 1.1 度分布 节点的度:在网络中,节点的邻边数称为该节点的度 对于网络中所有节点的度求平均,可得到网络的平均度 度分布:大多数实际网络中的节点的度满足一定的概率分布。定义P(k)为网络中度为k的节…...

Kubernetes 01
MESOS:APACHE 分布式资源管理框架 2019-5 Twitter退出,转向使用Kubernetes Docker Swarm 与Docker绑定,只对Docker的资源管理框架,阿里云默认Kubernetes Kubernetes:Google 10年的容器化基础框架,borg…...

node修改文件名称
node修改名称 var fs require(fs); const events require(events); var path require(path);init(); function init() {//要遍历的文件夹所在的路径const dirPath path.resolve(__dirname, "data");//遍历目录fileDisplay(dirPath); }/*** 文件遍历* param dirP…...

ArcGIS 软件中路网数据的制作
内容导读 路网数据是进行网络分析的基础,它是建立网络数据集的数据来源。 本文我们以OSM路网数据为例,详细介绍OSM路网数据从下载,到数据处理,添加属性,完成符合网络分析的网络数据集的全部过程。 01 数据获取 比较…...

transformers microsoft--table-transformer 表格识别
一、安装包 pip install transformers pip install torch pip install SentencePiecepip install timm pip install accelerate pip install pytesseract pillow pandas pip install tesseract 下载模型: https://huggingface.co/microsoft/table-transformer-s…...

【Spark源码分析】规则框架-草稿
规则批:规则集合序列,由名称、执行策略、规则列表组成。一个规则批里使用一个执行规则。 执行策略 FixedPointOnce 规则: #mermaid-svg-1cvqR4xkYpMuAs77 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px…...

迪米特原则的理解和实践
迪米特原则(Law of Demeter,简称LoD),也被称为最少知识原则(Least Knowledge Principle,LKP),是面向对象设计中的一个重要原则。其核心思想是:一个对象应该对其他对象有最…...
)
jQuery零基础入门速通(中)
大家好,我是小黄。 在上一篇文章中,我们初步了解了jQuery的基本概念、环境搭建、选择器、基本的DOM操作以及事件处理。接下来,我们将继续深入探讨jQuery的DOM操作和事件处理,以及一些实用的技巧和高级用法。 五、高级DOM操作 5…...

【设计模式系列】中介者模式(十八)
一、什么是中介者模式 中介者模式(Mediator Pattern)是一种行为型设计模式,其核心思想是通过一个中介者对象来封装一系列对象之间的交互,使这些对象不需要相互显式引用。中介者模式提供了一个中介层,用以协调各个对象…...

PDF版地形图矢量出现的问题
项目描述:已建风电场道路测绘项目,收集到的数据为PDF版本的地形图,图上标注了项目竣工时期的现状,之后项目对施工区域进行了复垦恢复地貌,现阶段需要准确的知道实际复垦修复之后的道路及其它临时用地的面积 解决方法&…...

小迪安全第四十二天笔记 简单的mysql注入 mysql的基础知识 用户管理数据库模式 mysql 写入与读取 跨库查询
前言 之前的安全开发我们学习了 php联动数据库的模式 ,这个模式是现在常用的模式 这一节来学习 如何 进行数据库的注入和数据库相关知识 1、了解数据库的结构 我们使用 navicate连接数据库之后看一下 一共四层结构 库 》表》字段》数据 这个层级关系…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
