07.ES11 08.ES12
7.1、Promise.allSettled
调用 allsettled 方法,返回的结果始终是成功的,返回的是promise结果值
<script>//声明两个promise对象const p1 = new Promise((resolve, reject) => {setTimeout(() => {resolve("商品数据 - 1");}, 1000);});const p2 = new Promise((resolve, reject) => {setTimeout(() => {// resolve("商品数据 - 2");reject('出错啦!');}, 1000);});//调用 allsettled 方法,返回的结果始终是成功的,返回的是promise结果值const res = Promise.allSettled([p1, p2]);console.log(res,'res');//调用all方法,返回的结果要根据Promise状态来决定,必须要全部成功,才能成功const res1 = Promise.all([p1, p2]);console.log(res1,'res1');</script>
7.2、动态 import 导入
标准用法的 import 导入的模块是静态的,会使所有被导入的模块,在加载时就被编译(无法做到按需编译,降低首页加载速度)。有些场景中,你可能希望根据条件导入模块或者按需导入模块,这时你可以使用动态导入代替静态导入。
即:动态导入是我需要的时候,再导入进来,然后调用,不需要的时候,我不导入
html文件
<body><button id="btn">登录</button><script>// 用户输入用户名,密码function login() {return "普通用户";}let btn = document.querySelector("#btn");btn.onclick = function () {// 拿到用户名密码let role = login();// 将拿到的用户密码放到处理函数里render(role); //处理函数};async function render(role) {if (role == "管理员") {// 第一种写法// let res1 = import("./js/1.js"); //返回一个Promise对象// res1.then((res) => {// console.log(res);// });// 第二种写法let res1 = await import("./js/1.js");console.log(res1);} else {// let res2 = import("./js/2.js"); //返回一个Promise对象// res2.then((res) => {// console.log(res);// });// 第二种写法let res2 = await import("./js/2.js");console.log(res2);}}</script></body>1.js 需要动态导入的js逻辑文件
console.log('hello.js');
export default{name:'管理员'
}}2.js 需要动态导入的js逻辑文件
console.log("2.js");
export default {name: "普通用户",
};7.3、BigInt
7.3.1、概念
BigInt数据类型提供了一种方法来表示大于2^53-1的整数。BigInt可以表示任意大的整数
适用场景:更加准确的使用时间戳和数值比较大的ID
7.3.2、BigInt()构造函数
- 传递给BigInt()的参数将自动转换为BigInt
- 无法转换的数据类型和值会引发异常
- 除了不能使用一元加号运算符外,其他的运算符都可以使用
- BigInt和Number之间不能进行混合操作
<script>//大整形(用来做更大的数值运算)//语法:数字+n// let n = 521n;// console.log(n, typeof(n));//521n 'bigint'//(1)传递给BigInt()的参数将自动转换为BigInt// let n = 123;// console.log(BigInt(n));//123n//(2)无法转换的数据类型和值会引发异常// console.log(BigInt(1.2));// 不能有浮点数子,会报错//BigInt(null); //报错//BigInt("a"); // 报错//(3)BigInt除了不能使用一元加号运算符外,其他的运算符都可以使用// console.log(BigInt(+1n));//报错let max = Number.MAX_SAFE_INTEGER; //最大安全整数console.log(max, "max"); //9007199254740991console.log(max + 1); //9007199254740992console.log(max + 2); 9007199254740992 不可以运算正确的结果了console.log(BigInt(max)); //9007199254740991nconsole.log(BigInt(max) + BigInt(1)); //9007199254740992nconsole.log(BigInt(max) + BigInt(2)); //9007199254740993n// (4)BigInt和Number之间不能进行混合操作console.log(1n + 5); //报错</script>7.4、globalThis 对象
globalThis 提供了一个标准的方式来获取不同环境下的全局 this 对象(也就是全局对象自身)。不像 window 或者 self这些属性,它确保可以在有无窗口的各种环境下正常工作。所以,你可以安心的使用 globalThis,不必担心它的运行环境。为便于记忆,你只需要记住,全局作用域中的 this 就是 globalThis。
<script>console.log(globalThis);//Window</script>7.5、String.matchAll
matchAll() 方法返回一个包含所有匹配正则表达式的结果的迭代器。可以使用 for...of 遍历,或者使用 展开运算符(...) 或者 Array.from 转换为数组.
<script>// 需求,提取li中的内容let str = `<ul><li>1111</li><li>2222</li></ul>`;//声明正则const reg = /<li>(.*)<\/li>/g;//调用方法const result = str.matchAll(reg);console.log(result, "result");//result里有next()方法,可遍历for (let v of result) {//返回一个数组,[0]符合条件的每一项,[1]每一项里面的值// console.log(v, "v");}</script>7.6、可选链操作符
语法:?.
判断前面的值有没有传入,如果传了继续读取后面的属性,如果没有传,那就返回undefined,也不会报错 ,免去了做层层判断
<script>function main(obj) {const person = obj?.one?.name;// const person = obj?.one?.name?.age;//undefinedconsole.log(person);//张三}main({one: {name: "张三",sex: "男",},two: {name: "李四",sex: "男",},});</script>7.7、空值合并运算符
空值合并运算符(??)是一个逻辑运算符。
当左侧操作数为 null 或 undefined 时,其返回右侧的操作数。否则返回左侧的操作数。
<script>let obj = {name: "张三",age: 18,};// ||或运算符 像亲情,找true &&与运算符 像爱情,找false// console.log(obj.age || "年龄不详"); //18// console.log(obj.age && "年龄不详"); //'年龄不详'// ??// console.log(obj.age ?? "19"); // 18// console.log(obj.age1 ?? "19"); //19// || 或运算符无法区分false、0、空字符串和null/undefined// ??无法识别null/undefined// console.log(false ||'你好');//你好// console.log(false ??'你好');//false// console.log(''||'hello');//hello// console.log(''??'hello');//返回空// console.log(0 || "你好"); //你好// console.log(0 ?? "hello"); //0// console.log(null || "你好1"); //你好// console.log(null ?? "hello1"); //hello// console.log(undefined || "你好2"); //你好// console.log(undefined ?? "hello2"); //hello</script>??和 || 的区别是什么呢?
他们两个最大的区别就是 ' '和 0,??的左侧 为 ' '或者为 0 的时候,依然会返回左侧的值;
|| 会对左侧的数据进行boolean类型转换,所以’ '和 0 会被转换成false,返回右侧的值
8.1、逻辑赋值操作符
逻辑赋值操作符 ??=、&&=、 ||=
<script>let a = true;let b = false;//console.log(a || b);//true//console.log(a && b);//falsea ||= b; //a=a||b//console.log(a); //truea &&= b; //a=a&&b//console.log(a); //falselet obj = {name: "章三",};// obj.name ??= "李四";// console.log(obj.name);obj.age ??= 18;console.log(obj.age);</script>8.2、数字分隔符
这个新特性是为了方便程序员看代码而出现的,如果数字比较大,那么看起来就不是那么一目了然
分隔符不仅可以分割十进制,也可以分割二进值或者十六进值的数据,非常好用
<script>let num=123456789let num1=123_456_789console.log(num===num1);//true</script>8.3、 replaceAll
所有匹配都会被替代项替换。模式可以是字符串或正则表达式,而替换项可以是字符串或针对每次匹配执行的函数。并返回一个全新的字符串
<script>let str = "Lorem,Lorem ipsum dolor sit Lorem.";let newStr = str.replaceAll("Lorem",'*');console.log(newStr);//*,* ipsum dolor sit *.</script>8.4、Promise.any
只要参数实例有一个变成fulfilled状态,包装实例就会变成fulfilled状态;如果所有参数实例都变成rejected状态,包装实例就会变成rejected状态。
<script>let ajax1 = function () {return new Promise((resolve, reject) => {reject("失败1");});};let ajax2 = function () {return new Promise((resolve, reject) => {reject("失败2");});};let ajax3 = function () {return new Promise((resolve, reject) => {reject("失败3");// resolve('成功')});};Promise.any([ajax1(), ajax2(), ajax3()]).then((res) => {console.log(res);}).catch((err) => {console.log("err", err);});</script>相关文章:

