Android 使用TabLayout + ViewPager2 实现标签页的视图切换
学习笔记
步骤概览
- 添加依赖
- 创建布局文件
- 创建
ViewPager2适配器 - 设置
TabLayout和ViewPager2的联动 - 自定义每个页面内容(Fragment)
- 自定义 TabLayout 样式(可选)
1. 添加依赖
首先,你需要在 build.gradle 文件中添加 TabLayout 和 ViewPager2 的依赖。
dependencies {implementation 'com.google.android.material:material:1.6.0' // TabLayoutimplementation 'androidx.viewpager2:viewpager2:1.0.0' // ViewPager2
}
2. 创建布局文件
在布局文件中,使用 TabLayout 和 ViewPager2 组件。TabLayout 用来显示标签页,而 ViewPager2 用来展示与标签页对应的页面。
假设你的布局文件是 activity_main.xml,你可以使用以下代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><!-- TabLayout,显示顶部的标签 --><com.google.android.material.tabs.TabLayoutandroid:id="@+id/tabLayout"android:layout_width="match_parent"android:layout_height="wrap_content"app:tabMode="fixed"app:tabGravity="fill"/><!-- ViewPager2,显示页面内容 --><androidx.viewpager2.widget.ViewPager2android:id="@+id/viewPager"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_below="@id/tabLayout" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
3. 创建 ViewPager2 适配器
ViewPager2 需要一个适配器来提供页面的内容,通常你会创建一个 FragmentStateAdapter(或者 FragmentPagerAdapter,但 FragmentStateAdapter 更常用且支持动态添加和删除页面)。
创建适配器类
你需要创建一个继承自 FragmentStateAdapter 的类,用于为每个页面提供一个 Fragment 实例。
假设我们有三个页面(Tab1, Tab2, Tab3),它们的内容分别是不同的 Fragment。
import android.os.Bundle;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import androidx.viewpager2.widget.ViewPager2;
import com.google.android.material.tabs.TabLayout;
import com.google.android.material.tabs.TabLayoutMediator;public class MainActivity extends AppCompatActivity {private ViewPager2 viewPager;private TabLayout tabLayout;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);viewPager = findViewById(R.id.viewPager);tabLayout = findViewById(R.id.tabLayout);// 设置 ViewPager2 的适配器MyFragmentStateAdapter adapter = new MyFragmentStateAdapter(this);viewPager.setAdapter(adapter);// 设置 TabLayout 和 ViewPager2 的联动new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> {// 设置每个 Tab 的标题switch (position) {case 0:tab.setText("Tab 1");break;case 1:tab.setText("Tab 2");break;case 2:tab.setText("Tab 3");break;}}).attach();}// ViewPager2 的适配器public static class MyFragmentStateAdapter extends FragmentStateAdapter {public MyFragmentStateAdapter(@NonNull AppCompatActivity fragmentActivity) {super(fragmentActivity);}@NonNull@Overridepublic Fragment createFragment(int position) {// 根据 Tab 的位置返回对应的 Fragmentswitch (position) {case 0:return new TabFragment1();case 1:return new TabFragment2();case 2:return new TabFragment3();default:return new TabFragment1();}}@Overridepublic int getItemCount() {return 3; // 总共3个页面}}
}
4. 创建 Fragment 页面内容
你需要为每个 Tab 页创建对应的 Fragment,每个 Fragment 可以包含不同的 UI 内容。
TabFragment1.java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;public class TabFragment1 extends Fragment {@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {// 加载 Tab 1 的布局return inflater.inflate(R.layout.fragment_tab1, container, false);}
}
5. 自定义 TabLayout 样式(可选)
你可以根据需要自定义 TabLayout 的外观,例如设置不同的选中颜色、未选中颜色、图标等。
在布局文件中自定义 TabLayout 样式:
<com.google.android.material.tabs.TabLayoutandroid:id="@+id/tabLayout"android:layout_width="match_parent"android:layout_height="wrap_content"app:tabMode="fixed"app:tabGravity="fill"app:tabIndicatorColor="@android:color/holo_blue_light" <!-- 指示器颜色 -->app:tabSelectedTextColor="@android:color/holo_blue_dark" <!-- 选中文本颜色 -->app:tabTextColor="@android:color/darker_gray" /> <!-- 未选中文本颜色 -->
使用 Tab 图标:
你也可以为 TabLayout 的每个标签添加图标,而不仅仅是文本。
new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> {switch (position) {case 0:tab.setText("Tab 1");tab.setIcon(R.drawable.ic_tab1);break;case 1:tab.setText("Tab 2");tab.setIcon(R.drawable.ic_tab2);break;case 2:tab.setText("Tab 3");tab.setIcon(R.drawable.ic_tab3);break;}
}).attach();
总结
- TabLayout 用于显示标签页,而 ViewPager2 用于显示每个标签页对应的页面内容。
- 使用
FragmentStateAdapter创建ViewPager2的适配器,并为每个页面返回相应的Fragment。 - 使用 TabLayoutMediator 来将
TabLayout和ViewPager2关联起来,使它们联动。 - 可以自定义
TabLayout的外观,包括文本、颜色和图标等。
通过以上步骤,你可以轻松地在 Android 应用中实现 Tab 栏和视图分页的功能,提供平滑的标签页切换体验。
相关文章:

Android 使用TabLayout + ViewPager2 实现标签页的视图切换
学习笔记 步骤概览 添加依赖创建布局文件创建 ViewPager2 适配器设置 TabLayout 和 ViewPager2 的联动自定义每个页面内容(Fragment)自定义 TabLayout 样式(可选) 1. 添加依赖 首先,你需要在 build.gradle 文件中添…...

vue 项目实现阻止浏览器记住密码
在各个浏览器中,登录输入密码一般都会弹出是否记住密码的功能,如果记住之后,会在各个密码框自动填充记住的密码,这无疑是一种不安全的操作,所以要实现禁用阻止浏览器记住密码的行为 查阅资料,也得到很多…...

7. 一分钟读懂“单例模式”
7.1 模式介绍 单例模式就像公司里的 打印机队列管理系统,无论有多少员工提交打印任务,大家的请求都汇总到唯一的打印管理中心,按顺序排队输出。这个中心必须全局唯一,避免多个队列出现资源冲突,保证打印任务井然有序。…...

28个炫酷的纯CSS特效动画示例(含源代码)
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的纯CSS动画示例,让您的网站更加炫目多彩。 文章目录 1. 涌动的弹簧效果2. 超逼真的3D篮球弹跳,含挤压弹起模态3. 鼠标放div上࿰…...

百问FB网络编程 - 主要函数介绍
6.3 网络编程主要函数介绍 下面全部函数的头文件都是 #include <sys/types.h> #include <sys/socket.h>6.3.1 socket函数 int socket(int domain, int type,int protocol);此函数用于创建一个套接字。 domain是网络程序所在的主机采用的通讯协族(AF_UNIX和AF_I…...

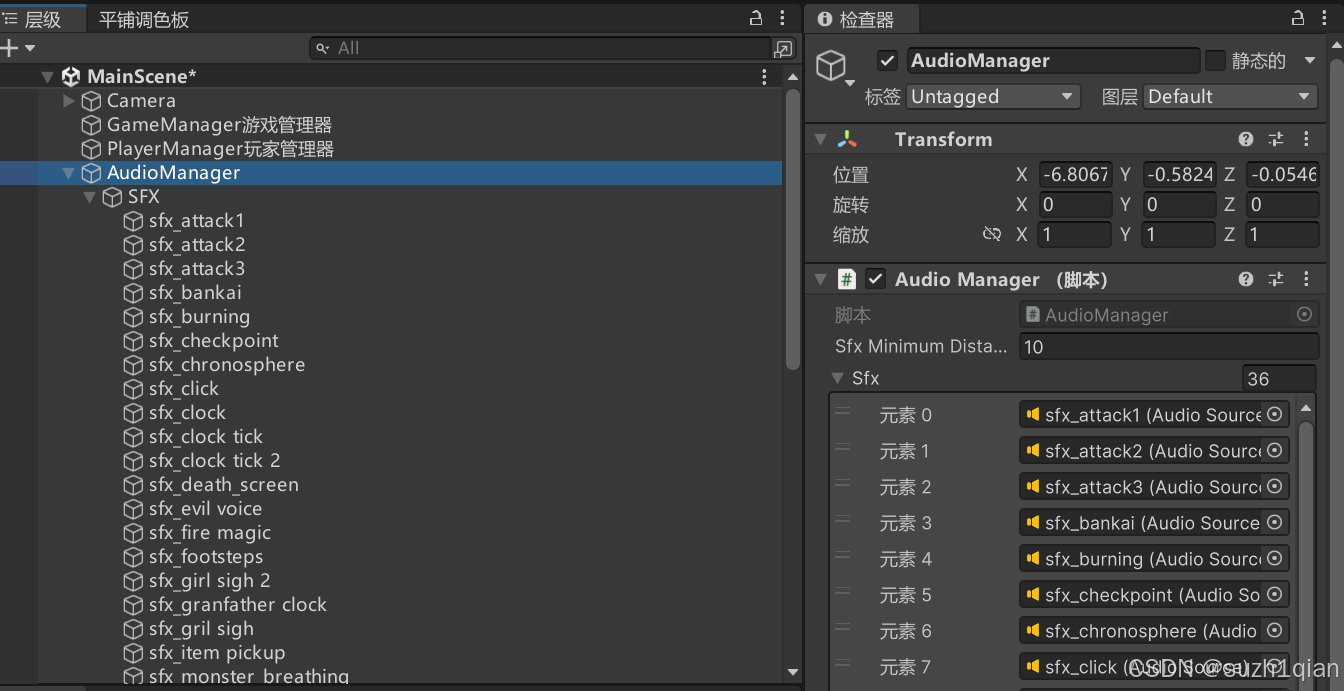
Unity类银河战士恶魔城学习总结(P155 More example on audio effects更多的音效细节)
【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili 教程源地址:https://www.udemy.com/course/2d-rpg-alexdev/ 本章节添加了更多的音效细节 音频管理器 AudioManager.cs 使得多个音效可以同时播放,注释掉以下代码 public void PlaySFX(in…...

