Ajax基础总结(思维导图+二维表)
一些话
刚开始学习Ajax的时候,感觉很模糊,但是好像学什么都是这样的,很正常,但是当你学习的时候要持续性敲代码,边敲代码其实就可以理解很多了。然后在最后的总结,其实做二维表之后,就可以区分好多相似的东西,做了思维导图之后就很容易把脑子里的东西串成一条线。
所以说,建议大家总结啦
思维导图
这些是总的导图


这是抽取之后的

二维表
使用axios和promise对象实现Ajax有什么区别
axios 是由 promise 封装的一个 http 的库。
回调函数地狱的情况,可以使用Promise解决
| 比较项目 | Axios 实现 Ajax | Promise 对象实现 Ajax(原生方式) |
| 代码复杂度 | 较低,因为 Axios 已经封装了很多功能,代码简洁明了 | 较高,需要自己处理 XMLHttpRequest 的多个细节 |
| 功能丰富度 | 提供自动转换数据、拦截请求 / 响应、跨域支持等高级功能 | 主要实现基本的请求 - 响应功能,高级功能需自己实现 |
| 跨平台性 | 支持浏览器和 Node.js 环境 | 主要用于浏览器环境,在 Node.js 中需要做一些调整 |
| 对请求细节控制 | 相对较少,Axios 已经处理了很多底层细节 | 更多,可以深入定制请求的各个环节 |
await,async和Promise
下面一些图片我忘了从哪找到的了,如果有知道的欢迎在评论区说明



我的二维表
| 比较项目 | async和await | Promise |
| 定义 | async用于声明异步函数,返回Promise对象;await只能async函数内使用,暂停函数执行直到Promise状态改变 | 表示尚未完成(或可能已完成)的异步操作的对象,有三种状态,表示异步操作最终的完成(或失败)以及其结果值。 |
| 错误处理 | 在async函数中用try/catch块捕获await表达式中的错误 | 通过catch方法捕获Promise被reject后的错误 |
| 代码风格 | 让异步代码看起来更像同步代码,对于复杂异步流程(如多个异步操作顺序执行和错误处理)结构更清晰,减少嵌套 | 链式调用(then、catch等)可处理多个异步操作顺序和结果,但过多链式调用可能导致代码嵌套深、可读性差 |
| 相互关系 | async函数返回Promise,await用于暂停async函数内部执行等待Promise状态改变,是基于Promise的语法糖 | async和await基于Promise构建,用于更方便地处理Promise |
get和post的区别
| get | post | |
| 请求的目的 | 通常用于从服务器检索(获取)数据。它不会修改服务器上的数据。 | 通常用于向服务器发送数据(如提交表单)。它可能会导致服务器上的数据被修改。 |
| 安全性 | GET 方法的参数会暴露在 URL 中 | 而 POST 方法的参数则放在请求体中,相对安全一些。 |
| 参数长度限制 | GET 方法的参数长度有限制,对于只传输少量数据的请求比较适用 | POST 方法没有参数长度限制,适合传输大量数据。 |
| 请求的数据 | 请求的数据(如果有的话)会附加到URL的查询字符串中,并以键值对的形式出现(例如,?key1=value1&key2=value2)。这意味着GET请求的数据长度是有限制的(由浏览器和服务器共同决定,但通常较短),且不适合传输敏感信息(因为URL可能会记录在浏览器历史、服务器日志等地方)。 | 请求的数据会放在请求体中发送,这意味着它可以传输大量数据,且不会受到URL长度的限制。POST请求更适合传输敏感信息,因为请求体通常不会在浏览器历史或服务器日志中记录。 |
| 缓存 | GET 方法的请求会被浏览器缓存,多次请求相同的 URL 时,有可能直接读取缓存中的结果 | 请求通常不会被缓存,因为每次POST请求都可能导致服务器上的数据被修改。 |
| 使用场景 | 通常用于检索数据、查询数据库等不需要修改服务器数据的场景。 | 通常用于提交表单、上传文件、创建新资源等需要修改服务器数据的场景。 |
传参方式data 与 params 的区别
| 比较项目 | data 参数 | params 参数 |
| 传输方式 | 放在请求体中传输 | 通过 URL 进行传输,拼接在 URL 末尾 |
| 使用场景 | 适用于 POST、PUT、PATCH 等非 GET 请求,用于向服务器提交数据以创建、更新或修改资源 | 主要用于 GET 请求,让服务器根据参数筛选、排序或返回特定资源 |
| 数据大小限制 | 相对没有严格的类似 URL 长度那样的限制(实际受服务器配置等因素影响),更适合大量数据传输 | 受 URL 长度限制,过长 URL 可能导致请求失败 |
| 安全性 | 不在 URL 中显示数据,一定程度上保护隐私和安全性,适合传递敏感信息 | 数据在 URL 上可见,不适合传递敏感信息如密码等 |
同步和异步
| 比较项 | 同步 | 异步 |
| 是什么 | 按顺序依次执行任务,后一个任务等待前一个完成。(不等于阻塞) | 不等待任务完成就执行其他任务。 |
| 为什么要用 | 逻辑简单,保证数据一致性。 | 提高性能和效率,提升用户体验。 |
| 在哪用 | 简单计算、顺序依赖强的业务逻辑。 | 网络请求、文件操作、定时器和事件处理。 |
| 怎么用 | 按正常函数调用顺序执行。 | 用回调函数或 Promise(JS)、async/await(其他语言)。 |
相关文章:

