vue深入理解输入框字符限制的优化设计
文章目录
- 深入理解输入框字符限制的优化设计
- 背景与挑战
- 输入框限制的重要性
- 常见需求
- 多种实现方法解析
- 方法一:基于实时过滤的字符限制
- 方法二:借助正则验证
- 方法三:提交时二次校验
- 性能优化
- 无障碍设计
- 延伸场景与最佳实践
- 1. 多语言国际化支持
- 2. 动态限制规则
- 3. 后端二次验证
- 总结
深入理解输入框字符限制的优化设计
在前端开发中,输入框是用户交互最常见的组件之一。尽管看似简单,但其设计需要考虑到多种业务需求,例如:
- 数据格式校验(如英文字符、数字、邮箱等)。
- 防止非法字符输入(如 SQL 注入、脚本攻击)。
- 提升用户体验(如实时反馈)。
本文将以只允许输入英文大小写和数字为例,全面解析输入框限制优化的技术实现,同时探讨延伸场景中的最佳实践。
背景与挑战
输入框限制的重要性
用户可能会无意或故意输入非法字符,从而导致:
- 数据问题:存储到数据库的数据格式错误。
- 安全隐患:例如脚本注入攻击(XSS)。
- 用户体验问题:输入无效数据后,反馈延迟或错误信息模糊。
常见需求
- 仅支持字母、数字或特定符号。
- 限制输入的字符长度、格式(如身份证号、手机号)。
- 实时校验与表单提交校验结合。
多种实现方法解析
方法一:基于实时过滤的字符限制
在用户输入时,通过监听事件实时清理非法字符。
代码实现(Vue 示例):
<el-input v-model="form.name" placeholder="请输入名称"@input="filterNameInput"
/>
方法逻辑:
methods: {filterNameInput(value) {this.form.name = value.replace(/[^a-zA-Z0-9]/g, ''); // 只保留英文字母和数字}
}
优点:
- 实时反馈,用户体验良好。
- 简单易实现,无需额外依赖。
方法二:借助正则验证
通过正则表达式实现复杂格式校验,例如邮箱地址或身份证号。
代码实现(邮箱格式):
const emailRegex = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$/;
if (!emailRegex.test(value)) {this.$message.error("请输入合法的邮箱地址!");
}
适用场景:需要精确格式验证的表单(如日期、URL、手机号等)。
方法三:提交时二次校验
除了实时校验外,还需要在表单提交前进行完整性检查,以防止绕过前端的非法操作。
代码实现:
methods: {validateName() {const nameRegex = /^[a-zA-Z0-9]+$/;if (!nameRegex.test(this.form.name)) {this.$message.error("名称仅支持字母和数字!");return false;}return true;},submitForm() {if (!this.validateName()) return;// 提交逻辑}
}
性能优化
- 防抖和节流:在实时校验中使用防抖(debounce)或节流(throttle),减少事件触发频率,降低性能开销。
示例:
import _ from "lodash";
methods: {filterNameInput: _.debounce(function(value) {this.form.name = value.replace(/[^a-zA-Z0-9]/g, '');}, 300)
}
- 避免多次渲染:通过使用计算属性或绑定的
formatter属性,优化 Vue 组件的性能。
无障碍设计
确保输入框限制对所有用户友好,包括使用屏幕阅读器的用户:
- 提供明确的输入提示,例如 “仅支持字母和数字”。
- 错误信息清晰且及时反馈。
- 使用
aria-label提升可访问性:
<el-input aria-label="输入框,仅支持字母和数字"v-model="form.name"
/>
延伸场景与最佳实践
1. 多语言国际化支持
在全球化应用中,输入限制可能需要兼容不同语言字符,例如允许中文或特殊符号输入:
value.replace(/[^\u4e00-\u9fa5]/g, ''); // 仅保留中文字符
2. 动态限制规则
某些业务场景需要根据上下文动态调整限制规则,例如:
- 用户选择邮箱注册时,输入框自动切换为邮箱格式验证。
- 填写身份证号时,仅允许数字和特定长度:
if (type === 'idCard') {value = value.slice(0, 18).replace(/[^0-9X]/g, '');
}
3. 后端二次验证
前端输入限制只是第一道防线,后端需再次验证数据合法性,同时避免 SQL 注入或 XSS 漏洞。
总结
限制输入框字符是一项需要结合技术实现与用户体验的综合设计。通过实时限制、提交校验与性能优化,开发者可以高效解决输入限制问题,同时提升用户满意度和数据安全性。
相关文章:

vue深入理解输入框字符限制的优化设计
文章目录 深入理解输入框字符限制的优化设计背景与挑战输入框限制的重要性常见需求 多种实现方法解析方法一:基于实时过滤的字符限制方法二:借助正则验证方法三:提交时二次校验 性能优化无障碍设计延伸场景与最佳实践1. 多语言国际化支持2. 动…...

