arkTS:使用ArkUI实现用户信息的持久化管理与自动填充(PersistentStorage)
arkUI:使用ArkUI实现用户信息的持久化管理与自动填充(PersistentStorage)
- 1 主要内容说明
- 2 例子
- 2.1 登录页
- 2.1.1登陆页的相关说明
- 2.1.1.1 持久化存储的初始化
- 2.1.1.2 输入框
- 2.1.1.3 记住密码选项
- 2.1.1.4 登录按钮的逻辑
- 2.1.1.5 注册跳转
- 2.1.2 源码1 (登录页--文件:`Page_PersistentStorage_Case_Login.etsf`)
- 2.2 注册页
- 2.2.1 注册页的相关说明
- 2.2.1.1 功能
- 2.2.1.2 持久化存储
- 2.2.1.3 关键交互
- 2.2.2 源码2(注册页--文件:`Page_PersistentStorage_Case_Register`)
- 2.3 登陆成功的页面
- 2.3.1 登陆成功页面的相关说明
- 2.3.1.1 功能
- 2.3.1.2 持久化存储
- 2.3.1.3 关键交互
- 2.3.2 源码3(登陆成功的页面--文件:`Page_PersistentStorage_Case_Main`)
- 2.4 源码1,2,3组成的项目的运行效果
- 2.4.1 效果视频
- 2.4.2 效果截图
- 2.4.2.1 使用模拟器打开 登陆页,默认情况
- 2.4.2.2 点击 注册账号
- 2.4.2.3 进入账号注册页
- 2.4.2.4 注册内容
- 2.4.2.5 点击 返回 回到 登陆页
- 2.4.2.6 账号和密码无误后登陆成功
- 2.4.2.7 文件路径关系截图
- 3.结语
- 4.定位日期
1 主要内容说明
PersistentStorage 是 ArkUI 提供的一种持久化存储解决方案,用于在应用程序中保存数据,并支持跨会话的数据管理和状态保持。通过 PersistentStorage,开发者可以轻松实现数据的本地存储,以满足诸如用户设置、登录信息、会话状态等需要长期保存数据的场景。
持久化存储 通过 PersistentStorage API 实现,将用户的账号、密码以及其他设置数据(如是否记住密码)保存到本地存储中,以便在应用重新启动或用户退出后,能够自动加载和恢复之前的状态。这样,用户无需每次登录时重新输入账号密码,特别是在“记住密码”功能启用时,系统会自动填充账号和密码,提供更流畅的用户体验。
在注册页面中,持久化存储用于保存用户输入的账号和密码信息,将它们存储在一个数组中。登录页面则通过从持久化存储读取这些信息,验证用户输入的账号密码是否匹配,并根据验证结果进行相应的操作。当用户勾选了“记住密码”选项时,账号和密码会被持续保存,以便下次直接登录。此外,登录页面还会根据用户的选择决定是否修改已存储的密码信息。
2 例子
这个项目通过三部分代码展示了一个简单的用户管理流程:注册、登录以及登录成功后的展示。核心技术围绕 ArkUI 和 持久化存储(PersistentStorage)展开,实现了用户信息的持久化保存与加载。
-
注册页面--------- 实现了用户信息的输入、存储与显示,并将用户的账号和密码保存到本地持久化存储中,保证用户数据的长期保存。 -
登录页面--------- 则提供了账号密码输入和验证功能,并支持“记住密码”功能,通过持久化存储保存用户的登录状态。 -
登录成功页面--------- 通过展示简单的欢迎信息,确认用户的登录成功,体现了项目的流畅用户体验。
这个项目是一个基础的示例,适合用于学习 ArkUI 的持久化存储操作、组件化开发以及用户交互设计的基础应用。