Ajax基础总结(思维导图+二维表)
一些话 刚开始学习Ajax的时候,感觉很模糊,但是好像学什么都是这样的,很正常,但是当你学习的时候要持续性敲代码,边敲代码其实就可以理解很多了。然后在最后的总结,其实做二维表之后,就可以区分…...

Spring Task和WebSocket使用
在现代 Web 应用中,WebSocket 作为一种全双工通信协议,为实时数据传输提供了强大的支持。若要确保 WebSocket 在生产环境中的稳定性和性能,使用 Nginx 作为反向代理服务器是一个明智的选择。本篇文章将带你了解如何在 Nginx 中配置 WebSocket…...

微信小程序 本地调试和vconsole可以 但在体验上页面不请求数据
微信小程序页面不请求数据 本地调试和vconsole可以 但在体验版页面不请求数据,如遇到这类问题基本都是一样的解决办法 1、如何调试找到问题 首先要把小程序本地设置的不校验合法域名关掉,不然本地一直都是好的 然后通过本地真机调试打断点找到问题位…...

QT:将QTableWidget内容写入txt文件中
文章详请:最近在做手在眼上的标定,首先要采集机械臂数据和图像数据,我使用tablewidget进行机械臂数据的显示,最后的计算需要将机械臂位姿数据存储在txt文件中。 引用:Qt如何保存tableWidget数据?_qt table…...
)
前端面试题(六)
1.let,var,const区别 1.作用域: var:var声明的变量存在函数作用域或全局作用域,这意味着它们在声明它们的函数内部可见,而不在块级作用域内可见。 let和const:let和const声明的变量存在块级作用域,这…...