【题解】—— LeetCode一周小结48
🌟欢迎来到 我的博客 —— 探索技术的无限可能! 🌟博客的简介(文章目录) 【题解】—— 每日一道题目栏 上接:【题解】—— LeetCode一周小结47 25.网络延迟时间 题目链接:743. 网络延迟时间 …...

040集——CAD中放烟花(CAD—C#二次开发入门)
效果如下: 单一颜色的烟花: 渐变色的火花: namespace AcTools {public class HH{public static TransientManager tm TransientManager.CurrentTransientManager;public static Random rand new Random();public static Vector3D G new V…...

一文理解多模态大语言模型——下
作者:Sebastian Raschka 博士, 翻译:张晶,Linux Fundation APAC Open Source Evangelist 编者按:本文并不是逐字逐句翻译,而是以更有利于中文读者理解的目标,做了删减、重构和意译,…...

ROS2创建 base 包用于其他模块的参数配置和头文件依赖
Demo 背景 ROS2项目开发中存在以下需求:有多个包需要读取一些共同的配置项(以txt或者yaml形式存在),且依赖于一些公用的utils工具代码(C)。Solution: 创建一个 base_config 包来“存放” 配置文件和公用的头文件。gitee address: Gitee/CDal…...

自然语言处理期末试题汇总
建议自己做,写完再来对答案。答案可能存在极小部分错误,不保证一定正确。 一、选择题 1-10、C A D B D B C D A A 11-20、A A A C A B D B B A 21-30、B C C D D A C A C B 31-40、B B B C D A B B A A 41-50、B D B C A B B B B C 51-60、A D D …...
——计算机网路篇)
前端热门面试题目(四)——计算机网路篇
计算机网络常见面试题: 计算机网络面试(一) 计算机网络面试(二) 计算机网络速成: 计算机网络速成一 计算机网络速成二 计算机网络速成三 2. HTTP 1.0 和 2.0 的区别 连接复用: HTTP/1.0 使用短连…...

kubenetes流水线实施清单
整体实施方案概述 创建命名空间(Namespace):创建一个专用于 CI/CD 的命名空间 cicd。配置 Secrets: Git SSH 密钥(分别为 Maven 和 npm 项目)Docker Registry 凭证(Kaniko)SMTP 凭证…...

Redis4——持久化与集群
Redis4——持久化与集群 本文讲述了1.redis在内存占用达到限制后的key值淘汰策略;2.redis主从复制原理;3.redis的哨兵模式;4.redis集群模式。 1. 淘汰策略 设置过期时间 expire key <timeout>只能对主hash表中的键设置过期时间。 查…...

【LeetCode: 94. 二叉树的中序遍历 + 栈】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

Python系列 - MQTT协议
Python系列 - MQTT协议 资源连接 MQTT的介绍和应用场景的示例说明 一、什么是MQTT 百度关于MQTT的介绍如下: MQTT(消息队列遥测传输)是ISO 标准(ISO/IEC PRF 20922)下基于发布订阅范式的消息协议。它工作在 TCP/IP协议之上,是为硬件性能低下的远程设…...

同时在github和gitee配置密钥
同时在github和gitee配置密钥 1. 生成不同的 SSH 密钥 为每个平台生成单独的 SSH 密钥。 # 为 GitHub 生成密钥(默认文件路径为 ~/.ssh/github_id_rsa) ssh-keygen -t rsa -b 4096 -C "your_github_emailexample.com" -f ~/.ssh/github_id_…...
Runway 技术浅析(六):文本到视频(Text-to-Video)
1. 核心组件与工作原理 1.1 自然语言处理(NLP) 1.1.1 文本解析与语义理解 文本到视频的第一步是将用户输入的自然语言文本解析为机器可理解的语义信息。Runway 使用预训练的 NLP 模型,如 GPT-3 和 BERT,这些模型通过大规模文本数…...