2.1 登录页
2.1.1登陆页的相关说明
登录页面 (Page_PersistentStorage_Case_Login)
2.1.1.1 持久化存储的初始化
使用 PersistentStorage.persistProp 方法初始化持久化存储数据,包括默认的账号、密码、记住密码设置等。
2.1.1.2 输入框
账号和密码的输入框中,分别处理了默认填充已保存账号和密码的逻辑,只有在选中“记住密码”且允许修改时,才会显示保存的数据。
2.1.1.3 记住密码选项
用户可以选择是否记住密码。选中时,将状态保存到持久化存储,并且根据是否记住密码决定是否允许修改密码。
2.1.1.4 登录按钮的逻辑
点击登录按钮时,首先会从存储中获取已注册的用户信息,验证账号密码是否匹配。如果匹配,则跳转到主页面,并保存账号和密码;否则提示错误信息。
2.1.1.5 注册跳转
如果用户没有账号,可以点击“注册账号”跳转到注册页面进行注册。
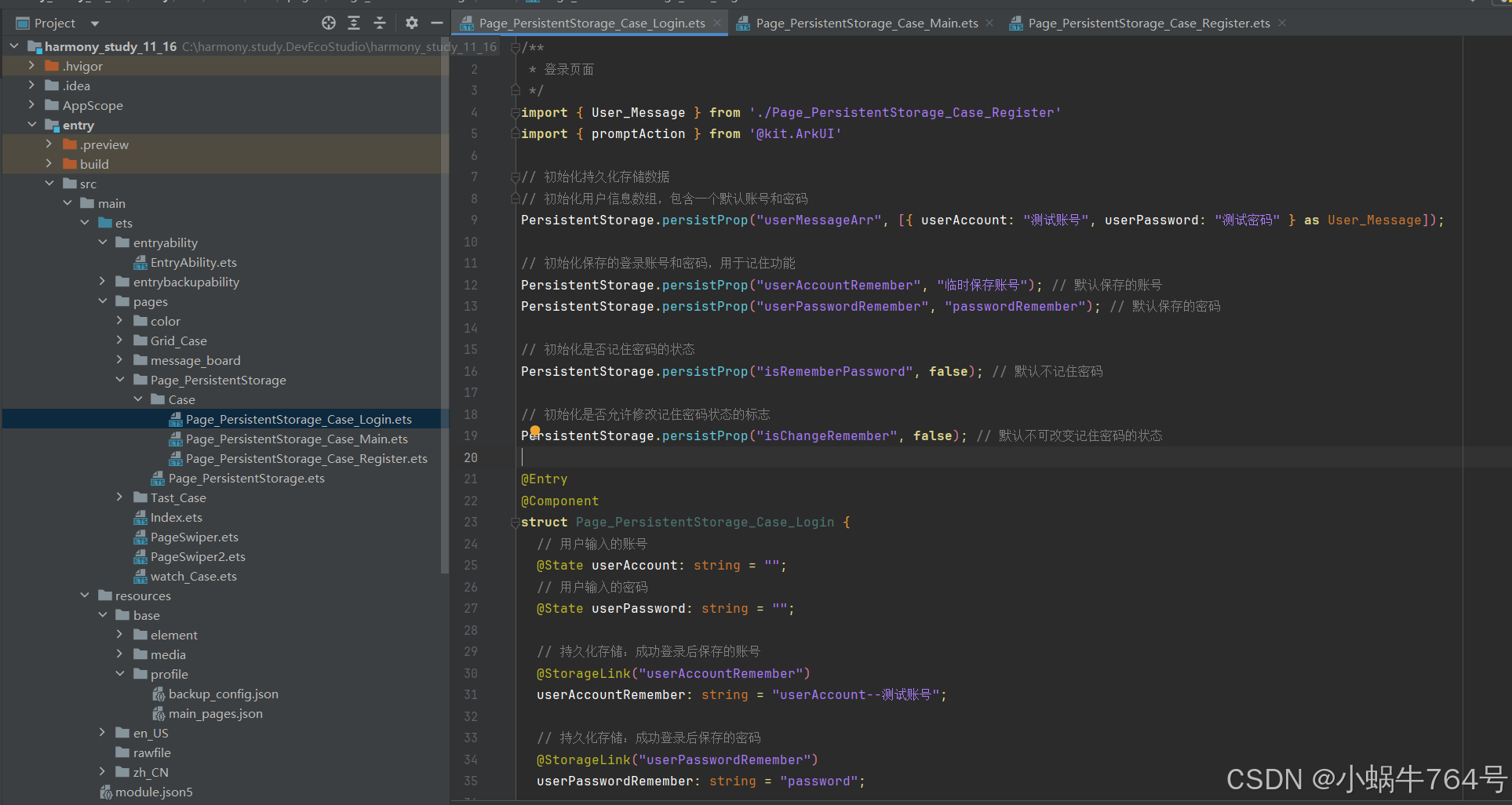
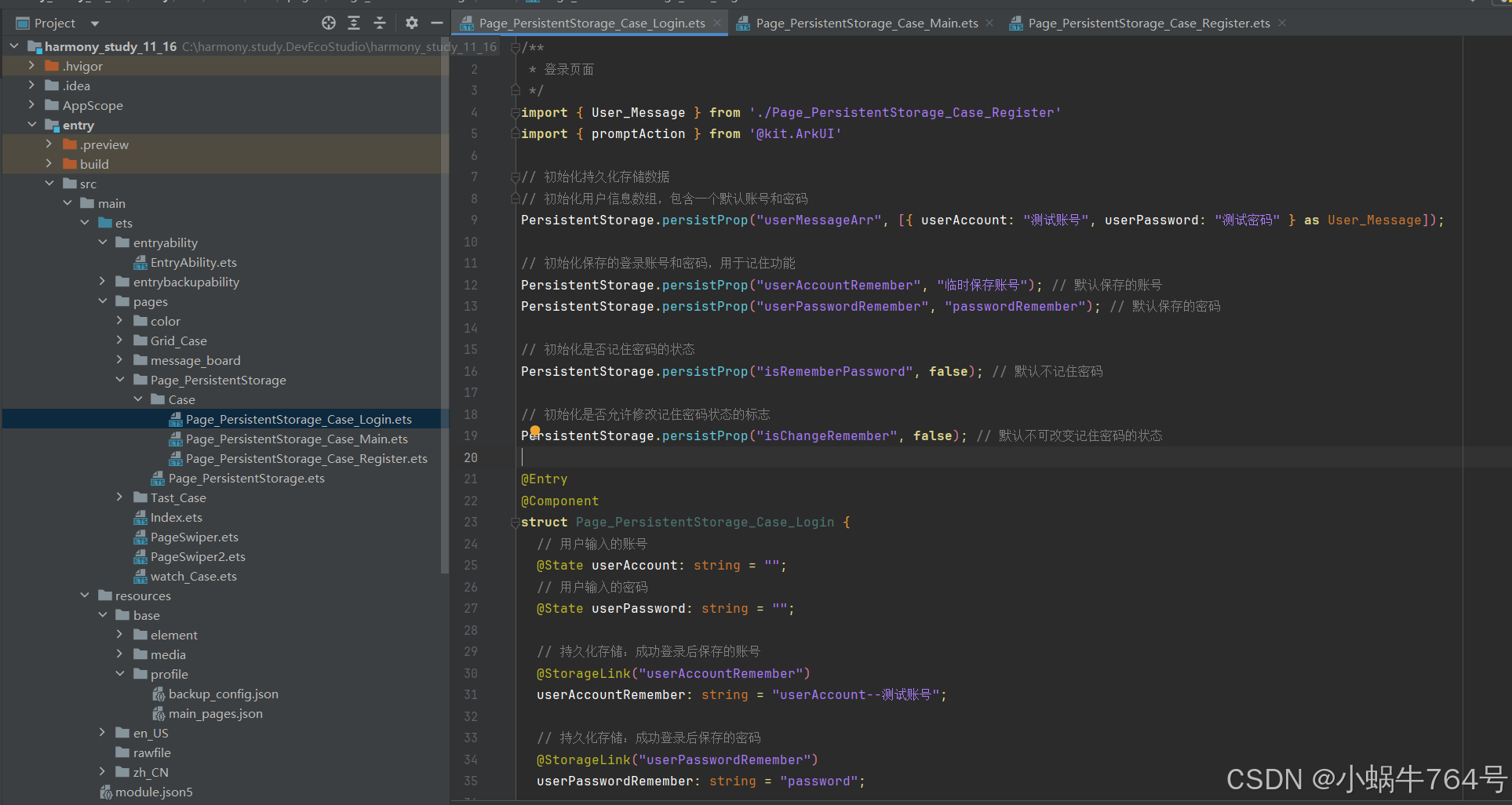
2.1.2 源码1 (登录页–文件:Page_PersistentStorage_Case_Login.etsf)
/*** 登录页面*/
import { User_Message } from './Page_PersistentStorage_Case_Register'
import { promptAction } from '@kit.ArkUI'// 初始化持久化存储数据
// 初始化用户信息数组,包含一个默认账号和密码
PersistentStorage.persistProp("userMessageArr", [{ userAccount: "测试账号", userPassword: "测试密码" } as User_Message]);// 初始化保存的登录账号和密码,用于记住功能
PersistentStorage.persistProp("userAccountRemember", "临时保存账号"); // 默认保存的账号
PersistentStorage.persistProp("userPasswordRemember", "passwordRemember"); // 默认保存的密码// 初始化是否记住密码的状态
PersistentStorage.persistProp("isRememberPassword", false); // 默认不记住密码// 初始化是否允许修改记住密码状态的标志
PersistentStorage.persistProp("isChangeRemember", false); // 默认不可改变记住密码的状态@Entry
@Component
struct Page_PersistentStorage_Case_Login {// 用户输入的账号@State userAccount: string = "";// 用户输入的密码@State userPassword: string = "";// 持久化存储:成功登录后保存的账号@StorageLink("userAccountRemember")userAccountRemember: string = "userAccount--测试账号";// 持久化存储:成功登录后保存的密码@StorageLink("userPasswordRemember")userPasswordRemember: string = "password";// 