「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
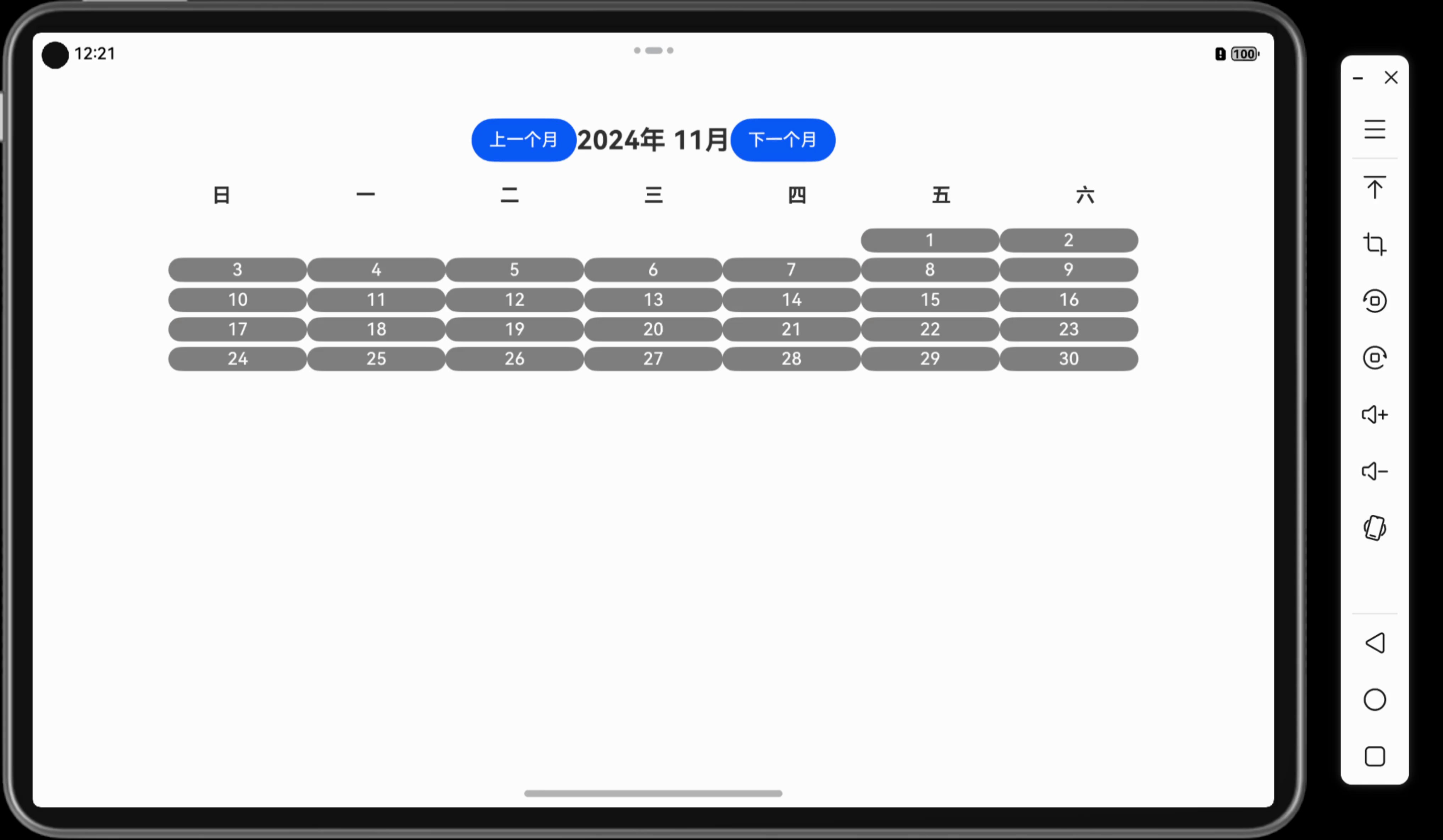
