linux环境GitLab服务部署安装及使用
一、GitLab介绍
GitLab是利用Ruby onRails一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目。
二、GitLab安装
1、先安装相关依赖
yum -y install policycoreutils openssh-server openssh-clients postfix policycoreutils-python
2、启动postfix,并设置开机自启动(支持gitlab邮件发送)
systemctl enable postfix
systemctl start postfix
3、下载并安装Gitlab社区版RPM包
点击下载gitlab-ce-14.10.5-ce.0.el7.x86_64.rpm放到服务器指定目录输入下面指令执行安装

rpm -ivh gitlab-ce-14.10.5-ce.0.el7.x86_64.rpm
三、GitLab配置
1、配置端口号
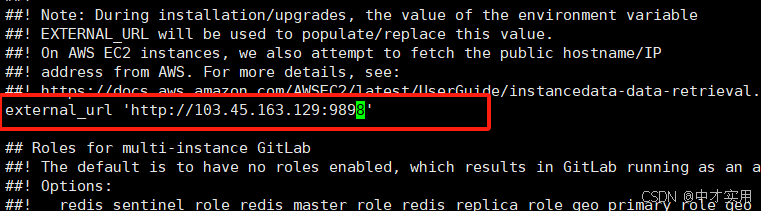
vi /etc/gitlab/gitlab.rb
external_url 'http://103.45.163.129:9898'

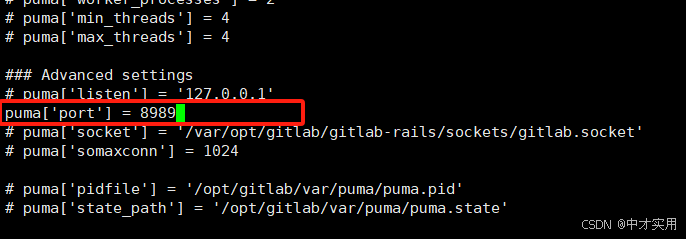
将puma[‘port’] = 8080取消注释,并且改为别的端口,不能和external_url 的端口重复,然后再保存