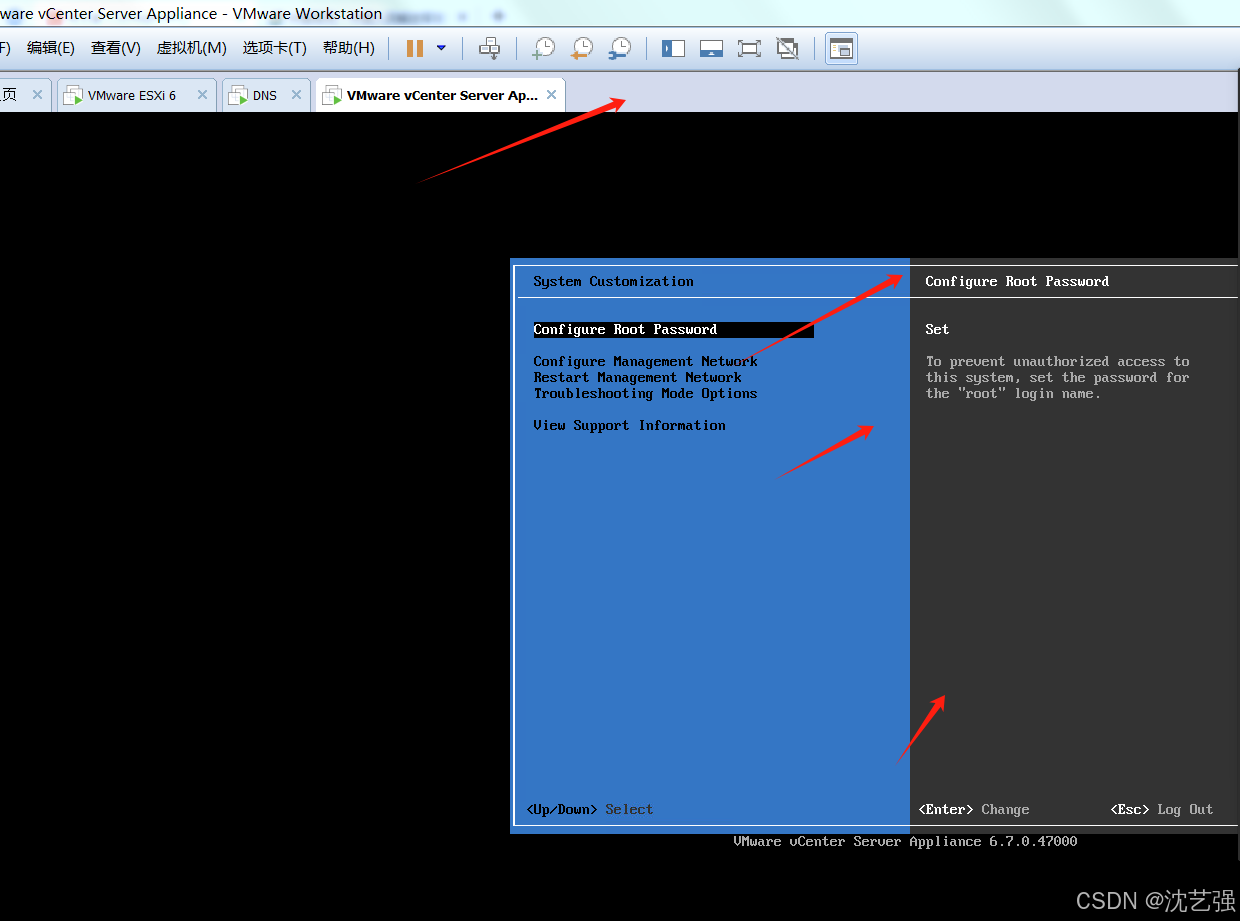
云计算vspere 安装过程
1 材料的准备 1 安装虚拟机 vmware workstation 2 安装esxi 主机 3 在esxi 主机上安装windows 2018 dns 服务器 4 在虚拟机上安装windows 2018 服务器 6 安装vcenter 5 登入界面测试 这里讲一下,由于部署vspere 需要在windows 2012 服务器上部…...

QT 实现QStackedWidget切换页面右移动画
1.实现效果 以下是一个QStackedWidget,放了两个QPushButton在上面,点击切换不同的界面。 为了方便查看动画特效,设置了每个界面的背景图片。 2.实现思路 首先截取当前界面的图片,渲染到一个QLabel上,然后设置QPropertyAnimation动画,动画的作用对象就是这个QLabel,不断…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