完整指南:在Ubuntu 20.04 ROS 1环境中配置和使用Orbbec SDK
完整指南:在Ubuntu 20.04 ROS 1环境中配置和使用Orbbec SDK 要在Ubuntu 20.04系统中使用ROS 1环境配置和使用Orbbec SDK,可以遵循以下详细且系统化的步骤。这些步骤将引导您从下载必要的工具和SDK到学习如何使用这些资源,确保您能有效地利用…...

【Leetcode Top 100】138. 随机链表的复制
问题背景 给你一个长度为 n n n 的链表,每个节点包含一个额外增加的随机指针 r a n d o m random random,该指针可以指向链表中的任何节点或空节。 构造这个链表的 深拷贝。 深拷贝应该正好由 n n n 个 全新 节点组成,其中每个新节点的值…...

2024年12月HarmonyOS应用开发者基础认证全新题库
注意事项:切记在考试之外的设备上打开题库进行搜索,防止切屏三次考试自动结束,题目是乱序,每次考试,选项的顺序都不同 更新时间:2024年12月3日 这是基础认证题库,不是高级认证题库注意看清楚标…...

Flink问题总结
目录 1、Flink 的四大特征(基石) 2、Flink 中都有哪些 Source,哪些 Sink,哪些算子(方法) 3、什么是侧道输出流,有什么用途 4、Flink 中两个流如何合并为一个流 5、Flink 中两个流如何 join 6、Flink 中都有哪些 window,什么是滑动,滚动窗口 7、flink 中都有哪些…...

Day17 C++ vector 容器
2024.12.3 C vector 容器 C vector 容器 类比成数组 C 中的 vector 是一种序列容器,它允许你在运行时动态地插入和删除元素。 vector 是基于数组的数据结构,但它可以自动管理内存,这意味着你不需要手动分配和释放内存。 与 C 数组相比&a…...

常见Linux命令(详解)
文章目录 常见Linux命令文件目录类命令pwd 打印当前目录的绝对路径ls 列出目录内容cd 切换路径mkdir 建立目录rmdir 删除目录touch 创建空文件cp 复制文件或目录rm 移除文件或者目录mv 移动文件与目录或重命名cat 查看文件内容more 文件分屏查看器less 分屏显示文件内容head 显…...

AgGrid 组件封装设计笔记:自定义 icon 以及每个 icon 的点击事件处理
文章目录 问题目前解决效果 v1思路 目前解决效果 v0思路 代码V1 问题 自己封装的 AgGrid 如何自定义传递 icon ,以及点击事件的处理? 目前解决效果 v1 思路 目前解决效果 v0 思路 一张图片说明一下 代码 V1 父组件使用 <template><MyPageL…...

vb.net常用命名空间
.NET的命名空间分为两个主要部分。一个是与微软程序语言相关的microsoft,一个是与操作系统相关的system,其中system主要分为应用程序类的命名空间和WEB程序类的命名空间两部分。 下面是常见的命名空间: Microsoft.VisualBasic 包含VB.NET的RUNTIME和编译运行VB程序…...

Netty面试内容整理-Netty 工作原理
Netty 的工作原理主要基于异步、事件驱动的 I/O 模型,结合 Reactor 多线程模式和高效内存管理来实现高并发网络通信。以下是 Netty 的工作原理详细解析: Reactor 线程模型 Netty 基于 Reactor 模式 来处理并发连接和 I/O 操作,主要分为 单线程模型、多线程模型 和 主从多线程…...

CMD 介绍
CMD 介绍 CMD 是 Windows 操作系统中的命令提示符(Command Prompt)程序,它是一种命令行工具,可以让用户通过键入命令来与计算机进行交互。 DOS: disk operating system, 磁盘操作系统. 是利用命令行来操作计算机. DOS 不是 CMD…...

【项目日记】仿mudou的高并发服务器 --- 实现HTTP服务器
对于生命,你不妨大胆一点, 因为我们始终要失去它。 --- 尼采 --- ✨✨✨项目地址在这里 ✨✨✨ ✨✨✨https://gitee.com/penggli_2_0/TcpServer✨✨✨ 仿mudou的高并发服务器 1 前言2 Util工具类3 HTTP协议3.1 HTTP请求3.2 HTTP应答 4 上下文解析模块…...

Android 使用TabLayout + ViewPager2 实现标签页的视图切换
学习笔记 步骤概览 添加依赖创建布局文件创建 ViewPager2 适配器设置 TabLayout 和 ViewPager2 的联动自定义每个页面内容(Fragment)自定义 TabLayout 样式(可选) 1. 添加依赖 首先,你需要在 build.gradle 文件中添…...

vue 项目实现阻止浏览器记住密码
在各个浏览器中,登录输入密码一般都会弹出是否记住密码的功能,如果记住之后,会在各个密码框自动填充记住的密码,这无疑是一种不安全的操作,所以要实现禁用阻止浏览器记住密码的行为 查阅资料,也得到很多…...