07.ES11 08.ES12
7.1、Promise.allSettled 调用 allsettled 方法,返回的结果始终是成功的,返回的是promise结果值 <script>//声明两个promise对象const p1 new Promise((resolve, reject) > {setTimeout(() > {resolve("商品数据 - 1");}, 1000)…...

linux一键部署apache脚本
分享一下自己制作的一键部署apache脚本: 脚本已和当前文章绑定,请移步下载(免费!免费!免费!) (单纯的分享!) 步骤: 将文件/内容上传到终端中 …...

2022 年 6 月青少年软编等考 C 语言三级真题解析
目录 T1. 制作蛋糕思路分析T2. 找和最接近但不超过K的两个元素思路分析T3. 数根思路分析T4. 迷信的病人思路分析T5. 算 24思路分析T1. 制作蛋糕 小 A 擅长制作香蕉蛋糕和巧克力蛋糕。制作一个香蕉蛋糕需要 2 2 2 个单位的香蕉, 250 250 250 个单位的面粉, 75 75 75 个单位的…...

MySQL - Why Do We Need a Thread Pool? - mysql8.0
MySQL - Why Do We Need a Thread Pool? - mysql8.0 本文主要由于上次写的感觉又长又臭, 感觉学习方法有问题, 我们这次直接找来了 thread pool 的原文,一起来看看官方的开发者给出的blog – 感觉是个大神 但是好像不是最官方的 ,…...