持久化存储:是否记住密码@StorageLink("isRememberPassword")isRememberPassword: boolean = false;// 持久化存储:是否允许修改记住密码状态@StorageLink("isChangeRemember")isChangeRemember: boolean = false;build() {Column({ space: 10 }) {// 显示登录页面的标题Text("登录").fontSize(30).fontWeight(800);// 账号输入框Row() {Text("账号:");// 仅当允许修改记住密码状态且选中记住密码时,使用存储的账号,否则使用用户输入的账号TextInput({ placeholder: "请输入账号", text: (this.isChangeRemember && this.isRememberPassword) ? this.userAccountRemember : this.userAccount }).layoutWeight(1).onChange((value) => {this.userAccount = value; // 更新用户输入的账号});}// 密码输入框Row() {Text("密码:");// 仅当允许修改记住密码状态且选中记住密码时,使用存储的密码,否则使用用户输入的密码TextInput({ placeholder: "请输入密码", text: (this.isChangeRemember && this.isRememberPassword) ? this.userPasswordRemember : this.userPassword }).layoutWeight(1).type(InputType.Password) // 设置密码类型.onChange((value) => {this.userPassword = value; // 更新用户输入的密码console.log("输入的密码:" + this.userPasswordRemember);});}// 功能选项行,包含注册和记住密码的选项Row() {Blank();// 点击跳转到注册页面Text("注册账号").onClick(() => {this.getUIContext().getRouter().pushUrl({ url: "pages/Page_PersistentStorage/Case/Page_PersistentStorage_Case_Register" });});Blank();// 显示记住密码的选项Text("记住密码");Checkbox().shape(CheckBoxShape.ROUNDED_SQUARE) // 设置为方形复选框.select(this.isRememberPassword) // 当前是否选中.onChange((value: boolean) => {this.isRememberPassword = value; // 更新是否记住密码的选中状态AppStorage.setOrCreate("isRememberPassword", this.isRememberPassword); // 更新到持久化存储console.log("密码是否选中:" + this.isRememberPassword);// 如果取消选择记住密码,禁止修改记住密码状态this.isChangeRemember = false;AppStorage.setOrCreate("isChangeRemember", this.isChangeRemember);console.log("可改变状态--复选框:" + this.isChangeRemember);});Blank();}.width("100%");// 登录按钮Button("登录").width("50%").onClick(() => {// 从持久化存储中获取用户信息数组let userMessageArr: User_Message[] = AppStorage.get("userMessageArr") as [];console.log("登录页数组信息:" + JSON.stringify(userMessageArr));// 初始化过滤后的用户信息数组let personageAccount: User_Message[] = [{ userAccount: "测试账号", userPassword: "测试密码" }];// 过滤用户信息数组,查找匹配的账号personageAccount = userMessageArr.filter((item, vale) => {if (item.userAccount == this.userAccount) {return item; // 返回匹配的账号信息} else {return;}});console.log("筛选过后的内容:" + JSON.stringify(personageAccount));// 根据过滤结果判断登录是否成功if (personageAccount.length > 0) {// 如果密码正确,登录成功if (personageAccount[0].userPassword == this.userPassword) {// 跳转到主页面this.getUIContext().getRouter().pushUrl({ url: "pages/Page_PersistentStorage/Case/Page_PersistentStorage_Case_Main" });// 登录成功后将账号和密码保存到持久化存储AppStorage.setOrCreate("userAccountRemember", this.userAccount);AppStorage.setOrCreate("userPasswordRemember", this.userPassword);console.log("保存的账号:" + this.userAccount);console.log("保存的密码:" + this.userPassword);// 允许修改记住密码状态this.isChangeRemember = true;AppStorage.setOrCreate("isChangeRemember", this.isChangeRemember);console.log("可改变状态--登录:" + this.isChangeRemember);} else {// 密码错误时,弹出提示promptAction.showToast({ message: "输入的密码错误!" });}} else {// 如果账号未注册,弹出提示promptAction.showToast({ message: "账号未注册,可点击注册注册账号!" });}});}.height('100%').width('100%').padding({ left: 10, right: 10 });}
}2.2 注册页
2.2.1 注册页的相关说明
注册页面 (Page_PersistentStorage_Case_Register)
2.2.1.1 功能