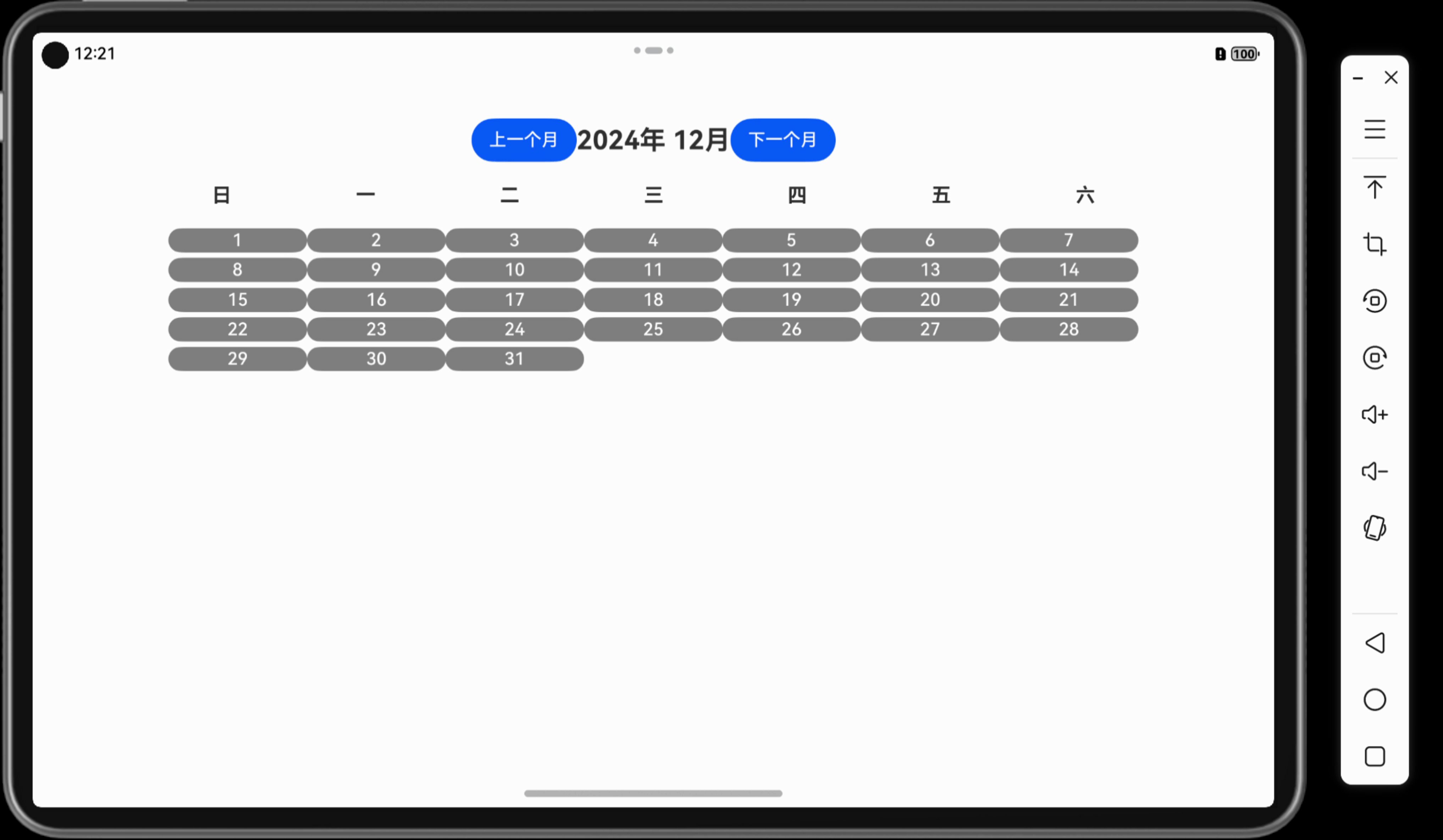
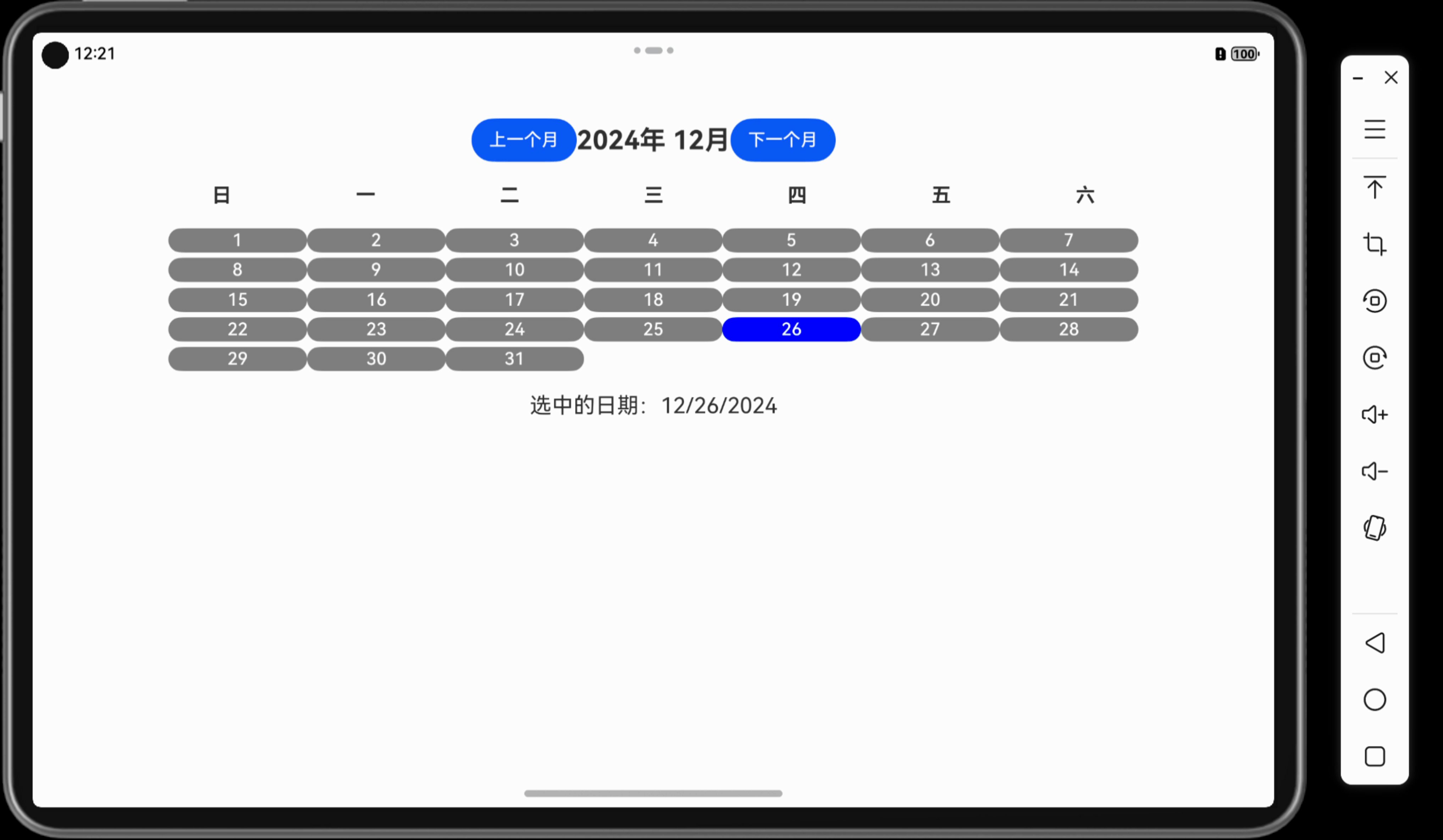