2、配置默认日志目录
在 /etc/gitlab/gitlab.rb 文件中,有许多用于各种类型日志的 log_directory
键。取消注释并更新要放置在其他地方的所有日志的值:
将下面的配置在配置文件中/etc/gitlab/gitlab.rb放开
# For example:
gitlab_rails['log_directory'] = "/var/log/gitlab/gitlab-rails"
puma['log_directory'] = "/var/log/gitlab/puma"
registry['log_directory'] = "/var/log/gitlab/registry"
...
3、Gitlab邮箱配置
这里以QQ exmail (腾讯企业邮箱)为例
gitlab_rails['smtp_enable'] = true
gitlab_rails['smtp_address'] = "smtp.exmail.qq.com"
gitlab_rails['smtp_port'] = 465
gitlab_rails['smtp_user_name'] = "xxxx@xx.com"
gitlab_rails['smtp_password'] = "password"
gitlab_rails['smtp_authentication'] = "login"
gitlab_rails['smtp_enable_starttls_auto'] = true
gitlab_rails['smtp_tls'] = true
gitlab_rails['gitlab_email_from'] = 'xxxx@xx.com'
gitlab_rails['smtp_domain'] = "exmail.qq.com"# 示例
gitlab_rails['smtp_enable'] = true
gitlab_rails['smtp_address'] = "smtp.exmail.qq.com"
gitlab_rails['smtp_port'] = 465
gitlab_rails['smtp_user_name'] = "fiend@sintech.cn"
gitlab_rails['smtp_password'] = "123qwe"
gitlab_rails['smtp_authentication'] = "login"
gitlab_rails['smtp_enable_starttls_auto'] = true
gitlab_rails['smtp_tls'] = true
gitlab_rails['gitlab_email_from'] = 'fiend@sintech.cn'
gitlab_rails['smtp_domain'] = "exmail.qq.com"
4、配置修改完执行以下命令
gitlab-ctl reconfigure
gitlab-ctl restart
四、GitLab常用命令
# 开启,关闭,重启: gitlab组件
gitlab-ctl {start|stop|restart|status}
gitlab-ctl start
gitlab-ctl stop
gitlab-ctl restart
gitlab-ctl status# 重载配置文件(重新编译gitlab的配置)
gitlab-ctl reconfigure# 验证配置文件
gitlab-ctl show-config # 检查gitlab
gitlab-rake gitlab:check SANITIZE=true --trace # 查看日志
gitlab-ctl tail
gitlab-ctl tail nginx/gitlab_access.log
gitlab-ctl tail nginx/gitlab_error.log# 常用目录
日志地址:/var/log/gitlab/ # 对应各服务的打印日志
服务地址:/var/opt/gitlab/ # 对应各服务的主目录
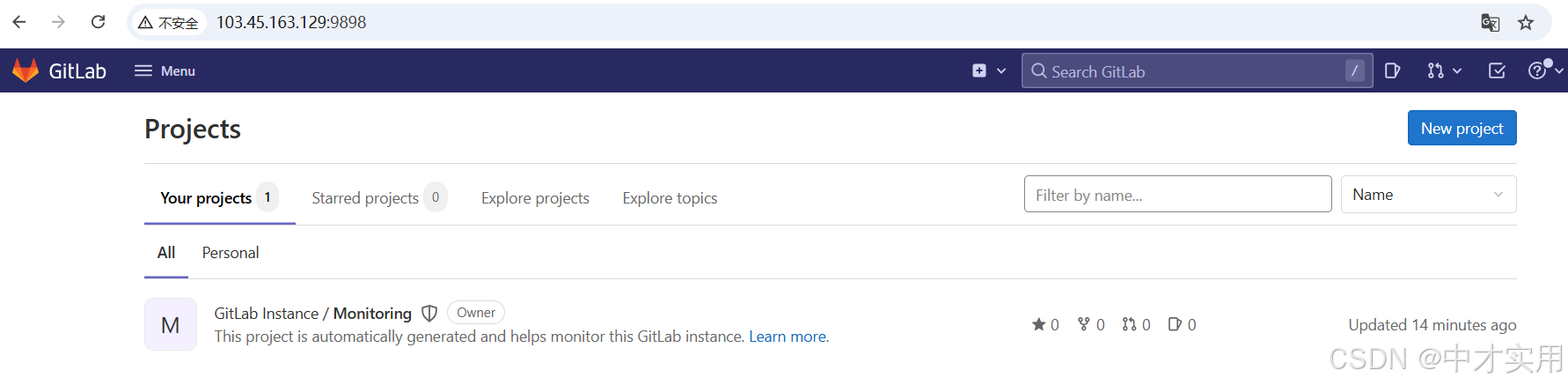
五、GitLab首次登录
gitlab搭建成功后,首次登录,可以直接使用root账号
因为如果注册,注册成功后,还不能直接登录,需要管理员批准,不如直接用root账号登录
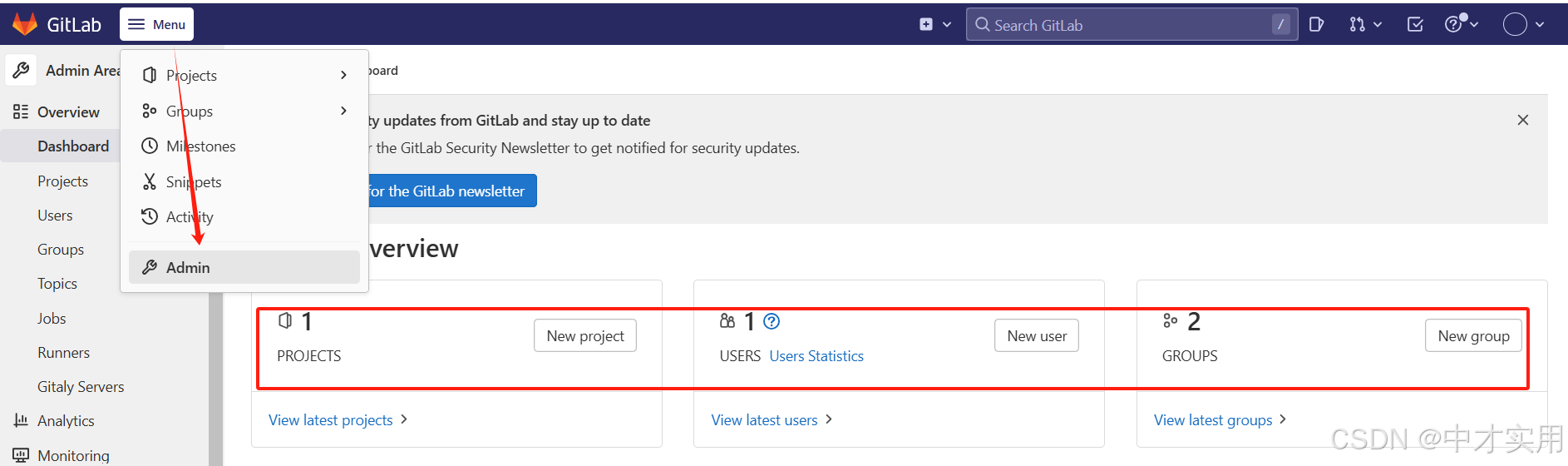
1、进入gitlab控制台,查找root账号
gitlab-rails console -e production
输入下面查找指令
admin_users = User.where(admin: true)
可以看到root账号的id为1,根据id去修改root账号的密码

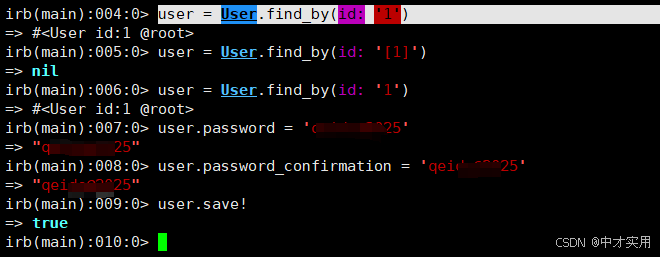
2、重新设置gitlab root账号密码
user = User.find_by(id: '1')
user.password = 'qeidc@2025'
user.password_confirmation = 'qeidc@2025'
user.save!