Linux互斥量读写锁
一、互斥量 1.临界资源 同一时刻只允许一个进程/线程访问的共享资源(比如文件、外设打印机) 2.临界区 访问临界资源的代码 3.互斥机制 mutex互斥锁,用来避免临界资源的访问冲突,访问临界资源前申请互斥锁,访问完释放…...

网络安全之IP伪造
眼下非常多站点的涉及存在一些安全漏洞,黑客easy使用ip伪造、session劫持、xss攻击、session注入等手段危害站点安全。在纪录片《互联网之子》(建议搞IT的都要看下)中。亚伦斯沃茨(真实人物,神一般的存在)涉…...

ARM CCA机密计算安全模型之硬件强制安全
安全之安全(security)博客目录导读 [要求 R0004] Arm 强烈建议所有 CCA 实现都使用硬件强制的安全(CCA HES)。本文件其余部分假设系统启用了 CCA HES。 CCA HES 是一个可信子系统的租户——一个 CCA HES 主机(Host),见下图所示。它将以下监控安全域服务从应用处理元件(P…...

【论文笔记】A Token-level Contrastive Framework for Sign Language Translation
🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。 基本信息 标题: A Token-level Contrastiv…...

C#窗体简单登录
创建一个Windows登录程序,创建两个窗体,一个用来登录,一个为欢迎窗体,要求输入用户名和密码(以个人的姓名和学号分别作为用户名和密码),点击【登录】按钮登录,登录成功后显示欢迎窗体…...

基于ZYNQ-7000系列的FPGA学习笔记3——开发环境搭建点亮一个LED
基于ZYNQ-7000系列的FPGA学习笔记3——开发环境搭建&点亮一个LED 1. 搭建开发环境2. FPGA的开发流程3. 点亮一个LED3.1 实验要求3.2 新建工程3.3 原理图3.4 绘制系统框图3.5 绘制波形图3.6 编写RTL代码3.7 软件仿真3.8 Vivado软件创建工程3.9 分析与综合3.10 设计实现 在上…...
)
队列-链式描述(C++)
定义 使用链表描述队列时,通常包含以下几个基本要素: 队头指针(Front Pointer):指向队列中第一个(即最早进入队列的)元素的节点。队尾指针(Rear Pointer):指…...

Kali Linux使用Netdiscover工具的详细教程
Kali Linux使用Netdiscover工具的详细教程 引言 在网络安全和渗透测试的过程中,网络发现是一个至关重要的步骤。Netdiscover是Kali Linux中一个非常实用的网络发现工具,它可以帮助用户快速识别局域网中的活动设备。本文将详细介绍如何使用Netdiscover工…...