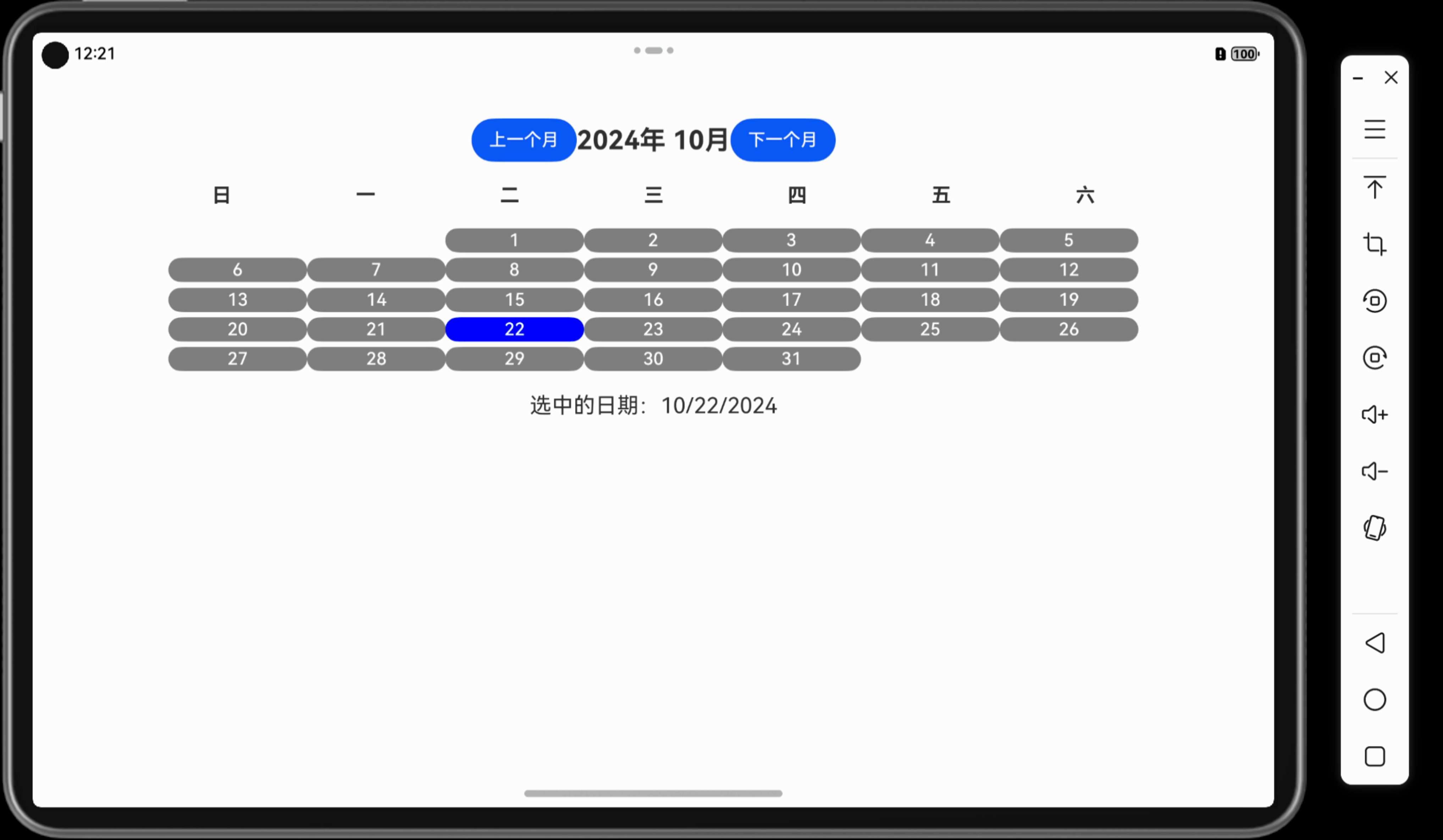
本篇将带你实现一个简易日历应用,显示当前月份的日期,并支持选择特定日期的功能。用户可以通过点击日期高亮选中,还可以切换上下月份,体验动态界面的交互效果。 关键词 UI互动应用简易日历动态界面状态管理用户交互 一、功能说明…...