3、重置过的密码重新登录

六、GitLab创建组、项目、用户
创建顺序:先创建组——再创建项目——最后创建用户
项目、组、用户的关系:把创建的用户和项目加入组中,只有同一组的用户才能操作该组的项目。
1、创建组


点击设置可以看到组、项目、人员关系

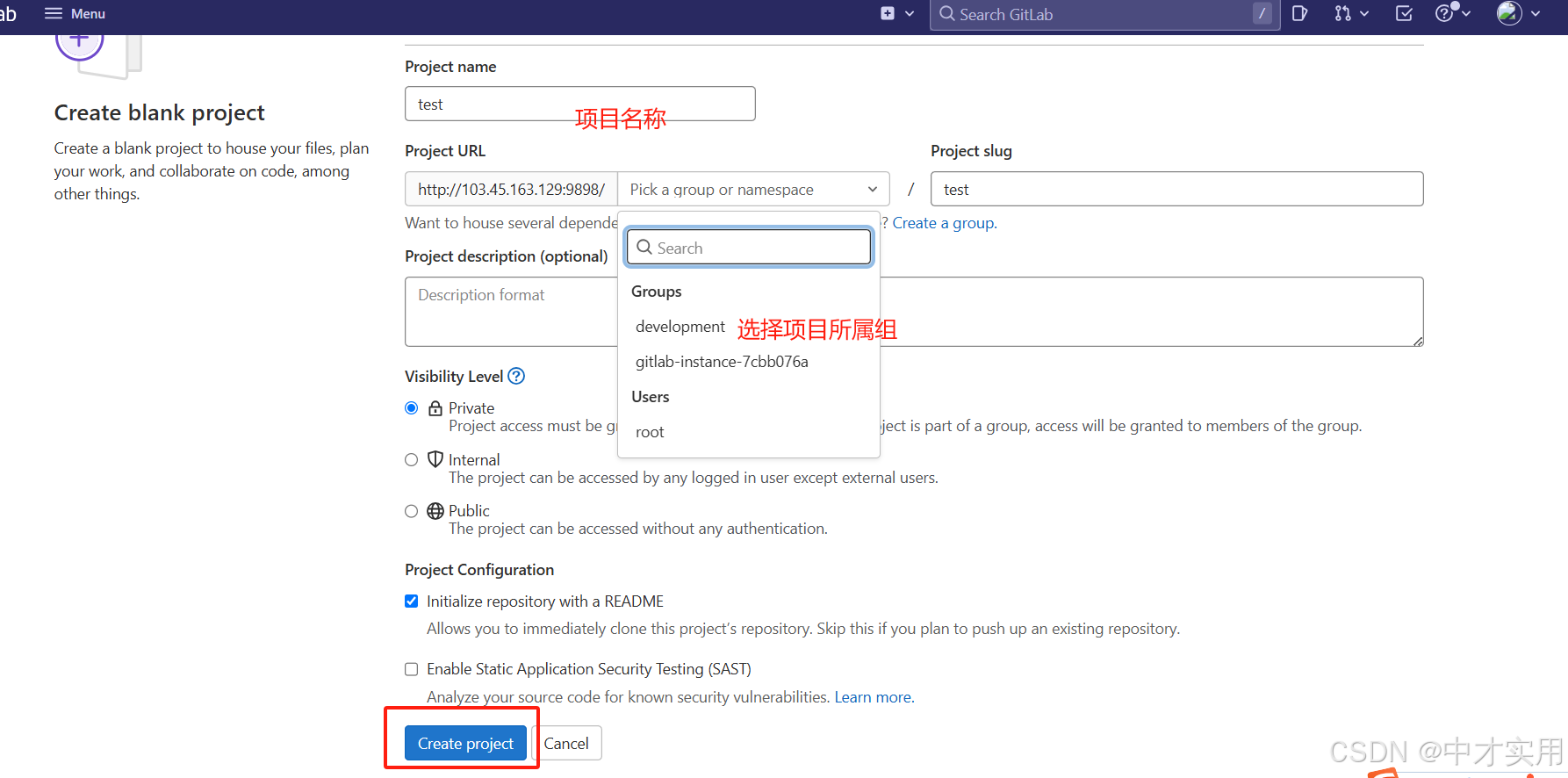
2、创建项目,并把项目加入组中

3、创建完项目会提示添加ssh key
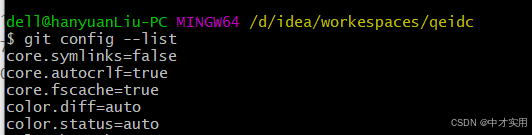
随便进入一个磁盘目录 Git Bash Here 使用指令 git config --list 查看是否已经做了git相关配置