用户通过该页面进行注册,输入账号和密码后,用户信息会被保存到持久化存储中(userMessageArr)。注册成功后,用户的信息(账号和密码)会在页面上显示,并提示注册成功。
2.2.1.2 持久化存储
使用 PersistentStorage.persistProp() 初始化并保存用户信息数组 userMessageArr,存储用户注册时填写的账号和密码。
2.2.1.3 关键交互
用户输入账号和密码,点击“注册”按钮后,信息被保存到存储中,并展示成功信息。
2.2.2 源码2(注册页–文件:Page_PersistentStorage_Case_Register)
/*** 注册页面*/
// 定义用户信息类 User_Message,包含账号和密码属性
export interface User_Message {userAccount: string; // 用户账号userPassword: string; // 用户密码
}// 初始化持久化存储,创建一个空的用户信息数组
PersistentStorage.persistProp("userMessageArr", []);@Entry
@Component
struct Page_PersistentStorage_Case_Register {@State isRegister: boolean = false; // 是否完成注册状态@State userAccount: string = ""; // 输入的账号@State userPassword: string = ""; // 输入的密码build() {Column() {// 页面顶部的标题Column({ space: 10 }) {Text("注册").fontSize(30).fontWeight(800);// 账号输入框Row() {Text("账号:");TextInput({ placeholder: "请输入账号", text: $$this.userAccount }).layoutWeight(1); // 设置输入框占据行的剩余空间}// 密码输入框Row() {Text("密码:");TextInput({ placeholder: "请输入密码", text: $$this.userPassword }).layoutWeight(1) // 设置输入框占据行的剩余空间.type(InputType.Password); // 设置输入框类型为密码}// 操作按钮Row() {// 注册按钮Button("注册").width("40%").onClick(() => {this.isRegister = true; // 标记注册成功// 从存储中获取当前用户信息数组let userMessageArr: User_Message[] = AppStorage.get("userMessageArr") as [];// 创建一个新用户对象,包含输入的账号和密码let newUserMessagePersonage = {userAccount: this.userAccount,userPassword: this.userPassword,} as User_Message;// 将新用户信息添加到用户信息数组中userMessageArr.push(newUserMessagePersonage);// 将更新后的用户信息数组保存到持久化存储AppStorage.setOrCreate("userMessageArr", userMessageArr);console.log(JSON.stringify("人员信息数组内容:" + JSON.stringify(userMessageArr)));});// 