Leetcode581. 最短无序连续子数组(HOT100)
链接 我的代码: class Solution { public:int findUnsortedSubarray(vector<int>& nums) {vector<int> res nums;sort(res.begin(),res.end());int l 0,r nums.size()-1;while(nums[l]res[l]){l;if(lnums.size()){return 0;}}while(nums[r]res…...

HTML前端开发-- Flex布局详解及实战
引言 Flex布局,全称为Flexible Box Layout,是一种现代CSS布局技术,它提供了一种更有效的方式来设计响应式布局和复杂页面布局。本文将详细介绍Flex布局的基本概念、属性以及实战应用。 一、基本概念 Flex布局的核心是Flex容器(…...

基于JWT跨语言开发分布式业务系统的挑战与实践:多语言协作的最佳方案
在现代分布式架构下,开发团队往往由来自不同技术栈和开发语言的工程师组成。如何有效地管理这些开发人员的协作,尤其是在实现跨语言的认证与授权机制时,成为了开发者面临的一个重大挑战。JSON Web Token(JWT)作为一种轻…...

二分法篇——于上下边界的扭转压缩间,窥见正解辉映之光(2)
前言 上篇介绍了二分法的相关原理并结合具体题目进行讲解运用,本篇将加大难度,进一步强化对二分法的掌握。 一. 寻找峰值 1.1 题目链接:https://leetcode.cn/problems/find-peak-element/description/ 1.2 题目分析: 题目要求返回数组内…...

什么是 Kata Containers?
什么是 Kata Containers? Kata Containers 是一种结合了容器技术和虚拟机技术的轻量级运行时,旨在提供容器的速度和虚拟机的安全性。它将容器运行在一个隔离的虚拟机中,从而大幅提升安全性,同时保持容器的高效性。 Kata Contain…...

SpringMvc项目配置RabbitMq
前言:只有消费者部分,没有记录生产者部分 结构图 配置类 可以xml配置,也可以配置类,二者可以相互转化。两种bean注入的方式。 import org.springframework.amqp.rabbit.connection.CachingConnectionFactory; import org.spring…...

shell编程(4)脚本与用户交互以及if条件判断
shell编程(4)脚本与用户交互以及if条件判断 声明! 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章 笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,…...

vue2组件跨层级数据共享provide 和 inject
在 Vue 2 中,provide 和 inject 的功能也是可以使用的,虽然在 Vue 3 中它们成为了组合式 API 的一部分。在 Vue 2 中,provide 和 inject 主要是用于祖先组件和后代组件之间的数据共享,而不是通过 props 和 emit 逐层传递。 Vue 2…...

springboot/ssm校园闲置物品交易系统ava大学生二手闲置交易平台web二手源码
springboot/ssm校园闲置物品交易系统ava大学生二手闲置交易平台web二手源码 基于springboot(可改ssm)htmlvue项目 开发语言:Java 框架:springboot/可改ssm vue JDK版本:JDK1.8(或11) 服务器:tomcat 数…...

Redis实现限量优惠券的秒杀
核心:避免超卖问题,保证一人一单 业务逻辑 代码步骤分析 全部代码 Service public class VoucherOrderServiceImpl extends ServiceImpl<VoucherOrderMapper, VoucherOrder> implements IVoucherOrderService {Resourceprivate ISeckillVoucher…...

Linux centOS 7 安装 rabbitMQ
1.安装前需要了解,rabbitmq安装需要先安装erlang,特别注意的是erlang与rabbitmq的版本之间需要匹配。 el/7/rabbitmq-server-3.10.0-1.el7.noarch.rpm - rabbitmq/rabbitmq-server packagecloud 3.10版本的rabbitmq 对于erlang的版本要求可以看此连接…...

活着就好20241202
亲爱的朋友们,大家早上好!今天是2024年12月2日,第49周的第一天,也是十二月的第二天,农历甲辰[龙]年十月三十。在这个全新月份的开始、阳光初升的清晨,愿第一缕阳光悄悄探进你的房间,带给你满满的…...

自由学习记录(28)
C# 中的流(Stream) 流(Stream)是用于读取和写入数据的抽象基类。 流表示从数据源读取或向数据源写入数据的矢量过程。 C# 中的流类是从 System.IO.Stream 基类派生的,提供了多种具体实现,每种实现都针对…...

操作系统、虚拟化技术与云原生01
操作系统基础 操作系统定义 OS声明了软件怎么调用硬件,同时支持人机交互 人机交互的过程: shell是人机交互转换的虚拟环境,内核只能识别0、1组成的数据流,底层资源只能识别电流的变化 操作系统的组成 1. 进程管理 进程定义&#x…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...