然后输入下面指令一路回车可以获取到ssh key
# ssh-keygen -t rsa # 一路回车[root@localhost /]# cat ~/.ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDWqAYmPfWpw3I0GWqaIsUWJYPtn7VywwaQaM2YX31LCaODCP+cSBQDw2/IqblbifelQTIOTcKaDVsL9i5B1+2qdmLhasgYPXilxnIsRLOQGDU3OUBLq2FUJQvPwNoALb+s3yMxylkgsKUXZGsQwVPO9WZhePf/J+uXSVhQhqcDzV9RRh4jwwmhaztU+taFPlhcj5rUPuLzasvLQFMyjJR1qyXhyzsNJGVp5zFoPO1PHsCSJ1fKfTqsOZnpPOaDwCU3AK5oGcZmi+jawEl9uR8vlXJ0u1rbAcpKY702hXxTuRbAe5PcarSlVgtih07sQoDFUczY2Rc2DW8VX9p6Etx/ root@localhost.localdomain


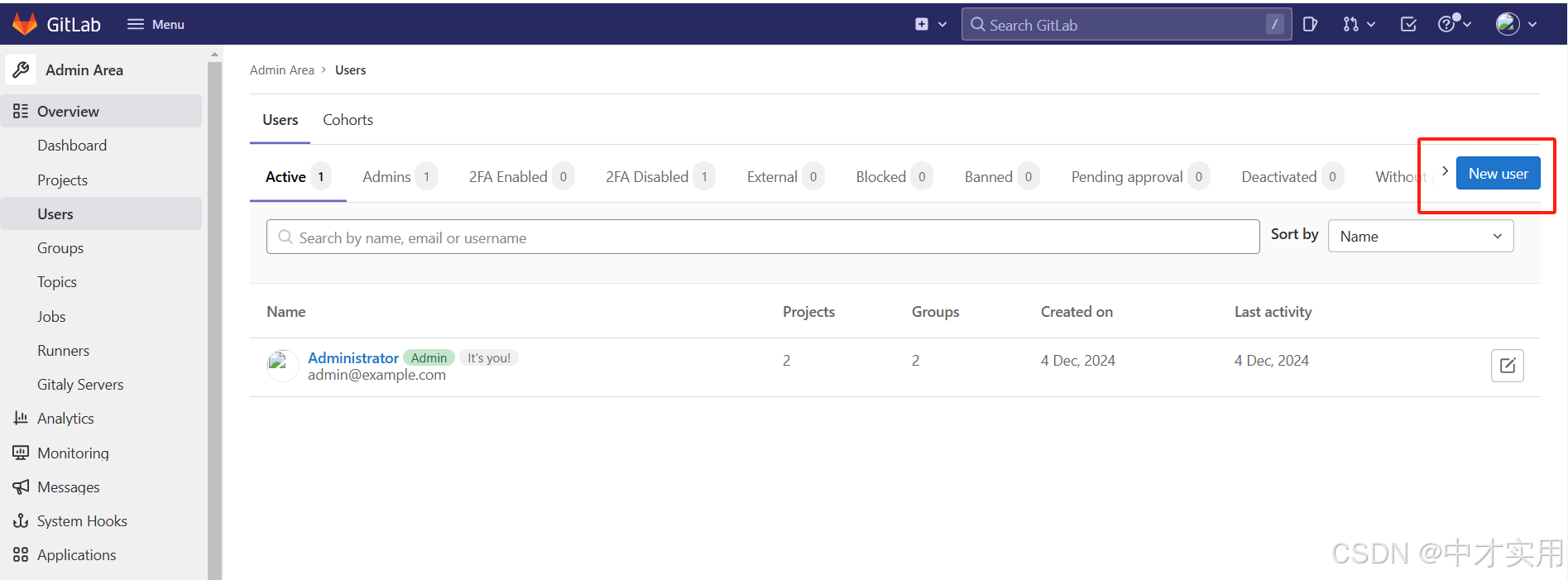
3、创建普通用户并加入到群组
1、设置禁止用户注册

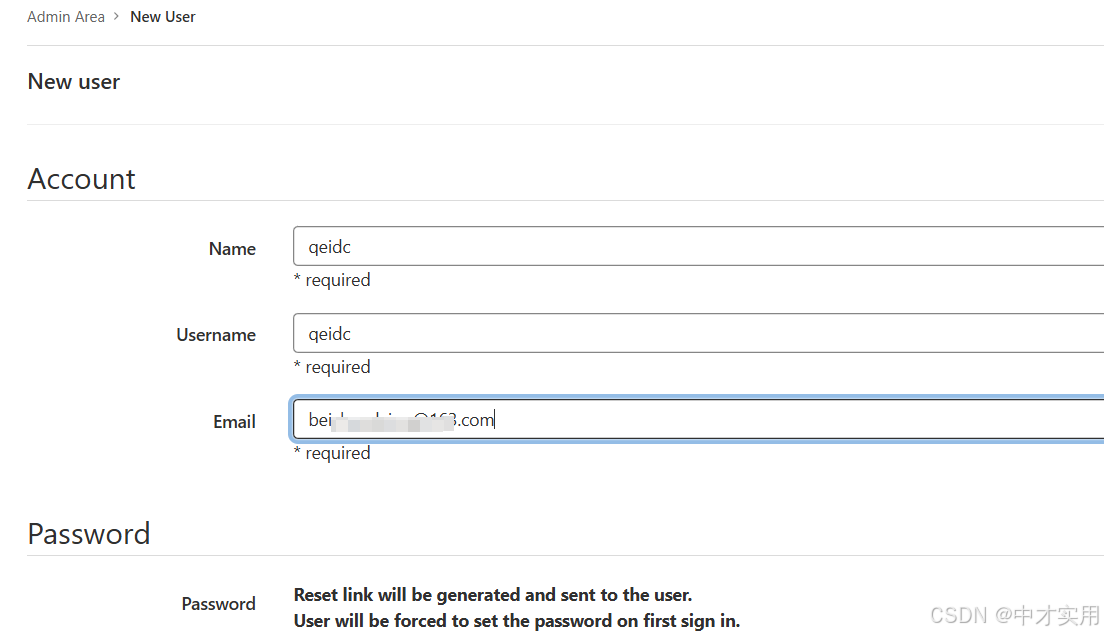
2、为开发创建账户,其他保持默认即可

填写完保存后再设置密码



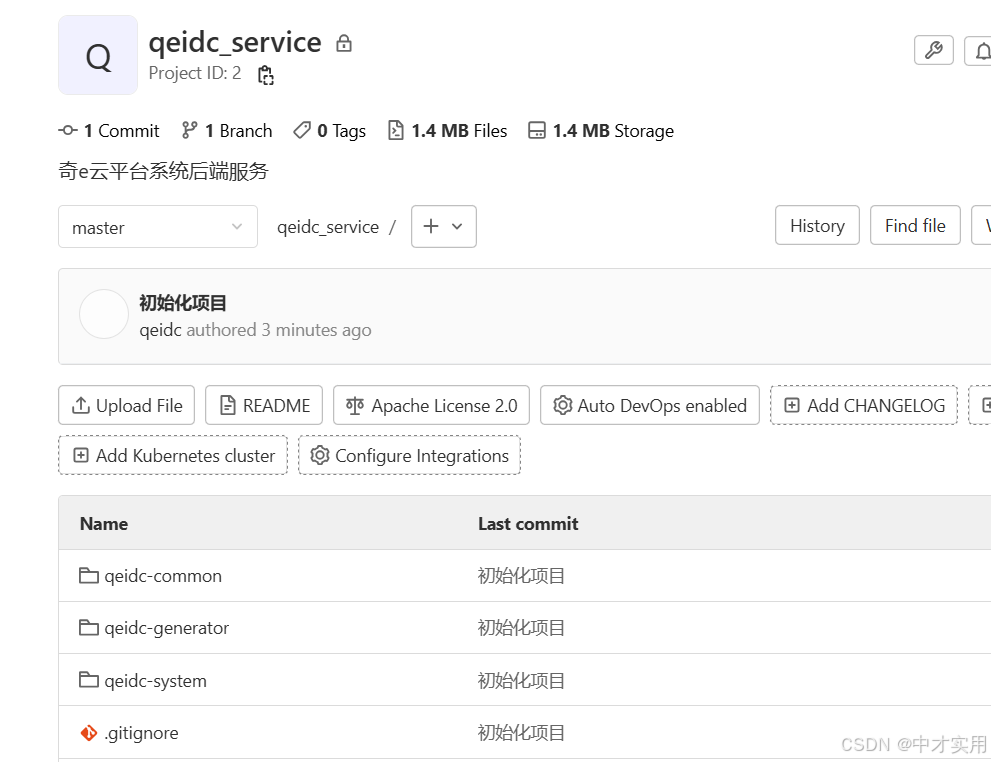
3、创建完成后,最后我们可以看到创建的[仓库] [用户] [群组]
点击【develpment】将新创建的新用户加入到develpment群组,才能让该用户去管理群组中的项目