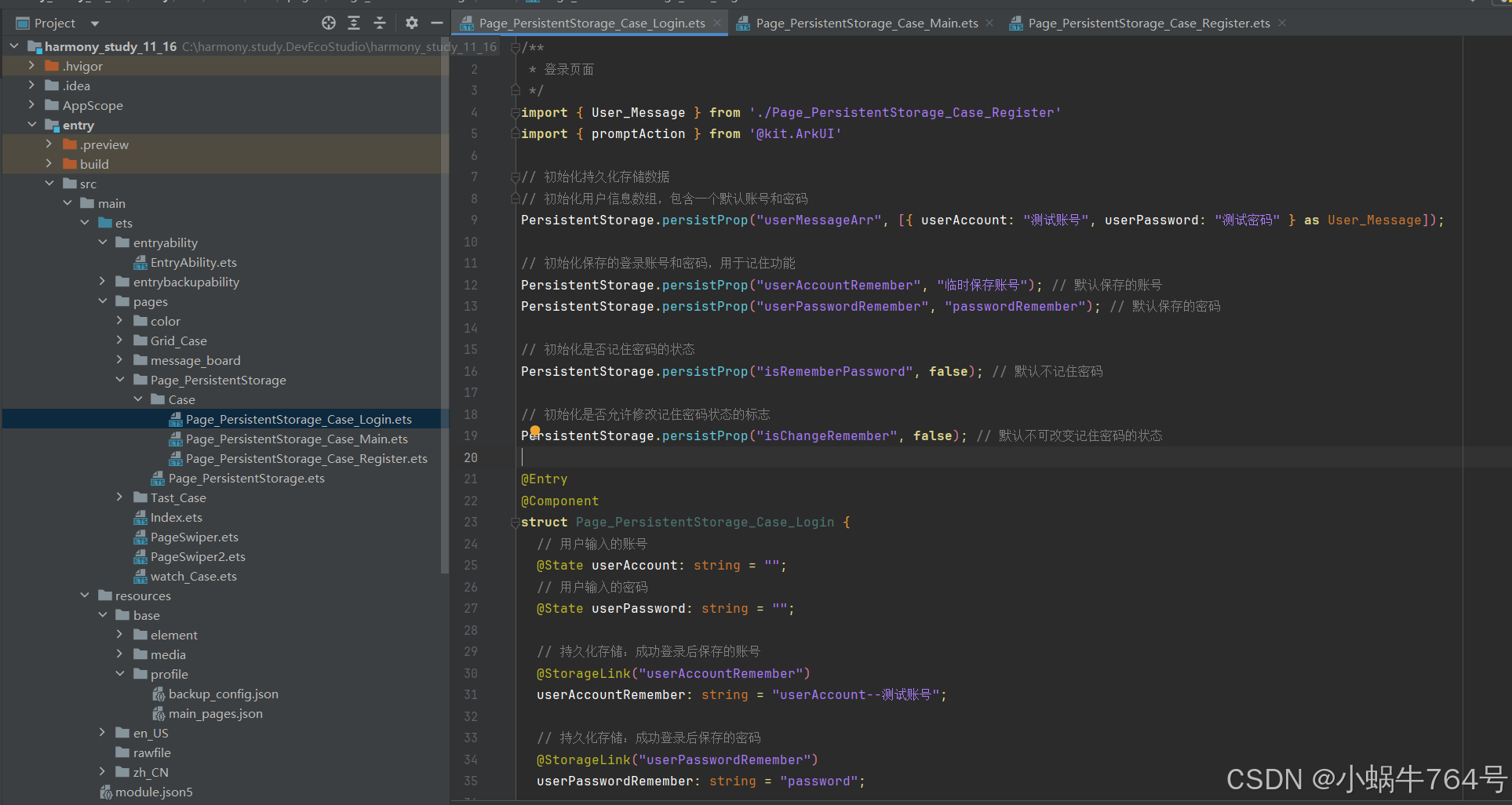
arkTS:使用ArkUI实现用户信息的持久化管理与自动填充(PersistentStorage)
arkUI:使用ArkUI实现用户信息的持久化管理与自动填充(PersistentStorage) 1 主要内容说明2 例子2.1 登录页2.1.1登陆页的相关说明2.1.1.1 持久化存储的初始化2.1.1.2 输入框2.1.1.3 记住密码选项2.1.1.4 登录按钮的逻辑2.1.1.5 注册跳转 2.1.…...
IntelliJ+SpringBoot项目实战(二十)--基于SpringSecurity实现Oauth2服务端和客户端
在前面的帖子中介绍了SpringSecurityJWT实现了认证和授权的功能。因为基于Oauth2的统一认证在项目需求中越来越多,所以有必要将OAuth2的解决方案也整合进来,这样我们的产品既可以作为一个业务系统,也可以作为一个独立的统一认证服务器。下面详…...

如何实现剪裁功能
文章目录 1 概念介绍2 使用方法2.1 ClipOval2.2 ClipRRect3 示例代码我们在上一章回中介绍了AspectRatio Widget相关的内容,本章回中将介绍剪裁类组件(Clip).闲话休提,让我们一起Talk Flutter吧。 1 概念介绍 我们在这里说的剪裁类组件主要是指对子组件进行剪裁操作,常用的…...

LeetCode 动态规划 爬楼梯
爬楼梯 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1 阶 1 阶 2 阶 示例 2ÿ…...

Java 工厂模式:深度解析与应用指南
在 Java 编程的广袤天地里,设计模式宛如璀璨星辰,照亮了开发者构建高效、灵活且可维护软件系统的道路。其中,工厂模式作为创建型设计模式的关键成员,在对象创建环节扮演着举足轻重的角色,极大地增强了代码的适应性与扩…...
-- SVG 集成详解)
HTML5系列(5)-- SVG 集成详解
前端技术探索系列:HTML5 SVG 集成详解 🎨 开篇寄语 👋 前端开发者们, 在前五篇文章中,我们探讨了 HTML5 的多个特性。今天,让我们深入了解 SVG 的魅力,看看如何创建可缩放的矢量图形。 一、…...

深度学习常见数据集处理方法
1、数据集格式转换(json转txt) import json import os 任务:实例分割,labelme的json文件, 转txt文件 Ultralytics YOLO format <class-index> <x1> <y1> <x2> <y2> ... <xn> <yn> # 类…...

1180 - 【入门】数字出现次数
题目描述 有50个数(0-19),求这50个数中相同数字出现的最多次数为几次? 输入 50个数字 输出 1个数字(即相同数字出现的最多次数) 样例 输入 复制 1 10 2 0 15 8 12 7 0 3 15 0 15 18 16 7 17 16 9 …...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