7. 一分钟读懂“单例模式”
7.1 模式介绍 单例模式就像公司里的 打印机队列管理系统,无论有多少员工提交打印任务,大家的请求都汇总到唯一的打印管理中心,按顺序排队输出。这个中心必须全局唯一,避免多个队列出现资源冲突,保证打印任务井然有序。…...

28个炫酷的纯CSS特效动画示例(含源代码)
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的纯CSS动画示例,让您的网站更加炫目多彩。 文章目录 1. 涌动的弹簧效果2. 超逼真的3D篮球弹跳,含挤压弹起模态3. 鼠标放div上࿰…...

百问FB网络编程 - 主要函数介绍
6.3 网络编程主要函数介绍 下面全部函数的头文件都是 #include <sys/types.h> #include <sys/socket.h>6.3.1 socket函数 int socket(int domain, int type,int protocol);此函数用于创建一个套接字。 domain是网络程序所在的主机采用的通讯协族(AF_UNIX和AF_I…...

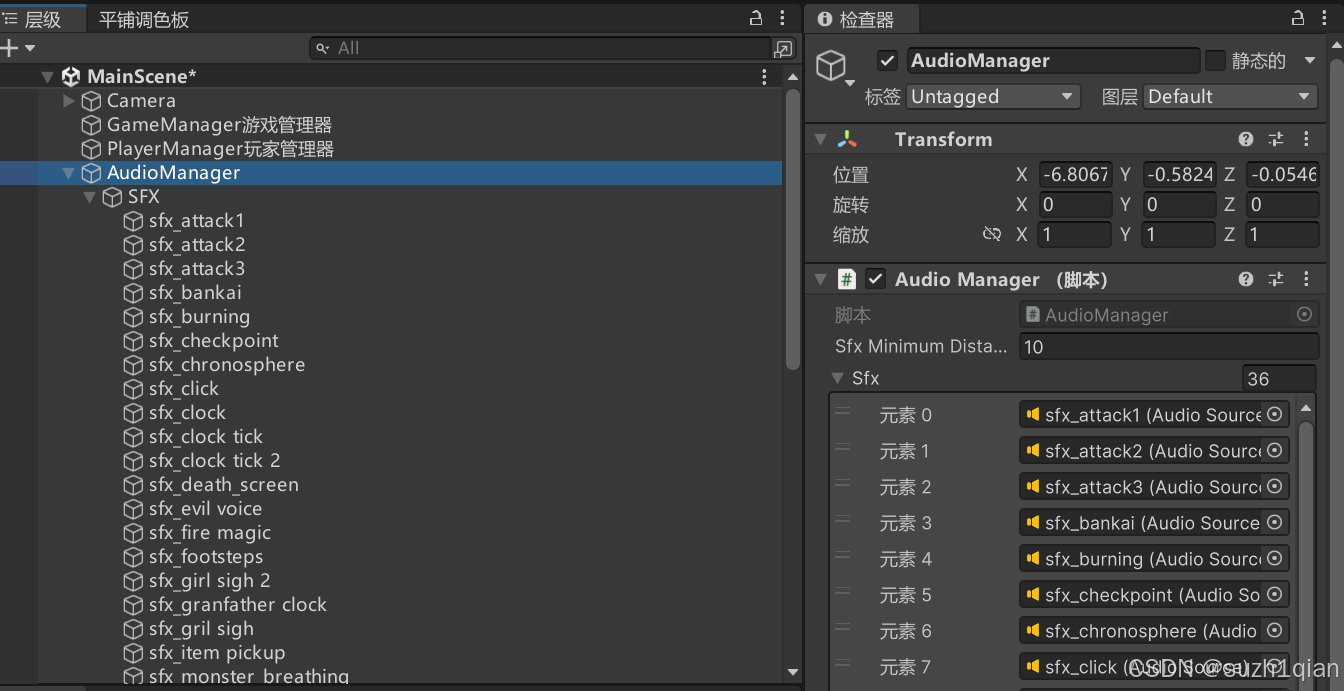
Unity类银河战士恶魔城学习总结(P155 More example on audio effects更多的音效细节)
【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili 教程源地址:https://www.udemy.com/course/2d-rpg-alexdev/ 本章节添加了更多的音效细节 音频管理器 AudioManager.cs 使得多个音效可以同时播放,注释掉以下代码 public void PlaySFX(in…...

【题解】—— LeetCode一周小结48
🌟欢迎来到 我的博客 —— 探索技术的无限可能! 🌟博客的简介(文章目录) 【题解】—— 每日一道题目栏 上接:【题解】—— LeetCode一周小结47 25.网络延迟时间 题目链接:743. 网络延迟时间 …...

040集——CAD中放烟花(CAD—C#二次开发入门)
效果如下: 单一颜色的烟花: 渐变色的火花: namespace AcTools {public class HH{public static TransientManager tm TransientManager.CurrentTransientManager;public static Random rand new Random();public static Vector3D G new V…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