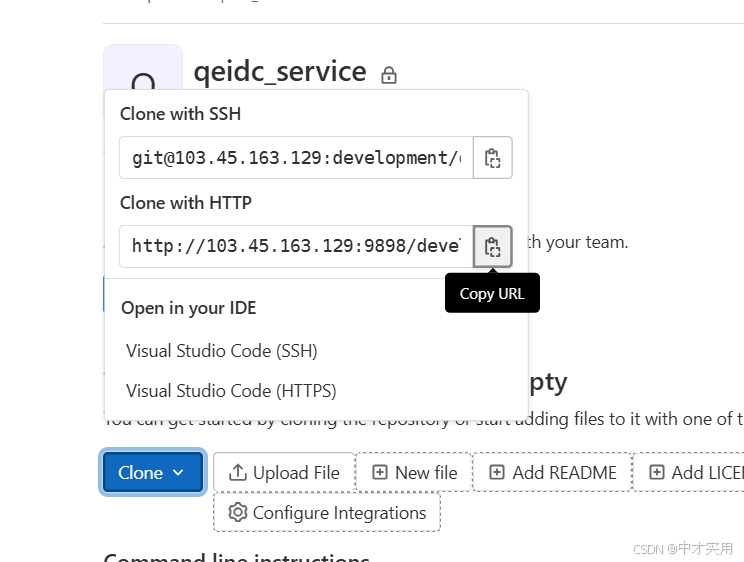
将项目url复制下来,后面关联使用

4、使用新创建的用户账号登录gitlab

七、将新项目如何推送到gitlab仓库
1、gitlab上新建一个空白项目

2、初始化本地仓库并commit项目
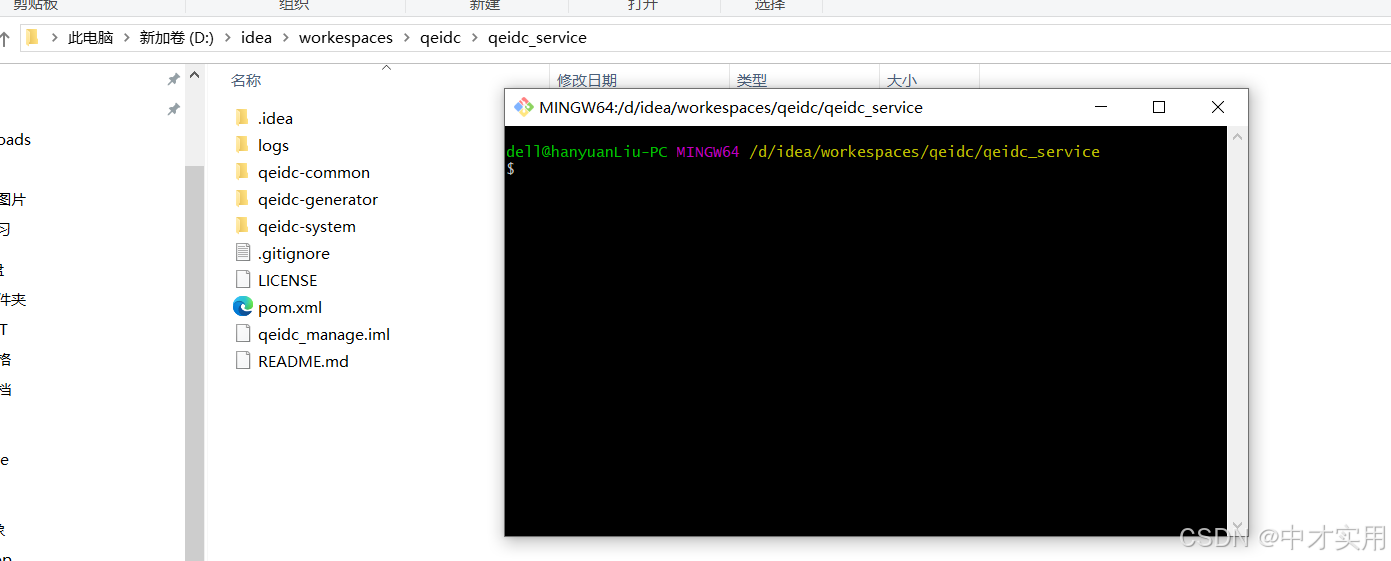
进入本地该项目目录下,右键Git Bash Here打开git命令窗口:

初始化本地仓库:
git init
将本地项目的所有文件添加到暂存区:
git add .
commit提交项目:
git commit -m "初始化项目"
建立本地仓库和远程仓库关系并推送
git remote add origin https://gitlab.xx.com/xxxx.git
如果在这一步时如果出现错误:fatal:remote origin already exists,需要先执行下面的命令清除关联关系,然后再进行上一步动作:
git remote rm origin
查看关联关系是否成功建立:
git remote -v
先拉取一下远程仓库内容:
git pull --rebase origin master
再推送本地内容到远程仓库:
git push origin master
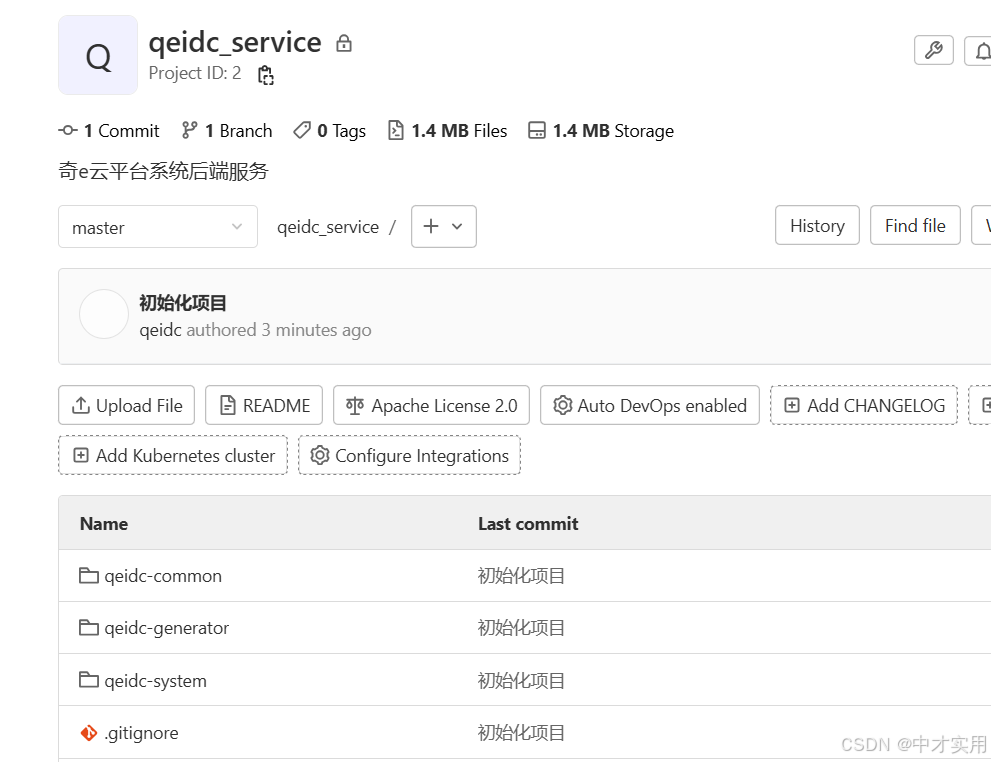
最后看效果:

相关文章:

linux环境GitLab服务部署安装及使用
一、GitLab介绍 GitLab是利用Ruby onRails一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目。 二、GitLab安装 1、先安装相关依赖 yum -y install policycoreutils openssh-server openssh-clients postf…...

MotorCAD:定子绕组中的趋肤效应和邻近效应损耗
MotorCAD 有助于减少定子绕组中的集肤效应和邻近效应损失,优化电动机性能。 了解集肤和邻近效应损失 集肤效应:交流电场在导体中感应出电流回路,增加了中心的磁通链路,导致该位置的电抗更高,结果是电流在表面附近流动…...

R语言机器学习论文(二):数据准备
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍加载R包数据下载导入数据一、数据描述二、数据预处理(一)修改元素名称(二)剔除无关变量(三)缺失值检查(四)重复值检查(五)异常值检查三、描述性统计(一)连续变量数据情…...

FFmpeg:强大的音视频处理工具指南
FFmpeg:强大的音视频处理工具指南 1. FFmpeg简介2. 核心特性2.1 基础功能2.2 支持的格式和编解码器 3. 主要组件3.1 命令行工具3.2 开发库 4. 最新发展5. 安装指南5.1 Windows系统安装5.1.1 直接下载可执行文件5.1.2 使用包管理器安装 5.2 Linux系统安装5.2.1 Ubunt…...

NiFi-从部署到开发(图文详解)
NiFi简介 Apache NiFi 是一款强大的开源数据集成工具,旨在简化数据流的管理、传输和自动化。它提供了直观的用户界面和可视化工具,使用户能够轻松设计、控制和监控复杂的数据流程,NiFi 具备强大的扩展性和可靠性,可用于处理海量数…...

Scala的条件匹配
条件匹配 在 Scala 中,条件匹配主要通过match表达式来实现,它类似于其他语言中的switch语句,但功能更强。 基本语法:match表达式通常与case关键字一起使用。语法格式如下: 输入一段数字,判断属于那个范围…...