返回按钮Button("返回").width("40%").onClick(() => {// 返回到上一个页面this.getUIContext().getRouter().back();this.isRegister = false; // 重置注册状态});}.width("100%").justifyContent(FlexAlign.SpaceEvenly); // 按钮水平均匀分布// 注册完成后显示注册信息if (this.isRegister) {Column({ space: 10 }) {Text("注册完成,信息如下:").fontSize(20).fontWeight(800);// 显示注册成功的账号和密码Text("账号:" + this.userAccount);Text("密码:" + this.userPassword);}.width("100%").alignItems(HorizontalAlign.Start) // 左对齐.margin({ top: 50 }); // 设置顶部间距}}.height("100%").width("100%");}.height("100%").width("100%").padding({ left: 10, right: 10 }); // 设置页面左右内边距}
}2.3 登陆成功的页面
2.3.1 登陆成功页面的相关说明
登录成功页面 (Page_PersistentStorage_Case_Main)
2.3.1.1 功能
展示用户登录成功的欢迎信息,简单地提示“登陆成功,欢迎使用!”。
2.3.1.2 持久化存储
该页面主要是显示登录成功后的提示信息,不涉及持久化存储的操作。
2.3.1.3 关键交互
没有复杂的交互,主要通过状态显示登录成功的信息
2.3.2 源码3(登陆成功的页面–文件:Page_PersistentStorage_Case_Main)
/*** 用于显示登陆成功的页面* 展示简单的欢迎信息,提示用户登陆成功。*/@Entry
@Component
struct Page_PersistentStorage_Case_Main {// 欢迎信息@State message: string = '登陆成功,欢迎使用!';build() {// 使用 RelativeContainer 布局,使欢迎信息居中显示RelativeContainer() {// 显示欢迎信息的文本Text(this.message).id('Page_PersistentStorage_Case_MainHelloWorld') // 为组件指定唯一 ID,方便调试或样式绑定.fontSize(50) // 设置字体大小.fontWeight(FontWeight.Bold) // 设置字体加粗.alignRules({center: { anchor: '__container__', align: VerticalAlign.Center }, // 垂直居中middle: { anchor: '__container__', align: HorizontalAlign.Center }, // 水平居中});}.height('100%') // 设置容器高度为全屏.width('100%'); // 设置容器宽度为全屏}
}2.4 源码1,2,3组成的项目的运行效果
2.4.1 效果视频
使用ArkUI实现用户信息的持久化管理与自动填充
2.4.2 效果截图
2.4.2.1 使用模拟器打开 登陆页,默认情况
- 默认情况