如何手搓一个智能激光逗猫棒
背景 最近家里的猫胖了,所以我就想做个逗猫棒。找了一圈市场上的智能逗猫棒,运行轨迹比较单一,互动性不足。 轨迹单一,活动范围有限 而我希望后续可以结合人工智能物联网,通过摄像头来捕捉猫的位置,让小…...

leetcode LCP 开幕式焰火
LCP 44. 开幕式焰火 - 力扣(LeetCode) 「力扣挑战赛」开幕式开始了,空中绽放了一颗二叉树形的巨型焰火。 给定一棵二叉树 root 代表焰火,节点值表示巨型焰火这一位置的颜色种类。请帮小扣计算巨型焰火有多少种不同的颜色。 示例…...
使用GDI对象绘制UI时需要注意的若干细节问题总结
目录 1、一个bitmap不能同时被选进两个dc中 2、CreateCompatibleDC和CreateCompatibleBitmap要使用同一个dc作为参数 3、不能删除已经被选入DC中的GDI对象 4、使用完的GDI对象,要将之释放掉,否则会导致GDI对象泄漏 5、CreateCompatibleBitmap返回错…...

51单片机(STC89C52RC版本)学习笔记(更新中...)
文章目录 参考资料1. 准备工作1.1 win10配置51单片机开发环境1.1 Ubuntu配置51单片机开发环境问题1:mcs51/8051.h依赖于mcs51/lint.h问题2:提示找不到头文件mcs51/8051.h 2. 认识51单片机2.1 STC89C52单片机2.2 管脚图2.3 原理图2.4 按键抖动2.5 头文件说…...

七:仪表盘安装-controller node
一:工具、环境准备-controller node 二:OpenStack环境准备-controller node 三:安装服务-controller node 四:工具、环境准备-compute node 五:OpenStack环境准备-compute node 六:安装服务-compute node 七…...

C++设计模式之外观模式
动机 下图中左边方案的问题在于组件的客户和组件中各种复杂的子系统有了过多的耦合,随着外部客户程序和各子系统的演化,这种过多的耦合面临很多变化的挑战。 如何简化外部客户程序和系统间的交互接口?如何将外部客户程序的演化和内部子系统…...
比特币挖矿)
显卡(Graphics Processing Unit,GPU)比特币挖矿
1. 比特币挖矿基本原理 比特币挖矿是通过参与比特币网络的共识机制——工作量证明(Proof of Work, PoW) 来完成的。具体来说,矿工通过不断尝试不同的哈希值,以解决一个难度逐渐增大的数学问题,从而验证交易并获得比特…...

【SARL】单智能体强化学习(Single-Agent Reinforcement Learning)《纲要》
📢本篇文章是博主强化学习(RL)领域学习时,用于个人学习、研究或者欣赏使用,并基于博主对相关等领域的一些理解而记录的学习摘录和笔记,若有不当和侵权之处,指出后将会立即改正,还望谅…...

CSS 动画效果实现:图片展示与交互
🌈个人主页:前端青山 🔥系列专栏:Css篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来Css篇专栏内容:CSS 动画效果实现:图片展示与交互 前言 在现代网页设计中,动态效果能够显著…...

【机器学习】—Transformers的扩展应用:从NLP到多领域突破
好久不见!喜欢就关注吧~ 云边有个稻草人-CSDN博客 目录 引言 一、Transformer架构解析 (一)、核心组件 (二)、架构图 二、领域扩展:从NLP到更多场景 1. 自然语言处理(NLP) 2…...

Linux权限机制深度解读:系统安全的第一道防线
文章目录 前言‼️一、Linux权限的概念‼️二、Linux权限管理❕2.1 文件访问者的分类(人)❕2.2 文件类型和访问权限(事物属性)✔️1. 文件类型✔️2. 基本权限✔️3. 权限值的表示方法 ❕2.3 文件访问权限的相关设置方法✔️1. ch…...

NineData云原生智能数据管理平台新功能发布|2024年11月版
本月发布 8 项更新,其中重点发布 2 项、功能优化 6 项。 重点发布 数据库 Devops - 数据生成支持多个数据源 NineData 支持在数据库中自动生成符合特定业务场景的随机数据,用于模拟实际生产环境中的数据情况,帮助用户在不使用真实数据的情况…...

Vue中控制组件的挂载位置
在 Vue 中,append-to-body“true” 主要用于一些第三方组件(如 Element UI 或 Ant Design Vue 中的弹出框、下拉菜单等)来控制组件的挂载位置。具体来说,当你设置 append-to-body“true” 时,它会将该组件的 DOM 元素插…...

查看docker容器日志
容器里面的服务运行报错了,要查看容器的日志 要查看 Docker 容器的日志,可以使用 docker logs 命令。以下是一些常见的使用方法: 基本用法 docker logs <container_name_or_id> 查看最近的日志 docker logs --tail 100 <contai…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