2.4.2.2 点击 注册账号
- 点击 注册账号

2.4.2.3 进入账号注册页
- 进入账号注册页

2.4.2.4 注册内容
- 注册内容,完毕后点击返回可回到登陆页

2.4.2.5 点击 返回 回到 登陆页
- 点击 返回 回到 登陆页

2.4.2.6 账号和密码无误后登陆成功
- 账号和密码无误后登陆成功

2.4.2.7 文件路径关系截图

3.结语
本文只是根据persistentStorage的内容,举一个例子,以巩固所学。实际开发中,本文对账号和密码的保存方式并不适用,且账号密码容易泄露,不满足密码本身的保密需求。
persistentStorage仅为轻量级储存方式,主要用于保存程序操作过后的进度状态,对于大量的数据内容,还是推荐使用数据库进行储存。
持久化PersistentStorage的相关的内容,华为官方的指南地址:PersistentStorage:持久化存储UI状态
由于笔者的能力有限,创作的内容有所不足在所难免,也敬请读者包涵和指出,万分感谢!
4.定位日期
文字内容基本添加完成,待效果显示视频和截图;
2024-12-1;
1:44;
时间过得好快,没想到弄到凌晨了,调整了登录页的一些内容;
代码调试完成,待视频审核通过;
2024-12-1;
3:58;
2024-12-1;
10:18;
相关文章:

arkTS:使用ArkUI实现用户信息的持久化管理与自动填充(PersistentStorage)
arkUI:使用ArkUI实现用户信息的持久化管理与自动填充(PersistentStorage) 1 主要内容说明2 例子2.1 登录页2.1.1登陆页的相关说明2.1.1.1 持久化存储的初始化2.1.1.2 输入框2.1.1.3 记住密码选项2.1.1.4 登录按钮的逻辑2.1.1.5 注册跳转 2.1.…...
IntelliJ+SpringBoot项目实战(二十)--基于SpringSecurity实现Oauth2服务端和客户端
在前面的帖子中介绍了SpringSecurityJWT实现了认证和授权的功能。因为基于Oauth2的统一认证在项目需求中越来越多,所以有必要将OAuth2的解决方案也整合进来,这样我们的产品既可以作为一个业务系统,也可以作为一个独立的统一认证服务器。下面详…...

如何实现剪裁功能
文章目录 1 概念介绍2 使用方法2.1 ClipOval2.2 ClipRRect3 示例代码我们在上一章回中介绍了AspectRatio Widget相关的内容,本章回中将介绍剪裁类组件(Clip).闲话休提,让我们一起Talk Flutter吧。 1 概念介绍 我们在这里说的剪裁类组件主要是指对子组件进行剪裁操作,常用的…...

LeetCode 动态规划 爬楼梯
爬楼梯 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1 阶 1 阶 2 阶 示例 2ÿ…...

Java 工厂模式:深度解析与应用指南
在 Java 编程的广袤天地里,设计模式宛如璀璨星辰,照亮了开发者构建高效、灵活且可维护软件系统的道路。其中,工厂模式作为创建型设计模式的关键成员,在对象创建环节扮演着举足轻重的角色,极大地增强了代码的适应性与扩…...
-- SVG 集成详解)
HTML5系列(5)-- SVG 集成详解
前端技术探索系列:HTML5 SVG 集成详解 🎨 开篇寄语 👋 前端开发者们, 在前五篇文章中,我们探讨了 HTML5 的多个特性。今天,让我们深入了解 SVG 的魅力,看看如何创建可缩放的矢量图形。 一、…...

深度学习常见数据集处理方法
1、数据集格式转换(json转txt) import json import os 任务:实例分割,labelme的json文件, 转txt文件 Ultralytics YOLO format <class-index> <x1> <y1> <x2> <y2> ... <xn> <yn> # 类…...

1180 - 【入门】数字出现次数
题目描述 有50个数(0-19),求这50个数中相同数字出现的最多次数为几次? 输入 50个数字 输出 1个数字(即相同数字出现的最多次数) 样例 输入 复制 1 10 2 0 15 8 12 7 0 3 15 0 15 18 16 7 17 16 9 …...

C++20: 像Python一样split字符串
概要 Python 的字符串天生支持 split( ) 操作,支持单个字符或字符串作为分隔符。 C 在这方面显得很笨拙,但是在 C20 下经过一番尝试,还是能够提供类似的简洁调用。 Python 代码 s 0,11,336,23,370nums s.split(,) for n in nums:print(n…...

Unity3D UI 嵌套滚动视图
Unity3D 解决 UI 嵌套滚动视图滑动问题。 嵌套滚动视图 滑动问题 在游戏开发中,我们常常会遇到一种情况,在一个滚动视图列表中,每个 item 还包含了一个内嵌的滚动视图。 这样,当我们在滑动外层的滚动视图时,如果点…...

你还没有将 Siri 接入GPT对话功能吗?
由于各种原因,国内ios用户目前无缘自带 AI 功能,但是这并不代表国内 ios 无法接入 AI 功能,接下来手把手带你为iPhone siri 接入 gpt 对话功能。 siri 接入 chatGPT 暂时还无法下载 ChatGPT app,或者没有账号的读者可以直接跳到…...

_C#_串口助手_字符串拼接缺失问题(未知原理)
最近使用WPF开发串口助手时,遇到一个很奇怪的问题,无论是主线程、异步还是多线程,当串口接收速度达到0.016s一次以上,就会发生字符串缺失问题并且很卡。而0.016s就一切如常,仿佛0.015s与0.016s是天堑之隔。 同一份代码…...

浅析大数据时代下的网络安全
一、大数据时代下网络安全的现状 在全球化进程不断深入发展的情况下,互联网行业发展速度也更加迅猛,人们对网络信息的需求量不断增加,所以目前已经进入了大数据时代。 随着计算机技术的不断发展,我国互联网网络规模、网民数量、…...

Mysql数据库基础篇笔记
目录 sql语句 DDL——数据库定义语言(定义库,表,字段) 数据库操作: 表操作: DML 增删改语句 DQL 语法编写顺序: 条件查询 DCL 用户管理: 权限管理: 函数 常见字符串内置函…...

rabbitmq原理及命令
目录 一、RabbitMQ原理1、交换机(Exchange)fanoutdirecttopicheaders(很少用到) 2、队列Queue3、Virtual Hosts4、基础对象 二、RabbitMQ的一些基本操作:1、用户管理2、用户角色3、vhost4、开启web管理接口5、批量删除队列 一、Ra…...
)
React进阶面试题(四)
React 的 reconciliation(协调)算法 Reconciliation是React的diff算法,用于比较更新前后的虚拟DOM树差异,从而使用最小的代价将原始DOM按照新的状态、属性进行更新。其目的是找出两棵树的差异,原生方式直接比较复杂度…...

24/12/1 算法笔记<强化学习> 创建Maze交互
我们今天制作一个栅格的游戏。 我们直接上代码教学。 1.载入库和查找相应的函数版本 import numpy as np import time import sysif sys.version_info.major 2:import Tkinter as tk else:import tkinter as tk 2.设置长宽和单元格大小 UNIT 40 MAZE_H 4 MAZE_W 4 3.初始…...

Linux驱动开发(10):I2C子系统–mpu6050驱动实验
本章我们以板载MPU6050为例讲解i2c驱动程序的编写,本章主要分为五部分内容。 第一部分,i2c基本知识,回忆i2c物理总线和基本通信协议。 第二部分,linux下的i2c驱动框架。 第三部分,i2c总线驱动代码拆解。 第四部分&a…...

《装甲车内气体检测“神器”:上海松柏 K-5S 电化学传感器模组详解》
《装甲车内气体检测“神器”:上海松柏 K-5S 电化学传感器模组详解》 一、引言二、K-5S 电化学传感器模组概述(一)产品简介(二)产品特点(三)产品适用场景 三、电化学传感器原理及优点(一…...

如何将多个JS文件打包成一个JS文件?
文章目录 前言SDK 打包安装 webpack创建 webpack.config.js编译命令行遇到的坑点前言 上一篇已经记录了如何开发一个小游戏聚合SDK,既然是SDK,最终都是给外部人员使用的。调研了一下市面上的前端SDK,最终都是编译成一个 js 文件。我猜理由大概是 js 文件之间的调用都是需要…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
